
Salut, Habr. Récemment, j'ai
montré dans les commentaires et promis de répondre en détail à la question de savoir comment le système de conception simplifie la relation et neutralise les conflits entre les concepteurs et les concepteurs de mise en page (développeurs). De plus, parlez de certaines options pour normaliser la dénomination des couches. Alors je réponds.
En détail . À propos de la grille. À propos des composants. À propos des icônes. À propos de la langue. À propos de BEM. À propos de la barre oblique «figmin» et de ses plugins. À propos des plans de travail et des fenêtres. À propos de la typographie. À propos des styles et des palettes. À propos des effets. A propos de l'exportation d'un raster. À propos du "multijoueur". À propos de la répartition des tâches. Eh bien, un peu "sur la vie, l'univers et en général". Attention, trafic: il y a beaucoup d'images à l'intérieur, il y a des animations gif. Et beaucoup,
vraiment beaucoup de texte ennuyeux. Ai-je prévenu.
Avertissement, pour vous faire gagner du temps:L'auteur est un nom absolu et n'a aucune expérience dans de grandes organisations prétentieuses. Tout ce qui est décrit est une opinion purement personnelle, non étayée par aucune recherche scientifique. Toute mon expérience subjective a été acquise en travaillant sur des projets relativement petits avec une ressource humanoïde pouvant aller jusqu'à 10 personnes, ainsi qu'en faisant du bénévolat dans quelques projets étrangers de ceux menés par la communauté. Je ne suis pas prêt à assumer la responsabilité de votre temps perdu, d'éventuelles pertes ou pertes de profits. Et je ne vous rendrai pas vos meilleures années si vous les passez sur moi :) Ce que j'ai, je le partage. Allons-y.
Concevoir le système comme moyen de résolution des conflits
Certains concepteurs pensent qu'un
système de conception est une bibliothèque de styles. L'accord que «nous faisons les boutons rouges, les dés bleus, et nous écrivons le texte avec Helvetica». Certaines personnes pensent qu'il s'agit d'un ensemble de flans à partir desquels les modèles sont assemblés. Comme, cela devrait ressembler à une fenêtre modale, et comme ceci - une carte de produit. Les appels d'offres vont plus loin et incluent la mise en œuvre technique dans le concept. Dites une bibliothèque de composants sur React. Tout cela est vrai à sa manière. Mais c'est particulier. Si vous le creusez, la fonction principale du système de conception est d'élaborer des normes pour l'interaction des personnes qui travaillent sur le projet. Par conséquent, il était initialement destiné à éliminer les conflits. Au moins j'y crois et je veux justifier, après avoir traversé tous les principaux cors malades.
Le premier conflit. Distances, tailles et retraits
La ligne du bas. Le concepteur sculpte les tailles de manière inexacte; le concepteur de mise en page bute constamment sur des valeurs hétérogènes et fractionnaires. On ne sait pas lesquels d'entre eux sont corrects et lesquels sont faux. "Figma" ne permet pas de mesurer la distance avec une règle.«Solution» typique. Tout le monde donne un coup de pied au designer, essayant de le rendre plus attentif et de bien cibler les pixels. Résultat: un vertige maléfique passe des heures à essayer de déplacer des centaines de blocs sur une centaine de plans de travail de 1 à 2 pixels. Le résultat n'est toujours pas parfait, le maquettiste est toujours insatisfait, les délais partent, le client perd de l'argent, tout le monde se querelle et se disperse se plaignant les uns des autres dans les forums de profil.
La vraie solution. Créez un système de conception et acceptez-le. Pour réfléchir ou développer progressivement des grilles pratiques, unifier les mises en page (au sens technique) et utiliser correctement les bibliothèques de styles et les composants. Résultat: le concepteur Akela manque toujours régulièrement, mais le concepteur de la mise en page peut déterminer la plupart des distances même à l'œil nu sans regarder les propriétés du bloc. De plus, plus loin, plus les deux accumulent des composants prêts à l'emploi et des styles / mixins qui sont simplement copiés d'un projet à l'autre.
Si vous avez des
grilles bien conçues et que vous utilisez l'approche par composants, tous les nombres sont soit unifiés, soit calculés par arithmétique élémentaire. Afin de ne pas être infondé, pour un exemple ci-dessous je vais montrer l'un des systèmes de grille sur lesquels la part du lion de mes projets est collectée. C'est un vélo personnel, mais en utilisant des principes similaires, vous pouvez en inventer autant pour tous les goûts.
4px. Multiplicité - Soeur de talent
La première couche de maillage est toujours la même:
grille 4px. En fait, je travaille avec des «pixels d'échelle», qui se composent de 4x4 réguliers. Par conséquent, tous les éléments de la mise en page, à l'exception des lignes (traits, bordures, lignes hors ligne, heures, etc.) ont toujours une taille qui est un multiple de quatre.

Cela supprime automatiquement toutes les questions sur les décalages aléatoires, les pixels fractionnaires, etc. Si le concepteur de mise en page voit quelque chose de complètement différent de quatre dans la mise en page et sans commentaires supplémentaires, alors avec une probabilité de 99%, ce n'est qu'un jambage - il peut facilement remplacer la figure par le multiple le plus proche, sans même entrer dans les détails.
Cela ne signifie pas que vous pouvez vous détendre et sculpter les modèles avec votre talon gauche devant le filet. Les accidents sont inévitables, mais la présence d'un système permet au concepteur de la mise en page de faire la distinction entre les montants et les changements intentionnels.
Pourquoi exactement 4?
Parce que. En principe, il peut s'agir de n'importe quel nombre: au moins 5, au moins 3, au moins 10. Seul critère: facilité d'utilisation. Les nombres pairs sont plus pratiques, car les tailles des fenêtres et des supports sont presque toujours exprimées en nombres pairs (et souvent multiples de quatre). De plus, il y a toujours une interpolation lors de la mise à l'échelle du raster, mais ce n'est pas si important.
L'essentiel est que le nombre 4 soit suffisamment petit pour être universel et suffisamment grand pour réduire considérablement la dispersion de toutes sortes de valeurs dans la mise en page. Si vous en prenez plus, il sera difficile de composer de petits éléments. Par exemple, avec une base de 10 pixels, le remplissage à l'intérieur des champs de saisie serait assez chevaleresque, et le choix de l'interlignage pour le texte serait rare. C'est une étape inutilement grande, je la veux plus petite. Empiriquement, tout le monde a longtemps essayé le 4px, et il est peu probable que vous inventiez quelque chose de plus universel. Mais vous décidez.
Rythme vertical
Basique leader
Vous devez maintenant déterminer l'interligne de base - la
hauteur de la ligne , ce qui créera un rythme vertical et affectera par la suite la hauteur de la plupart des éléments. En conséquence, nous avons «aligné» les dispositions verticalement.
(Si vous n'êtes pas familier avec les concepts de rythme vertical, de police de base et de module, regardez à nouveau l' article sur les grilles - il est encore plus ennuyeux qu'ici, mais là vous l'avez).La direction peut varier selon les projets. Mais le plus souvent, j'utilise
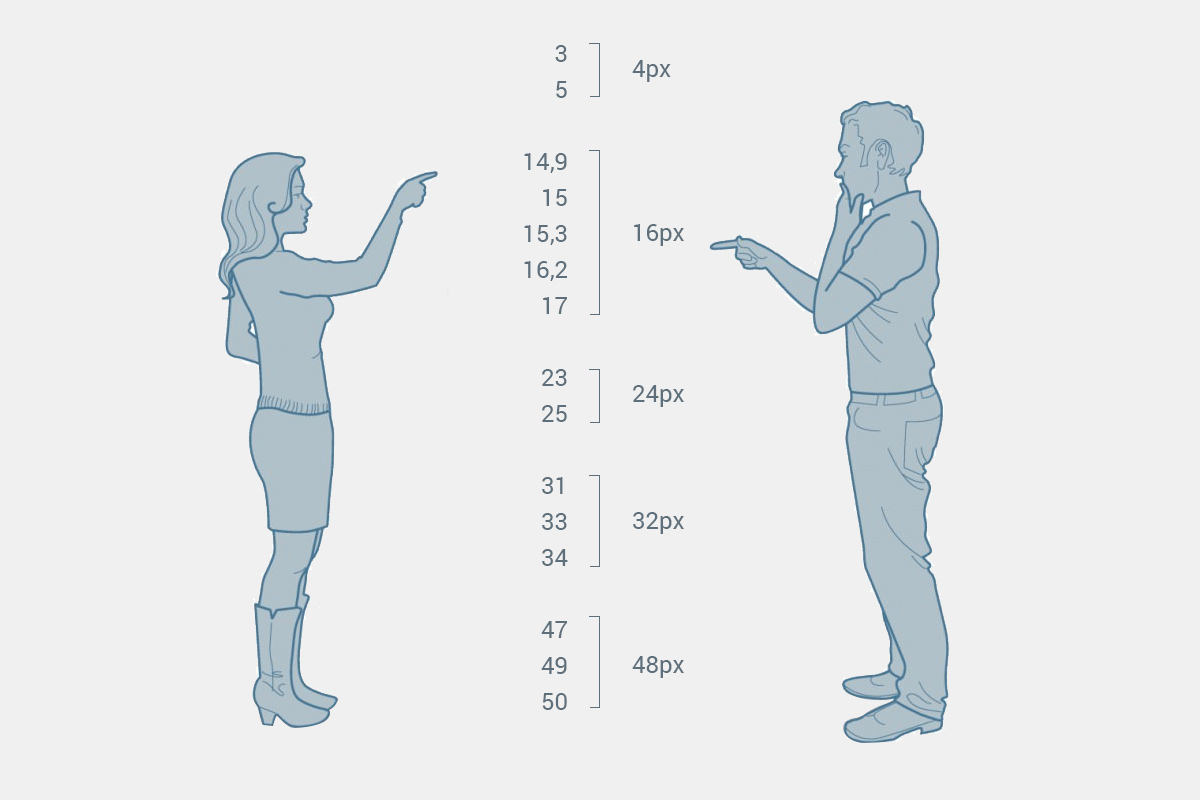
16px ou 24px . Vous pouvez créer quelque chose de vous-même, en gardant à l'esprit que les nombres doivent être des multiples de votre grille de pixels de base.


Veuillez noter qu'à 16 pixels, le texte ne prend en fait pas une ligne, mais deux. Donc, officiellement, nous utilisons du plomb 32px. Mais en termes de rythme, c'est la même chose. Il suffit de diviser chaque ligne en deux pour faciliter le travail avec de petits éléments.
Hauteurs standard
À la suite de la décision, un certain nombre de nombres
«magiques» sont obtenus, qui seront considérés comme les tailles de bloc vertical standard. Nous n'oublions pas la possibilité d'utiliser des demi-intervalles et demi et demi pour les cas intermédiaires, comme les rembourrages ou les petits textes. Il s'agit d'une pratique courante depuis la composition du papier.

En cas de problème de chargement d'images et d'arithmétique:
Une autre raison d'aimer précisément ces deux règles est qu'elles sont proportionnelles l'une à l'autre: trois lignes 16px sont égales à deux lignes 24px (16 * 3 = 24 * 2). Cela vous permet de faire glisser certains composants entre eux sans perdre le rythme général. Par exemple, les icônes 48 x 48 s'intègrent parfaitement sur les deux grilles. Comme vous pouvez le deviner, tous les multiples de 48: 96, 144, 192, etc. seront universels.
Pas besoin d'avoir peur de l'obscurité des nombres inhabituels. En pratique, après 2-3 projets, ils asservissent votre cerveau et s'impriment fermement dans le sous-cortex.
Hauteur module et gatter
Je note que la standardisation ne signifie pas uniformité totale. Nous ajustons la ligne de base, oui. Mais personne ne prend la peine de varier les
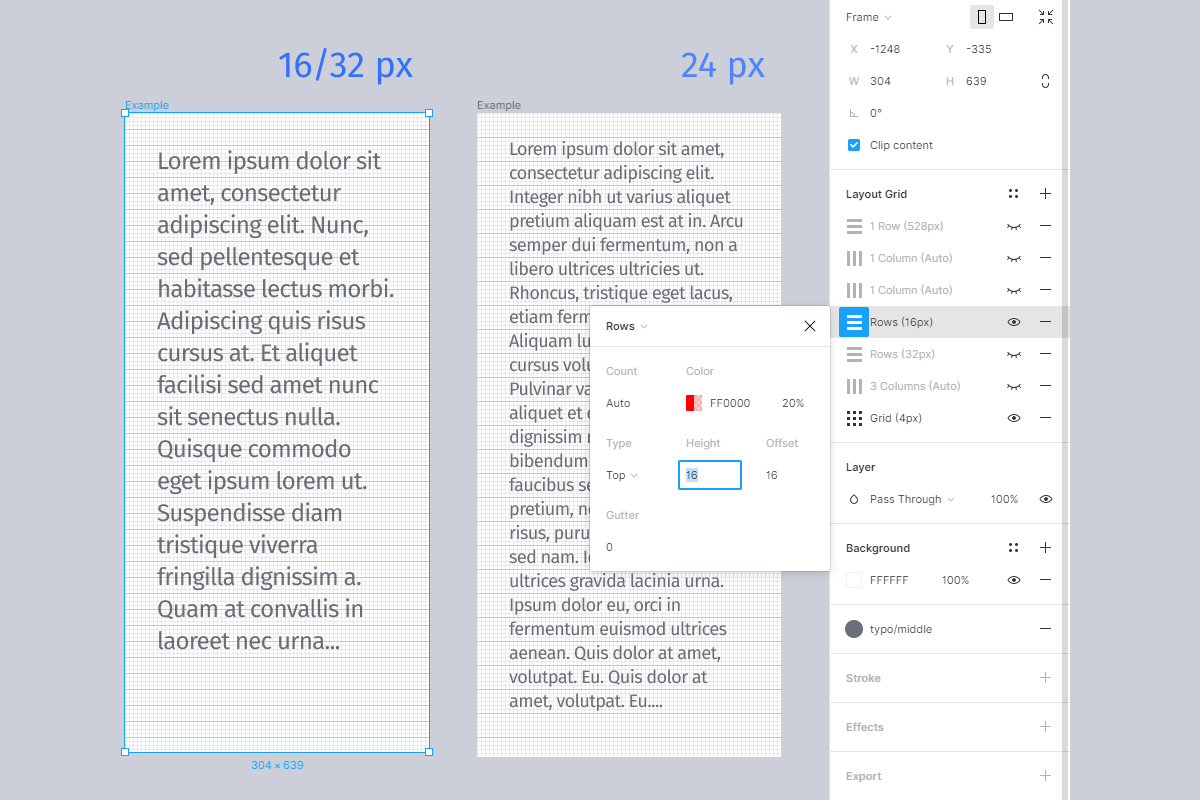
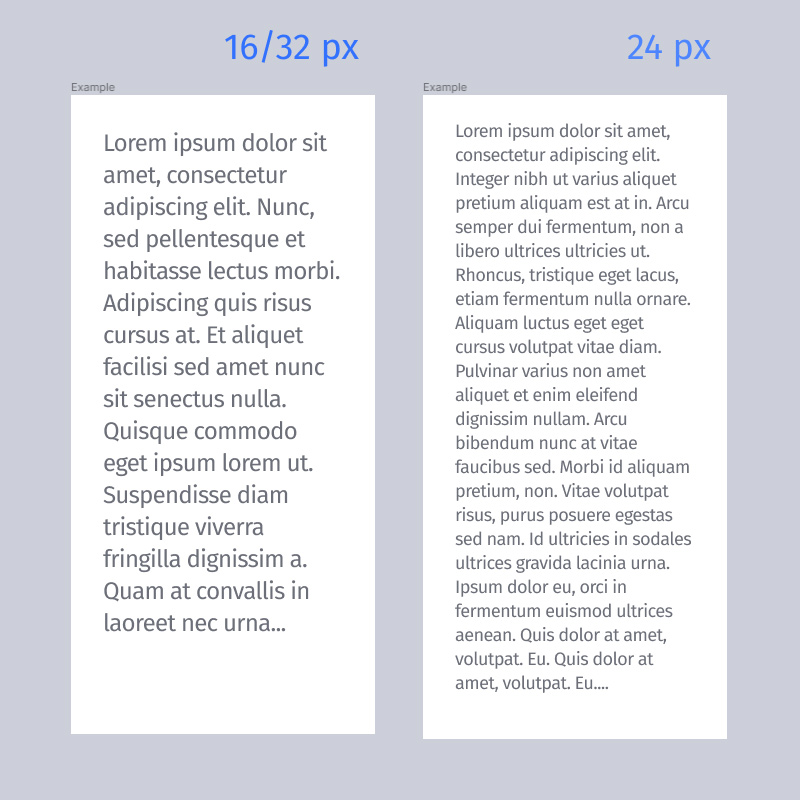
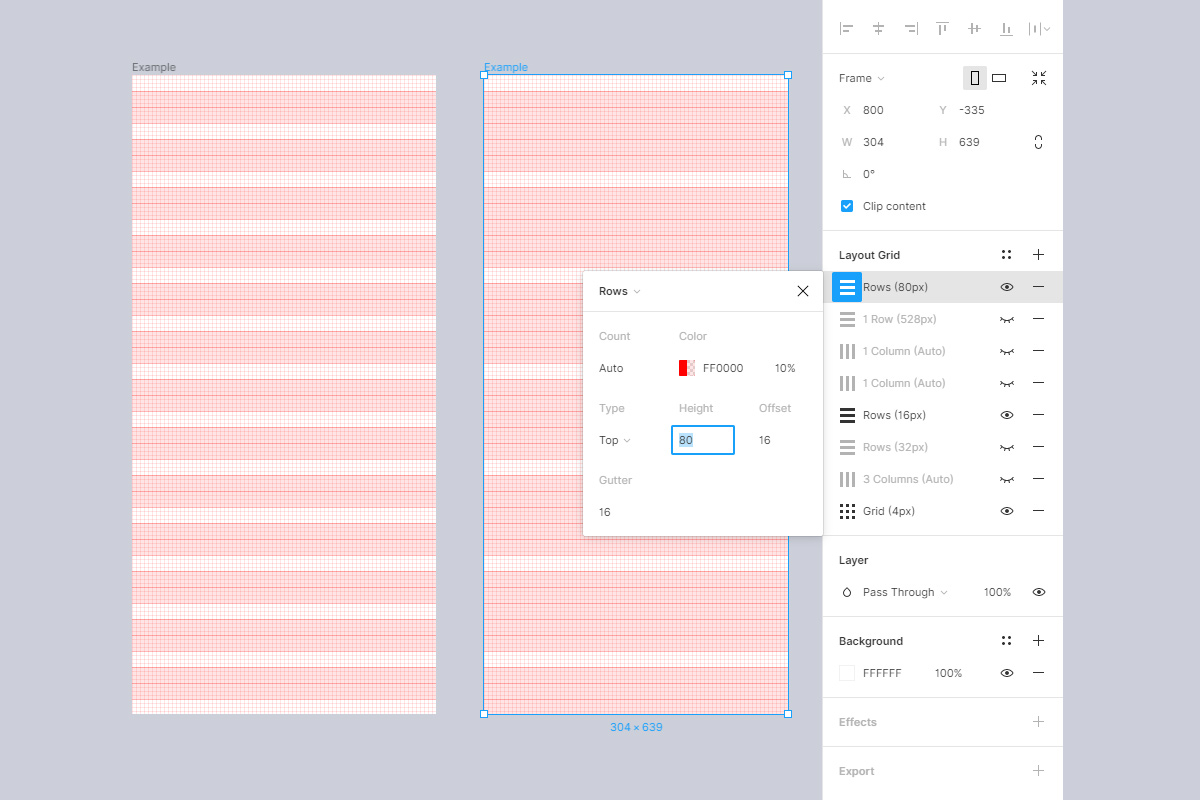
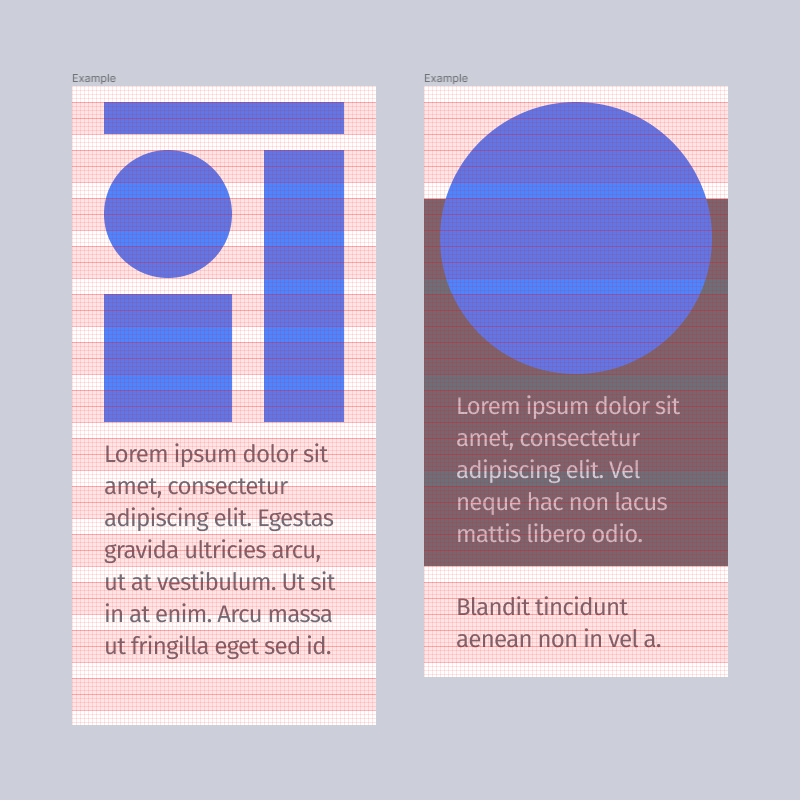
proportions du module comme vous le souhaitez. Voici deux exemples de comparaison:

Sur la gauche, nous avons fait la hauteur du module égale à deux lignes et obtenu une grille très "plate", ce qui est pratique pour la composition de formulaires, de tableaux, d'interfaces de liste et d'autres choses similaires. Et à droite, le module est plus haut, 5 lignes. Convient dans les dispositions où il y a beaucoup de galeries, de cartes horizontales, de blocs de bannière, de photos.
Gouttière Gouttière - «gouttière», «rainure»] - c'est ce qu'on appelle communément
la distance intermodulaire . Sa hauteur est également toujours faite comme un multiple du fil de base. Le plus souvent, ce sera 1 ligne. Mais si, par exemple, la mise en page est pathétique et se compose principalement d'énormes images, vous pouvez les séparer avec une haute gatter en plusieurs lignes.
Comme vous pouvez le voir, nous créons toujours une grande variété de grilles, mais elles sont toutes combinées entre elles et avec des bibliothèques de composants, car elles ont une
base rythmique commune
.Il est important que, du point de vue de la disposition, il n'y ait pratiquement aucune différence. Tous les nombres sont toujours des multiples de l'interligne de base (16px) et font partie de notre standard «magique». Le module n'est donc qu'une proportion visuelle, ce qui permet d'esquisser rapidement des éléments sur la mise en page et de calculer leurs dimensions à l'œil nu.
Essayons avec un petit exemple. Il y a donc 2 maillages standard avec un interligne de 16 pixels. Hauteur Gatter - 1 ligne (16px). La hauteur du module dans la disposition de gauche est de 2 lignes, dans la droite - 5 lignes. Pouvons-nous maintenant déterminer les tailles / retraits
verticaux corrects des éléments sans regarder leurs propriétés?

Je pense que nous le pouvons. Rien de particulièrement compliqué: estimez le nombre de lignes et multipliez par l'interligne de base. C’est tout. De plus, ces numéros sont garantis pour être inclus dans la série "standard". C'est-à-dire que l'arithmétique pratique est rapidement amenée à l'automatisme. La ligne Photoshop est-elle requise ici? Je ne pense pas non plus. Même si quelque chose est difficile à compter dans l'esprit, jeter un œil aux propriétés n'est pas un problème.
Imaginons maintenant que le concepteur se trompe quelque part dans un pixel ou même deux. Cela affecte-t-il le concepteur de disposition? Non, non. Le concepteur de mise en page voit la grille, le concepteur de mise en page recueille le projet dessus. Le point. Et que Dieu le bénisse, avec le tremblement du créateur.
Pas de problème , pas de conflit)
Rythme horizontal: gatter, haut-parleurs, champs
Gatter
De même, sélectionnez le multiple horizontal de taille de la grille de 4 pixels. Le plus souvent, je fais le
carré de la gatterie
(16x16). Mais si vous avez besoin d'une indentation plus large entre les colonnes, vous pouvez prendre n'importe quelle autre valeur: 20px, 24px, 28px, 32px ... etc.
Dans ce cas, la gatter devient la base des distances horizontales par analogie avec l'interligne. Si vous faites sa largeur égale à 20 pixels, alors le "standard magique" entier pour les courbes de niveau passera à "10, 20, 30, 40 ...". Mais, franchement, ce sont des nombres incommodes, de petits rembourrages et tout ce qui nous manquera cruellement. En général, je recommanderais de ne pas être intelligent et de faire la gatter soit carrée soit multiple. Il est plus facile de travailler avec un ensemble de nombres standard qu'avec deux.
Colonnes et leur réactivité
Après avoir décidé du «standard magique», nous ajustons les colonnes en fonction de la taille de la toile ou des points d'arrêt, dont nous parlerons un peu plus tard.
La grille peut être rendue complètement réactive, puis les colonnes seront en caoutchouc: la largeur est "stretch", le nombre est arbitraire - par exemple, 12.

Ou vous pouvez définir manuellement la largeur des colonnes pour obtenir un nombre différent de colonnes sur différentes fenêtres (classique: 4 sur mobile, 8 sur «tablettes», 12 sur ordinateurs de bureau, 16 sur écrans larges). Dans les paramètres de la grille, cela ressemble à ceci: le nombre de "auto", la largeur est un nombre arbitraire, qui est sélectionné en fonction de la taille du plan de travail et de la gatter.

Dans le même temps, au niveau de la disposition, les colonnes peuvent être à la fois en caoutchouc et entièrement fixes. Dans ce dernier cas, les «oreilles» apparaissent dans la mise en page - des champs qui ne sont pas utilisés par le contenu, mais qui, en règle générale, chevauchent l'arrière-plan général de la page. Si vous le souhaitez, cela peut être montré en ajustant la «marge» avec l'alignement central des colonnes.

Qui décide du comportement de la grille
Idéalement, un designer. S'il est UI / UX. Par conséquent, la conception est souvent
adaptative , et pas seulement en caoutchouc, et il est souhaitable qu'il y ait un comportement uniforme de la disposition entière. Mais il est important que le concepteur de la mise en page ait reçu à l'avance des informations sur les programmes que vous avez décidé d'appliquer dans un projet particulier et pourrait exprimer son opinion si nécessaire.
Dans la pratique, il existe des situations où il est préférable de prendre une décision pour le concepteur de mise en page. Par exemple, si l'utilisation d'un cadre, tel que bootstrap ou autre, est convenue à l'avance. Tout peut arriver: la demande du client, l'héritage, un délai ou même la capacité du concepteur de mise en page lui-même. Cela doit être pris avec calme. Nous ne sommes pas tous des dieux, tout le monde a une limite au possible. Dans de tels cas, le concepteur est déjà repoussé par les exigences du concepteur de mise en page, garantissant que la mise en page correspond. Il n'y a rien de criminel, car nous sommes engagés dans des tâches appliquées, pas de l'art pur.
Ainsi, en ayant une idée de la taille de la gatter + du principe de partitionnement des colonnes + du «standard magique», nous pouvons, encore une fois, déterminer les tailles horizontales des éléments avec une arithmétique pure. Des conflits spéciaux ne devraient plus survenir ici.
Points d'arrêt et tailles des cadres principaux
Une autre pierre d'achoppement possible: quelle devrait être la taille des dispositions, comment choisir les points d'arrêt, les fenêtres à dessiner et où "tout est déjà clair".
À l'ère de Photoshop, et même il y a tout juste un an, c'était un problème pour beaucoup:

Avec Figma, c'est devenu un ordre de grandeur plus facile car la toile est réactive. En langue vernaculaire, le «caoutchouc» s'étire. Mais certaines questions restaient en suspens.
Quelqu'un prend les résolutions d'écran standard directement à partir du «Figma». Quelqu'un ajuste les plans de travail aux valeurs par défaut de "Bootstrap", quelqu'un repousse le contenu. Je suis un petit cycliste dans cette affaire. J'ajuste les tailles des toiles pour qu'elles s'insèrent clairement dans la grille et fonctionnent toujours avec les mêmes nombres "magiques".
Pourquoi les plans de travail de tailles arbitraires
Tout d'abord, je ne pense pas qu'il soit juste de dessiner une disposition en caoutchouc exactement sous la fenêtre. Il y a quelques années, j'ai lu l'excellent article «
La manière 100% correcte de faire des points d'arrêt CSS ». J'ai mâché longtemps, mais j'ai finalement accepté le point de vue de l'auteur. En bref: avec l'approche habituelle, aux points d'arrêt, tous les éléments de mise en page sont dans des états extrêmes (largeur minimale ou largeur maximale), tandis que pour les fenêtres populaires, j'aimerais obtenir des valeurs moyennes «normales», plus naturelles. Par conséquent, les points d'arrêt sont mieux placés
entre les largeurs d'écran populaires, et pas exactement sur celles-ci. Par conséquent, la largeur minimale de la mise en page est légèrement inférieure à la fenêtre d'affichage, et elle s'étire un peu plus loin. Cela semble confus, mais cela a du sens.
Deuxièmement, je ne rencontre presque pas de bootstraps et il n'y a aucun problème avec la mise en page manuelle, donc je n'ai pas à me concentrer strictement sur les normes externes.
Troisièmement, contrairement aux stéréotypes, les typographes avec lesquels je travaille demandent plus souvent des explications pour les écrans larges que pour les écrans étroits. Autrement dit, ils sont eux-mêmes capables d'adapter les dispositions à la fenêtre d'affichage. Ils sont plus soucieux de savoir comment et comment nous allons remplir la zone "supplémentaire".
Ainsi, il est plus pratique de placer le plan de travail exactement dans la grille, qui illustre clairement les
principes de mise à l'échelle et de toutes les distances, plutôt que de riveter strictement la taille des fenêtres, puis de jouer avec des nombres fractionnaires maladroits de largeurs de colonnes et d'éléments. Telle est la solution au conflit.
Calcul de la largeur optimale de la mise en page
- Déterminez la largeur approximative souhaitée pour la fenêtre la plus proche. Par exemple, comme écran minimum, n'importe quelle largeur dans la plage de 290-320 px me convient, et pour le bureau, disons 1100-1300px. Intéressé principalement par la barre inférieure, car Étirer des colonnes en plus ou ajouter des «oreilles» n'est pas un problème.
- Nous estimons le nombre de colonnes souhaité. Pour les mobiles, je prends généralement 3 ou 4 (du contenu, qui est même là: pair ou impair), et pour le bureau - 12. (Dans l'article sur les grilles, j'ai déjà parlé d'une version intéressante à 24 colonnes, mais elle est spécifique, pour plus de simplicité nous ne la prenons pas dans calcul).
- Soustrayez toutes les gatters et les champs de la largeur souhaitée (il y a 1 gatters de moins que les colonnes et deux champs - Cap's note).
- Le nombre restant est divisé par le nombre de colonnes, nous obtenons la largeur de colonne approximative requise.
- Arrondissez la largeur approximative de la colonne au nombre «magique» standard le plus proche. Nous obtenons une largeur de colonne pratique .
- Nous considérons la largeur de mise en page optimale: toutes les colonnes pratiques + toutes les gatter + champs.
En conséquence, l'étendue de la mise en page est toujours un multiple de la base, toutes les colonnes et les retraits se trouvent exactement sur les guides, tout est pratique et compréhensible.
Le plus souvent, pour le Web,
j'utilise des colonnes de
80 pixels de large
. Et une gatter carré de 16px. En conséquence, la largeur typique des plans de travail sera:
304px, 592px,
1168px, 1552px. Naturellement, chaque disposition s'étend facilement vers le haut. Les images bitmap d'arrière-plan sont préparées avec une marge. Très commodément, il n'y a généralement aucune plainte à ce sujet.
Couches de grille supplémentaires
Parfois, des guides supplémentaires sont superposés au-dessus de la grille habituelle, ce qui aide à contrôler les distances de manière plus flexible ou montre une sorte de restrictions. Par exemple, l'un de mes plans de travail mobiles standard (304 pixels) comprend des «rails» de retrait de 16 pixels et de 48 pixels pour rendre les icônes et le texte plus confortables. Une zone relativement sûre du "premier écran" est marquée par une ligne horizontale verte.

Le principe est le même: concevoir des modèles et des grilles de sorte que pour toutes les situations, solutions et composants typiques, il y ait une place prête.
Icônes
Les icônes sont stockées sur une grille distincte et collectées via un composant wrapper intermédiaire. Les icônes elles-mêmes sont mises à l'échelle. Parfois, il est nécessaire d'utiliser certains d'entre eux comme illustration, balle, etc. Mais le wrapper capture toujours leur taille et fournit des marges de sécurité.
Lorsque le composant icône (wrapper) s'étire, l'icône elle-même reste normale, car à l'intérieur de l'emballage, tout est aligné sur "centre", pas sur "échelle". Les emballages peuvent être de plusieurs tailles. Cette approche vous permet d'ajuster les dimensions optiques des icônes sans casser les composants, et il est facile de changer les icônes à l'intérieur de n'importe quel composant en les sélectionnant simplement dans la liste.
Cette approche vous permet d'ajuster les dimensions optiques des icônes sans casser les composants, et il est facile de changer les icônes à l'intérieur de n'importe quel composant en les sélectionnant simplement dans la liste. (Comment grouper - voir la section sur les noms des calques).
(Comment grouper - voir la section sur les noms des calques).Il n'est pas nécessaire de mettre quelque chose dans le filet
Évidemment, il y a des exceptions à toutes les «beautés». Par exemple, il n'y a aucune raison de mesurer le remplissage entre les éléments du menu en ligne si leur longueur elle-même varie («croître horizontalement»). Ces distances sont calculées automatiquement à la fois au niveau «Figures» (lorsque vous utilisez «Arranger -> Répartir l'espacement horizontal») et au niveau de la mise en page (flex, par exemple). Autrement dit, personne n'a besoin de leurs valeurs exactes du tout. La seule chose requise est de faire comprendre au concepteur de mise en page le type de comportement que vous attendez de ces points. Il y a des commentaires à ce sujet. (Ou des étiquettes dans les noms des calques, ou des lettres de motivation, ou juste des accords préliminaires - l'essentiel est que le canal de communication soit accepté par tout le monde). Comme Figma n'est pas parfait, certaines choses sont plus faciles à faire au niveau de la mise en page, sans prendre la peine de les dessiner. Par conséquent, les commentaires ont priorité sur ce qui est dessiné. Par exemple, dans la disposition, le menu ressemble à un espace entre les deux, mais j'écris un espace autour. Dans un monde idéal, le concepteur de la mise en page en tiendra compte. En imparfait - il peut ne pas être remarqué, mais il sera corrigé plus tard à ma demande, car j'utilise le flux de commentaires comme liste de contrôle. Encore une fois, pas de conflits.
Comme Figma n'est pas parfait, certaines choses sont plus faciles à faire au niveau de la mise en page, sans prendre la peine de les dessiner. Par conséquent, les commentaires ont priorité sur ce qui est dessiné. Par exemple, dans la disposition, le menu ressemble à un espace entre les deux, mais j'écris un espace autour. Dans un monde idéal, le concepteur de la mise en page en tiendra compte. En imparfait - il peut ne pas être remarqué, mais il sera corrigé plus tard à ma demande, car j'utilise le flux de commentaires comme liste de contrôle. Encore une fois, pas de conflits.Comment utiliser les composants pour que tout le monde soit content
- Il est nécessaire d'attribuer le comportement correct à chaque couche (méthode d'alignement et de mise à l'échelle). Vérifiez le comportement en tirant d'avant en arrière non seulement le composant lui-même, mais l'ensemble du plan de travail (il existe des nuances avec les groupes). Cela supprime la plupart des questions concernant la réactivité de la mise en page, et aide à trouver les zones problématiques à la fois dans la conception elle-même et dans l'architecture des composants.
- . , — , .
- - () — , . -, .
- -. ( , ). , -, .
- , -. - (, , ).
Le sentiment général est que les imperfections aléatoires et les béquilles visuelles ne tombent pas dans la disposition. Je peux, par exemple, expérimenter avec une police de composant dans une mise en page distincte, puis oublier de tout renvoyer. Si le typographe étudiera chaque copie séparément, il collectera probablement 3 à 5 versions de n'importe quel composant à partir d'une centaine d'écrans) Par conséquent, il est plus facile d'adhérer au principe inverse: ce qui n'est pas consciemment répertorié dans la liste des composants n'existe pas dans la nature et est une hallucination) Ou, par exemple, «Tricherie» - un cas idéal pour la conception de présentation, qui n'a rien à voir avec la composition en combat.Le deuxième conflit. Attribution de noms (calques, plans de travail, styles, fichiers)
La ligne du bas. Le concepteur ne se soucie pas de nommer les couches ou de les nommer à partir du bulldozer. Il est difficile pour le concepteur de mise en page de trouver les couches nécessaires dans les listes de la forme «Rectangle1, Rectangle2, ...». Les projets ne sont pas structurés ou mal structurés. Il n'est pas clair où chercher un écran ou un composant particulier.Solution. Convenez des principes les plus généraux (langue, structure des pages). Choisissez l'un des systèmes de dénomination existants (par exemple, BEM). Utilisez les capacités des "Figs" et des plugins pour regrouper, rechercher et renommer. Assemblez la conception sur les composants.Anglais, latin
Si vous avez une équipe plus ou moins anglophone, je vous recommande fortement de tout nommer en anglais et d'éviter le cyrillique. Même si vous ne travaillez actuellement que sur le marché intérieur.Tout d'abord, il vous permet de rapprocher les mises en page de la mise en page: synchronisez les noms des composants avec les classes et les styles avec les mixins.Deuxièmement, cela aidera beaucoup si vous souhaitez un jour à l'avenir partager votre expérience avec un public plus large ou, par exemple, vous devez montrer une sorte de cas sur une ressource internationale.Je comprends les contre-arguments, mais j'y suis arrivé dans la pratique. C'est comme cette blague: "Personne ne pense qu'un papier toilette est un cadeau parfait jusqu'à ce qu'il en ait besoin."Nommer. Notation BEM
Convention de dénomination BEM.Pourquoi exactement?
- (CSS), «» , , CSS- GUI.
- . , , . ( , ; , . — , . , , - ).
- «» ( ., . ).
- «» ( , , ..).
- : , , .
L'important est que nous ne recherchions pas un système idéal , mais un système universel . Une telle dénomination de couche n'a pas de sens en termes d'exportation de CSS: nous ne pouvons toujours pas les convertir en balisage prêt à l'emploi. Mais nous n'y parvenons pas.Nous avons besoin que le (s) concepteur (s) et le (s) concepteur (s) de mise en page se comprennent simplement et travaillent sur la même longueur d'onde. Que le menu ne tombe pas sur 10 calques ou composants du même nom. Ainsi, voyant dans la correspondance «nav-menu-item_active», le typographe a immédiatement compris quel composant particulier était en cause. Pour que les gens n'aient pas à se creuser la tête, à venir avec leurs noms pour les mêmes choses. Pour que les composants de la bibliothèque Figma coïncident avec la bibliothèque de composants dans les sources d'assemblage, au moins pour les positions clés. Bref, standard, pas idéal.Vous pouvez essayer d'inventer autre chose, plus «simple». Mais très probablement, à la fin, vous arriverez toujours à quelque chose de similaire. Bien que vous décidiez, bien sûr. Si vous avez une solution alternative de rodage , le formulaire de commentaire est à votre entière disposition :)A quoi ressemble-t-il en pratique

 Ne soyez pas dérouté par les barres obliques et autres icônes étranges. Ce n'est pas aussi difficile qu'il n'y paraît.J'ai emprunté des esperluettes (&) à la syntaxe de Stylus (sass / less), où elles sont équivalentes au sélecteur parent. Ensemble "__ &" signifie que la couche est " E lementom" (en termes de B E M). Ce n'est absolument pas un préfixe, c'est juste plus pratique et familier car dans Stylus la structure du bloc ressemble:
Ne soyez pas dérouté par les barres obliques et autres icônes étranges. Ce n'est pas aussi difficile qu'il n'y paraît.J'ai emprunté des esperluettes (&) à la syntaxe de Stylus (sass / less), où elles sont équivalentes au sélecteur parent. Ensemble "__ &" signifie que la couche est " E lementom" (en termes de B E M). Ce n'est absolument pas un préfixe, c'est juste plus pratique et familier car dans Stylus la structure du bloc ressemble:.widget-heading &__title … &__icon-menu …
Chaque composant en termes de
B EM est considéré comme un verrou
B. Par conséquent, seuls les tirets et le latin sont utilisés dans le titre si vous utilisez la syntaxe classique.
Un seul trait de soulignement («_») dans la même syntaxe classique de BE
M est utilisé pour désigner l'odificateur
M. Par exemple, "block_hover" est le composant "block" dans l'état: hover, et "widget_collapsed" est le composant widget dans l'état minimisé.
Bien sûr, la structure des couches dans Figma ne correspond pas exactement à la disposition. Par conséquent, certaines choses sont assez arbitraires. Par exemple, un composant avec des modificateurs doit être enveloppé dans un nouveau composant - une imbrication supplémentaire apparaît, tandis que dans la disposition, ces classes sont affectées ensemble au bloc, elles sont au même niveau. Mais, encore une fois, il n'est pas nécessaire d'émuler avec précision la mise en page.
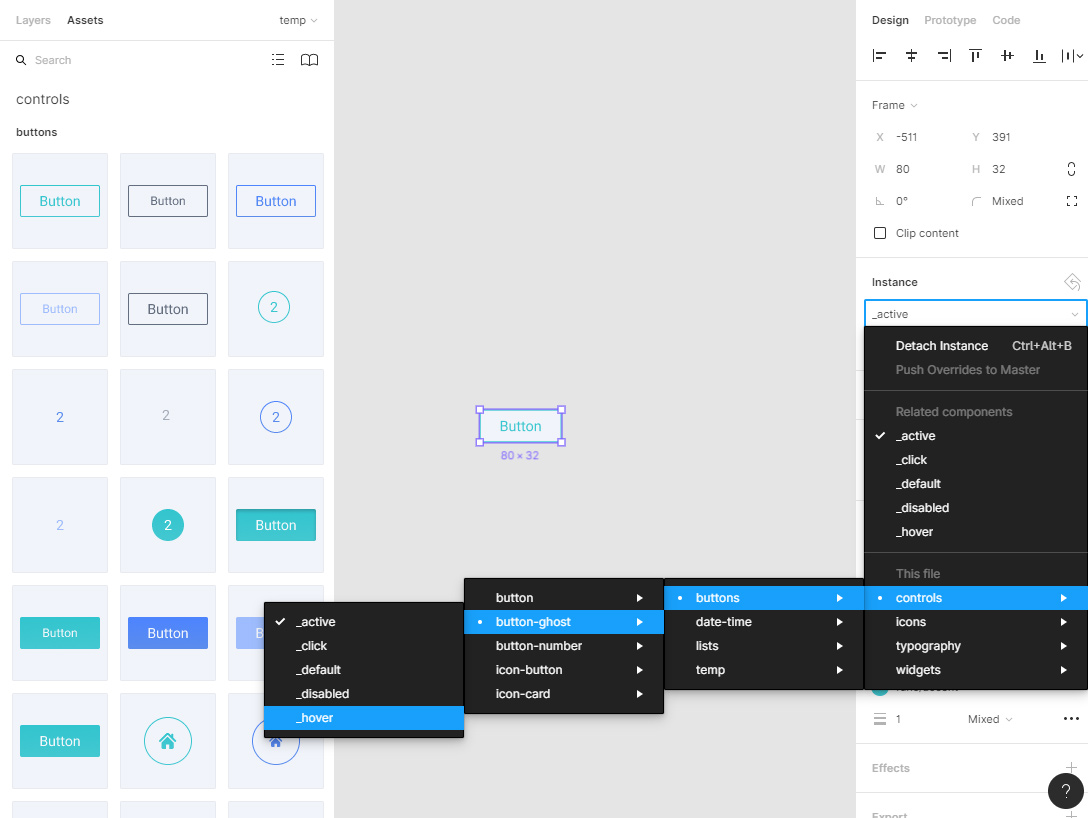
Les barres obliques sont des symboles réservés par les formes qui vous permettent de regrouper des composants. Voir ci-dessous. Je les insère pour qu'il soit commode de changer les états des éléments (survol, focus, etc.).
Eh bien, les crochets ne sont qu'une marque technique, qui dit que cette couche est une béquille visuelle (comme arrondir les coins à l'arrière-plan) et qu'elle n'a pas besoin d'être ajoutée au balisage.
Quoi et quand nommer et quoi marquer
Les théoriciens recommandent de nommer chaque couche lors de la création. En réalité, ce serait un travail insignifiant. Les couches dans les projets sont constamment ajoutées et disparaissent, collées et transférées d'avant en arrière. Par conséquent, mes principes sont plus simples.
Se réfère strictement à:- Plans de travail (cadres du niveau racine).
- Composants principaux.
- Tous les calques qui font partie du composant maître. (Life hack: cela ne se fait pas au stade de la recherche créative, mais au moment de la création du composant, quand vous avez déjà assez joué et plus ou moins finalement décidé de la structure).
- Styles de texte, effets, couleurs nommées - ce qui est structuré par la "Figure" ou utilisé dans les préprocesseurs comme variables ou mixins.
- Ces couches dont la signification est importante, mais qui ne ressort pas clairement du contexte. Par exemple, si vous souhaitez mettre une lettre géante en arrière-plan ou utiliser "x" comme icône (comme vous-même) - il est préférable de nommer ce calque de manière significative, car c'est un élément de balisage spécial, pas seulement un texte à une seule lettre.
- Couches contenant du contenu qui sont directement utilisées pour l'exportation et la mise en page: images bitmap, SVG, etc.
- Cadres qui doivent être inclus dans le balisage lors de la mise en page (wrappers flexibles, parties logiques des mises en page, telles que les barres latérales, les côtés, les sections, etc.).
Pas généralement nommé:- Des béquilles visuelles qui ne sont pas incluses dans les composants et qui sont implémentées par des styles et des propriétés CSS sans supplément. marquages (toutes sortes de bouchons d'érosion, matrices).
- Calques de texte qui ne font pas partie des composants principaux.
- "Poissons" et couches décoratives qui n'ont pas besoin d'être exportées. Tapez des photos de stock dans les simulations de la page de contenu.
- Toutes sortes d'emballages et de plans de travail nécessaires uniquement pour une organisation pratique de l'espace ou la démonstration de certaines notes techniques.
- Couches internes de graphiques SVG, formes dans les chemins et les cadres d'union, composants des icônes, etc. Ils ne sont pas considérés comme des calques indépendants, par conséquent, seuls les objets parents sont nommés. (Si vous prévoyez d'implémenter en ligne et, par exemple, d'animer, il est préférable de préparer ces graphiques dans des plans de travail séparés).
- Copies du composant dans de grands ensembles (tels que les éléments de la liste) - ils héritent du nom commun du composant maître, et cela n'a aucun sens de les individualiser.
"Je ne peux pas, j'ai des pattes"
Parfois, les concepteurs sont trop paresseux pour se plonger dans la partie technique.
À mon avis, un concepteur UX devrait, s'il n'est pas capable de mettre en page, au moins comprendre les principes et processus de base. Le BEM, entre autres, vous aide à apprendre à penser de manière
systémique dans les composants. Il est donc logique de passer du temps à étudier, même pas pour certaines couches, mais simplement pour pouvoir créer une conception technologiquement robuste qui est facile à transférer d'un projet à l'autre et à «revendre» encore et encore.
Mais je constate que je suis moi-même un designer plutôt médiocre: carrée et loin de l'art. Peut-être que ma position est due à un manque de talent. Donc, si vous êtes un grand créateur et un créateur gratuit qui est loin des détails techniques, mais qui vous tolère en même temps, peut-être n'avez-vous pas besoin de tout cela. Bien que j'ose suggérer que même dans ce cas, vous avez toujours une main techno fidèle à portée de main qui met patiemment vos idées progressistes en conformité avec une pile de codeurs mortels ordinaires. Dans ce cas, vous pouvez simplement lui donner cet article et continuer à vous envoler en empire.
Puces et plugins
Il est supposé que vous connaissez les "
Meilleures pratiques: composants, styles et bibliothèques partagées ". Et que vous êtes déjà un garçon / une fille adulte suffisant pour marquer et monter deux vélos sur beaucoup d'entre eux.
Regroupement de composants, de styles et d'effets
Dans tous les cas, nous prenons toujours des barres obliques de «Figma». Les barres obliques sont notre tout:
Pour faciliter la recherche et la sélection de styles, vous pouvez également organiser vos styles en groupes en les nommant avec une convention de dénomination par barre oblique. Dans le menu Styles, vous verrez vos styles locaux et tous les styles partagés via la bibliothèque d'équipe. Les styles seront classés par ordre alphabétique par nom d'équipe, puis par nom de fichier. ( Source )
Ainsi, la barre oblique sépare le "groupe" et le "nom" réel.
[L'exception est Slash Hudson, qui divise Gun's & Roses en un groupe et son propre nom, mais change ensuite d'avis].Par exemple, les couches «boutons / fantômes» et «boutons / cta» déclarent le groupe nommé «boutons», et «mobile / paragraphe» et «mobile / h1» déclarent le groupe «mobile». En principe, si vous êtes très intelligent, ce système peut être appelé taxonomie et groupes - taxons. Ensuite, vous ne confondrez pas tout cela avec le regroupement habituel des calques, qui est simplifié par «Ctrl / Cmd + G».
Les groupes créés par dénomination sont automatiquement extraits dans l'interface, se transformant en listes déroulantes (pour les composants) ou en sections dans les fenêtres de calques contextuelles (pour les styles et les effets).


Nommer dans les plugins
Avec l'avènement des plug-ins, il y a eu une certaine tendance lorsque les noms de couches sont également utilisés comme exemples de données pour toutes sortes de filtres.
Un exemple frappant est le plugin
Google Sheets Sync , qui est puissant en apparence, qui vous permet d'extraire des données de tables Google ouvertes dans différentes couches de composants (!). Autrement dit, nous prenons une douzaine d'instances du composant avec une douzaine de couches, nommons tout conformément aux exigences du plugin, et il extrait les valeurs du tableau dans celles-ci de manière séquentielle: textes, nombres et même images. La syntaxe est simple: le réseau (d'accord, octotorp) + le nom de la couche. Je n'ai pas encore utilisé ce plugin, mais il a l'air très cool et prometteur. Résout immédiatement beaucoup de problèmes avec le remplissage manuel des cartes de produits, des profils d'utilisateurs et d'autres "poissons" récurrents. En principe, il ne casse pas mon système, car l'ajout d'une grille au début d'une ligne est facile.
Il existe des plugins pour travailler avec la (re) dénomination des couches:
Renommez-la ,
Transformez les noms des couches , diverses numérotations, etc. Je ne peux pas les gérer ici et je ne les ai pas encore toutes utilisées. Mais il est évident qu'avec l'API ouverte, nous aurons bientôt beaucoup d'outils d'automatisation. Je vais en dire plus, tout ce que je me suis lancé sur les grilles et le reste, en principe, peut être incarné sous la forme d'un seul plug-in qui générera les cadres et les styles correspondants sur la base d'une douzaine de paramètres.
Des plugins sont apparus récemment, après quelques mois, mais il y a déjà beaucoup de choses qui facilitent parfois la vie. Dans le même temps, l'API ouverte conduira certainement à l'émergence de nouveaux aspects de la dénomination, etc. Par conséquent, je vous recommande fortement de consulter cette section de temps en temps.
Pages et cadres
Hiérarchie des composants
Les noms des pages et des cadres, entre autres, sont inclus dans la hiérarchie des composants. Sur certaines captures d'écran tirées du prototype de mon système de conception (que je ne terminerai probablement jamais, car à la place j'écris cet article sans fin à la place), on peut voir que les composants y sont disposés en pages.

Le premier niveau d'imbrication dans cette chaîne est extrait de la page, le second du cadre racine, le troisième du nom du composant avant la barre oblique et le quatrième après la barre oblique. Ainsi, une hiérarchie locale est obtenue à l'intérieur d'un seul fichier, même sans connexion de bibliothèques externes. Tout cela peut être pris en compte lors du développement d'un système de nommage.
Préfixes de page
Comme déjà mentionné, j'utilise des crochets comme étiquettes - où je dois montrer que quelque chose ne se rapporte pas directement au contexte principal et est un point technique. Cela s'applique également aux préfixes de page. Ils sont différents: [figma], [draft], [components], [prototype], etc. Chacun d'eux signifie quelque chose pour le planificateur.
Par exemple, «[brouillon]» (brouillon) signifie que la page n'est pas terminée - tout peut changer à tout moment, ce qui signifie que son contenu doit être ignoré pour l'instant. «[Prototype]» contient généralement un ensemble de trames du même type qui illustrent la logique d'un nœud unique (panier, compte d'utilisateur, système d'enregistrement, etc.) à l'aide des outils intégrés «Figures» pour le prototypage.
Et «[Figma]» signifie que cette page est nécessaire uniquement à des fins de compatibilité avec certaines parties du «Figma» lui-même. Habituellement, en premier lieu, j'ai la «couverture» du projet - une page appelée «[figma] couverture». De là, une vignette du fichier dans la liste générale est prise + parfois quelque chose de prétentieux y est fait pour présentation au client.
Les noms sans préfixe correspondent aux pages (ou modèles) du site. Pour les refontes, je les prends directement de la structure de lien de la source. Si la structure est complexe ou maladroite, parfois je reproduis toute la chaîne dans le nom, en séparant les niveaux avec quelque chose de compréhensible et rarement utilisé, comme une flèche:

Cadres racine
La même histoire est avec des cadres. ce qui est avec les composants. Les noms utilisent "bloc" + "modificateur". Par exemple, dans la capture d'écran ci-dessus "cart", "cart_empty", "cart_thanks", etc., car logiquement le panier à ma place est un bloc, et le reste des écrans sont ses états modifiés. Les cadres de fenêtre sont appelés sans accroc: mobile, tablette, ordinateur de bureau, ordinateur de bureau + et sont généralement stockés sur la même page. Il y a des exceptions, mais ce sont déjà des détails trop profonds.
Typographie (styles de texte)
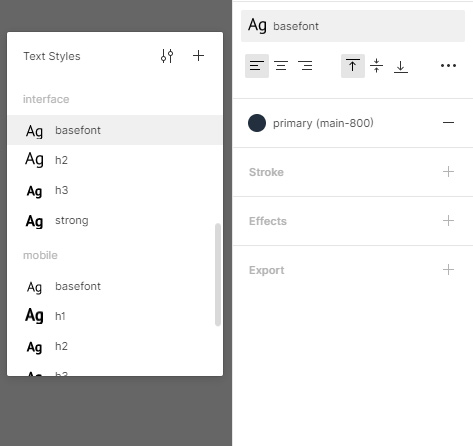
Encore une fois, slash. Je regroupe en trois ensembles principaux:
- bureau - typographie appropriée pour le contenu de bureau régulier;
- mobile - devinez;
- ui sont des styles de texte qui sont utilisés dans des éléments d'interface spécifiques et ne dépendent pas de la fenêtre d'affichage (enfin, par exemple, les chiffres du chronomètre ou la police d'entrée).
En conséquence, les noms ressemblent à «bureau / paragraphe», «mobile / h2», «ui / timer», «ui / basefont», «ui / widget-head_active», etc.
Sélecteur de couleurs, styles d'effets

J'ai les palettes suivantes:
- thème - couleurs formatrices de style, le gamma principal;
- neutre - nuances de gris conditionnelles utilisées pour le texte, les dés, les bordures;
- fonctionnel - couleurs qui ont une signification fonctionnelle («erreur», «succès», état des liens et des boutons);
- supplémentaire - un ensemble de différentes nuances possibles, plus ou moins combinées avec la gamme principale, qui est utilisée dans les interfaces pour marquer les états, les indicateurs, mettre en évidence les éléments de liste, les bannières, etc.
- dégradés - parfois les dégradés et les arrière-plans sont alloués dans un groupe séparé, juste pour ne pas les confondre avec le remplissage habituel et il est plus pratique de les mettre dans des variables CSS.
La dénomination est la même: groupe + barre oblique + nom + modificateur. Par exemple, "thème / principal", "thème / fond de page", "func / link_visited", "func / warning_light".
Les effets sont regroupés par type. J'utilise pas tellement, pour la plupart, les ombres de deux ou trois types de profondeurs "shadow / _depth_deep" (pop-ups), "shadow / _depth_minimal" (petites ombres de boutons, etc.), "shadow / _depth_mid" (moyen listes déroulantes, panneaux). Un modificateur d'encart est ajouté pour les ombres intérieures.
Soit dit en passant, le deuxième modificateur est toujours séparé par un plus ("block / _mod1 + _mod2 + _mod3"), afin de ne pas se confondre avec la construction standard "_modifier_value". Mais, en général, il est préférable d'éviter une telle pornographie. Si le projet contient beaucoup de ces choses, vous pouvez remplacer un groupe de modificateurs par un nom significatif commun. A la "shadow / _active-button".
Choses à éviter soigneusement
- Il est fortement recommandé de ne pas lier les noms (identificateurs) des couleurs à des valeurs de couleur spécifiques ("rouge", "charnu", "azur", etc.). Le nom doit refléter la fonction ou la portée, pas la teinte réelle. La valeur de la couleur peut changer à tout moment: refonte, rebranding, un nouveau manager chez le client. Par conséquent, les noms comme "bouton / rouge" ou "bg / jaune" ne roulent pas dans la plupart des cas.
- Pas besoin d'utiliser les couleurs d'une palette pour une autre. Par exemple, si vous avez du blanc dans la marque et le même blanc dans la gamme neutre, cela devrait être techniquement deux couleurs différentes (deux variables). Maintenant, ils correspondent, oui. Et dans un an? Et dans un sujet sombre?
- Il est également conseillé de ne pas laisser les couleurs de la marque correspondre aux couleurs fonctionnelles. Pas besoin de «marquer» les liens - laissez-les avec du bleu classique et du bleu, ajustez uniquement la teinte. Si la gamme de la marque coïncide toujours avec quelque chose (la marque rouge et le message d'erreur rouge), il est conseillé de maximiser leurs nuances au moins en termes de saturation et de luminosité.
Le troisième conflit. Styles et effets instables
La ligne du bas. Le concepteur crée des couleurs et des dégradés en appliquant des effets ou en modifiant la transparence. En conséquence, le concepteur de la mise en page est confus, est obligé de tout vérifier lui-même, de prendre les couleurs avec une pipette, etc.Solution. Seules les valeurs soumises à la bibliothèque «officielle» de styles et d'effets entrent dans la mise en page. S'il y a un gag dans la mise en page sans commentaires clairs, vous devez en informer le concepteur. S'il n'y a pas de réaction, le concepteur de mise en page utilise le style le plus proche parmi ceux standard. De plus, la responsabilité en incombe au concepteur. Le principe général est le suivant: si le concepteur ne fonctionnait pas, il le cédait au concepteur de la mise en page. Et le concepteur de mise en page a le droit d'utiliser n'importe quel outil de la norme acceptée.
Comment le système de conception aide ici
En général, cela arrive à tout le monde, car la transparence est le moyen le plus pratique de «diluer» une couleur ou un dégradé. Et puisque vous parvenez rarement à ramasser l'ombre la première fois, vous esquissez les options, puis vous reculez de quelques pas en avant et en arrière - vous manquez certains endroits, et les «conséquences des expériences» demeurent.
Mais. Lorsque vous savez avec certitude que seuls les styles fixes entreront dans la mise en page, vous devenez involontairement plus attentif. Le nombre de variations de nuances est réduit à adéquat. Oui, les défauts peuvent rester quelque part dans les copies, sur certains plans de travail séparés, mais le style exporté lui-même est généralement mis sous une forme acceptable. Si nécessaire, le chèque peut simplement être inclus dans la liste de contrôle. Puis, avant de mettre la mise en page en page, le designer parcourt toute la liste des styles et corrige la rugosité.
Le concepteur de mise en page, à nouveau, travaille avec la palette finie. Il ne se préoccupe pas d'anomalies particulières, sauf si elles sont spécifiquement convenues (mais dans ce cas, la probabilité d'erreur est minime).
Les styles «Figures» sont les larves de variables à assembler
Les palettes et les effets peuvent être utilisés comme variables dans l'assemblage. Dans ce cas, ils sont transférés dans un fichier de configuration approprié et tirés dans les styles de composants d'une manière ou d'une autre, selon la structure du projet. Autrement dit, il ne devrait idéalement pas y avoir de couleurs / dégradés / effets en plus des couleurs «standard» dans les règles CSS. Il se trouve, quelque chose approximativement similaire à ceci:
// named colors $clr-aqua = #057f99 $clr-aqua-light = #3ebca6 $clr-aqua-dark = #006B81 $clr-violet = #89288f $clr-violet-deep = #361946 $clr-white = #fff $clr-white-alt = #f1f4f6 $clr-gray-lightest = #e0f1f1 $clr-gray-light = #dde9f0 $clr-indigo = #5f2d7b $clr-purple-pink = #a93897 $clr-purple = #89288f // default theme palette $clr-primary = $clr-aqua $clr-primary_light = $clr-aqua-light $clr-primary_dark = $clr-aqua-dark $clr-secondary = $clr-violet $clr-secondary_dark = $clr-violet-deep $clr-bg-primary = $clr-white $clr-bg-primary_interlaced = $clr-white-alt // typography $clr-basefont = #1b262d $clr-basefont_mid = #465666 $clr-basefont_light = #607080 $clr-basefont_pale = #b9c0c0 $clr-basefont_invert = #f1f4f6 $clr-link = #1383B4 $clr-headings = $clr-violet-deep // gradients $grad-primary = linear-gradient( -45deg, $clr-primary-light 0%, $clr-primary 50%, $clr-primary-dark 100% ) // Transparent main gradient is used as an overlay $grad-primary_overlay = linear-gradient( -45deg, rgba($clr-primary-light,.5) 0%, rgba($clr-primary,.5) 50%, rgba($clr-primary-dark,.5) 100% ) // shadows $shadow-glow_mid = 0px 8px 16px rgba($clr-primary-dark, 0.3) //...
Comme vous pouvez le voir, le système de préfixe est légèrement différent, afin de ne pas allonger encore plus de sélecteurs, etc. Mais les identificateurs de couleur apparaissent toujours, donc le système est enregistré.
Autre point: il existe des "couleurs nommées" qui prennent une valeur hexadécimale, puis sont affectées à des couleurs "standard". Ceci est fait juste pour plus de clarté, afin de «voir» la palette de couleurs actuelle du projet / thème dans le contexte du fichier. Ces couleurs nommées, en principe, peuvent être utilisées en toute sécurité quelque part et directement à des fins spécifiques, car leurs valeurs hexadécimales ne changent jamais. Mais pour la même raison, il vaut mieux ne pas les produire.
À propos de l'imperfection et du perfectionnisme
D'une manière générale, mes palettes sont encore mal peignées, pour des raisons historiques: je ne suis pas venu tout de suite au système actuel, il y a beaucoup de projets de transition. Si quelqu'un lit soudainement ceci attentivement, il pourrait remarquer que sur les captures d'écran, il y a des différences dans les noms et les libellés qui ne coïncident pas tout à fait avec le texte. Ce la vie. En gros, je ne lèche pas, pour que personne ne se fasse d’illusions inutiles. Le système de conception ne sera pas toujours parfait. Cela résout de nombreux problèmes, mais le fait que vous l'utilisiez ne signifie pas que les licornes et les papillons voltigent dans les maquettes. Il y a encore de l'héritage, des contraintes de temps, le facteur humain et plus encore. Mais les codeurs avec les concepteurs, au minimum, arrêtent de s'acharner pour rien.
En général, à mon avis, si tout est très confortable dans le travail, juste, simple et logique, alors le script devrait le faire. Une personne est bonne parce qu'elle peut gérer des exceptions imprévues sans tomber hors de l'écran bleu.
De plus, la part d'une saine indifférence évite au perfectionniste pratique de devenir pathologique.Le quatrième conflit. Exportation graphique
La ligne du bas. Le concepteur donne la mise en page, mais le concepteur de mise en page n'est pas en mesure de sélectionner les éléments graphiques nécessaires à partir de là (illustrations bitmap, arrière-plans, icônes). Figma ne vous permet pas de récupérer la source, seulement l'exportation traitée, ce qui n'est parfois pas suffisant.Solution. Le concepteur ouvre le dossier avec les sources et télécharge les images originales en taille réelle (sans compression) dans le répertoire du projet sur le serveur de travail (ou dans le cloud) de l'équipe. Le typographe ouvre un papa, trouve par nom les matériaux nécessaires et génère à partir d'eux tout ce dont il a besoin: variations dimensionnelles, sprites, etc.J'y suis arrivé relativement récemment, quand il s'est avéré que la figure ne donne pas la source des fichiers jpeg / png, que j'y télécharge depuis la vis. Parfois, ils sont nécessaires.Où le designer obtient-il le "papa avec la source"
Le concepteur le prend de l'endroit où il a préparé les graphiques. Images raster de l'éditeur de raster. Stock vector - à partir de stock vector. Peu importe lequel, c'est l'affaire du designer. Une autre chose est importante: les fichiers en taille réelle devraient l'être. Même si quelque chose est fait dans le même "Figma" en utilisant le réglage d'image, vous devez exporter à partir de là et l'enregistrer en tant que fichier. Vecteur aussi, juste au cas où - laissez-le reposer dans le nuage. Ce n'est pas difficile.Et pourquoi le designer se lance-t-il soudainement dans l'exportation?
Parce que c'est sa compétence, il y est plus fort (nous en parlerons plus loin). Premièrement, il a accès à la source. Deuxièmement, il connaît mieux sa mise en page et sait d'où elle vient (versions, stocks, licences de copyright, etc.). Troisièmement, si quelque part quelque part quelque chose a été mal coupé, superposé, flou, aplati - le concepteur sait tout cela. La partie visuelle dessus.Et pourquoi un concepteur de mise en page doit-il compresser les images lui-même?
Parce que c'est sa compétence, il y est plus fort. Eh bien, oui, maintenant c'est plus une question rhétorique, pour la symétrie. Qui nous avons dans l'assemblée, Ale. Qui, sinon un concepteur de mise en page, connaît les exigences de toutes les plates-formes et peut automatiser tout dans le monde avec son puissant "Gulp"? Bien sûr, ce sont ses questions. Le concepteur n'a pas besoin d'y aller inutilement.Comment simplifier un peu votre vie et ici
- , .
- . , , assets - . ..
- [] — semver . , — , — , — . .. .
. «»: ,
. . «» («»). , - .
.Isolez les composants principaux (mettez-les sur une page séparée qui a été oubliée et oubliée par Dieu et verrouillez-les avec des «verrous»), et préparez des «copies de référence» à la place pour le concepteur de la mise en page - copies vérifiées par des listes de contrôle qu'il peut facilement disséquer. Eh bien, soit "comme toujours": donnez le lien pour que le concepteur de mise en page copie le fichier dans ses propres brouillons en utilisant le bouton "Dupliquer sur les brouillons", qui est gratuit et supprime les questions sur l'ajout d'un "éditeur". Un concepteur timide, selon le même principe, travaille tranquillement dans ses fichiers locaux et, lorsqu'il est prêt, transfère les modifications dans un fichier public. Les propriétaires de l'équipe pro-comptes de la "Figma" (pour autant que j'aie entendu parler de ces oligarques :) ont la possibilité d'utiliser les bibliothèques de composants pour tous les projets et de configurer l'accès à chacun, donc le problème est résolu là-bas.Naturellement, toutes ces approches ne sont pas sans inconvénients, mais si vous utilisez un système de grille et l'autre décrit ci-dessus, le travail du concepteur de mise en page dans «Figma» devient beaucoup plus facile. Et malgré toutes les discussions sur les temps passés et les plaintes concernant les temps et les coutumes, la création d'une disposition assemblée sur des composants à l'aide d'un système de conception est, en tout cas, plus pratique que 99% du chaos qui a précédé dans .psd-shahs.Oui, au fait, il y a un autre moment pour les concepteurs de mise en page qui migrent de Photoshop qui n'ont pas essayé le Figma et qui rencontrent des problèmes de productivité du travail. Je recommande chaleureusement: étudiez ses touches de raccourci, en particulier celles qui sont conçues pour naviguer à travers les couches et les composants. Ce n'est pas un caprice dans ce cas. Je me souviens très bien que dans les premiers jours de ma connaissance de Figma, c'était très ennuyeux de devoir «pousser profondément» les composants afin de mettre en évidence une couche spécifique embarquée. Il est monté droit sur le mur. Mais plus tard, quand je me suis habitué à "Ctrl / Cmd + Click", "Enter", "Shift + Enter" et plus, tout est devenu beaucoup plus confortable et pratique. Ici, les raccourcis clavier sont indispensables.Le conflit est le sixième. Qui devrait faire ceci ou cela?
La ligne du bas. Le concepteur essaie de blâmer le travail sur la mise en page, dans l'espoir qu'il nettoiera les queues et éliminera les défauts. Et le graphiste impose ses besoins et vit dans l'espoir que le graphiste «se recyclera» et commencera à vivre et à penser comme un technicien.Solution. (En plus de tout ce qui précède). Séparez les responsabilités, mais combinez les intérêts.Au départ, tout est souvent le contraire: les gens traversent leurs sphères de responsabilité, mais mettent en avant leurs intérêts personnels. Autrement dit, les deux s'efforcent constamment de s'introduire dans les processus et les tâches de football l'un de l'autre, mais en même temps de ne pas prendre la responsabilité de ces mêmes processus, car "ce n'est pas mon travail". Cela peut être changé si vous adhérez à quelques principes et comprenez que:L'amitié du concepteur et du décorateur est inévitable
Parce qu'en fin de compte, ils sont très dépendants les uns des autres. Peu importe d'où vient la tâche «controversée». Il est important que cela suspend les deux et ralentisse les processus des deux. Et plus il se ferme rapidement, mieux c'est pour les deux . Le concepteur et le concepteur de la mise en page sont toujours dans la même équipe, leur intérêt est donc de 80%: termes, modifications, revenus (s'il y a% de la transaction), et même portefeuille - tout est interdépendant.La seule chose qui peut empêcher ces personnes de travailler ensemble (en plus des montants organisationnels de la direction) est une compréhension erronée ou fragmentaire des spécificités du travail de l'autre.Il est significatif que si le concepteur de mise en page possède une expérience de conception appliquée plus ou moins perceptible et qu'il ait une composition, il n'y a presque aucun conflit entre eux. Ils comprennent mieux les opportunités et les problèmes des uns et des autres, ils recherchent donc la solution optimale et ne nécessitent pas l'impossible conditionnellement.La tâche n'est pas effectuée par celui qui «devrait» ou «blâmer», mais par celui qui est plus à l'aise et plus facile à atteindre le résultat souhaité
Si vous devez relancer visuellement la structure du document, déplacer les blocs d'avant en arrière, les permuter, etc. - Ceci est fait par le concepteur dans son éditeur, car c'est plus facile que d'inverser la mise en page. Si vous devez chamaniser avec des valeurs numériques, compresser un grand paquet de jpegs, ou, par exemple, expérimenter avec le timing de l'animation, cela est fait par le typographe, car l'utilisation de CSS / JS est plus pratique.Le problème farfelu classique de la série «qui devrait exporter les icônes» de spécialistes à part entière se transforme en «Alors, laissez-moi tout exporter rapidement maintenant, mais vous avez terminé cette merde pour que nous puissions tout passer le week-end». Il s'agit d'une disposition typique. J'ai déjà oublié la dernière fois que je maudissais avec des concepteurs de mise en page, bien que je crie régulièrement aux clients (une blague avec une fraction de blague :)La compétence est proactive
Personne n'aime quand quelqu'un intervient dans ses affaires. C'est en soi une grande motivation. Si vous ne voulez pas que le concepteur de la mise en page «gâte» votre conception ingénieuse, faites en sorte qu'il doive interagir avec lui le moins possible. Et vice versa, si vous êtes vraiment un compositeur de run-up, ne trompez pas le concepteur avec vos problèmes - vous ferez des bonbons à partir de n'importe quel morceau de tourbe plus vite que le diz ne comprendra ce que vous vouliez de lui) Alors, quelle est la raison des conflits?Comment fonctionne cette logique?
Exemple n ° 1Supposons que «Figma» soit mon outil. J'ai décidé d'y faire un projet. Si le codeur ne colle pas avec elle, alors il a le droit de me demander comment sortir de la situation. Et c'est précisément moi qui devra trouver une solution pour lui. Si nécessaire, parcourez les manuels appropriés, googler et même tester. Pourquoi Oui, car c'est mon "diocèse". On suppose que de nous deux, c'est moi dans son roi de Dieu. Et cela signifie que la responsabilité de ce côté de la communication est sur moi.Et le revers de la médaille: le concepteur de la mise en page ne devrait même pas se soucier de la façon dont je dessine les mises en page: dans la Figma, dans le lustre, dans la peinture ou caca sur les murs. Ceci est mon processus créatif. Mais en même temps, je dois assurer la conformité entre mon processus et une norme universelle qui lui conviendra.Les sphères sont divisées, les intérêts communs - il n'y a pas de conflit.Exemple n ° 2Histoire vraie. Une fois, j'ai décidé de devenir un pionnier exemplaire et je suis allé voir un bon typographe avec une question: comment puis-je mieux structurer les mises en page pour lui. Genre, de quoi avez-vous besoin, plus vieux Demandez ce que vous voulez. Je cite la réponse textuellement (désolé): «Oui, putain. Au moins, je me réconcilie avec la paengashka. Vous, le plus important, dessinez. " Et puis j'ai admiré la sagesse du saint ancien et je suis parti, éclairé.Les sphères sont divisées, les intérêts communs - il n'y a pas de conflit.Je pense que les exemples expliqueront pourquoi c'est fou pour moi d'entendre les concepteurs de mise en page se plaindre que leur concepteur quelque part là-bas n'a pas mesuré quelques pixels avec un micromètre. Ou vice versa: le harcèlement des concepteurs que l'établi maléfique leur a fait renommer "Rectangle 1" en "Bouton".Total
Les principes d'un système de conception pour résoudre les conflits:(Oui, je l'ai roulé sur plusieurs dizaines d'écrans. Mais cela n'a pas fonctionné autrement).Merci à tous ceux qui ont maîtrisé au moins une partie. J'espère que vous pourrez en tirer un avantage pour vous-même.Je n'ai rien à annoncer, mais si vous voulez absolument suivre le lien dans la description, allez, par exemple, à ces personnes:kamushken - articles sur le système de conception et «Figmu»;mkoloskov - articles sur BEM;vasyay - articles sur la gestion de studio.PS Si l'article vous a été utile, n'hésitez pas à le dire dans les commentaires - ils vous aideront à comprendre s'il y a un sens à écrire de tels Talmuds pour Habr.Bonne chance!