Salut, Habr.
Tester Mobile Web est quelque peu similaire à tester Desktop Web. D'une part, ce sont les mêmes charmes HTML, CSS, JavaScript et autres que nous avons l'habitude de voir. Les mêmes problèmes et bogues typiques. D'un autre côté, il existe des différences.
Dans cet article, j'ai rassemblé une petite liste de contrôle des fonctionnalités importantes à tester sur un projet Web mobile. La liste ne prétend pas être complète, alors complétez-la avec vos paragraphes dans les commentaires. Je serai seulement content. La seule règle est que l'élément ne doit s'appliquer qu'au Web mobile, et pas du tout au Web.

Je voudrais commencer par le fait que nous avons au moins deux façons de tester des projets Web mobile. La première consiste à émuler un navigateur mobile à l'aide de Chrome DevTools (ou d'autres navigateurs dans leurs outils de développement, mais c'est un moyen moins populaire). La seconde consiste à tester sur un véritable appareil à l'aide d'un véritable navigateur mobile.
La plupart des fonctionnalités sont tout à fait possibles à vérifier sans appareil, mais pas toutes. Par conséquent, j'ai divisé les contrôles en deux grandes parties - ce que nous vérifions sur un PC et ce uniquement avec un appareil mobile à la main.
Chrome DevTools
Ainsi, comme mentionné ci-dessus, les tests mobiles peuvent être effectués sur un PC sans utiliser d'appareil mobile. Le navigateur Chrome peut fonctionner en mode mobile.
Mode mobile
Pour passer en mode mobile pour afficher une page Web, vous devez ouvrir Chrome DevTools et cliquer sur ce symbole:

Une application web s'ouvrira devant nous comme si elle était ouverte depuis un appareil mobile:

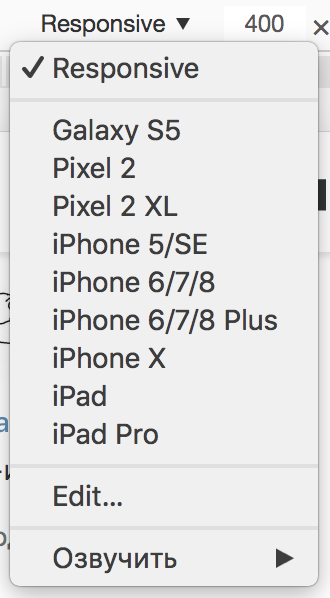
Nous pouvons choisir le type d'appareil dans la liste, le travail avec lequel nous émulons:

Agent utilisateur
Il est important de se rappeler que certaines applications Web, en plus de la taille de l'écran, sont également orientées vers l'
agent utilisateur . Une telle application en mode mobile peut différer visuellement de ce que nous verrons sur un appareil réel.
Pour tout faire correctement, vous devez également configurer les conditions réseau dans Chrome DevTools en définissant l'agent utilisateur mobile:

Rechargez ensuite la page et obtenez le résultat souhaité.
Limitation du réseau
En utilisant Chrome, vous pouvez tester l'application à la fois sur Internet lent et complètement hors ligne. Pour ce faire, dans le même onglet Conditions réseau, vous pouvez sélectionner le paramètre de limitation du réseau:

Ceci est important si les utilisateurs utilisent souvent l'application dans des conditions de mauvaise connexion Internet, par exemple un navigateur.
Ce n'est pas tout ce que Chrome DevTools a. Il s'agit d'un excellent outil pour travailler avec le Web de bureau et le Web mobile. Il existe une excellente documentation de Google à ce sujet,
en anglais bien sûr .
Nous avons un cours en ligne de deux semaines sur Chrome DevTools en russe. Toutes les informations sur la page de profil. Continuons. :)
Tester le Web mobile avec Chrome DevTools présente plusieurs avantages. Il est simple, rapide, ne nécessite pas de vrais appareils et vous permet d'identifier les bugs d'application les plus évidents. Mais, hélas, pas tous.
Performances
La première raison pour laquelle vous devriez prendre un appareil mobile: la nécessité de tester l'application sur un appareil faible.
Les applications Web modernes sont surchargées de toutes sortes d'animations, de calculs complexes côté client, etc. Si sur le bureau, tout cela peut fonctionner correctement et magnifiquement (mais pas toujours aussi bien), il peut y avoir des décalages sur certains Samsung J-line (par exemple, J2).
Navigateurs mobiles
La deuxième raison est les navigateurs mobiles. Il s'agit des navigateurs intégrés au système et par défaut. De nombreuses personnes les utilisent et ne prennent pas la peine d'installer Chrome pour mobile.
L'un des représentants d'un tel navigateur est le navigateur Internet Samsung. Il convient de vérifier le fonctionnement de votre application Web. Surtout s'il n'y a pas de statistiques montrant «avec quoi vos utilisateurs sont assis». S'il existe de telles statistiques et qu'il affirme que personne ne visite l'application à partir de ces navigateurs, il n'est probablement pas nécessaire de la tester. Mais ... et s'ils n'entrent pas parce que c'est juste cassé? :)
Cela vaut la peine d’y penser.
Travailler en arrière-plan
L'application Web mobile fonctionne dans un navigateur mobile, ce qui est logique. Dans le même temps, les appareils mobiles sont disposés de sorte que l'application peut être à la fois en mode actif et en arrière-plan. Par exemple, si nous sommes passés à une autre application ou si nous avons un appel entrant.
Supposons maintenant que, pour une raison quelconque, notre utilisateur ait déplacé le navigateur avec l'application ouverte en arrière-plan. Et puis est revenu. Voici quelques exemples de ce qui pourrait mal se passer. Par exemple, nous avons une application de chat et l'historique complet de la correspondance est perdu. Maintenant, un rechargement de page est nécessaire. Mauvais? Bien sûr! Ou nous avons une application pour ordinateur portable. L'utilisateur n'a pas eu le temps d'ajouter quelque chose lorsqu'il a été interrompu par un appel entrant. De retour, il a constaté que ce qu'il avait écrit avait été effacé. Maintenant, vous devez tout recommencer. Ou peut-être vaut-il mieux ne pas utiliser une telle application?
Assurez-vous de vérifier le fonctionnement de la fonctionnalité clé de l'application après l'arrière-plan.
Clavier électronique
Le plus souvent, les utilisateurs du Web mobile utilisent un clavier électronique pour saisir du texte. Il arrive que lorsqu'elle apparaît, la mise en page de l'application se casse. Habituellement, ce problème est lié à la façon dont les proportions de l'écran sont calculées et comment elles affectent cette disposition.

Il convient de prêter une attention particulière aux pages de l'application où l'utilisateur doit remplir de nombreuses données: la page d'inscription, certains questionnaires, etc.
Orientation de l'écran
Les applications mobiles ont deux types d'orientation d'écran: portrait et paysage. Vous pouvez en lire plus
ici .
Si nous «mettons notre appareil de côté», la plupart des applications mobiles seront «redessinées» aux nouvelles proportions d'écran. Cela s'applique également aux navigateurs mobiles. À ce stade, la disposition de notre application Web peut également se briser dans les endroits les plus imprévisibles.

Chrome DevTools peut émuler les deux modes, mais le processus de retournement et de redessinage de l'application Web se déroule toujours différemment d'un véritable navigateur mobile.
La façon dont notre application se penchera sur le redessin mérite certainement d'être vérifiée. Et, de préférence, dans les deux sens: du portrait au paysage et du paysage au portrait.
Page Web dans l'application native
Autre cas courant: lorsqu'une application possède à la fois une version Web mobile et une application native. Dans ce cas, il arrive que certaines pages ne soient pas transférées vers l'application native, mais simplement les affichent sous forme de WebView.
WebView est un composant qui vous permet d'incorporer des pages Web dans une application. Le navigateur intégré rend simplement dans l'application ce que nous verrions sur le Web mobile. Très souvent, cela permet de gagner du temps lors du développement d'une application native.
Dans ce cas, il vaut la peine de vérifier les modifications du Web mobile non seulement dans le navigateur, mais également dans les applications natives. Bien sûr, il n'y a aucun moyen de se passer d'un appareil mobile.
Traitement du robinet
Contrairement au Web Desktop, où il n'y a qu'un clic de souris, dans une application mobile, il existe plusieurs façons d'interagir avec l'interface: toucher, toucher, feuilleter, etc. Il existe de nombreux endroits à lire à ce sujet, par exemple
ici .
Chrome DevTools peut émuler certaines de ces actions. Mais, premièrement, pas tous. Et, deuxièmement, le résultat n'est pas toujours le même lors de l'émulation que lors de l'utilisation d'un appareil réel.
Même si votre application Web mobile n'est pas conçue pour des actions spéciales, il vaut toujours la peine de vérifier l'interaction de l'interface avec au moins appuyez sur. Surtout des endroits comme les menus ou une sorte de commutateurs. L'essentiel est que tap ne tombe dans aucune coordonnée spécifique. Il frappe une zone entière. Si vos commandes sont à proximité, appuyez sur peut affecter plusieurs éléments à la fois et causer des désagréments à l'utilisateur.
Total
J'ai parlé des principales caractéristiques des tests de projets Web mobiles. Si vous venez de tester Desktop Web, cette liste est susceptible de vous être utile. Bien sûr, ce n'est pas tout ce qui pourrait être rappelé sur cette question. Si vous souhaitez compléter la liste, assurez-vous d'écrire dans les commentaires les vérifications que vous faites.
Merci de votre attention.