
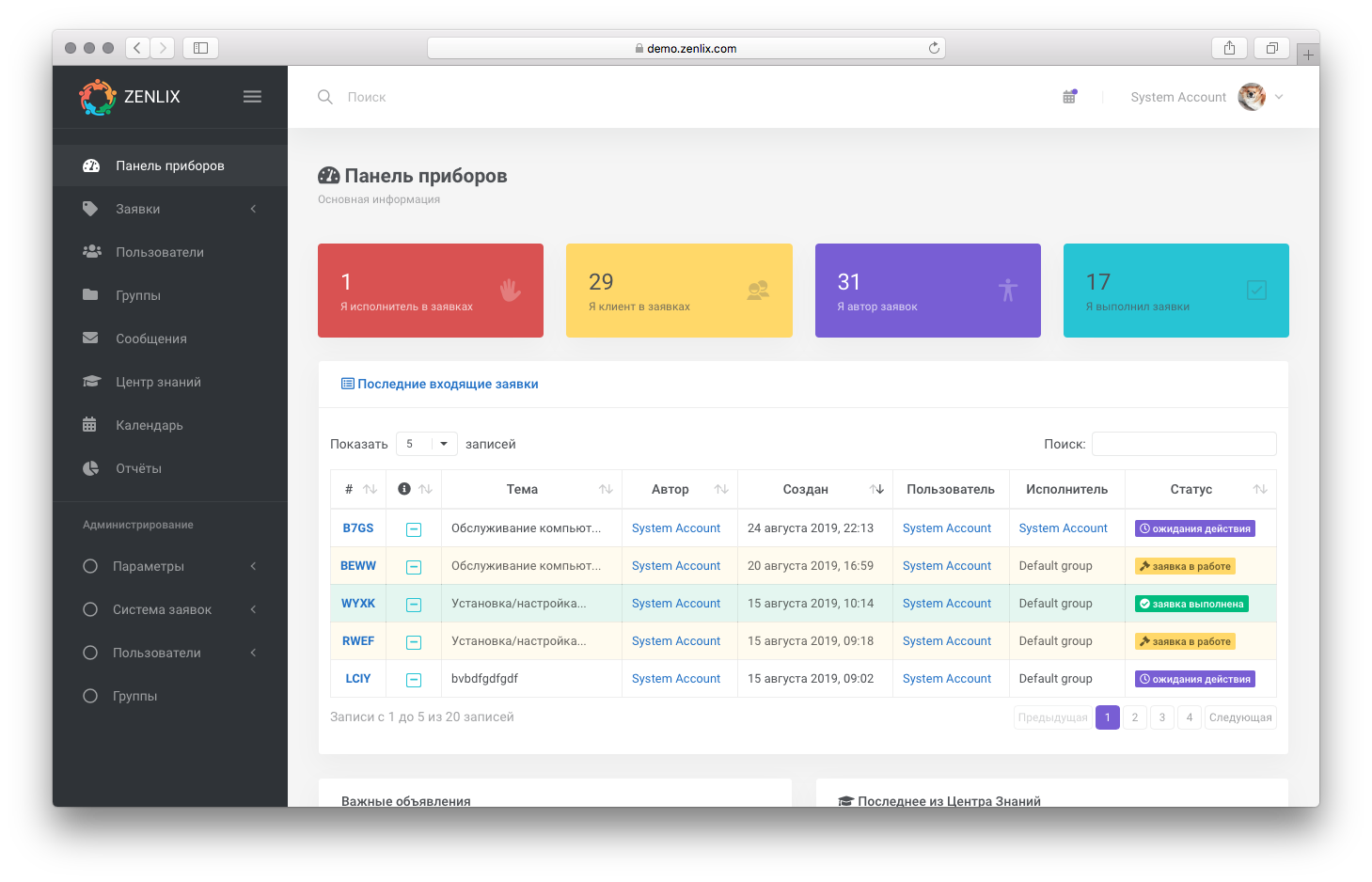
Nous sommes heureux d'annoncer que nous avons franchi une nouvelle étape vers l'amélioration du système de candidature. Cette fois, les changements ont touché l'interface. Nous avons complètement quitté AdminLTE, qui avait tant de plaintes concernant Bootstrap 3 et les similitudes avec d'autres produits. Un certain nombre d'erreurs ont également été corrigées et de nouvelles fonctionnalités ajoutées.
Poursuivant, déjà une série d'articles,
nous voulons partager notre histoire de création d'une nouvelle version du système d'application Web. En effet, pendant toute la durée du développement du produit, nous avons d'abord modifié l'intégralité de l'interface système.
Toutes les modifications peuvent être divisées en plusieurs principales:
Interface
Grâce à la transition vers la nouvelle interface utilisateur, nous avons également pu refactoriser tous les modules frontaux utilisés, tout en les mettant à jour vers les dernières versions stables. Il n'y avait pas beaucoup de modules, pas quelques-uns: environ 80. En voici quelques-uns:
Liste des modules jsanimate-css, autosize, block-ui, blueimp-gallery, bootbox, bootstrap-datepicker, bootstrap-daterangepicker, bootstrap-duallistbox, bootstrap-iconpicker, bootstrap-markdown, bootstrap-material-datetimepicker, bootstrap-maxlength, bootstrap-menu, bootstrap-multiselect, bootstrap-rating, bootstrap-select, bootstrap-slider, bootstrap-sortable, bootstrap-sweetalert, bootstrap-table, bootstrap-tagsinput, c3, chartist, chartjs, clipboard, cropper, d3, datatables, dragula, dropzone, eve, fancybox, flatpickr, flot, flow-js, fontawesome-iconpicker, fullcalendar, gmaps, growl, idletimer, jquery, jstree, jszip, button, ladda, mapael, markdown, maçonnerie, minicolors, moment, morris, nestable, nouislider, numeral, perfect-scrollbar, photoswipe, plyr, popper, pwstrength-bootstrap, quill, raphael, select2, shepherd, smartwizard, socket.io, sortablejs, sparkline, spin, spinkit, sweetalert2, swiper, tableexport, timepicker, toastr, typeahead- js, valider, vanilla-text-mask, vegas
Et aussi leur versioning:
"@ claviska / jquery-minicolors": "~ 2.3.2",
"animate.css": "~ 3.7.0",
"blueimp-gallery": "~ 2.33.0",
"bootstrap": "~ 4.3.1",
"bootstrap-duallistbox": "~ 3.0.6",
"bootstrap-markdown": "~ 2.10.0",
"bootstrap-multiselect": "~ 0.9.13-1",
"bootstrap-rating": "0.0.1",
"bootstrap-select": "~ 1.13.1",
"bootstrap-slider": "~ 10.6.1",
"bootstrap-table": "~ 1.14.2",
"chartiste": "~ 0.11.0",
"cropper": "~ 4.0.0-beta",
"cross-env": "~ 5.2.0",
"datatables.net-bs4": "~ 1.10.16",
"dotenv": "^ 7.0.0",
"dragula": "~ 3.7.2",
"express": "^ 4.16.4",
"ioredis": "^ 4.9.0",
"jquery.growl": "~ 1.3.5",
"jstree": "~ 3.3.5",
"ladda": "~ 2.0.0",
"laravel-mix": "~ 4.0.15",
"perfect-scrollbar": "~ 1.4.0",
"photoswipe": "~ 4.1.2",
"plyr": "~ 2.0.18",
"resolver-url-loader": "2.3.1",
"sass": "^ 1.17.3",
"sass-loader": "7. *",
"select2": "~ 4.0.6-rc.1",
"socket.io": "^ 2.2.0",
"spinkit": "~ 1.2.5",
"sweetalert2": "~ 8.7.0",
"swiper": "~ 4.5.0",
"toastr": "~ 2.1.4",
"vegas": "~ 2.4.0",
"vue-template-compiler": "^ 2.6.9",
"webpack-cli": "^ 3.3.5"
Il convient de noter que la transition a été pratique, grâce à l'utilisation du moteur de modèle de lame du framework Laravel lui-même. Au total, environ 200 modèles d'interface de lame ont été mis à jour. Lors de la préparation d'un projet pour une version de production, nous générons toutes les ressources à l'aide de webpack-mix dans leurs versions réduites de js et css. De plus, suivant les tendances, nous sommes passés à Bootstrap 4.3, ce qui offrira à l'avenir beaucoup plus de possibilités de support et de développement de l'interface. Naturellement, l'ensemble de l'interface est parfaitement adapté aux appareils mobiles.
Markdown
Nous avons décidé de passer à l'éditeur de démarques, car il est simple, progressif et rapide. Il s'agit de la partie la plus importante de l'interface dans le système de création d'applications, car c'est dans ce domaine que le problème est décrit, dont la présentation, dans la plupart des cas, dépend de la solution. Par conséquent, une grande attention a été accordée à cette partie particulière.

Utilisateurs et page utilisateur
Les informations sur les statistiques des demandes des utilisateurs, ses contacts ont été élargis. La page Utilisateurs elle-même facilite la recherche de clients ou d'utilisateurs du système en fonction des droits d'accès.
Les groupes
Hourra. La fonctionnalité du groupe a été finalisée. Si le groupe est public - tout le monde peut le rejoindre, consultez les messages du groupe et toutes les applications qui sont adressées au groupe. Vous pouvez quitter le groupe à tout moment. Si le groupe est privé, l'utilisateur ne peut pas entrer / sortir. Uniquement en ajoutant manuellement sur la page d'administration du groupe. Rappelez-vous que les groupes sont une telle structure dans laquelle vous pouvez ajouter des utilisateurs ou des clients et ils verront toutes les applications adressées au groupe. Toujours dans la section "Tableau de bord", tous les membres du groupe verront des annonces importantes. Si le module de calendrier est activé, les membres du groupe peuvent également devenir des événements communs.
Centre de connaissances
L'interface a été entièrement refaite, ainsi qu'une structure arborescente pratique de glisser-déposer des catégories avec la possibilité de définir des icônes de catégorie.
Calendrier
Le calendrier est complètement mis à jour, les champs supplémentaires sont supprimés, les événements peuvent être glissés et développés par jour, et tout cela peut être envoyé à des groupes généraux.
Rapports
Nous avons abandonné les anciennes fonctionnalités des rapports d'utilisateurs et de groupes. Maintenant, un rapport informatif général est disponible, mais basé sur les filtres de la liste des champs par lesquels les rapports peuvent être générés. Maintenant, c'est tout simplement énorme, et le résultat de la sortie des rapports ressemble à:


Comme précédemment, les rapports portent principalement sur les plans SLA qui nous permettent d'évaluer le succès de l'application en:
- Temps de réponse de l'application
- Temps de travail
- Date limite de candidature
Administration

La validation de toutes les valeurs saisies a été ajoutée, pour la commodité de l'administration du système, ainsi que pour éviter des paramètres erronés, ce qui a entraîné un dysfonctionnement du système dans son ensemble.
De plus, l'interface a été différenciée en sous-catégories, les éléments d'interface ont été optimisés, sont devenus plus informatifs et plus pratiques.
Importer des utilisateurs depuis LDAP refait. OpenLDAP, AD, LDAP est inclus.
Mise à niveau et licence
Comme précédemment, le système de mise à jour est basé sur git. Un serveur basé sur GitLab permet aux utilisateurs de créer Issue, de surveiller le code et les étapes de développement au même endroit.
Applications mobiles
À l'heure actuelle, une nouvelle version de l'application mobile iOS est en cours de développement. Un peu plus tard, fin septembre, nous attendons la version Android. Les principales fonctionnalités que l'application aura:
- Stockage hors ligne de la liste des applications
- Possibilité de créer une application
- Messagerie cloud Google
Description des options de fonctionnement du système dans l'organisation
Il s'agit d'un système d'application très flexible, en raison de la présence des concepts clés de base: utilisateurs, groupes et formulaire de demande.
Pour créer le système d'application correct, vous devez savoir quelles sont ces sections.
Les utilisateurs sont un concept de compte général. Un utilisateur peut avoir un rôle différent: client, utilisateur ou administrateur. Chaque utilisateur peut avoir son propre formulaire de création d'application ou un formulaire de création d'application de groupe.
Un utilisateur avec un rôle client - a une interface simplifiée limitée dans laquelle seule une liste de ses applications, la possibilité de créer une application, ainsi qu'un centre de connaissances sont disponibles.
Un utilisateur avec un rôle d'utilisateur est une interface de base standard qui convient souvent à tous les participants du système.
Un utilisateur avec le rôle Administrateur - les mêmes droits que l'utilisateur, mais aussi l'accès à la section Administration.
Groupes - c'est une telle structure dans laquelle vous pouvez ajouter des utilisateurs ou des clients et ils verront toutes les applications adressées au groupe. Toujours dans la section "Tableau de bord", tous les membres du groupe verront des annonces importantes. Si le module Calendrier est activé, les membres du groupe peuvent également partager des événements communs. Tous les groupes ont la propriété: Formulaire de demande. Cela signifie qu'un groupe peut créer un formulaire de création d'application. Les membres du groupe peuvent avoir différents rôles: utilisateur et super-utilisateur.
Membres du groupe avec le rôle Utilisateurs - peuvent voir toutes les applications adressées au groupe (mais pas aux membres spécifiques du groupe)
Les membres du groupe avec le rôle Super utilisateur - peuvent voir toutes les applications adressées au groupe, ainsi qu'à des membres spécifiques du groupe.
Grâce aux utilisateurs et aux groupes - la capacité de visibilité et d'accès aux applications est configurée.
Attardons-nous maintenant plus en détail sur le formulaire de création de candidature. Il s'agit d'un tel sous-système, grâce auquel un groupe d'utilisateurs ou un utilisateur spécifique peut configurer certains champs ou afficher la page de création d'application. À l'aide de cet outil, la possibilité de créer des applications pour des groupes ou des utilisateurs de groupe est configurée.
Considérez les cas populaires du système.
Une organisation qui fournit des services d'assistance à ses clients.
Dans ce cas,
- Un ou plusieurs groupes d'utilisateurs sont créés pour fournir des services d'assistance. Par exemple, les groupes: consultation, soutien. Tous les utilisateurs qui fourniront les services de ce support sont inclus dans la consultation, les groupes de support avec le rôle de membres du groupe d'utilisateurs. Les utilisateurs qui peuvent voir toutes les applications de tous les utilisateurs sont affectés à des groupes avec le rôle: Super utilisateur.
- Un formulaire de création de demande est créé pour les clients et les champs nécessaires sont configurés, par exemple À (Consultation, Groupes de support)
- Le groupe Clients est créé et tous les clients sont inclus dans ce groupe et le formulaire de création d'application «Clients» est affecté au groupe.
- Tous les clients dans les paramètres indiquent le formulaire de création d'une application à partir du groupe «Clients».
- Tous les utilisateurs qui fournissent une assistance technique sont indiqués soit avec un formulaire spécifique pour créer une application, soit avec un groupe, si nécessaire.
En conséquence, tous les clients ont un formulaire commun pour créer des applications uniquement avec la possibilité de créer des applications pour certains participants (groupes ou utilisateurs).
Tous les utilisateurs voient les applications client et ont la possibilité de créer des applications à partir de leur formulaire de demande.
Une organisation qui fournit des services de support à ses organisations clientes.
Dans ce cas,
- Un ou plusieurs groupes d'utilisateurs sont créés pour fournir des services d'assistance. Par exemple, les groupes: consultation, soutien. Tous les utilisateurs qui fourniront les services de ce support sont inclus dans la consultation, les groupes de support avec le rôle de membres du groupe d'utilisateurs. Les utilisateurs qui peuvent voir toutes les applications de tous les utilisateurs sont affectés à des groupes avec le rôle: Super utilisateur.
- Un formulaire / formulaires pour créer une application pour les clients est créé et les champs nécessaires sont configurés, par exemple, À (groupes Consultation, Support)
- Un groupe ou des groupes sont créés pour chaque organisation de clients et tous les clients sont inclus dans leur groupe et un formulaire de création de demande est attribué au groupe.
- Tous les clients des paramètres indiquent le formulaire de création d'une application à partir de leur groupe.
Tous les utilisateurs qui fournissent une assistance technique sont indiqués soit avec un formulaire spécifique pour créer une application, soit avec un groupe, si nécessaire. - Parfois, il devient nécessaire que parmi les organisations clientes, il y ait un responsable qui puisse voir toutes les applications créées par les employés de leurs clients. Pour cela, un tel client doit être affecté dans le groupe Clients: «Super-utilisateur».
En conséquence, toutes les entreprises clientes ont leur propre groupe avec le formulaire de création d'application uniquement avec la possibilité de créer une application pour certains participants (groupes ou utilisateurs).
Tous les utilisateurs voient les applications client et ont la possibilité de créer des applications à partir de leur formulaire de demande. Les entreprises-clients ne voient pas les applications générales et ne se croisent pas.
Cette approche vous permet d'être membre du système simultanément en tant qu'utilisateur / super-utilisateur dans un ou plusieurs groupes à la fois.
Quoi de neuf?
- Obtenez des commentaires de nos utilisateurs, car pour nous, c'est très important.
- Interactivité basée sur Nodejs
- Optimisation du champ utilisateur
- Système CMDB pour certains stocks
- Développement d'applications mobiles (connexion GCM)
- Connexion de plusieurs services tiers (passerelles SMS et bot Telegram pour la création d'applications)
- Solution SaaS