Dans le dernier article, nous avons expliqué comment nous avons eu l'idée d'écrire notre propre panneau de contrôle d'hébergement et la structure générale du panneau fini.
Aujourd'hui, notre développeur front-end Artysh dira comment il a écrit le front-end de ce panneau: quel framework a été choisi, quel antipattern est considéré comme une bonne forme, et comment se défendre contre les backdoors si vous utilisez des bibliothèques prêtes à l'emploi.
Choix du cadre: pourquoi en cherchiez-vous un nouveau
Le panneau précédent a été implémenté sur son propre framework écrit en jQuery. Nous étions assis sur VMManager, cela nécessitait beaucoup d'améliorations: en termes d'interface et de fonctionnalité, il était difficile de maintenir un tel code. L'ajout de nouvelles fonctionnalités au panneau depuis l'avant a pris beaucoup de temps. Il est clair que si vous le souhaitez, vous pouvez implémenter un bon framework sur jQuery (j'aime toujours jQuery) ou même un semblant de CMS, mais ce n'était pas la meilleure option: commencer par une documentation limitée sur un framework auto-écrit et finir par l'architecture pas entièrement correcte de l'application elle-même.
L'ancien panneau a été implémenté comme une application de page unique, et c'est là que ses bonnes qualités ont pris fin. Après avoir résolu un autre casse-tête pour ajouter un bouton à la liste, j'ai réalisé que j'avais besoin d'une alternative. Le choix est tombé sur Vue.
Pourquoi SPA?
L'application d'une seule page est un choix idéal pour un panneau de commande. Le panneau de contrôle en termes de rendu est assez simple, ce travail peut être facilement confié au navigateur de l'utilisateur. De plus, l'optimisation SEO n'est pas importante pour le panel, pour cela nous avons un site principal. Eh bien, les utilisateurs du panneau perçoivent le temps requis pour le chargement initial de tous les scripts nécessaires en raison des spécificités de ces utilisateurs eux-mêmes. Encore une fois, le backend que nous avons obtenu était un service RestAPI classique - pour fournir une API ouverte à nos clients à l'avenir.
L'application SPA s'est avérée si légère qu'elle fonctionne bien avec le navigateur des téléphones et des tablettes - nous venons de faire une mise en page adaptative et nous n'avons pas eu à créer une application distincte.
Pourquoi Vue?
Il y a 3 ans, Vue était un framework relativement jeune, mais même à ce moment-là, ils en ont beaucoup parlé et écrit, et lorsque la sortie de la version 2.0 est sortie, nous avons décidé de parier dessus - et nous avions raison. Au début, ils prévoyaient de remplacer progressivement certains composants écrits en jQuery et Vue le rendait facile à faire. Mais ensuite, après la réécriture des composants plutôt volumineux, ils ont décidé qu'il était préférable de réécrire l'application entière dans Vue.
Ce serait une étape risquée et nous avons décidé de la prendre pour 4 raisons:
- Vue est un cadre déclaratif simple, même les codeurs peuvent le comprendre. Si quoi que ce soit, il est facile de trouver un développeur pour lui ou simplement d'enseigner à un ami. Cela signifie que nous n'aurons aucun problème à trouver un nouveau développeur et à entrer dans le projet si un tram me traverse (louange aux dieux, ils ne sont pas dans ma ville).
- Vue est objectivement bon pour écrire des applications SPA.
- J'ai eu l'expérience de développer React sous mes yeux et j'ai suggéré que la popularité de Vue augmenterait également. Maintenant, le framework est inclus dans le TOP-3 des frameworks JS populaires (c'est facile à vérifier avec une requête de recherche), juste derrière React et Angular. Il a un bon soutien, un écosystème développé et une grande communauté.
- Vitesse de développement. Personnellement, j'ai immédiatement commencé à percevoir Vue comme une sorte de constructeur et le développement se passe assez rapidement: si j'ai besoin, par exemple, d'un sélecteur de date, très probablement sur Vue, il existe déjà, est gratuit à utiliser et testé par la communauté. Je viens d'installer le composant dans le projet, d'écrire une balise et tout fonctionne. En fait, notre panel est composé de 70 à 80% des bibliothèques finies. Je veux dire l'utilisation du composant, pas la taille de la base de code, qui peut être vérifiée avec une commande comme: npx intrinsic / loc
Lors de la mise en œuvre d'un projet, vous tenez toujours compte de ses perspectives, notamment des perspectives de développement. Et le fait que les écosystèmes Vue disposent déjà d'outils tels que Weex, Quasar Framework ou Nuxt élargit considérablement les horizons de notre développement de panneaux.
Sur Habré il y a un
merveilleux article sur Vue de son créateur, et je vais vous parler de quelques fonctionnalités de notre application.
Vuex Sync avec RestAPI Service
Une partie des données de stockage global Vuex de notre application est synchronisée avec RestAPI au moyen de requêtes ordinaires aux adresses correspondantes. Pourquoi avons-nous fait ça? Eh bien, au moins pour que les principaux paramètres utilisateur ne soient pas liés à un navigateur spécifique d'un appareil particulier. Vous pouvez accéder à notre panel depuis l'ordinateur de votre femme ou depuis un club de jeu et en même temps entrer dans le même environnement familier que vous aviez dans votre propre voiture.
De plus, lorsque la synchronisation était uniquement avec localStorage, certains navigateurs ont perdu le contenu de localStorage lors des mises à jour - il a été complètement supprimé. Oui, et récemment, il y a eu une tendance à resserrer la politique de stockage des données utilisateur dans les cookies, par exemple, une fonction dans
WebKit Intelligent Tracking Prevention - pendant une heure, ils arriveront à localStorage.
Bus d'événement
Oui, nous utilisons le bus d'événements global. Comme dans toute autre grande application comportant de nombreux composants, il est tôt ou tard nécessaire d'établir une interaction entre des composants indépendants. Même grâce au stockage global. Il est clair que s'il existe une relation parent-enfant, leur interaction est généralement organisée via les propriétés des accessoires dans un sens et la méthode $ emit dans l'autre, ou via le stockage,
comme décrit dans les recommandations Vue .
Mais la documentation
décrit également
la possibilité d'utiliser le bus d'événements global . Nous avons un tas de formulaires dans le projet avec différents ensembles de champs et dans certains cas (il n'y en a pas beaucoup, mais ils sont tous fondamentaux), vous devez en quelque sorte réagir de manière spéciale pour changer la valeur du champ. Le stockage des valeurs de tous les champs de chaque formulaire dans le stockage global n'a pas de sens:
- Tout d'abord, en raison du besoin rare
- Deuxièmement, tous nos formulaires sont générés dynamiquement et l'ensemble des champs de tout formulaire peut changer considérablement.
J'ai donc décidé d'utiliser le mécanisme de bus d'événements. En même temps, rien ne vous empêche d'utiliser votre émetteur d'événement - l'essentiel est d'utiliser ce mécanisme avec précaution, uniquement dans des situations exceptionnelles et de tout nettoyer soigneusement par vous-même.
Interaction RestAPI avec le panneau
Pour rendre l'interface plus réactive dans l'ancien framework jQuery, les commentaires de RestAPI vers l'application client ont été émulés via un système de minuterie astucieux: il a exécuté des sondages RestAPI à un certain intervalle et redessiné les nœuds DOM qui ont affecté les modifications.
Ce n'était pas une solution idéale: dans tous les navigateurs modernes, les minuteries se bloquent presque complètement lorsque l'onglet devient inactif et obtient une faible priorité. Par conséquent, une demande au service RestAPI peut être retardée et recevoir des données déjà non pertinentes.
Pour résoudre ce problème dans un nouveau panneau, j'ai décidé d'utiliser le bundle du
module Nchan pour le serveur Web Nginx et les nouvelles fonctionnalités des interfaces HTML5 - EventSource et WebWorker.
Le module Nchan prend en charge l'envoi de messages via Websocket, EventSource et Long-Polling. J'ai effectué plusieurs tests et décidé d'utiliser EventSource: les messages ne peuvent être que du texte et les messages ne circulent que dans une seule direction (depuis le serveur). Cela a complètement résolu la tâche.
Maintenant, l'interface EventSource fonctionne dans un thread d'arrière-plan WebWorker distinct, quelle que soit l'activité de l'onglet. Dans le même thread, une file d'attente de messages primitive est organisée afin que rien ne soit perdu. La file d'attente est envoyée au thread principal de l'application, qui à son tour produit les redessins nécessaires de l'interface quand cela est pratique et permet au navigateur.
Backdoors: comment et pourquoi je vérifie la sécurité des composants
Avant de connecter la bibliothèque, il est obligatoire de vérifier sa sécurité: il y a eu un cas où un composant a spécifiquement introduit une porte dérobée, qui permettait d'accéder au site et de télécharger des données.
Mais le plus souvent, les failles de sécurité semblent plus probables en raison de la négligence des développeurs. Sur les marchés des applications, il y a une équipe qui vérifie la sécurité des composants, mais ce n'est pas trop exigeant et il vaut mieux vérifier les bibliothèques manuellement.
Je vérifie toujours les packages pour les crochets de préinstallation, d'installation et de post-installation dans le champ "scripts" du fichier "package.json". De plus, j'utilise des analyseurs de packages statiques tels que
retire ,
snyk et la commande «audit» du gestionnaire de packages npm.
Les avertissements de sécurité se présentent à différents niveaux, le plus souvent au cours de l'analyse, des avertissements non critiques apparaissent. Parfois, pour traiter une bibliothèque, il suffit de mettre à niveau - les développeurs de bibliothèque eux-mêmes surveillent la sécurité.
Si une bibliothèque s'est compromise une fois, il vaut mieux la remplacer - c'est un signe de manque de fiabilité, donc avec des avertissements, je choisis de chercher une autre bibliothèque.
Une fois l'analyse terminée, je corrigerai définitivement sa version. Si vous avez besoin d'une version différente - le package passe à nouveau l'analyse. Oui, cela prend du temps, mais ça vaut le coup.
Jusqu'à présent, les portes dérobées n'ont jamais atteint notre production.
Beaucoup de commentaires
Comme je l'ai dit, Vue a été choisi pour sa simplicité et sa déclarativité. En plus de cela, j'écris beaucoup de commentaires, sur presque toutes les lignes: pour que dans ce cas un nouveau développeur puisse facilement entrer dans le projet et pour que je revienne moi-même facilement aux anciens morceaux de code.
Pourquoi je suis tombé amoureux du nouveau frontend et du panel dans son ensemble
Il est devenu plus facile de maintenir le code
Le développement a duré six mois. Maintenant, je suis plus susceptible de participer au support de panneau, mon code n'appuie pas et ne frotte pas.
Les clients peuvent obtenir rapidement ce qu'ils ont demandé.

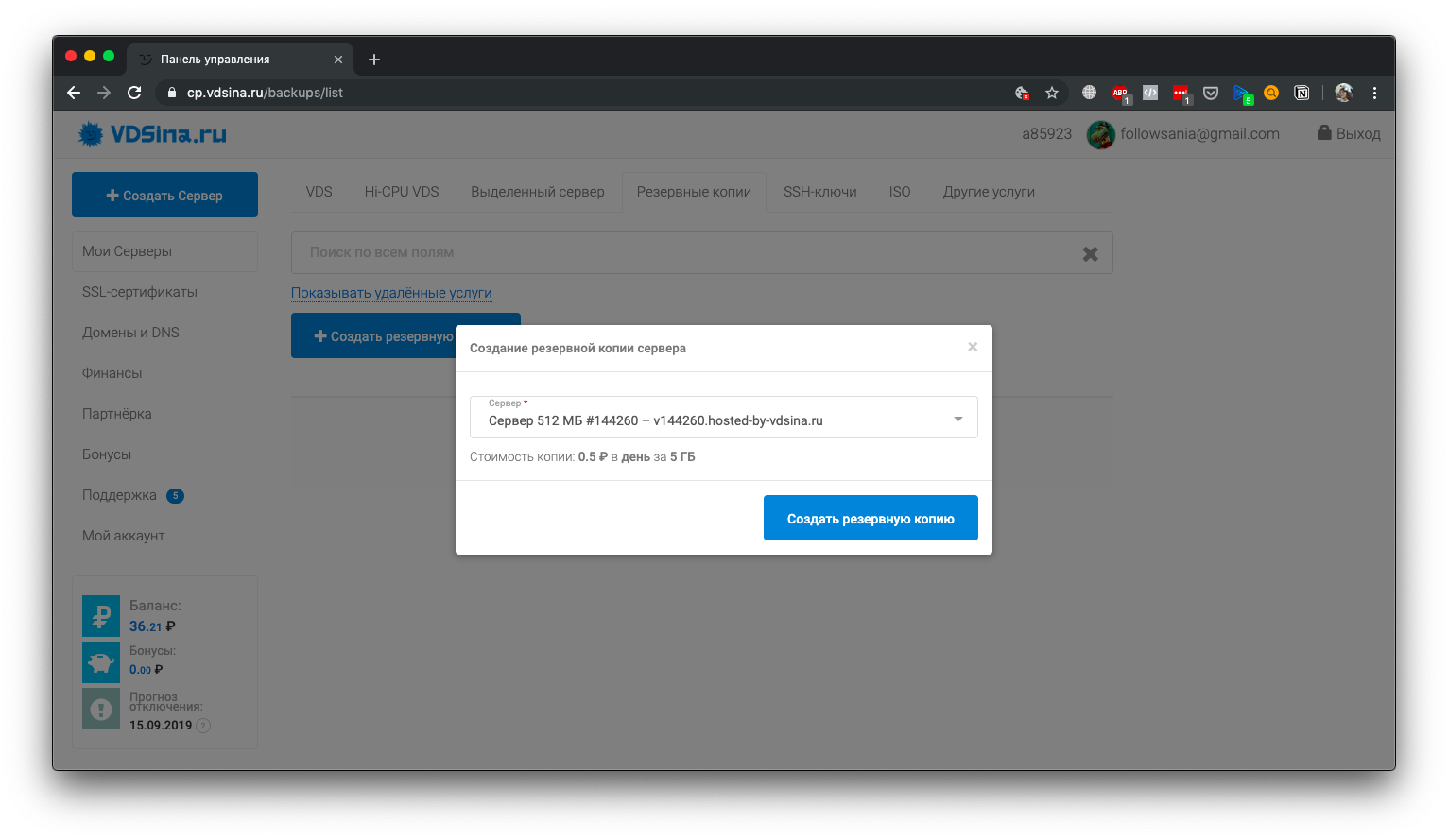
Il est devenu rapide et pratique d'ajouter de nouvelles fonctionnalités qui sont apparues dans le backend: par exemple, j'ai ajouté le paiement pour les personnes morales en 2 jours, les instantanés en 1 jour.
Je suis ouvert aux questions
Dans cet article, j'ai révélé certains des secrets liés à l'interface de notre panel. Si vous avez des questions - bienvenue à commenter, je vais essayer de répondre.
Et, bien sûr, je vous invite à exprimer des suggestions pour améliorer le panel.

Abonnez-vous à notre développeur Instagram