Il s'agit d'une continuation de l'article précédent: Pourquoi écrire votre grille de données React en 2019
À quoi sert Redux? Les réponses sont nombreuses. Par exemple, pour travailler avec des données partagées dans différents composants React. Mais vous pouvez prendre Redux comme un moyen de manipuler un composant. Le look lui-même est intéressant: tout composant React peut contrôler un autre composant React via Redux.
Prenez un composant React qui affiche les données sous forme de lignes et de colonnes (Data Grid, grid). Quelle fonctionnalité peut-elle gérer? La composition des colonnes et des lignes. Attribution. Ce serait bien de faire défiler les données.

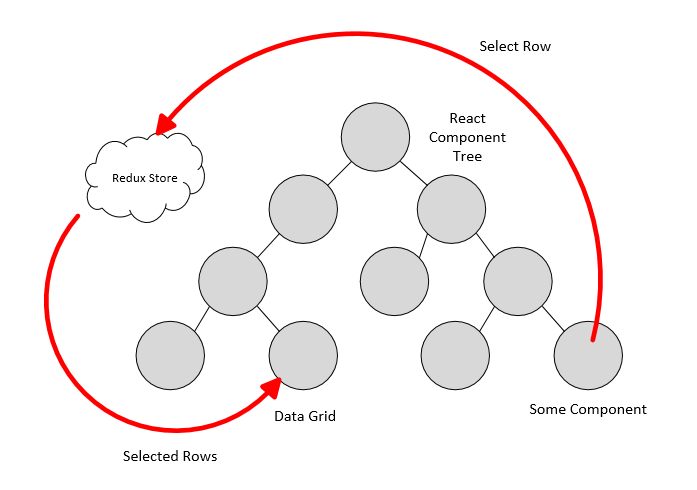
Par exemple, un certain composant React (certains composants) pourrait gérer la grille comme ceci:
- afficher ces lignes et colonnes;
- mettre en évidence l'occurrence d'un tel mot;
- sélectionnez une telle ligne;
- faites défiler jusqu'à une certaine ligne.
La gestion des colonnes n'est pas difficile. Il suffit de mettre les paramètres des colonnes dans Redux: noms, ordre, largeurs, mappage des données. La grille prendra ces paramètres et s'appliquera. L'approche des données est la même.
Mais compliquons la tâche. Supposons qu'il y ait beaucoup de lignes. Ils ne peuvent pas être téléchargés à partir du serveur en même temps et ne peuvent pas être affichés en même temps. Par conséquent, le chargement et le mappage des données portionnés sont nécessaires.
Pour l'affichage des portions, nous prenons le défilement virtuel décrit dans l' article précédent . Et essayez de le croiser avec le chargement et le stockage des portions dans Redux. Nous allons également permettre à d'autres composants de manipuler les données téléchargées et de faire défiler la position via Redux.
Ce n'est pas une tâche abstraite, mais une vraie tâche du système ECM que nous développons:

Organisez les exigences. Que voulez-vous obtenir?
- de sorte que lors du défilement, de nouvelles données soient chargées;
- pour que les données chargées soient dans Redux;
- de sorte que les portions chargées peuvent être manipulées à partir d'autres composants. Via Redux, ajoutez-supprimez-modifiez des lignes, et la grille a détecté ces changements;
- de sorte que la position de défilement peut être contrôlée à partir d'autres composants. Dans Redux, faites défiler jusqu'à la ligne souhaitée.
Nous considérerons ces tâches.
Une petite digression: le défilement virtuel de l'article précédent vous permet de faire défiler rapidement vers n'importe quelle partie de la grille. Par exemple, à la fin. La grille doit charger la dernière partie des données, à l'exclusion de toutes les données intermédiaires, afin de ne pas extraire des milliers de lignes du serveur. Par conséquent, les portions ne sont pas toujours chargées séquentiellement; elles peuvent être téléchargées à partir de différentes parties de la liste.
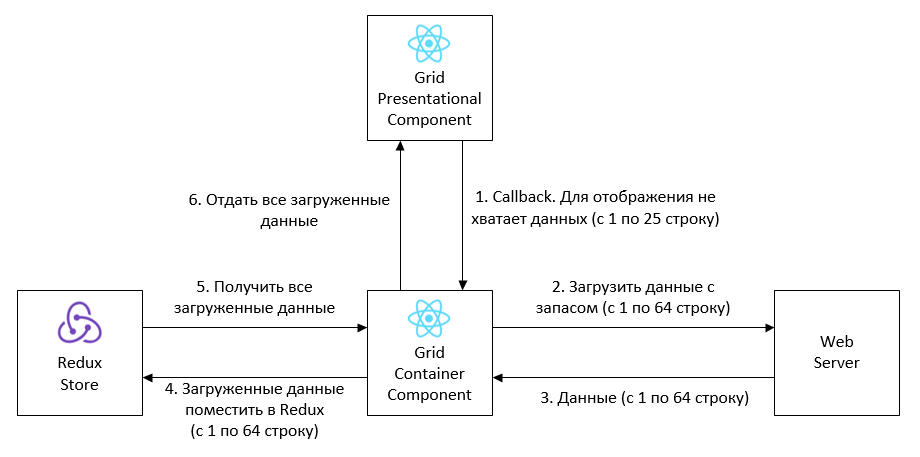
Nous avons choisi le schéma suivant pour charger et stocker les données:

La grille de ce schéma est divisée en deux parties: les composants Présentation et Conteneur. La présentation ne traite que de l'affichage des données - c'est la vue. Les données sont affichées dans les pages (cela a été décrit dans un article précédent). Le conteneur est responsable du chargement des données et de l'interaction avec Redux.
Passons en revue les flèches du diagramme:
- Presentational ne charge pas les données, il indique uniquement par rappel quelles données il lui manque pour afficher. Presentational ne connaît pas Redux, il n'effectue pas d'actions de répartition et ne se connecte pas au référentiel Redux.
- Le conteneur est responsable du chargement des données. Ce composant envoie une demande au serveur lors de l'appel de rappel. Un conteneur peut demander plus de données qu'il n'en doit afficher afin de minimiser le nombre de demandes au serveur.
- Le serveur envoie des données.
- Le conteneur envoie les données reçues à Redux. Redux stocke toutes les parties de données téléchargées, pas seulement la dernière partie téléchargée.
- Dès que le prochain morceau de données entre dans Redux, le conteneur sortira tous les morceaux de Redux.
- Et donnez-leur une présentation. La présentation n'est pas nécessaire pour dessiner toutes les données reçues, elle affiche uniquement ce qui tombe dans la fenêtre. Dans le même temps, les données chargées et les pages rendues ne sont pas la même chose. 1000 enregistrements peuvent être chargés dans un bloc et 50 enregistrements sont affichés sur deux pages.
Je vais donner le pseudo-code de ce schéma:
class GridContainer extends React.Component<Props> { props: Props; render(): React.Element<any> { return <Grid // . dataSource={this.props.data} // Callback . loadData={this.props.loadData} />; } }
const mapStateToProps = (state) => { return { data: state.data }; }; const mapDispatchToProps = (dispatch) => { return { loadData: async (skip: number, take: number) => {
Types utilisés en pseudo-code:
type Props = { data: DataSource, loadData: (skip: number, take: number) => void }; type DataSource = {
Ils ont fait face à la première tâche - charger et stocker des données dans Redux par portions. Passons maintenant à la manipulation. La tâche la plus courante consiste à ajouter-supprimer-modifier des lignes. Nous voulons que chaque composant de l'application Web puisse le faire. Le schéma est simple:

Certains composants sont des composants d'une application Web qui souhaitent gérer les données de la grille.
Passons en revue le schéma:
- Toutes les manipulations de données sont effectuées via des réducteurs Redux. Pour ajouter-supprimer-changer la ligne, il suffit de faire correspondre l'action correspondante (ADD_ROW, DELETE_ROW, UPDATE_ROW). Les réducteurs ajusteront les données dans le référentiel Redux.
- Dès que les données changent dans Redux, le conteneur de grille extrait les données actuelles de Redux.
- Et donnez-leur une présentation. Mises à jour de présentation des pages rendues.
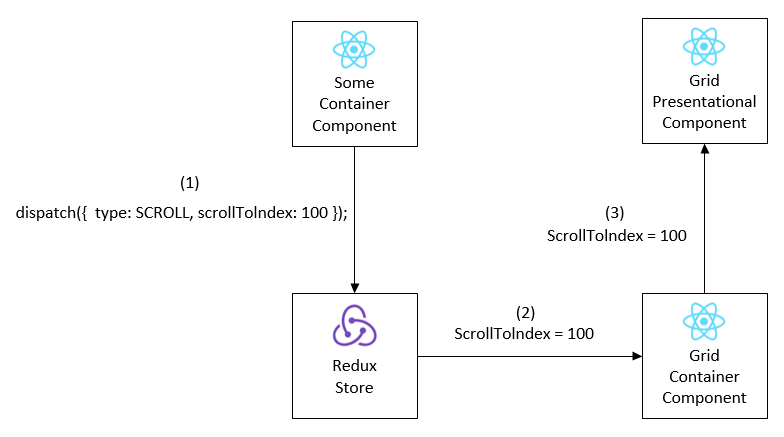
Défilement dans Redux
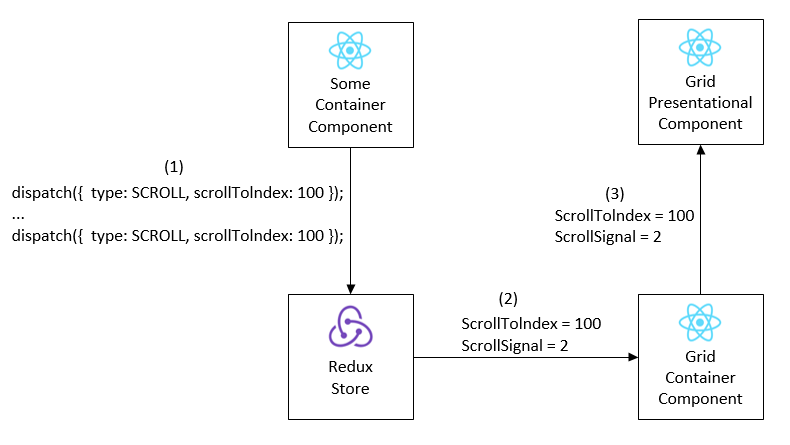
La gestion du défilement par programmation est une fonctionnalité nécessaire. La situation la plus courante consiste à faire défiler jusqu'à l'entrée en surbrillance. Par exemple, l'utilisateur crée une nouvelle entrée dans la liste. Un enregistrement avec tri se trouve au milieu de la liste. Vous devez le sélectionner par programme et le faire défiler. Et ce serait bien de le faire via Redux.

La gestion des sélections via Redux n'est pas difficile, mais comment contrôlez-vous le défilement?
Pour ce faire, dans le Redux Store, nous mettrons deux champs:
Le champ scrollToIndex est compréhensible. Si vous souhaitez faire défiler, définissez le numéro de la ligne souhaitée dans scrollToIndex. Ce numéro sera transféré dans la grille et la grille y défilera immédiatement:

À quoi sert le champ scrollSignal? Il résout le problème du défilement vers le même index. Si nous avons déjà effectué le défilement du logiciel jusqu'à l'index 100, le défilement vers le même index ne fonctionnera plus. Par conséquent, le champ scrollSignal est utilisé, lorsqu'il est modifié, la grille défilera à nouveau pour faire défiler jusqu'à l'index. ScrollSignal est automatiquement incrémenté dans le réducteur lors du traitement d'une action SCROLL:

Pseudo-code de contrôle de défilement:
class GridContainer extends React.Component<Props> { props: Props; render(): React.Element<any> { return <Grid // . dataSource={this.props.data} // , .. scrollToIndex={this.props.scrollToIndex} // , . scrollSignal={this.props.scrollSignal} />; } }
const mapStateToProps = (state) => { return { data: state.data, scrollToIndex: state.scrollToIndex, scrollSignal: state.scrollSignal }; }; export default connect(mapStateToProps)(GridContainer);
Types utilisés en pseudo-code:
type Props = { data: DataSource, scrollToIndex: ?number, scrollSignal: number };
Conclusion (par Redux)
Bien entendu, les schémas d'interaction proposés avec Redux ne sont pas universels. Ils sont adaptés à la grille que nous avons développée, car nous avons optimisé la grille pour ces schémas, fait l'API appropriée pour cela. Ces schémas ne fonctionneront pour aucune grille tierce, prenez donc l'article comme exemple d'implémentation d'une interaction avec Redux.
Conclusion finale (sur les articles 1 et 2)
Lors du développement de notre grille, il est venu à comprendre que la grille, idéalement, ne fait pas partie de notre application, mais un projet indépendant, qui mérite d'être publié sur github et développé. Par conséquent, nous n'avons pas utilisé les termes de notre application dans le code et ajouté des dépendances inutiles. Mais avec l'extension de la fonctionnalité, il devient de plus en plus difficile d'y adhérer, car nous ne l'avons pas alloué à un projet distinct, mais nous aurions dû le faire tout de suite. Github est toujours dans les plans.
La rédaction de votre propre grille a été la bonne décision pour nous. Nous avons eu assez de temps pour implémenter tout ce que nous voulions (virtualisation, travail avec redux, chargement par lots, travail avec le clavier, travail avec colonnes, recherche similaire avec rétro-éclairage et bien plus). Dans un premier temps, nous avons beaucoup investi dans un réseau tiers, dans l'espoir qu'il décolle dans nos situations. En l'utilisant, nous avons compris comment les grilles fonctionnent en général, quels problèmes existent, comment les résoudre et ce que nous voulons finalement obtenir. Et a pris sa décision.