Y a-t-il des gens parmi les lecteurs qui ont au moins entendu de leurs oreilles qu'il existe un certain moteur 3D pour développer des applications WebGL avec un éditeur similaire à Unity uniquement dans le navigateur? Le sujet est extrêmement impopulaire, mais je suis devenu l'une de ces personnes il y a presque 2 ans. Et maintenant, je voulais partager mon expérience, plutôt même mes déceptions. L'article discutera des problèmes que vous rencontrerez si vous commencez à utiliser cet éditeur. Je ferai tout de suite une réservation que je ne comparerai pas avec d'autres moteurs 3D existants comme Three.js ou Babylon.js, je ne toucherai qu'à l'éditeur et à l'API de script.
Tout en ligne
Lorsque vous entendez que plusieurs personnes peuvent travailler sur scène et que tous les changements en temps réel sont visibles pour le reste des participants au projet, la première pensée qui vient à l'esprit: "wow, cool!".
En fait, il s'avère que différentes personnes travaillent sur différentes tâches et que tout le monde a besoin de sa propre caméra pour le débogage. Votre perspective à partir de laquelle vous souhaitez tester la scène. Et c'est super gênant. Sur le forum, quelqu'un a suggéré de créer un mode hors ligne, mais les développeurs pensent que c'est la pierre angulaire de l'éditeur et que toutes les modifications sont instantanément enregistrées sur le serveur, afin que vous puissiez revenir au projet à tout moment depuis n'importe quel appareil. Oui, c'est pratique. Lorsque vous travaillez seul sur un projet. Eh bien, sans Internet, aussi, ne peut pas fonctionner.
En général, l'éditeur est totalement inadapté au travail d'équipe.
Je ne vois toujours pas de solution à ce problème.
Changer l'historique
Jusqu'à récemment, je souffrais beaucoup du fait que vous ne pouvez pas connecter le projet à n'importe quel git. Une fois que cela pouvait être fait (uniquement pour les scripts), mais maintenant cette fonction est considérée comme héritée, car les gars ont réécrit l'API de script à un moment donné.
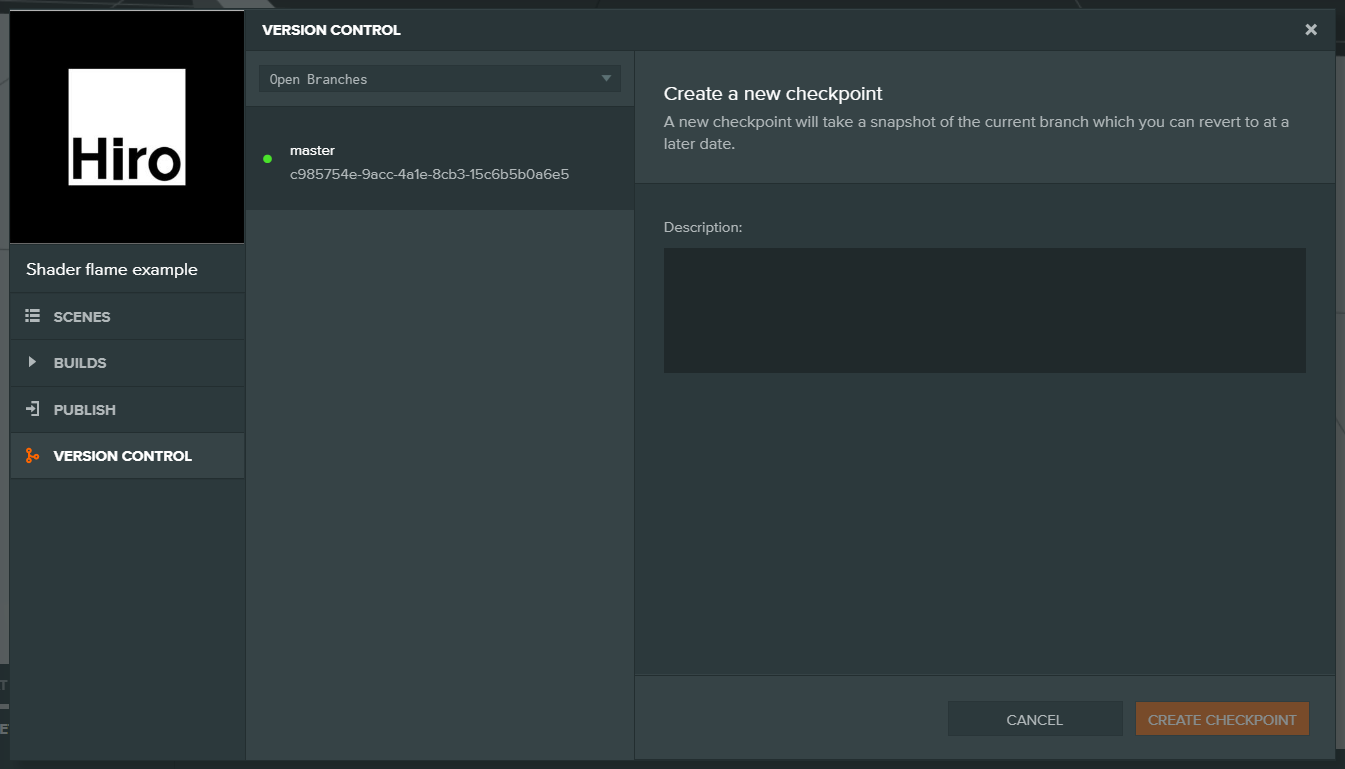
Cependant! Encore une fois, en appuyant sur Ctrl-S dans l'éditeur, j'ai vu cette image:

Wow, est-ce la bonne façon de faire?
D'accord, un problème semble être résolu. Cela fonctionne toujours ainsi, mais au moins vous pouvez revenir en arrière, ce qui est important. Et même créer des brunchs. Je vais devoir m'y habituer, en général.
Shaders
Il n'y a pas d'éditeur de shader dans Playcanvas. Pas de texte, pas de nœud - non. Mais il y a la seule mention des shaders dans le tutoriel est un script régulier où les fichiers de shaders sont transférés via les attributs. Eh bien, même ainsi. Mais c'est super gênant. Cependant, j'ai préparé une démonstration de son apparence réelle.
Tout d'abord, vous devez prendre soin de compiler le shader à l'avance, sinon la première fois que le matériau apparaît sur la scène, une frise désagréable se produira.
Deuxièmement, tirer des paramètres dans l'éditeur est toute une histoire. Vous devez les déclarer dans au moins 3 endroits et vous abonner aux changements de chacun d'eux pour les transférer dans le shader.
Troisièmement, les shaders ne sont pas visibles dans l'éditeur.
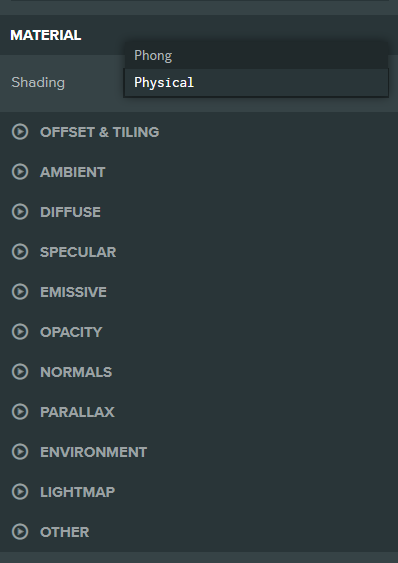
En général, il n'y a que 2 matériaux dans l'éditeur: PBR standard et Phong. De l'agréable - vous pouvez choisir l'éblouissement du pipeline entre métal et spéculaire.
Voici comment je vois la solution au problème:

ici, vous pouvez ajouter la troisième option personnalisée, où vous pouvez télécharger des fichiers avec du code de shader, que vous pouvez simplement analyser et extraire toutes les variables uniformes et les transférer automatiquement vers le shader lors du changement. C'est aussi simple que ça! La seule chose à penser est que vec3 / vec4 n'est pas seulement un vecteur, mais aussi une couleur.
Il est possible que les développeurs préparent leur propre éditeur de noeud, dans lequel vous pouvez collecter votre propre matériel, donc aucun travail sur ce sujet n'a été fait jusqu'à présent. Cependant, je n'ai pas trouvé un seul jalon.
Scripts
Je comprends pourquoi l'éditeur a un ensemble de fonctionnalités maigres. Mais cela pourrait être résolu par des scripts exécutables dans l'éditeur. Il suffit d'ajouter une coche, qui inclura l'utilisation du script dans l'éditeur. Il est également écrit sur le moteur playcanvas, pourquoi pas?
Un exemple tiré de la vie.
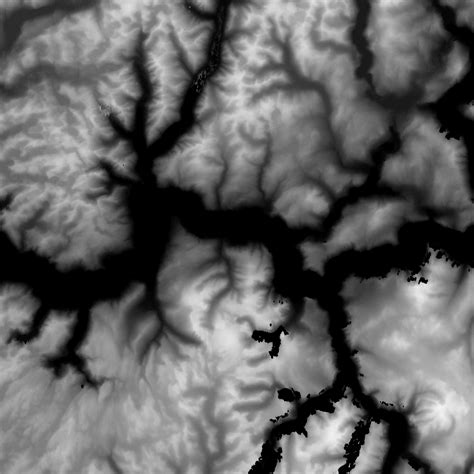
J'avais en quelque sorte besoin de générer un terrain à partir d'une carte de hauteur comme celle-ci

D'accord, tout le monde n'a pas besoin d'une telle fonction dans l'éditeur, j'ai compris comment manipuler les sommets d'une plaque ordinaire au niveau du processeur (c'est-à-dire en utilisant JS, pas le vertex shader) et j'ai écrit un script qui accepte une carte et produit un terrain valide. Mais dans l'éditeur, ce n'est pas visible! Comment y mettre des maisons et des arbres? C'est le premier exemple qui me vient à l'esprit.
Éditeur de code
Au moment de la rédaction, vous ne pouvez modifier le code qu'en ligne et la version 5.19.0 de CodeMirror est sélectionnée comme éditeur. Je ne sais pas quelle était la version il y a 2 ans, mais on a l'impression qu'elle n'a jamais été mise à jour. Après tout, c'est la version de septembre 2016.
N'attendez rien d'elle de surnaturel. Nous devons abandonner le Sublime-Atom-VSCode habituel. Il existe quelques raccourcis clavier et une prise en charge multicurseurs, mais c'est tout. Même dans les fichiers shader, vous ne pouvez pas commenter une ligne à l'aide de Ctrl- /. En général, il n'y a absolument aucune commodité pour GLSL. Tristesse.
Les modèles
L'éditeur ne prend en charge que 3 types de modèles, à en juger par la documentation:
Modèles par exemple FBX, COLLADA, obj
Mais! Pour une raison quelconque, glTF ne peut pas être chargé dans l'éditeur, bien qu'il existe depuis longtemps un chargeur prêt à l'emploi , en plus, des développeurs de l'éditeur eux-mêmes. Et oui, vous pouvez l'utiliser avec le moteur si vous masochiste aimer Three.js.
OOP
Mauvaise nouvelle.
Eh bien, dans l'ordre:
ES6
Pour empêcher l'éditeur de jurer, vous devez ajouter ce qui suit au début du fichier:
Mais l'éditeur jure encore
Pourquoi diable?
Lors du forum, les développeurs indiquent clairement que le support de classe n'est même pas prévu . Bien que ce soit la 16-17ème année, alors c'était vraiment pertinent. J'espère que quelque chose change dans l'esprit des développeurs.
Fichiers
... en analysant un à la fois. Cela signifie qu'en définissant la classe de base dans un fichier et en l'héritant dans un autre, vous obtenez une erreur:

En même temps, la scène elle-même fonctionne bien. Pas étonnant, car le navigateur prend en compte tous les fichiers, contrairement à l'analyseur de script ...
D'accord, j'ai accepté l'idée de stocker toute la chaîne de classe dans un fichier. Mais l'éditeur est toujours mécontent:

J'ai essayé de remplacer le ScriptType de base pour créer des scripts qui en héritent. J'abandonne, c'est complètement inutile. Si vous creusez plus profondément et voyez comment l'analyseur de script est organisé dans l'éditeur, vous pouvez trouver une fausse méthode pour déterminer les attributs:
Spoiler
et des trucs comme ça
Mon projet de démonstration présente des exemples de code avec héritage et un shader d'incendie personnalisé un peu plus compliqué que dans le tutoriel. Celui qui comprend cela peut voir par lui-même à quel point le mauvais code doit être écrit.
Résumé
En général, l'éditeur a suffisamment de problèmes et ils sont assez sérieux. Je le recommande fortement pour le développement commercial. Mais quand même, je l'aimerai, car il n'y a pas d'alternative.
J'ai même essayé d'écrire mon éditeur hors ligne basé sur Electron et le playcanvas / moteur ouvert, mais l'enthousiasme n'était suffisant que pour un mois de travail. Peut-être qu'un jour je continuerai, car chaque fois que je reviens sur ce moteur, je veux le prendre et le faire à ma façon.
PS: En quoi le sujet est-il intéressant? Avez-vous besoin de tutoriels sur le moteur, sur les shaders, sur les scripts ..? Peut-être quelque chose à dire sur VR / AR sur ce moteur?