Dans les parties précédentes, j'ai parlé de la
conception de boutiques en ligne pour le référencement et de la
convivialité du panier et de la caisse . Dans cette partie, je vais vous parler de la partie la plus ambitieuse de la boutique en ligne.
Le catalogue est la chose la plus importante de la boutique en ligne. Tout dépend de la façon dont il est conçu. Facilité à trouver un produit par un acheteur. Indexation par les moteurs de recherche. Conversion Retour sur investissement.
La conception du catalogue commence bien avant le début des travaux techniques. La conception commence par une structure de répertoires.

(cliquez pour ouvrir en grand format)
Conception de la structure
La première étape consiste à déterminer l'assortiment. Ce n'est pas le sujet de cet article, mon objectif est seulement de noter son importance. Si vous avez déjà une boutique hors ligne, alors tout est évident: nous prenons sa gamme. Si la boutique en ligne fonctionne comme une unité indépendante, vous avez besoin d'un bon acheteur qui comprend quels produits sont demandés, qui sont plus disposés à acheter et qui sont plus souvent retournés sous garantie. Une analyse des requêtes de recherche peut aider l'acheteur: en plus de la demande de biens, la demande en ligne est importante: si vous ne cherchez pas quelque chose sur Internet, il sera beaucoup plus difficile de vendre.
Il est important de comprendre quels produits sont utilisés avec lesquels (et lesquels ne le sont pas), quelles catégories sont nécessaires dans une industrie particulière et comment les remplir spécifiquement.
Une erreur courante consiste à tout échanger d'affilée. - J'ai 100 fournisseurs, je vais prendre une liste de prix pour 10 000 produits de chacun et en récupérer un magasin pour un million de marchandises.
Malheureusement, un tel raisonnement est très souvent entendu. Cela ne vaut pas la peine, car un tel hypermarché en ligne nécessitera d'énormes ressources pour collecter des données pour les cartes de produits, pour maintenir les prix et les soldes actuels, pour les consultants qui connaissent l'assortiment, pour des prix et des services compétitifs. Sans tout cela, cette énorme masse de marchandises ne sera pas vendue et trouver quelque chose d’adéquat sera presque impossible.
Un petit étui personnel.
Je cherchais un sac en cuir avec 2 compartiments sur les baies sauvages et ayant passé en revue 1000 cartes de marchandises, je ne l'ai pas trouvé.
Dans un petit magasin spécialisé de 100 produits bien sélectionnés, je l'ai trouvé en 5 minutes.
Du général au particulier
Après avoir décidé de l'assortiment, nous commençons à construire une hiérarchie du catalogue de marchandises. L'apparence du site en dépend directement. Jusqu'à 8 sections avec des noms de 1 à 2 mots peuvent être placées sur 1 ligne dans le menu horizontal. Pour plus, vous avez besoin d'un menu vertical. Ce n'est pas si pratique et sur sa base, il est plus difficile de construire un bon design.
En général, le catalogue est construit sur le principe du «du général au particulier» (merci, casquette). Ce qui est beaucoup moins évident: le même produit peut appartenir à différentes catégories. Par exemple, un lit, ce sont à la fois des «meubles» et des «produits pour dormir». Le matelas est-il plus proche du premier ou du deuxième?
Un peu de recherche peut nous aider avec de telles questions litigieuses. La méthode de recherche est appelée «tri des cartes». Dans le même temps, les répondants présentent des cartes en fonction de leur correspondance: par exemple, «où chercher un matelas en premier lieu»?

Selon ces études, vous pouvez
Placer une section dans la catégorie souhaitée
Renommer une section. Placer une section à la fois en deux catégories. Techniquement, ce n'est pas difficile, mais il vaut mieux ne pas abuser de cette méthode pour ne pas gonfler les catégories. Un petit test - où pensez-vous que les batteries sont?

Logique de recherche
Des portraits du public cible sont en cours de conception pour le site. Les portraits d'Asie centrale sont des images collectives de personnages qui vous achètent des marchandises sous certaines conditions à diverses fins.
Un exemple de portrait de l'Asie centrale

Par exemple, dans un magasin de produits à réparer, cela peut être: Une femme en maternité, choisissant du papier peint, un homme choisissant une perceuse pour lui-même, un réparateur professionnel, achetant constamment un mastic. Après avoir identifié les principaux portraits du public cible, nous procédons à la conception de leurs parcours sur le site. Chaque personnage a son propre script de recherche. Leurs critères de sélection, leurs propres façons de choisir les produits. Conformément à eux, nous déterminons quelles fonctionnalités sont nécessaires sur le site. Pour une femme qui choisit le papier peint, évidemment, de grandes photos dans la liste des produits sont importantes. Pour un homme achetant une perceuse, les mini descriptions et les propriétés de base sont importantes.
Pour un professionnel, la recherche par nom et la possibilité d'ajouter rapidement plusieurs produits différents en grande quantité au panier sont importantes.
Un exemple des besoins et des douleurs de l'AC

Comprendre qui et pourquoi notre magasin utilisera, quels produits il vend, quelle structure de catalogue dont nous avons besoin et de quoi il est rempli, nous pouvons procéder à la conception des pages.
Page d'accueil
Nous commençons à concevoir à partir de la page principale du site. Le concept de base de la structure est en cours d'élaboration.
- Emplacement du menu
- Coordonnées
- Sélection de la ville
- Bannières et annonces
- Conclusion des avantages clés
Nous analyserons la page en blocs pour décrire les fonctions qui y sont intégrées.
En-tête du site
- Ce qui est important dans le chapeau
- Logo (sur toutes les pages sauf la principale, c'est un lien vers la principale)
- Menu d'information (sur l'entreprise, paiement et livraison, contacts)
- Téléphone / Email (si la stratégie de l'entreprise n'implique pas leur maximum caché à l'utilisateur)
- Application (pour les magasins B2B, où le traitement des demandes sans commandes spécifiques est fourni)
- Panier d'achat
- Préféré
- Compte personnel (inscription, autorisation)
- Versions linguistiques
Voici un exemple de chapeau conçu par nos soins

Catalogue
Le catalogue peut être horizontal (juste sous l'en-tête) et vertical (généralement à gauche). La première option est plus pratique, car elle laisse un espace latéral pour les filtres. La seconde - plus universelle - est pratiquement illimitée dans le nombre de sections de premier niveau sur le site. Voici des exemples d'annuaires sur les sites que nous avons conçus
Vertical

Horizontal

Annonces et bannières
Le bloc, généralement situé dans la partie centrale de la page principale. Ils vous permettent de véhiculer les avantages de l'entreprise, les nouveautés, les promotions, les soldes, les offres spéciales.
Les annonces peuvent être dans différents formats. Slider
Bannières multiples
Annonces textuelles
Un exemple d'annonces dans un site conçu

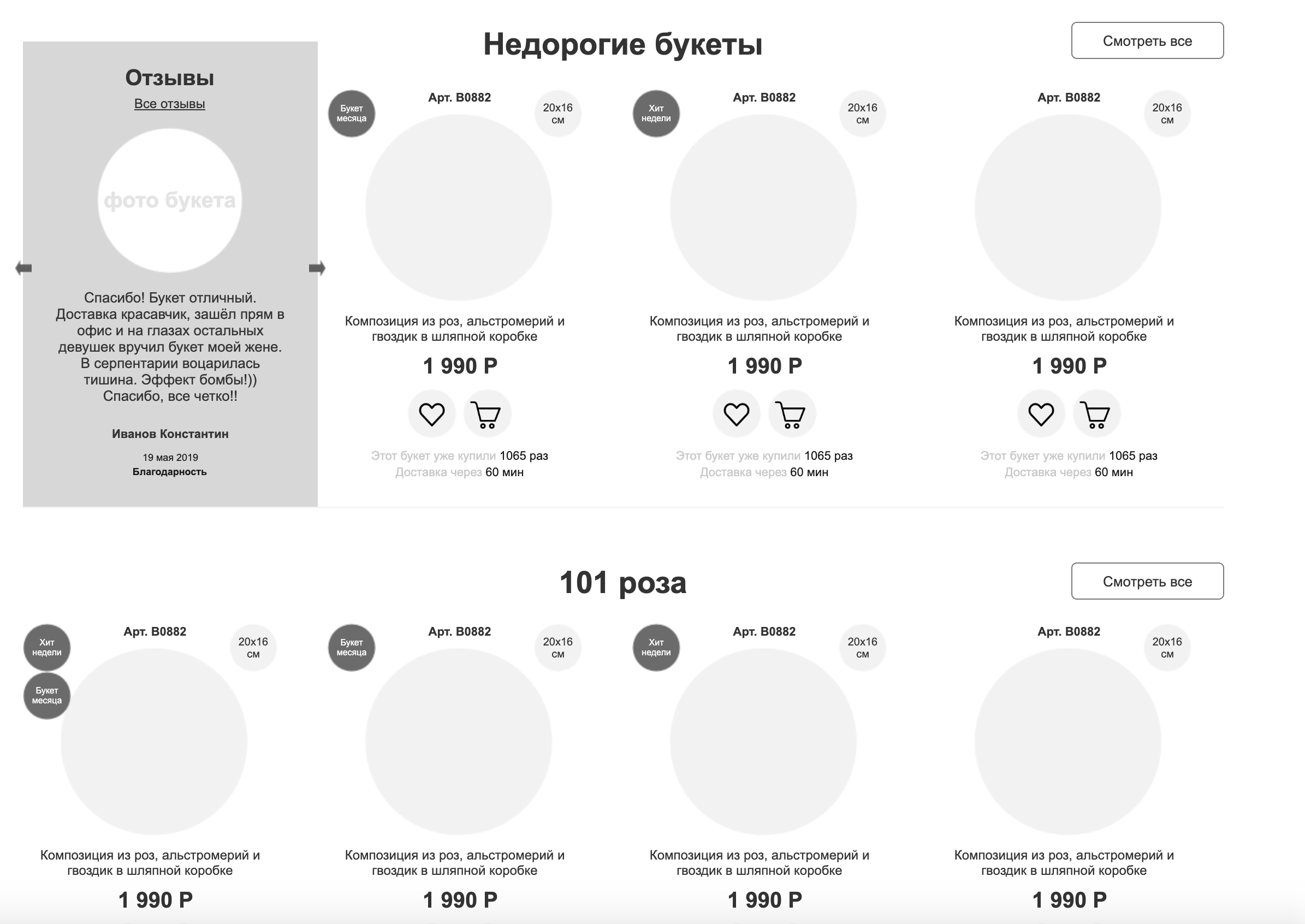
Échantillons de produits
Blocs avec éléments sélectionnés. Il s'agit généralement de succès, de nouveautés, d'articles promotionnels.
Il peut s'agir d'une sorte de collections thématiques, par exemple, des «images toutes faites» à la mode
Sélections de produits sur le site

Sous-sol
Il y a des informations qui ne peuvent être annoncées qu'au sous-sol du site.
Ce sont généralement des liens vers les réseaux sociaux
Informations de contact alternatives (plusieurs téléphones)
Un menu complet sur les sections d'informations du site
Sections principales du catalogue
Exemple de sous-sol sur le site

Liste des sections
La page de liste des sections duplique partiellement le menu déroulant du catalogue. Il est nécessaire pour faciliter l'indexation du site par les moteurs de recherche et pour pouvoir parcourir le fil d'Ariane.
Une page avec une liste de sections est assez simple à concevoir.
Habituellement, il existe en deux versions
- Avec photo
- Avec sous-sections
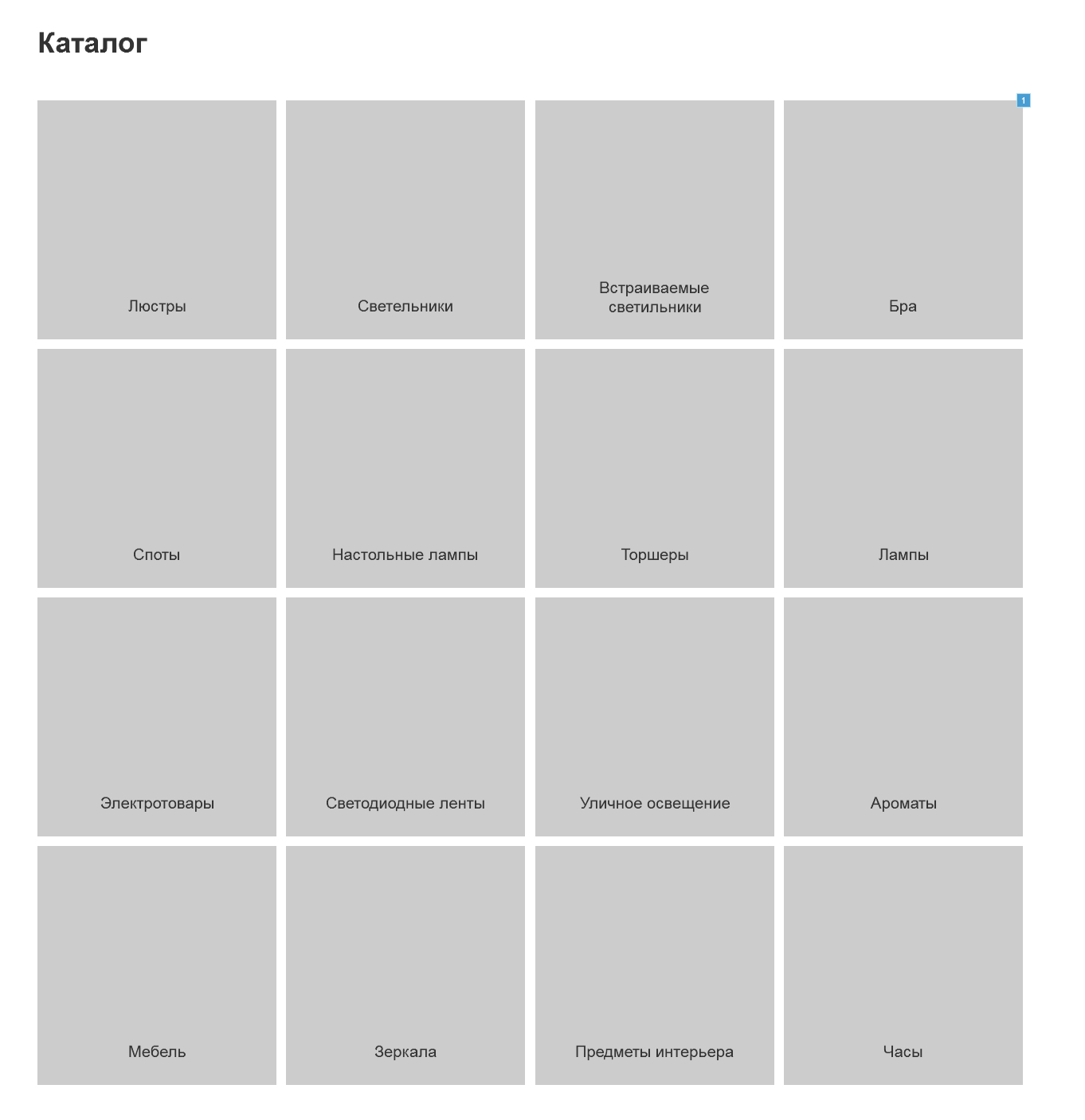
La première option est plus claire

La seconde accélère la recherche de la section souhaitée et simplifie l'indexation du site.

Si le site comprend jusqu'à 100 sections, vous pouvez utiliser l'option photo.
Si plus de 100, il est certainement préférable d'utiliser l'option avec des sous-sections
Liste des produits
L'inscription (une page avec une liste de produits) est l'une des plus difficiles du magasin. Il devrait simultanément travailler sur tous les scénarios de recherche possibles pour le site.
Les principales fonctions de la page
- Liste des produits
- Changement de type de liste de produits (option avec de grandes photos, avec une description détaillée, vue compacte de la liste de prix)
- Tri (par prix, popularité, disponibilité)
- Filtration (par prix, par propriétés, par disponibilité, par disponibilité en magasin)
- Description de la section
- Liste des sous-sections
- Balises de filtrage
- Chercher
- Navigation de page
Quelles données sont nécessaires dans le bloc de produits de la liste
La photo
- Prix
- Remise
- La disponibilité
- Mini description
- Couleurs disponibles
- Tailles disponibles
Fonctions dans le bloc produit de la liste
- Aperçu
- Ajouter au panier
- Ajout à la comparaison
- Ajouter aux Favoris

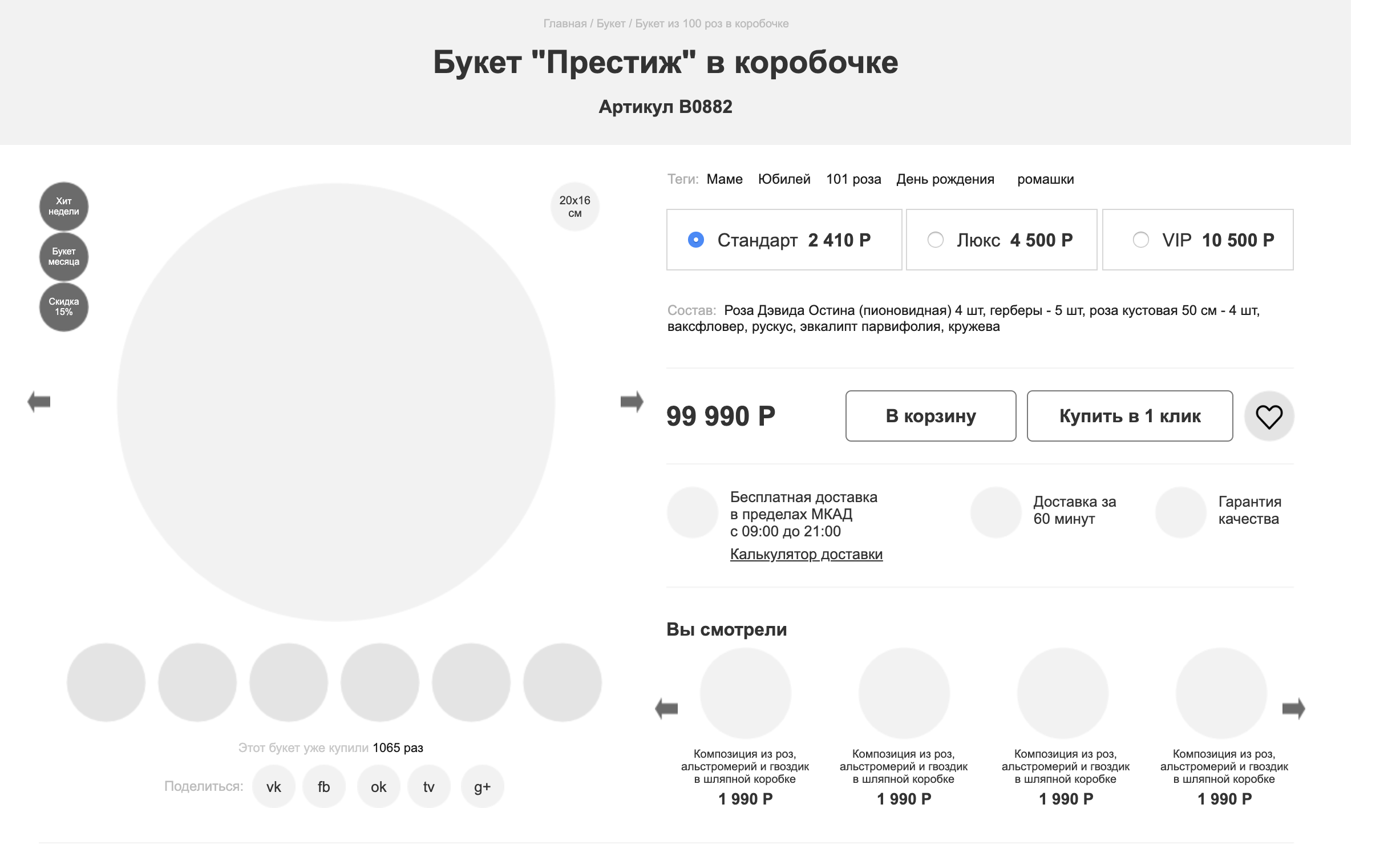
Fiche produit
Dans la fiche produit, la tâche est de faciliter au maximum le choix, de présenter tous les avantages du produit et de vous convaincre d'utiliser ce magasin particulier
En conséquence, cinq fonctions principales peuvent être distinguées dans la carte
Partie visuelle
Rotateur photo, vidéo, panoramique
Vous permet d'inspecter le produit de différents côtés, de zoomer, d'examiner en détail
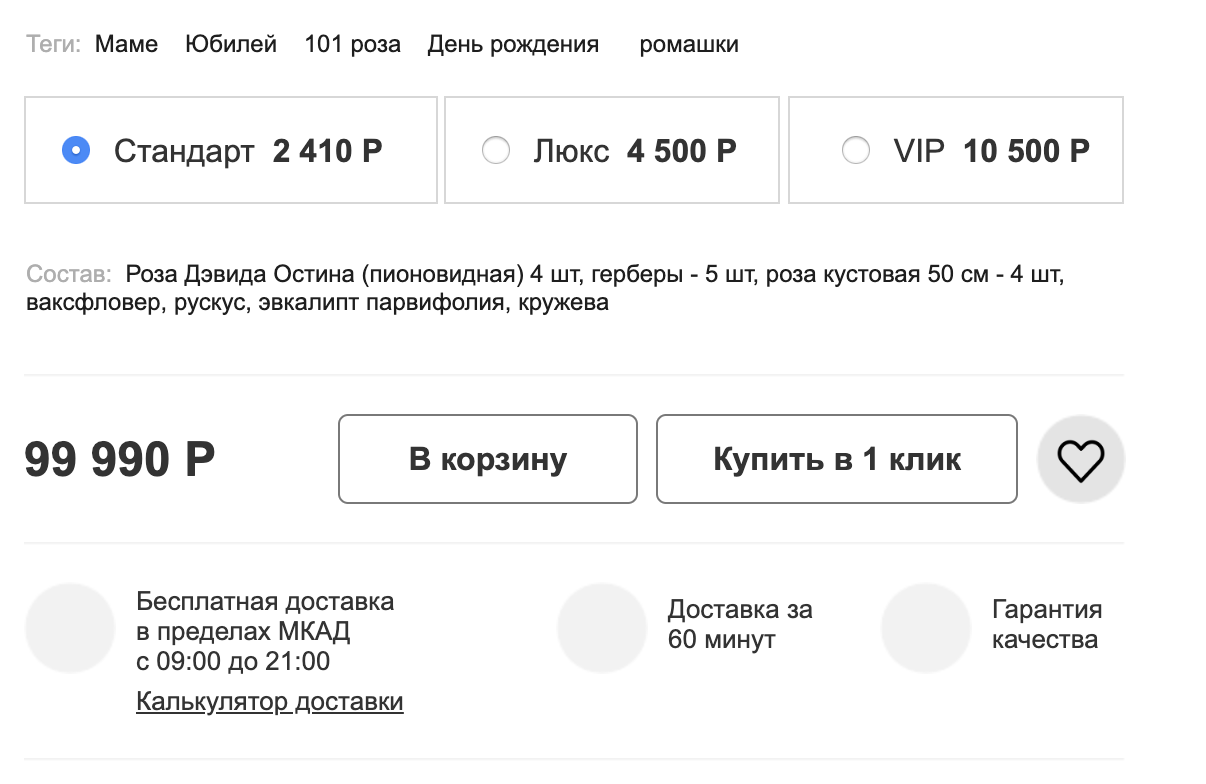
Fonctions d'achat
- Prix
- La disponibilité
- Remise
- Ajouter au panier Caractéristiques
- Préféré
- Comparaison
- La livraison
- Paiement
- Retour et échange
- Participation au programme de bonus

Informations détaillées
- Attributs du produit
- Groupes de propriétés
- La documentation
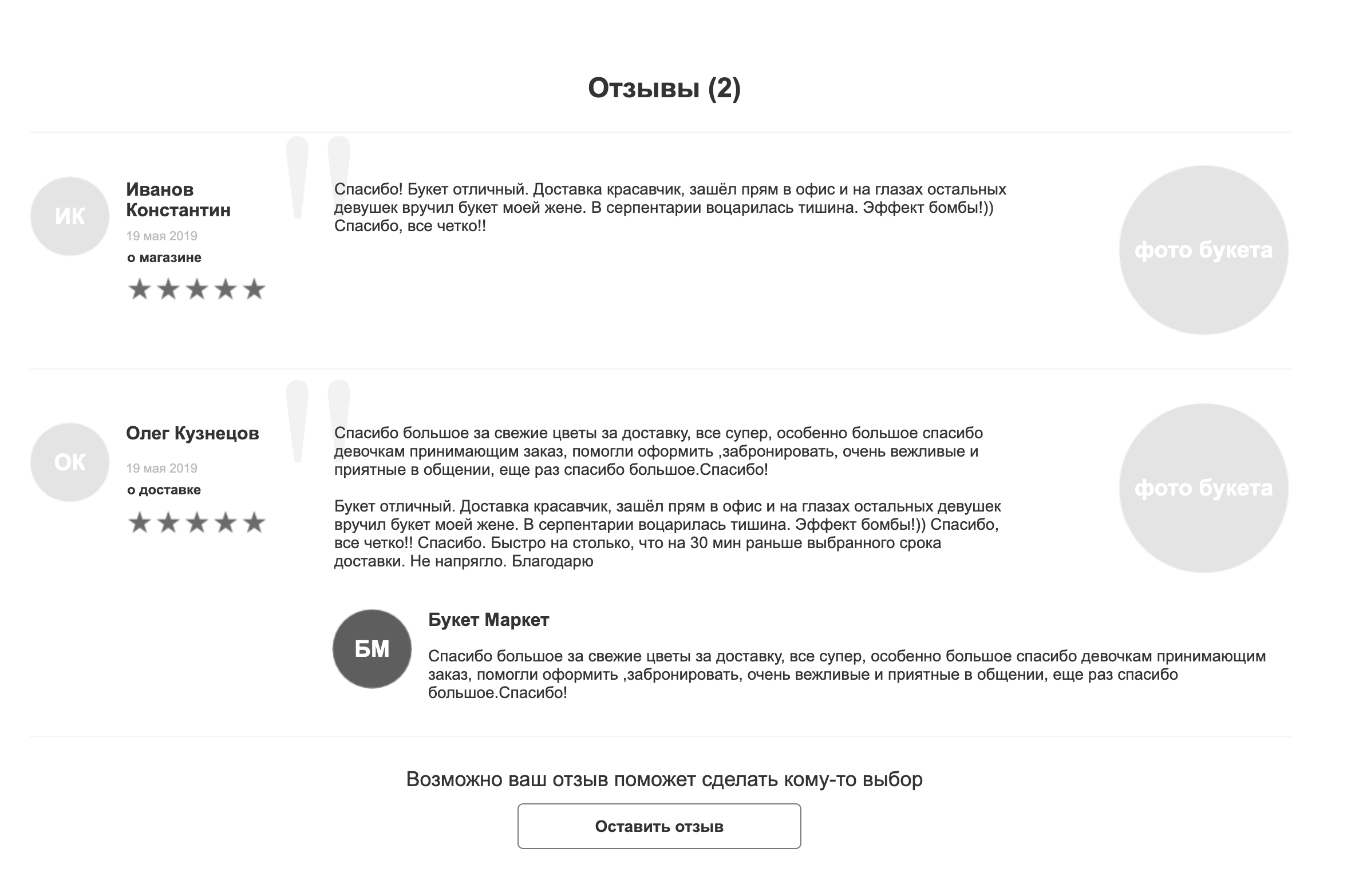
- Les avis
- FAQ

Cross Cell et Upsell
Produits analogiquesIci, nous proposons des produits de la même section, série, collection ou fabricant. Les analogues peuvent être sélectionnés manuellement, mais peuvent être des algorithmes.
Produits associés
Articles achetés avec cet article. Applique au lustre. Flèches vers l'arbalète. Peignez la tuile. Eh bien et ainsi de suite. Ils peuvent être associés à la fois au produit et à la section (par exemple, 2-3 types de lampes pour tous les lustres)

Avantages du magasin
Un bloc qui rappelle les avantages du magasin et pourquoi cela vaut la peine de passer une commande maintenant.

Conclusions
Les erreurs de développement sont désagréables. Les erreurs de conception sont fatales.
Tout dépend de la qualité de conception de votre boutique en ligne.
- Est-ce que toutes les sections et produits rentreront dans le catalogue
- Le moteur de recherche pourra-t-il les indexer correctement
- Sera-t-il pratique pour l'acheteur de choisir des produits et de rechercher des informations importantes
Les erreurs de conception sont très difficiles à corriger sur le produit fini. Parfois, le prix d'un correctif dépasse le coût de développement d'un site.
Pour une conception de haute qualité, il est important de comprendre la quantité de contenu qui sera sur le site, ainsi que les chemins des utilisateurs vers le site et l'outil dont ils ont besoin
PS Pour vous tenir au courant des nouvelles publications, suivez-moi sur
Facebook .