
Le formulaire Flexibile (fform) est un générateur de formulaires avec une redondance de code minimale, tout en étant extrêmement flexible et extensible. Pile technologique utilisée: React (v16), Redux (facultatif), JSONSchema , TypeScript . L'idée principale est la réutilisation maximale possible des circuits, composants et fonctions.
CARACTÉRISTIQUES
- 98 ko minifié , 28 ko compressé
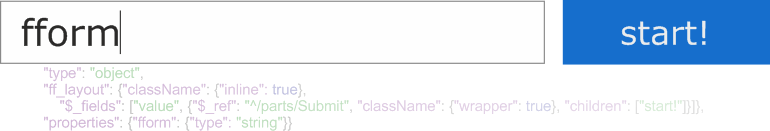
- Concepteur de formulaires de démarrage rapide
- Combinaison et réutilisation de formulaires ou de parties de ceux-ci lors de l'utilisation des propriétés
oneOf , allOf , $ref - Synchronisation de validation / async / JSON / soumettre
- Prise en charge native de redux, mais il est possible d'utiliser tout autre stockage (y compris interne)
- Prise en charge complète des tableaux (ajouter / supprimer / déplacer)
- Visionneuse intégrée
- Éléments de formulaire entièrement personnalisables et pouvant être ajoutés
- Prise en charge SSR
- Pas de dépendances (réagir comme externe)
Étant donné que, selon la spécification JSONSchema, il est défini par des données uniquement au format JSON, sous forme le formulaire est défini par 2 objets:
- Schéma JSONSchema (ébauche v4, avec des propriétés supplémentaires) contenant uniquement des données JSON et décrivant les champs du formulaire et l'emplacement des objets comme les boutons, les liens, les onglets, etc.
- un objet elements contenant des composants React (v16), des fonctions, des parties de composants fréquemment utilisées et, en principe, tout autre code js ou JSON qui peut être référencé depuis n'importe quelle partie de l'objet elements ou depuis des champs étendus de l'objet JSONSchema. Dans leur essence, les éléments sont un référentiel de briques de code à partir desquelles l'ensemble du formulaire est ensuite assemblé, et le degré d'élémentarité de ces Chypriotes est déterminé par le développeur.
La flexibilité, l'extensibilité et la réapplication de circuits, composants et fonctions prêts à l'emploi sont mises en œuvre comme suit:
- Extension des schémas à l'aide des propriétés $ ref et allOf comme décrit dans la spécification JSONSchema . Lien vers un exemple .
- Étendre l'objet éléments en utilisant un principe similaire, mais avec une syntaxe différente (pour distinguer visuellement où le schéma se développe et où les éléments se développent). La documentation Lien vers un exemple .
- Les gestionnaires de données et d'événements utilisent les canaux des fonctions js de la même manière que linux. La sortie d'une fonction est transmise à l'entrée de la suivante, qui (avec la répartition correcte des responsabilités des fonctions) vous permet de réutiliser les fonctions existantes et d'en ajouter de nouvelles uniquement si une fonctionnalité qui n'a pas encore été implémentée est requise. La documentation Lien vers un exemple .
Les références