
Slack est une excellente application pour la communication interne entre les équipes. L'une des fonctionnalités que nous pouvons facilement étendre en créant et en intégrant des robots de discussion et des commandes de discussion slash qui permettent aux utilisateurs d'interagir avec des services externes. Un excellent bot Slack, très populaire et utile, est le bot GitHub, qui publie des mises à jour sur les demandes de tirage, les commits et ish sur le canal.
Dans cet article, nous allons créer un bot Slack qui publie des mises à jour lors de la création d'une commande sur la plateforme de commerce électronique inventée que nous gérons.
La plateforme de commerce électronique est une application sans serveur créée à l'aide de
8base . Dans cet article, nous allons utiliser les fonctions 8base pour écouter les événements Create dans un modèle de données à l'aide de déclencheurs.
Un déclencheur est un type de fonction qui est déclenchée en réponse à un événement de mutation de données:
création ,
mise à jour ou suppression d'un objet. 8base propose deux types de déclencheurs, selon que le développeur souhaite exécuter la fonction avant ou après la modification des données: trigger.before et trigger.after.
Vous aurez besoin
- Compréhension de base de React et Node.js. Avant de commencer, assurez-vous que Node et npm / yarn sont installés .
- Nous utiliserons quelques requêtes GraphQL dans le projet, donc la familiarité avec GraphQL est utile .
- Créez un compte 8base (si vous ne l'avez pas déjà fait) en visitant leur site Web .
Préparation de l'environnement 8base
Créez un compte ou connectez-vous à
8base . Pour les nouveaux comptes, 8base offre un accès gratuit de 30 jours.

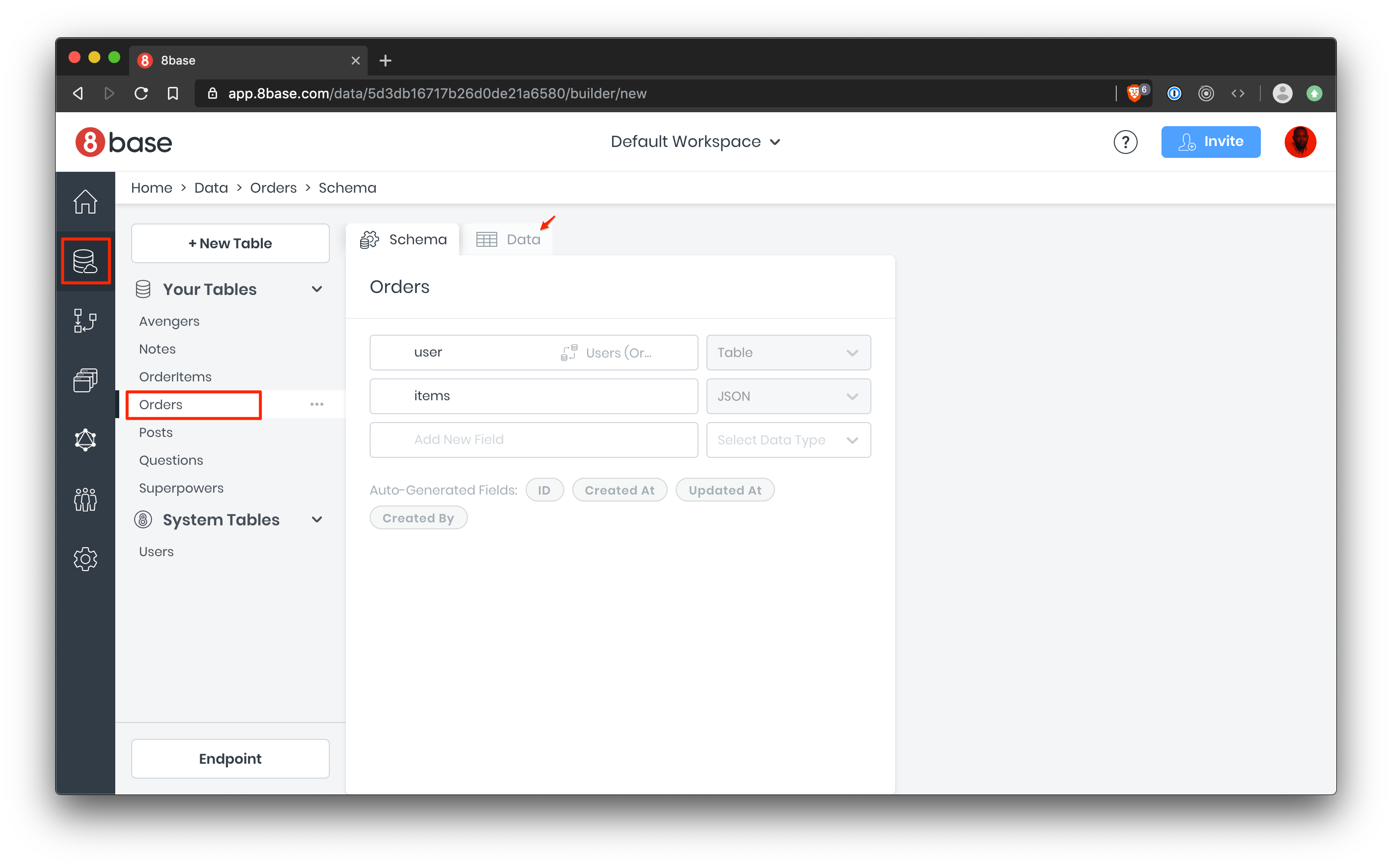
2. Après vous être connecté, accédez à la page de
données et cliquez sur "Nouvelle table" pour commencer à configurer le backend.

3. Après avoir chargé une nouvelle table, vous verrez un diagramme et vous pourrez commencer à définir les champs. Ensuite, créez une table appelée Commandes, composée des champs suivants:
-
utilisateur : le type de champ est Table. Dans la section de droite, sélectionnez le tableau Utilisateurs et dans le champ Nom du champ de relation, spécifiez «commandes». Cochez ensuite la case «Autoriser plusieurs
commandes par
utilisateur ».

- items: le type de champ est JSON. Ce champ contient des informations sur les produits que l'utilisateur achète, par exemple le prix, le nom et l'image.
Notre schéma est assez simple et devrait couvrir les fonctions nécessaires. Ensuite, configurons l'application Slack et installons-la.
Créer une application Slack
Commencez par vous connecter à votre Slack ou créez-en un nouveau pour ce guide. Visitez la
console API Slack pour créer une nouvelle application Slack.

Appelez cette application Slack après notre plateforme de commerce électronique fictive appelée
Shop Quick .
Après avoir créé l'application dans notre atelier, nous pouvons différer temporairement l'application Slack et travailler à la création de la fonction 8base, qui écoutera les événements de la création de nouvelles commandes sur la plateforme
Shop Quick .
Créer une fonction 8base
La plate-forme 8base offre des fonctionnalités qui facilitent la création d'applications sans serveur. Pour cette application Slack, nous avons besoin d'une logique et d'intégrations personnalisées qui ne peuvent pas être implémentées uniquement avec CRUD. Dans notre cas, nous souhaitons envoyer des messages à Slack lors de la création d'une nouvelle commande. Nous pouvons y parvenir en utilisant les fonctions 8base, en écoutant les événements Create, Update et Delete, nous utiliserons des déclencheurs.
Un déclencheur est une fonction qui est déclenchée en réponse à un événement de mutation de données: lorsqu'un objet est créé, mis à jour ou supprimé. Il existe deux types de déclencheurs, selon qu'ils sont exécutés avant ou après les modifications de données: trigger.before et trigger.after.
Dans notre cas, nous appellerons notre fonction après avoir créé la commande. Par conséquent, nous devons spécifier Orders.create. Les valeurs possibles pour l'événement de données sont créer, mettre à jour et supprimer.
CLI 8base
CLI 8base vous permet d'écrire du JavaScript ou du TypeScript personnalisé pour ajouter efficacement de la logique, en se concentrant uniquement sur ce qui est unique à votre application, tout en évitant le code standard.
L'interface de ligne de commande (CLI) 8base facilite l'ajout d'une logique de serveur personnalisée à vos applications directement depuis le terminal. Installez la CLI en exécutant la commande suivante dans un terminal:
npm install -g 8base
Après avoir installé la CLI globalement, vous devez être connecté pour fournir un accès CLI à votre compte 8base. Exécutez la commande suivante pour vous connecter:
8base login
Lorsque vous exécutez cette commande, une fenêtre de navigateur apparaît pour l'autorisation CLI. La connexion donne un accès CLI à votre compte 8base. Vous pouvez trouver d'autres commandes proposées par la CLI en exécutant la commande help:
8base help
Ensuite, nous initialisons le projet 8base à l'aide de la CLI en exécutant la commande suivante dans votre terminal:
8base init shop-quick-functions
Une fois la commande exécutée, un nouveau dossier sera créé. La structure des dossiers devrait ressembler à ceci:
├── src/ | ├── function1.ts | └── function2.js ├── 8base.yml └── package.json
La CLI charge un projet Node régulier, qui vous permet d'installer des dépendances à l'aide de npm ou de fil. De plus, l'interface CLI 8base est fournie avec Webpack et TypeScript préconfigurés afin que vous puissiez écrire du code JavaScript ou TypeScript.
Nous avons configuré des fonctionnalités et des autorisations personnalisées dans 8base.yml. Nous modifions le paramètre actuel du fichier 8base.yml en fonction de nos besoins. Ouvrez le fichier et apportez les modifications suivantes:
functions: notifySlack: handler: code: src/notifySlack.js type: trigger.after operation: Orders.create
La structure du fichier est similaire à tout fichier YAML. Le premier bloc que nous examinerons est un bloc fonctionnel; nous mettrons toutes les définitions de fonctions que nous allons créer dans ce bloc. Par exemple, la fonction notifySlack que nous avons créée; La fonction a les propriétés suivantes:
- gestionnaire : chemin d'accès relatif au fichier du gestionnaire de fonctions notifySlack.
- opération : le paramètre détermine le type de données et l'événement que le déclencheur doit écouter.
- type : s'ils sont démarrés avant ou après les modifications des données. Il existe deux types: trigger.before et trigger.after.
L'étape suivante consiste à créer un fichier de gestionnaire pour commencer à recevoir des événements après le déclencheur. Pour envoyer des mises à jour à Slack, nous utiliserons la méthode
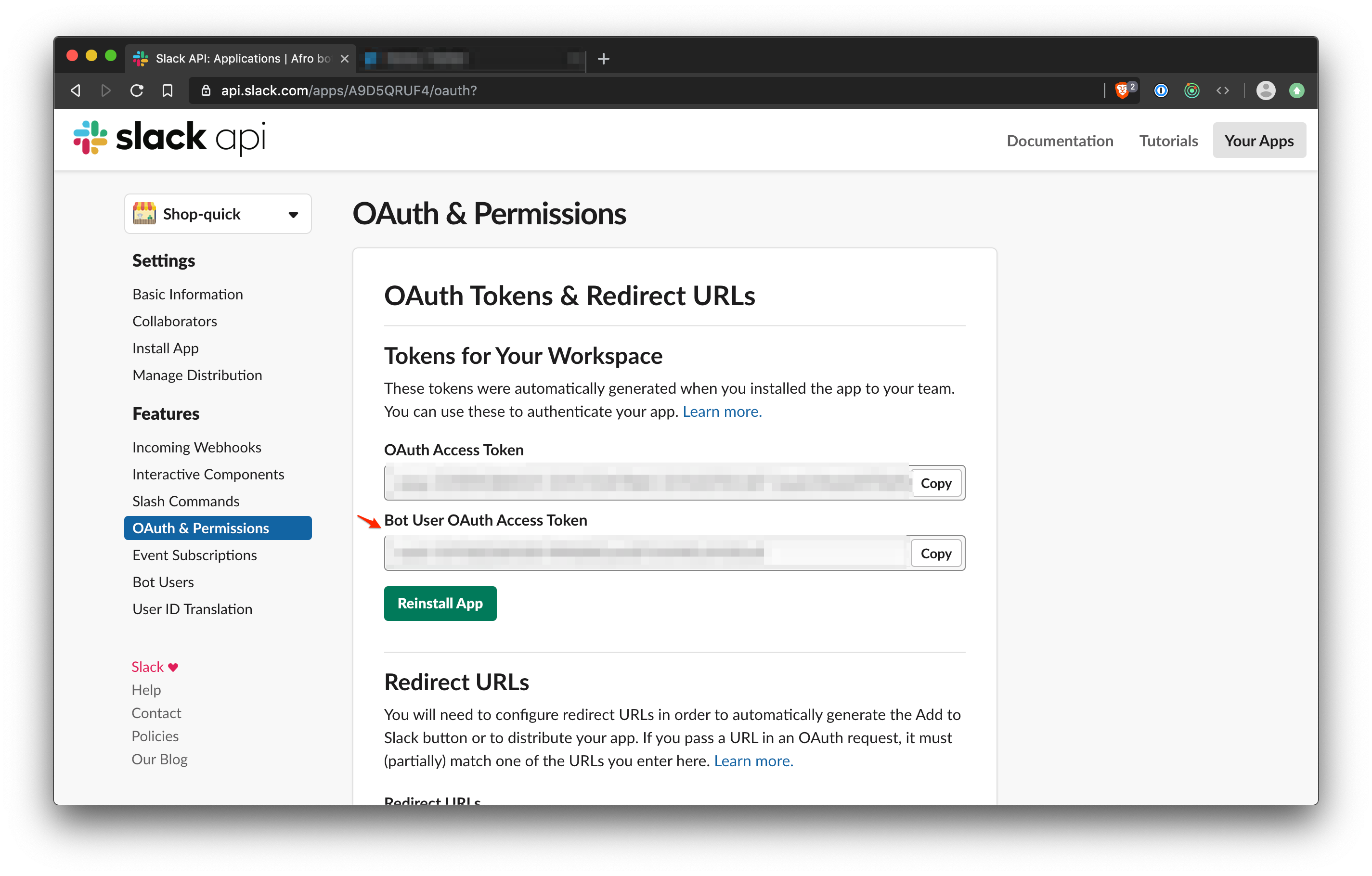
chat.postMessage . Les messages seront envoyés à l'aide de la méthode de publication HTTP - chaque demande à la méthode chat.postMessage sera signée par le jeton d'accès OAuth de votre bot. Visitez la page de détails de votre application, cliquez sur le lien OAuth & Permissions dans la navigation de la barre latérale.

Copiez le jeton et accédez à l'onglet
Variables d'environnement sur la page des paramètres 8base. Vos fonctions ont accès à toutes les variables d'environnement créées.
Stockez toujours vos valeurs et informations d'identification confidentielles ici, et ne les placez pas directement dans la base de données de code source. Créez une nouvelle variable appelée SLACK_ACCESS_TOKEN, collez le jeton copié et enregistrez-le.

Ajoutons maintenant le code à l'éditeur. Créez un fichier appelé utils.js dans le répertoire src. Ouvrez le fichier dans votre éditeur préféré et copiez-y les éléments suivants:
export const sendMessage = (order) => { const message = `A new order was just created`; const messageBody = dataBuilder(order); const body = { channel: 'general', attachments: messageBody, text: message }; console.log('Message body', { body }); console.log('Sending message request'); return makeRequest(body); };
Ainsi, la fonction sendMessage accepte une commande avec un argument, qui est un objet contenant les champs que nous avons créés pour le modèle Order. Maintenant, nous devons créer un nouveau message en utilisant l'objet order, nous passons donc l'objet à une fonction appelée dataBuilder. La fonction dataBuilder renvoie un objet au format des
pièces jointes Slack .
Ensuite, nous créons un corps de demande qui contient le canal de l'espace de travail dans lequel nous publions le message, les pièces jointes renvoyées par dataBuilder et enfin le texte. Ensuite, la demande de publication du message est envoyée par la fonction makeRequest.
Créons la fonction dataBuilder, copions le fragment ci-dessous et mettons à jour le fichier utils.js:
export const sendMessage = (order) => { ...}; const dataBuilder = (order) => { const { items } = order; const itemSections = items.map((item) => { return { type: 'section', text: item.name, color: '#3AA3E3', accessory: { type: 'image', image_url: item.image, alt_text: item.name, }, }; }); const data = [ { type: 'section', text: { type: 'mrkdwn', text: `*There are ${items.length} items in the order*`, }, }, ...itemSections, ]; return data; };
La fonction dataBuilder accepte un objet de commande et crée une section pour chaque élément de la commande en utilisant le nom et l'image de l'élément. Vous pouvez utiliser
Message Builder pour prévisualiser la mise en forme des messages et des pièces jointes en temps réel.
Ensuite, nous ajoutons la fonction makeRequest, qui envoie le corps du message à l'atelier Slack.
Copiez l'extrait de code suivant dans le fichier utils.js:
import fetch from 'node-fetch'; export const sendMessage = (order) => { ... }; const dataBuilder = (order) => { ... }; const makeRequest = (data) => { const url = 'https://slack.com/api/chat.postMessage'; const headers = { Authorization: `Bearer ${process.env.SLACK_ACCESS_TOKEN}`, 'Content-type': 'application/json', }; return fetch(url, { method: 'post', body: JSON.stringify(data), headers, }); };
Installez d'abord le package node-fetch en exécutant la commande suivante:
npm install node-fetch
Nous importons le package et l'utilisons dans la fonction makeRequest. Dans le cadre de la fonction, nous ajouterons tous les en-têtes nécessaires à la demande. La demande doit être signée avec l'en-tête d'autorisation du porteur. Le jeton sera obtenu à partir de la variable d'environnement que nous avons créée précédemment. Enfin, nous renvoyons la demande POST à l'aide de l'API fetch.
Nous avons maintenant tout ce dont vous avez besoin pour envoyer un message à l'espace de guerre Slack à l'aide d'un bot. Créons un gestionnaire de fonctions que nous avons référencé dans le fichier 8base.yml ci-dessus.
Créez un fichier appelé notifySlack.js dans le répertoire src, ouvrez le fichier et copiez-y le code:
import { sendMessage } from './utils'; module.exports = async (event) => { try { console.log('Sending notification to slack'); const res = await sendMessage(event.data); console.log('Notification sent successfully'); } catch (error) { console.log(error); } return { data: event.data, }; };
Dans le fichier, nous utilisons la fonction utilitaire sendMessage que nous avons créée. Le gestionnaire de fonctions 8base transmet deux arguments: un événement et un contexte. La structure de l'objet événement dépend du type de fonction et l'objet context contient des propriétés et des méthodes utiles, que vous pouvez lire
ici .
Dans notre cas, l'objet d'événement contiendra la commande créée, qui se compose de deux champs utilisateur et articles. L'objet Order est une propriété des données d'objet événement et nous transmettons cet objet à la fonction sendMessage pour informer Slack.
L'appel de fonction est encapsulé dans try / catch, car nous ne voulons pas que des erreurs entraînent la fin de la fonction. Enfin, nous renvoyons les données d'événement à la fin de la fonction.
Avec ces données, nous pouvons indiquer l'objet et le corps du message, puis envoyer un courrier à l'aide du transporteur que nous avons créé. Enregistrez le fichier et déployez la fonction à l'aide de l'interface CLI 8base en exécutant la commande suivante:
# deploy while in project root directory 8base deploy
Après avoir correctement mis en place la fonction, vous devriez voir la sortie suivante du terminal:
➜ 8base deploy deploy done. Time: 15,553 ms.
Fonctionnalités de débogage
Il est important d'avoir des journaux dans vos fonctions afin que vous puissiez facilement déboguer des fonctions et suivre ce qui se passe là-bas. 8base a une page pour visualiser toutes les fonctions attachées à votre profil. Vous pouvez facilement visualiser tous les journaux provenant de chaque fonction.
Accédez au tableau de
bord 8base et cliquez sur
Logique dans le menu latéral. Sur la page logique, vous pouvez afficher toutes les fonctions présentées.

Pour une fonction spécifique, cliquez sur
Afficher les journaux pour voir tous les journaux. Ensuite, nous installons l'application Slack et la testons.
Installation et test de l'application Slack
Terminons la dernière étape et installons l'application Slack dans l'espace de travail. Pour ce faire, revenez à la console de l'application Slack et cliquez sur
Installer l'application dans la barre de navigation latérale.

Sur la page, vous verrez un avertissement concernant l'ajout d'une fonction ou d'une autorité pour installer l'application. Cliquez dessus et ajoutez une autorisation.
Après avoir correctement installé l'application, nous pouvons tester la fonction et l'application. Accédez à la page 8base
Data , cliquez sur le tableau Orders dans la barre latérale. Dans la visionneuse de table de commande, cliquez sur l'onglet
DONNÉES , ici nous pouvons ajouter de nouvelles lignes à la table.

Dans le tableau de données, appuyez sur le bouton {+} et créez une nouvelle ligne.

Vous pouvez remplir le champ produit avec les données suivantes:
[{ "name": "Food product", "image": "https://static.pexels.com/photos/368893/pexels-photo-368893.jpeg", "price": 4 }, { "name": "The real fruit", "image": "https://static.pexels.com/photos/368893/pexels-photo-368883.jpeg", "price": 20 }]
Cliquez sur
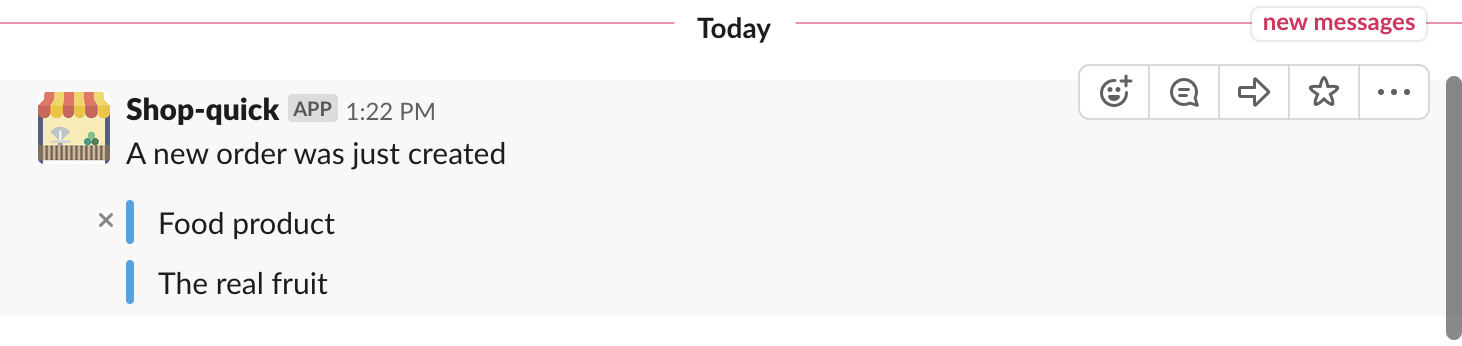
Ajouter une ligne pour créer une nouvelle commande. Ensuite, allez à l'atelier où vous avez installé l'application Slack, cliquez sur le canal #general et vous verrez un nouveau message du bot.
Cela devrait ressembler à ceci:

Nouvelle notification du bot 8base sur le canal Slack
Les derniers mots
La création d'une application Slack est une bonne idée; Slack est le principal moyen de communication pour la plupart des équipes et peut vous permettre d'avoir toutes les informations dont vous avez besoin pour le travail quotidien.
Pour cet article, en utilisant la fonctionnalité 8base, nous avons créé une application Slack simple qui envoie des messages sur les nouvelles commandes dans le système. Les messages envoyés étaient assez simples. Slack a un
formatage riche pour ses messages, et vous pouvez les compliquer afin qu'ils contiennent plus d'informations. En savoir plus sur les fonctionnalités de 8base
ici . Voir le code dans cet article sur
GitHub .
Merci d'avoir lu.