MVC est une norme de longue date dans les modèles de conception utilisés pour écrire des applications iOS. La structure des applications iOS qui ont été créées précédemment était basée sur un composant de base, qui est présent partout, et il s'appelle
Controller .
SwiftUI , qui ne dispose pas d'un tel composant, a été introduit lors de la
WWDC19 .
Le problème avec les
contrôleurs de vues dits
massifs devrait être résolu dans SwiftUI. Vous devez donc trouver une nouvelle façon de décomposer correctement le code. Examinons l'état actuel de la plate-forme et réfléchissons aux paradigmes que nous pouvons utiliser lors du développement pour iOS13 et versions ultérieures.

Architectures unidirectionnelles et bidirectionnelles
La plupart des solutions architecturales utilisées par les grandes entreprises sont bidirectionnelles. Cela signifie que vous pouvez les considérer comme des couches les unes au-dessus des autres et qu'elles peuvent communiquer entre elles en transférant des données vers le haut et vers le bas. Les modèles tels que MVC, Model-View-ViewModel et même de nombreuses implémentations du modèle MVVM avec des coordinateurs sont également des architectures bidirectionnelles.
Un exemple du flux de données unidirectionnel actuellement largement utilisé sur la plate-forme iOS est la boucle VIP (Presentation-Interactive-Presenter) dans les architectures Clean Swift ou Viper. Ces architectures ne sont pas purement unidirectionnelles. Le routeur et les exécutables communiquent avec la boucle VIP dans les deux sens.
Une autre chose que nous pouvons observer est que le modèle MVC et les autres modèles qui sont construits sur sa base sont plus basés et situés sur un seul écran. Habituellement, il n'y a pas de structure claire pour l'écriture de services, modules, etc., qui interagissent avec différentes parties de l'application.
Flux de données dans SwiftUI
Selon la présentation de la WWDC, l'élément connectant la vue et le modèle / l'état dans SwiftUI était une certaine classe Store, correspondant au protocole
BindableObject . Nous ne pouvons qu'espérer que nous n'aurons pas d'applications avec un magasin massif contenant toute la logique de l'application avec tous les états sans structure claire. Je pense que la communauté iOS est assez avancée et peut faire mieux dans ce sens.
Si nous mettons MVC et SwiftUI avec vue et stockage côte à côte, nous pouvons voir presque le même modèle, ce qui peut conduire à des problèmes similaires à ceux que nous avions avec le contrôleur de vue, mais sans aucun code standard que VC a dans la nature.
 Si vous mettez MVC et stockez dans un graphique, ils pourraient ressembler à ceci.
Si vous mettez MVC et stockez dans un graphique, ils pourraient ressembler à ceci.À première vue, Combine peut sembler être le modèle architectural utilisé dans SwiftUI. Mais Combine n'est qu'un outil de traitement des valeurs dans le temps. De même, MVVM utilisant RxSwift est toujours MVVM, juste un lien entre les couches, qui est implémenté de différentes manières.
Architecture déclarative pour les interfaces utilisateur déclaratives
SwiftUI peut être résumé en quelques mots, comme une
interface utilisateur déclarative . Je crois que l'on peut faire plus si vous sortez des sentiers battus et si vous vous concentrez sur le mot «
déclaratif ». Les exemples architecturaux déclaratifs les plus avancés se trouvent dans le développement d'applications frontales. Des concepts tels que ELM, Redux et Flux peuvent être facilement utilisés avec l'infrastructure SwiftUI et Combine. Swift avait déjà plusieurs
réimplémentations telles que
ReSwift , mais il serait toujours nécessaire de combiner ces implémentations dans
Combine .
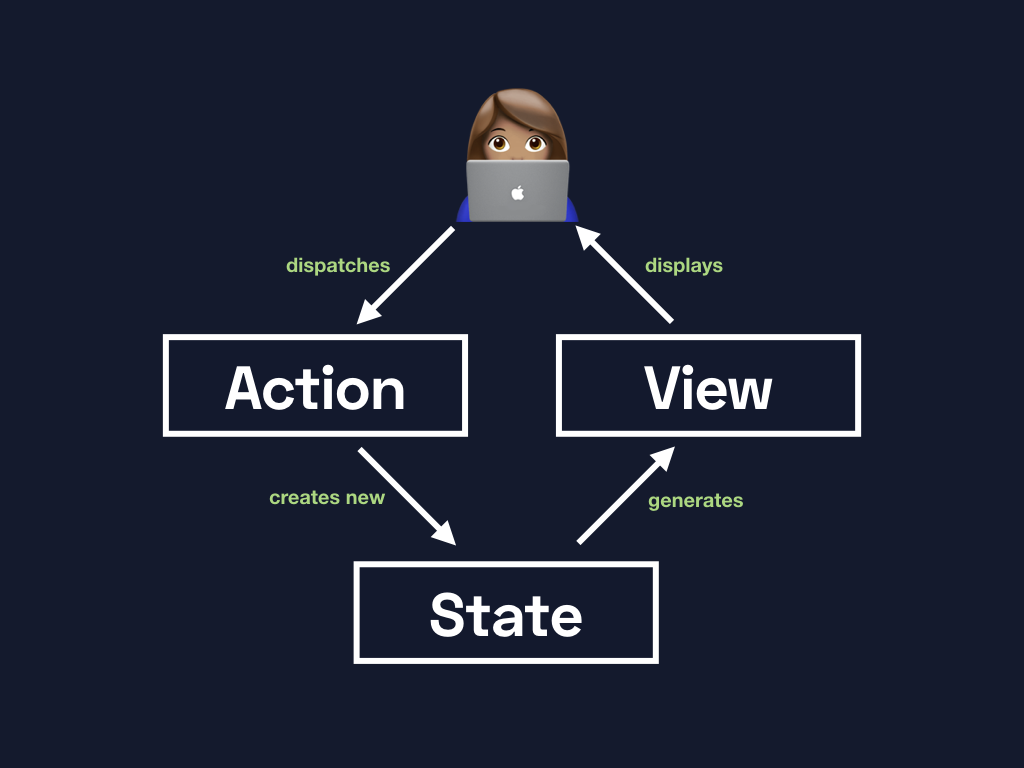
 Flux de données légèrement modifié dans SwiftUI de WWDC19
Flux de données légèrement modifié dans SwiftUI de WWDC19Je voudrais jouer avec SwiftUI depuis le tout début sans aucune dépendance, et j'expérimente actuellement dans Swift avec une implémentation simple de l'architecture ELM. Cette architecture correspond mieux aux diagrammes montrés par Apple à la WWDC.
Nous pouvons décrire l'application à travers ces modèles architecturaux:
- L'action est un type qui décrit tous les événements qui peuvent se produire dans une application. (Dans une application simple, il peut s'agir d'une énumération avec une valeur associée; dans une application à grande échelle, vous pouvez utiliser de nombreuses structures qui correspondent au protocole d'action.)
- La mise à jour (ou réducteur dans Redux) est une simple fonction de nettoyage qui prend l'état actuel et l'action soumise et retourne le nouvel état modifié. (Ces fonctionnalités ne créent pas d'effets secondaires et peuvent être facilement combinées.)
- State est un type qui décrit l'état d'une application. (Une simple liste de tâches peut utiliser un tableau.)
Ces trois éléments sont déclaratifs, et chacun d'eux est une petite partie testable et réutilisable du puzzle, qui ensemble constitue l'ensemble de l'application. L'état est stocké dans le magasin et une vue peut être calculée à partir de celui-ci.
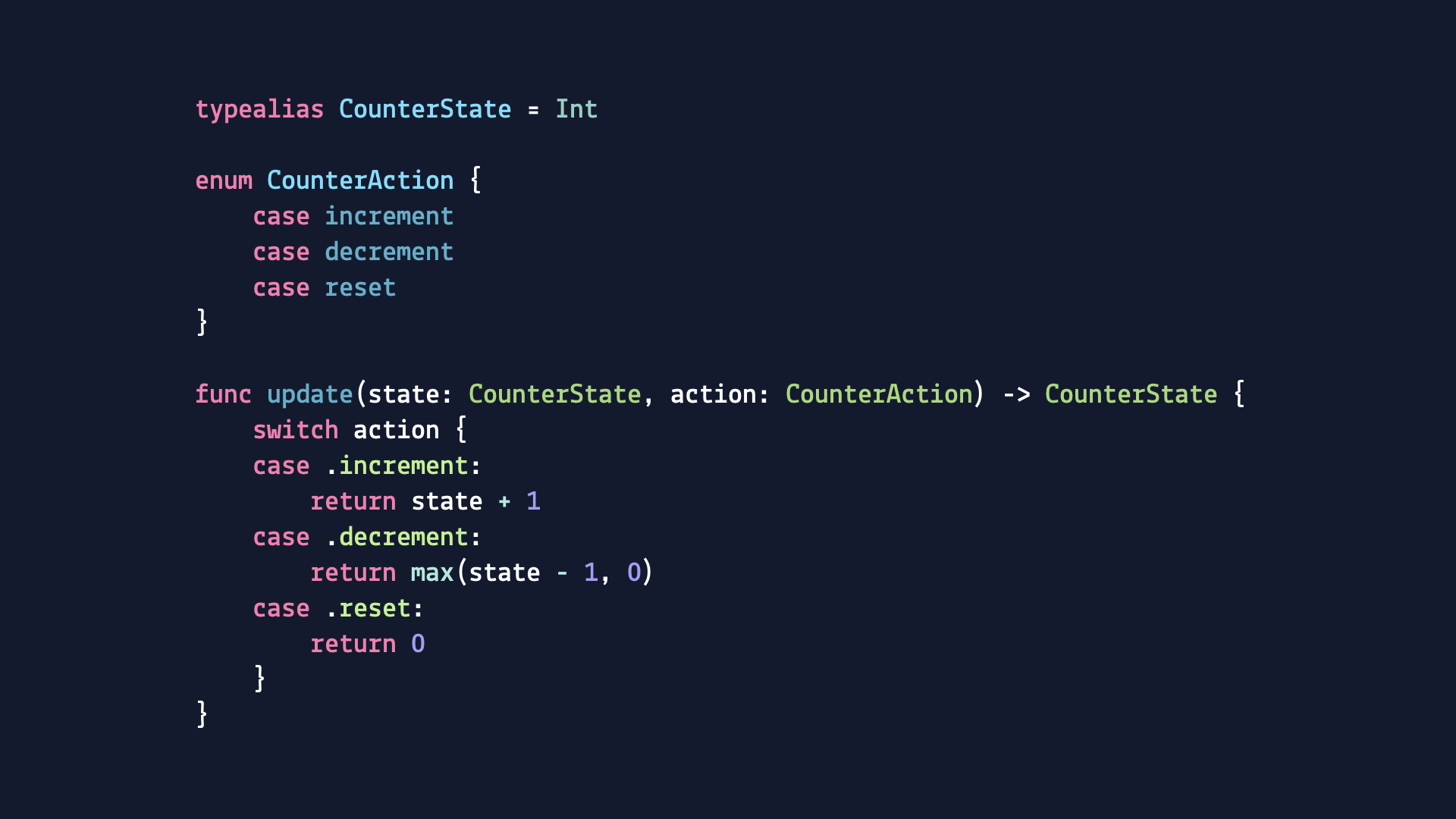
 État, actions et mise à jour pour une application Swift simple.
État, actions et mise à jour pour une application Swift simple.Pour les opérations asynchrones, nous pourrions introduire quelque chose comme un objet middleware dans Redux ou des commandes dans ELM.
Conclusion
Nous pouvons soit utiliser toutes les architectures que nous connaissons, et lorsque nous ajouterons progressivement SwiftUI aux applications existantes, ce sera une approche fiable et sûre. Dans le cas où une nouvelle application est implémentée en utilisant uniquement SwiftUI, vous pouvez utiliser une approche plus ouverte et essayer autre chose.
Si vous songez à développer une application à l'aide de SwiftUI dans un avenir proche, je recommanderais de prêter attention à certains points:
- Apple ne fournit pas de conseils détaillés sur l'architecture des applications, ce qui signifie que nous, en tant que communauté de programmeurs, avons de nombreuses opportunités d'innovation et de mise en œuvre de nouvelles approches.
- Nous verrons certainement une échelle beaucoup plus large de diverses bases de code, car le trou laissé après le contrôleur de vue doit être rempli.
- Restez ouvert et n'ayez pas peur de recommencer à zéro.
Mes expériences se trouvent dans le
terrain de jeu Swift (à titre de comparaison, il présente la mise en œuvre et l'utilisation de UIKit et SwiftUI, la même application).
Prochaines étapes
Il existe de nombreuses façons dont nous pouvons tirer parti, mais je suis fortement enclin à essayer enfin une approche beaucoup plus fonctionnelle du développement d'applications. Donc, vous pouvez voir des solutions intéressantes de la communauté, et nous avons encore beaucoup de temps lorsque nous pouvons utiliser SwiftUI dans le travail quotidien, il y a donc encore du temps pour l'expérimentation et il n'y a pas de pression sur nous.
Je prévois d'écrire plus sur cette implémentation d'une architecture unidirectionnelle et fonctionnelle. J'espère que bientôt je pourrai l'utiliser dans un petit projet réel, donc je peux vous en dire plus sur la façon dont cette approche est viable et a des problèmes de performance dans les projets à grande échelle.