Salut, je suis Alexander. J'étudie activement et je fais du développement web depuis environ un an. Tout a commencé avec la suppression du client de votre jeu préféré et la recherche du mentor. Améliorant le développement web, il crée le projet CSS Comparator. L'essence du projet est de comparer les frameworks CSS en termes de taille et d'autres paramètres populaires et modernes. Lors de la création d'un projet, les objectifs commerciaux ne sont pas poursuivis. Cet article est principalement destiné à recevoir des commentaires d'autres développeurs Web.
C'est déjà mon troisième projet en ce moment, et comme il sera intéressant et utile pour les débutants et les développeurs web expérimentés, j'ai décidé d'écrire un article à ce sujet.
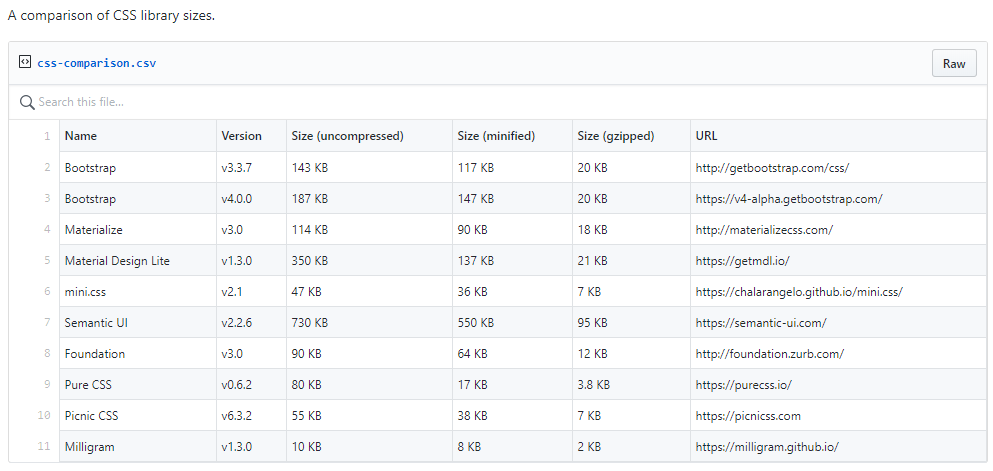
Tout a commencé avec le fait que mon collègue cherchait un framework CSS pour la taille, et la première réponse que Google propose est:

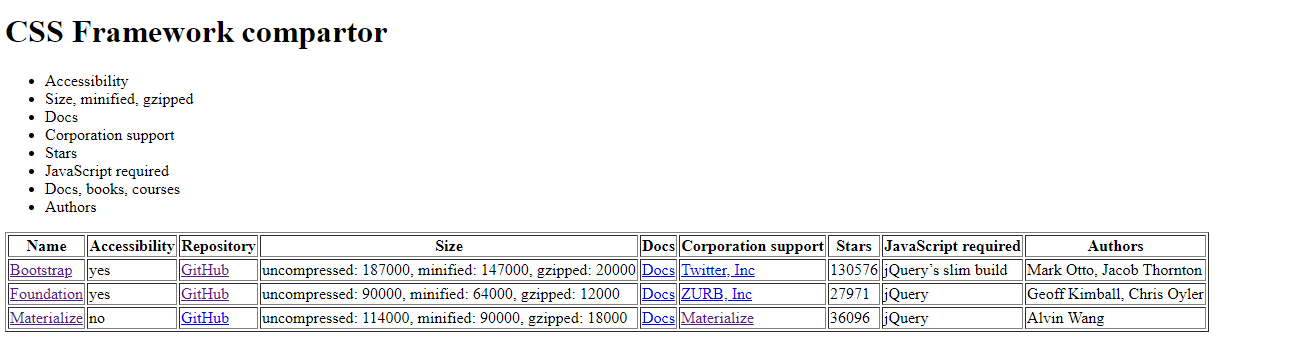
L'idée est donc venue - la création d'un produit qui comparerait les cadres CSS populaires, en termes de taille, ainsi que d'autres paramètres. Il n'y a que deux personnes travaillant sur le projet - moi, en tant que développeur web front-end, et mon collègue qui a été impliqué dans le raclage à Golang. Le premier prototype du projet avait une vision assez simplifiée:

Contrairement aux alternatives populaires, notre projet a un filtre pour l'accessibilité (dépendance), sans dépendance (pas de dépendance sur JavaScript, jQuery etc.), ainsi que des liens vers le chat Gitter et Stack Overflow.
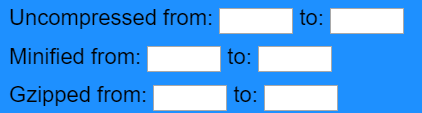
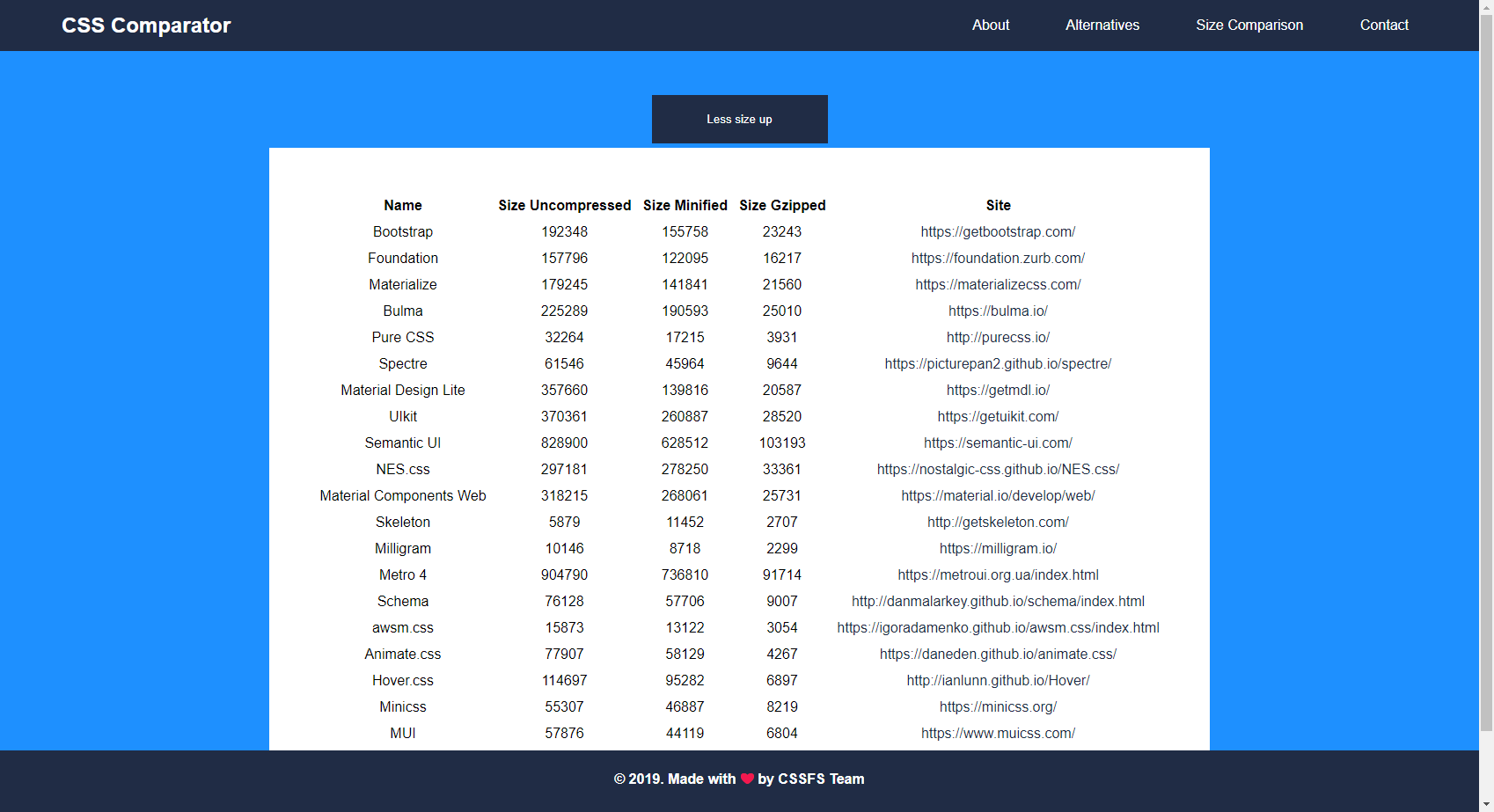
Ensuite, le projet m'est complètement passé. Début juillet 2019, les travaux ont commencé. Le premier souhait était de donner au produit un aspect plus expressif, ainsi que bien sûr l'ajout de filtrage et de tri par taille. Pour refléter les résultats nécessaires, il vous suffit de spécifier la taille requise (en octets) dans le champ de saisie correspondant:

Un tableau des tailles distinct est également disponible:

Comme le filtrage par taille, le filtrage par le nombre de questions sur Stack Overflow et le nombre d'étoiles sur GitHub. Après tout, il est connu que chaque développeur Web passe beaucoup de temps à rechercher les informations nécessaires. À cet égard, j'ai décidé d'ajouter des liens pertinents et des liens vers le forum, le cas échéant. Ces solutions permettront de faciliter et d'accélérer considérablement le développement, car tous les liens nécessaires sont "à portée de main". Et le filtrage aidera à trouver un cadre plus populaire parmi les utilisateurs.
Bien sûr, à l'époque des smartphones, il était impossible de ne pas ajouter de données sur l'adaptabilité des frameworks, et filtrer par celle-ci dans le multi select:

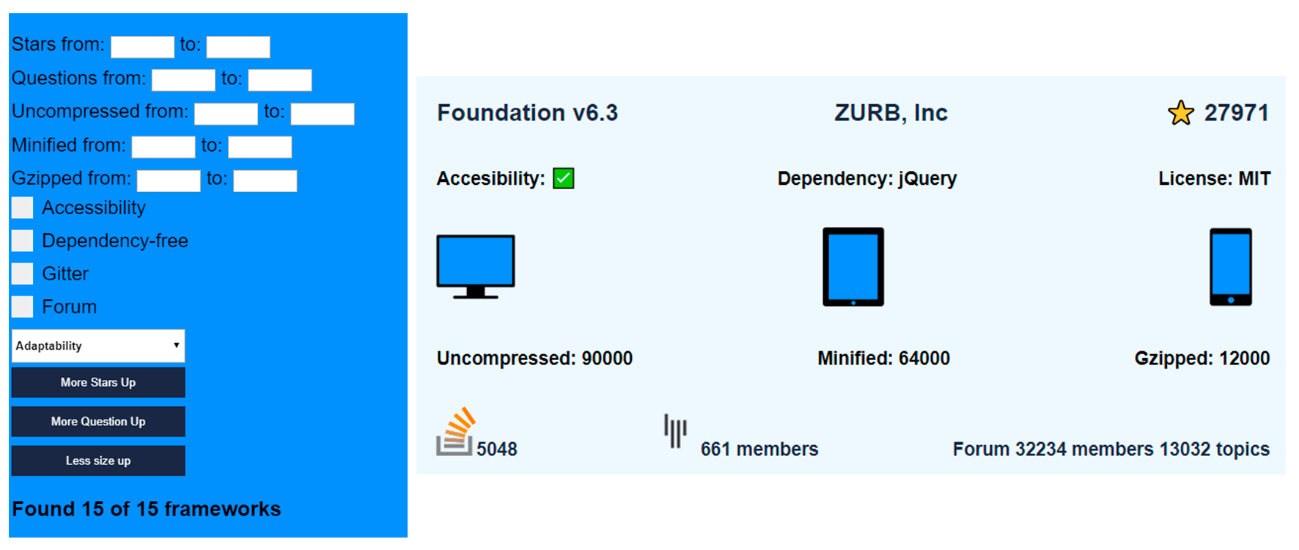
En général, les informations affichées sur la carte cadre peuvent être schématiquement représentées par la liste suivante:
- Nom du framework
- Développeur d'entreprise
- GitHub Stars
- Accessibilité à la disponibilité
- Dépendance Javascript
- Licence
- Adaptabilité
- Les dimensions
- Nombre de questions sur le débordement de pile
- Nombre d'utilisateurs Gitter chat
- Le forum
Et l'unité de filtrage elle-même et la carte dans son ensemble ont la forme suivante:

Côté client, HTML5, CSS3 (mise en page à l'aide de Flexbox) et JavaScript pur sans utiliser de bibliothèques et de frameworks tiers sont utilisés. Les étoiles GitHub et toutes les tailles de frameworks sont obtenues à partir d'Api ouvert à l'aide d'un grattoir Golang et les tâches cron sont mises à jour chaque semaine.

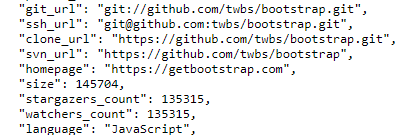
Le grattoir lui-même fonctionne tout simplement. Données sur le nombre d'étoiles sur GitHub obtenues à partir du json ci-dessus (pour chacun de ses propres frameworks), qui est situé dans l'exemple Bootstrap par référence. Et les tailles sont calculées comme suit - les versions dev et prod de CSS sont chargées, puis la version prod est archivée au format gzip.
Par conséquent, je dirai plus loin ce qui se passe sur le client.
Le filtrage est effectué par des cases à cocher utilisant la fonction onChecked, qui prend 3 paramètres:
$ element - la case à cocher elle-même
nom - nom du filtre
filtre - le filtre lui-même.
En utilisant le filtrage d'accessibilité comme exemple, tout le code ressemblera à ceci:
const FILTER_ACCESSIBILITY = "accessibility"; function matchAll(framework) { return true; } function matchAccessibility(framework) { return framework.accessibility; } const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll, }; function match(frameworks) { const result = frameworks .filter(matchStateMap[FILTER_ACCESSIBILITY]);
Le tri est effectué par une fonction similaire
let compare = null; const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll,
Selon les analystes, la fréquentation moyenne du projet est d'environ 10 utilisateurs par jour. Pour les plans futurs, cela ajoute une liste des composants disponibles (barre de navigation, bouton, etc.) suivie d'une comparaison de leurs tailles. En outre, créer des pages statiques statiques en utilisant tous les frameworks comparés et comparer leurs tailles et leur vitesse de chargement. Et, si le projet sera populaire - l'ajout d'un grattoir en mettant à jour le nombre de questions sur Stack Overflow et le nombre d'utilisateurs dans Gitter.