Salut Je m'appelle Dmitry Andriyanov, je travaille en tant que développeur d'interface dans Yandex. L'année dernière, j'ai participé à la préparation de notre concours front end en ligne.

Il y a quelques jours, j'ai reçu une lettre des organisateurs me demandant si je voulais participer à nouveau - pour proposer des tâches frontales pour le deuxième championnat de programmation . J'ai accepté - et j'ai pensé que c'était un sujet intéressant pour l'article. Versez le café, asseyez-vous. Je vais vous dire comment nous avons préparé les tâches il y a un an.
Nous étions une dizaine, presque tous des développeurs front-end de divers services Yandex. Nous avons dû faire une sélection de tâches qui seraient vérifiées par des autotests.
Pour les compétitions de programmation, il existe un service spécial - Yandex.Contest . Là, vous pouvez publier des tâches et les participants s'enregistrent et les résolvent. Le test des tâches a lieu automatiquement, les résultats des participants sont publiés dans un tableau spécial. Ainsi, l'infrastructure était déjà prête. Il suffisait de trouver des tâches. Mais il s'est avéré qu'il y avait une mise en garde. Auparavant, Yandex a organisé des concours d'algorithmes, d'apprentissage automatique et d'autres sujets, mais jamais de concours frontaux. Personne ne savait en quoi le concours devrait consister et comment automatiser la vérification.

Nous avons décidé que pour les développeurs front-end, les tâches nécessitant une mise en page, JavaScript et la connaissance de l'API du navigateur conviennent. La mise en page peut être vérifiée en comparant les captures d'écran. Les tâches algorithmiques peuvent être exécutées dans Node.js et vérifiées en comparant le résultat avec la bonne réponse. Les programmes qui fonctionnent avec l'API du navigateur peuvent être lancés via Puppeteer et le script peut vérifier l'état de la page après l'exécution.
Les compétitions se composent de deux tours - qualification et finale, avec 6 tâches dans chaque tour. Les tâches de qualification doivent être variées afin que les différents participants aient différentes options. Nous avons sélectionné le nombre et le type de tâches pour chaque tour, divisé en équipes de deux personnes et réparti les tâches entre les équipes. Chaque groupe a dû trouver deux problèmes variés pour la qualification et deux tâches non variationnelles pour les finales.

Cliquons sur les éléments DOM ...
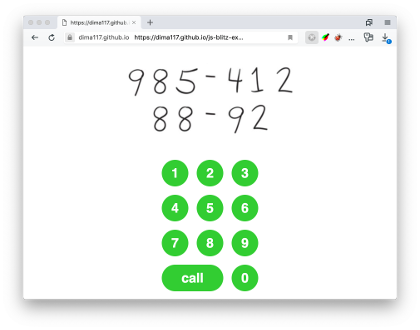
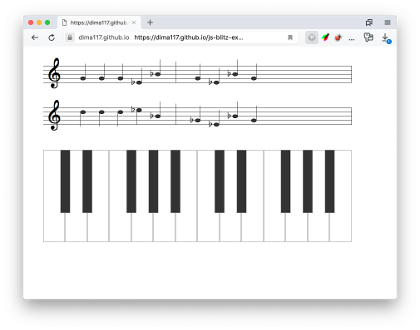
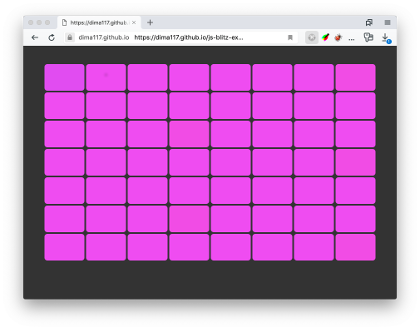
Il y avait une idée - comme l'une des tâches variées pour donner un jeu par navigateur dans lequel vous devez cliquer sur les éléments DOM. La tâche du participant était d'écrire un programme qui joue à ce jeu et gagne. Inventé 4 options:
Si vous le souhaitez, vous pouvez suivre les liens et jouer. Si vous jouez «téléphone» ou «piano», n'oubliez pas d'activer le son.
A écrit une partie commune pour toutes les options. Il contenait la logique d'affichage des éléments cliquables, ainsi que des éléments contenant des informations sur l'endroit où cliquer (notes, numéros manuscrits, cartes avec images et couleurs). Les ensembles d'informations et les éléments cliquables sont définis via des paramètres.
L'apparence était contrôlée par CSS. Il s'est avéré très similaire à csszengarden.com - une mise en page avec des styles différents est différente.




Le résultat du programme du participant est un journal des clics sur les éléments. Ajout d'un gestionnaire qui écrit des informations sur les éléments cliqués dans une variable globale. Pour que le participant, au lieu de clics honnêtes, ne puisse pas immédiatement écrire le résultat dans cette variable, nous lui transmettons son nom à l'extérieur.
function initGame(targetClasses, keyClasses, resultName) {
Le script pour exécuter le programme participant était quelque chose comme ceci:
Ajouter du son
Nous avons décidé que nous devions relancer un peu le jeu avec le téléphone et ajouter le son des touches. Ces sons sont appelés tons DTMF . Trouvé un article sur la façon de les générer. Bref, il faut jouer simultanément deux sons de fréquences différentes. Les sons d'une fréquence donnée peuvent être lus à l'aide de l' API Web Audio . Le résultat est quelque chose comme ce code:
function playSound(num) {
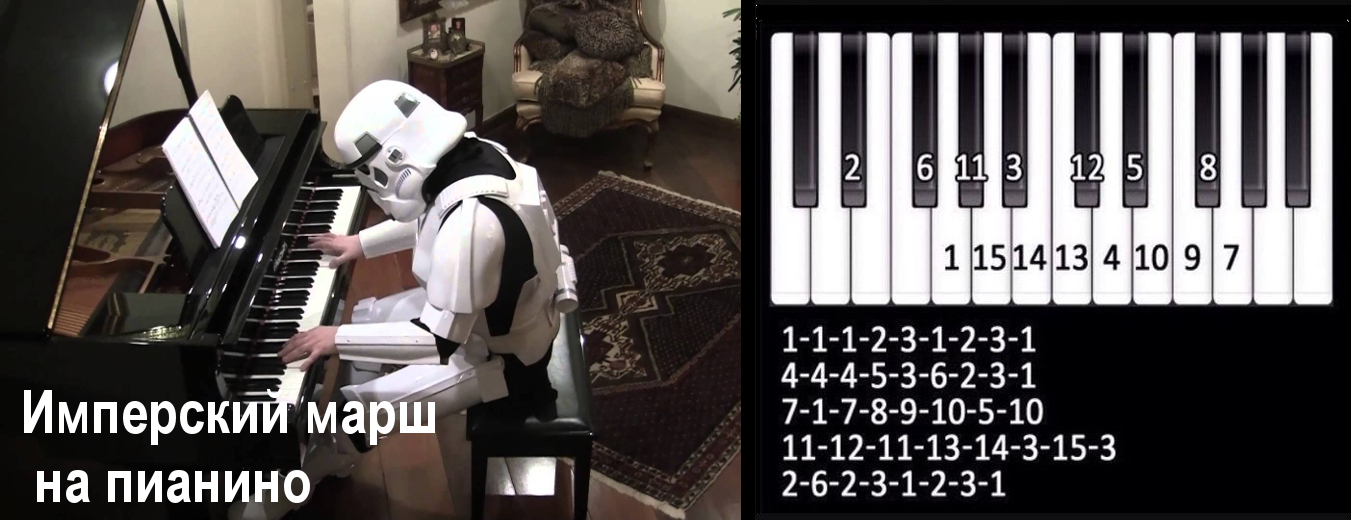
Des sons ont également été ajoutés pour jouer du piano. Si l'un des participants avait essayé de jouer les notes écrites sur la page, il aurait entendu la marche impériale de Star Wars.

Compliquons la tâche
Nous nous sommes réjouis de la tâche cool que nous avons faite avec les sons, mais la joie n'a pas duré longtemps. Lors des tests du jeu, il s'est avéré que le programme cliquait sur les boutons très rapidement et tous nos sons sympas fusionnaient en un gâchis commun. Nous avons décidé d'ajouter un délai de 50 ms entre les frappes, afin que les sons soient joués tour à tour. En même temps, cela compliquait un peu la tâche.
function initGame(targetClasses, keyClasses, resultName) {
Mais ce n'est pas tout. Nous pensions que les participants pouvaient facilement voir le code source et voir immédiatement le retard. Pour compliquer leur tâche, nous avons minimisé tout le code JS sur la page en utilisant UglifyJS . Mais cette bibliothèque ne modifie pas l'API publique des classes. Par conséquent, les parties que UglifyJS a laissées les mêmes (à savoir, les noms des méthodes et des champs de classe), nous avons remplacé par replace .
Le script pour l'obscurcissement du jeu ressemblait à ceci:
const minified = uglifyjs.minify(lines.join('\n')); const replaced = minified.code .replaceAll('this.window', 'this.') .replaceAll('this.document', 'this.') .replaceAll('this.log', 'this.') .replaceAll('this.lastClick', 'this.') .replaceAll('this.target', 'this.') .replaceAll('this.resName', 'this.') .replaceAll('this.audioContext', 'this.') .replaceAll('this.keyCount', 'this.') .replaceAll('this.classMap', 'this.') .replaceAll('_createDiv', '_') .replaceAll('_renderTarget', '_') .replaceAll('_renderKeys', '_') .replaceAll('_updateLog', '_') .replaceAll('_generateAnswer', '') .replaceAll('_createKeyElement', '') .replaceAll('_getMessage', '') .replaceAll('_next', '_____') .replaceAll('_pos', '__') .replaceAll('PhoneGame', '') .replaceAll('MusicGame', '') .replaceAll('BaseGame', 'xyz');
Écrivons une condition créative
Nous avons préparé la partie technique du jeu, mais nous avions besoin d'un texte créatif de la condition - non seulement avec les exigences qui doivent être remplies, mais avec une sorte d'histoire.
Mon genre d'humour préféré est l'absurdité. C'est quand avec un regard sérieux vous dites des bêtises ridicules. Les bêtises semblent généralement inattendues et provoquent des rires. Je voulais rendre les conditions des tâches absurdes afin de plaire aux participants. Il y avait donc une histoire sur le cheval d'Adolf, qui ne peut pas appeler un ami, car il ne met pas ses gros sabots sur les touches du téléphone.

Puis il y a eu une histoire sur une fille qui est engagée dans le piano et veut l'automatiser, de sorte qu'au lieu des cours, elle se promène. Il y avait la phrase "Si une fille arrête de jouer, maman sort de la pièce et donne une gifle au visage." On nous a dit que c'était de la propagande de maltraitance d'enfants et nous devons écrire un autre texte. Puis nous sommes arrivés avec une histoire d'un orchestre dans lequel un pianiste est tombé malade avant un concert, et l'un des musiciens a écrit un programme sur JS qui jouerait son rôle.
En général, nous avons réussi à obtenir l'effet souhaité des textes. Si vous le souhaitez, vous pouvez les lire ici .
Définition des tâches dans le concours
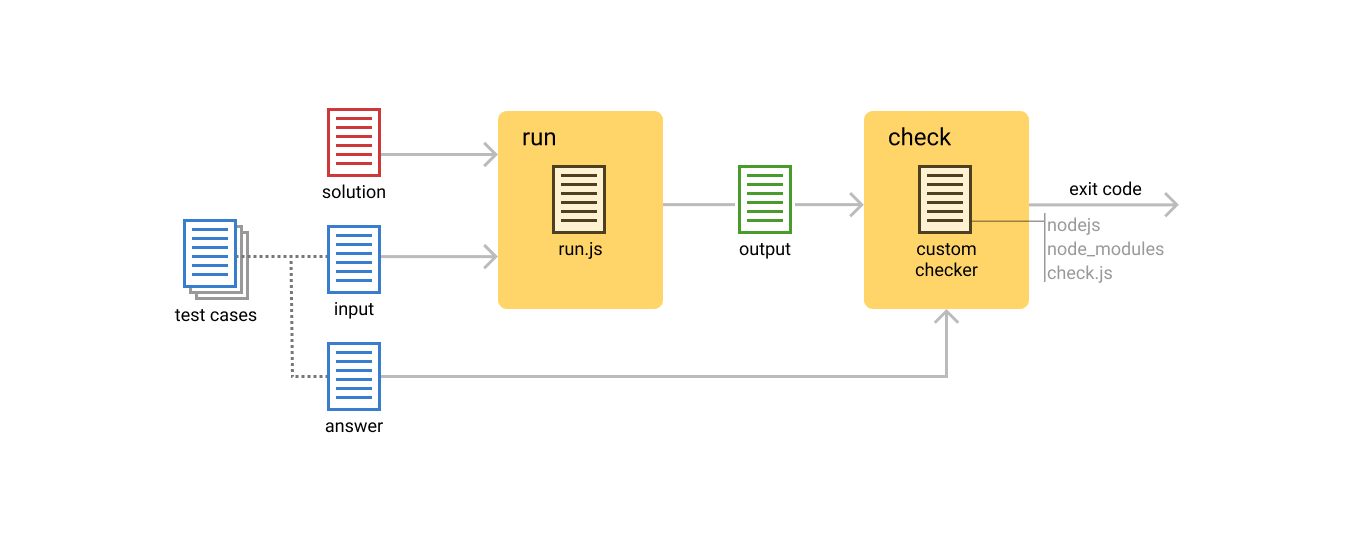
Nous avions donc des conditions de tâche prêtes, des scripts de vérification des solutions et des solutions de référence. Il a ensuite fallu configurer tout cela dans le cadre du concours. Pour toute tâche, il existe plusieurs tests, chacun contenant un ensemble de données d'entrée et la bonne réponse. Le diagramme ci-dessous montre les étapes du concours. La première étape est l'exécution du programme, la seconde est la vérification du résultat:

A l'entrée de la première étape, un ensemble de données de test et un programme participant sont reçus. A l'intérieur, le script run.js fonctionne, dont nous avons écrit le code ci-dessus. Il est responsable de l'exécution du programme du participant, de la réception et de l'écriture du résultat de son travail dans un fichier. Le programme s'exécute sur une machine virtuelle distincte, qui découle de l'image Docker avant de s'exécuter. Cette machine virtuelle est limitée en ressources, elle n'a pas accès au réseau.
La deuxième étape (vérification du résultat) est effectuée dans une autre machine virtuelle. Ainsi, le programme du participant n’a pas physiquement accès à l’environnement où la vérification a lieu. L'entrée de la deuxième étape est le résultat du travail du programme du participant (obtenu à la première étape) et du dossier avec la bonne réponse. Le résultat est le code de sortie du script de vérification, selon lequel le concours comprend comment la vérification s'est terminée:
- OK = 0,
- PE (erreur de présentation - format de résultat incorrect) = 4
- WA (mauvaise réponse) = 5
- CF (erreur lors de la vérification) = 6
Le concours était mal adapté aux tâches sur le front-end, dont Node.js. Nous avons résolu le problème en compressant les scripts de validation dans un fichier binaire à l'aide de pkg avec Node.js et node_modules. Maintenant, nous avons des connaissances secrètes sur le concours et éprouvons beaucoup moins de difficultés à préparer le championnat actuel.
Nous avons donc préparé les tâches. Après cela, il y avait beaucoup plus: tests publics pour calibrer la complexité, publication des tâches, devoir de support technique pendant le concours et attribution des gagnants au bureau Yandex. Mais ce sont des histoires complètement différentes.
Maintenant, au lieu de concourir dans certains domaines, nous organisons des championnats de programmation unifiés, où il y a simplement des pistes parallèles, y compris le frontend.
Je ne regrette pas un peu le temps passé à préparer les tâches. C'était intéressant et amusant, non conventionnel. Dans un des commentaires sur Habré écrit que les conditions ont été imaginées par des passionnés de l'entreprise. Pendant la compétition, c'était cool de réaliser que les participants résolvent les tâches que vous avez imaginées.
Références:
- Analyse de l'affectation frontend de l'année dernière, que nous avons préparée
- Analyse de la piste en frontend dans le premier championnat de cette année