
Dans cet article, Rachel Andrew décrit les situations dans lesquelles vous pouvez rencontrer des débordements dans la mise en page des sites et explique comment CSS a évolué pour créer des méthodes de mise en page plus efficaces dans les situations où le volume de contenu n'est pas connu à l'avance.
CSS a été conçu pour rendre le contenu lisible. Si vous consultez un document HTML balisé avec des en-têtes et des paragraphes (sans CSS), il s'affiche dans un navigateur sous une forme facile à lire. Les titres sont grands et gras, et entre les paragraphes il reste un espace contrôlé par des feuilles de style intégrées dans le navigateur. Cependant, dès que vous devrez modifier la mise en page de la page, vous commencerez à prendre le contrôle du design entre vos propres mains. Dans certaines situations, cela signifie que vous reprenez le travail avec des éléments débordants.
Dans cet article, je vais considérer différentes situations dans lesquelles nous pouvons rencontrer un débordement sur le web. Nous verrons comment de nouvelles méthodes de balisage et de nouvelles valeurs CSS peuvent nous aider à gérer les débordements et à créer une conception moins fragile. Je vais également expliquer l'un des concepts fondamentaux qui sous-tendent la conception CSS - prévenir la perte de données.
Qu'entendons-nous par débordement?
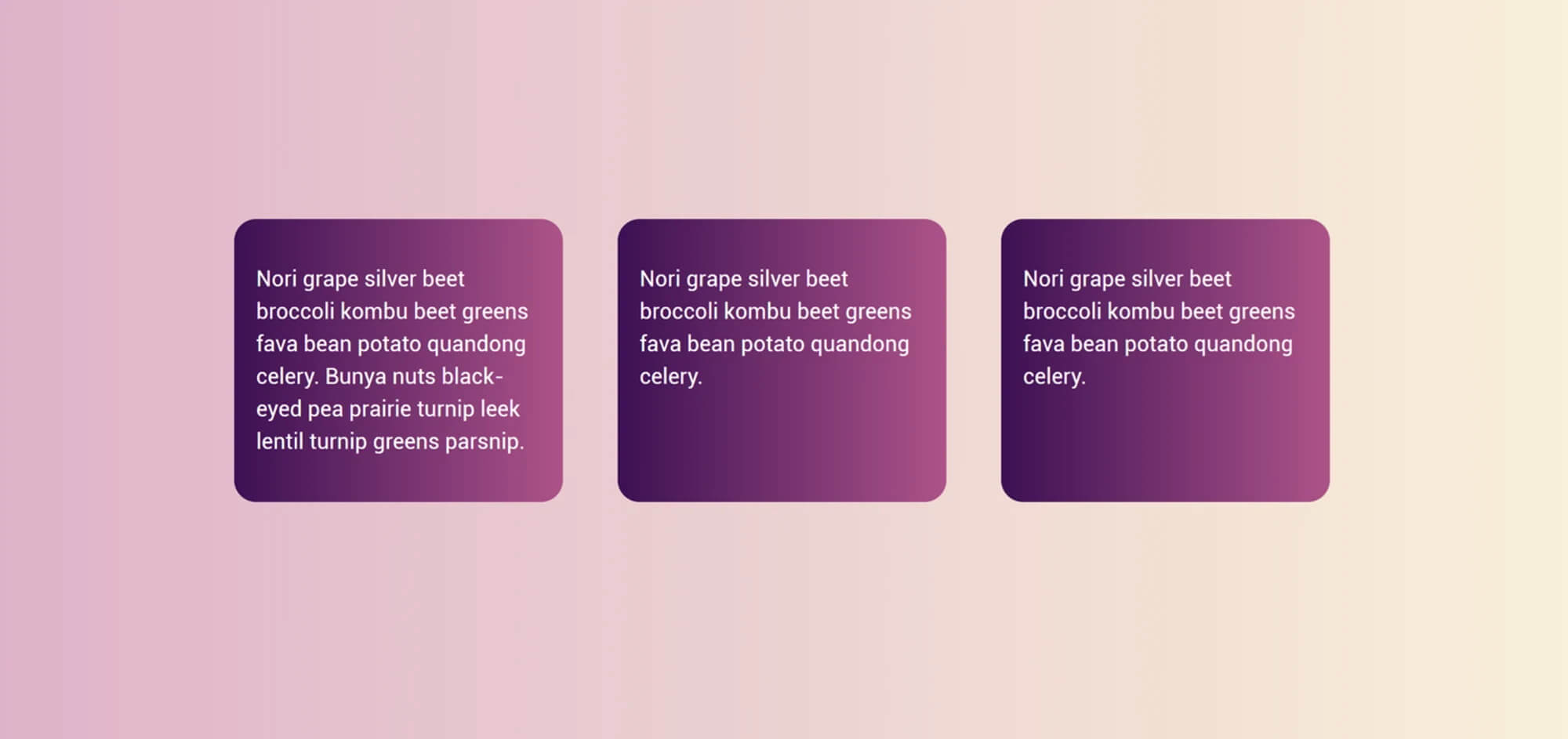
Si vous remontez quelques années en arrière (avant l'avènement des méthodes de mise en page telles que Flexbox et Grid), réfléchissez à la manière dont vous implémenteriez l'exemple ci-dessous. Une disposition très simple de trois blocs ayant un contenu différent, mais dont la bordure inférieure devrait être sur la même ligne.

En utilisant float, cette tâche apparemment simple était impossible. Lorsqu'un bloc est rationalisé (flottant), il n'interagit pas avec ses voisins; cela signifie qu'il n'y a aucun moyen de savoir ce que l'élément suivant est plus élevé et d'augmenter le courant à la même hauteur.

Parfois, essayant d'aligner des éléments sur une seule ligne, les développeurs définissent une hauteur de bloc fixe, essayant de prédire la quantité de contenu possible pour rendre la hauteur identique. Bien sûr, le Web n'est pas si simple, et lorsque la quantité de contenu était différente ou que la taille du texte était devenue plus grande, le texte a commencé à dépasser le bas du bloc. C'était un débordement.

Parfois, les gens demandent comment ils peuvent empêcher que trop de contenu atteigne le site. Le support technique de mon CMS a été contacté par des utilisateurs qui ont demandé comment limiter le contenu pour cette raison. Ils ont dit que ce contenu supplémentaire «brise la mise en page». Pour ceux d'entre nous qui ont compris que l'incapacité de connaître la hauteur des éléments était la nature fondamentale de la disposition, nous avons été obligés de créer des dispositions qui masquaient le manque de blocs de hauteur égale. Une solution courante consistait à ajouter un dégradé ayant pour effet de faire disparaître un contenu qui dépasse les limites. Nous éviterions d'utiliser des couleurs d'arrière-plan et des cadres de blocs. Ou nous utiliserions des techniques de colonnes artificielles pour rendre la hauteur des éléments identique.
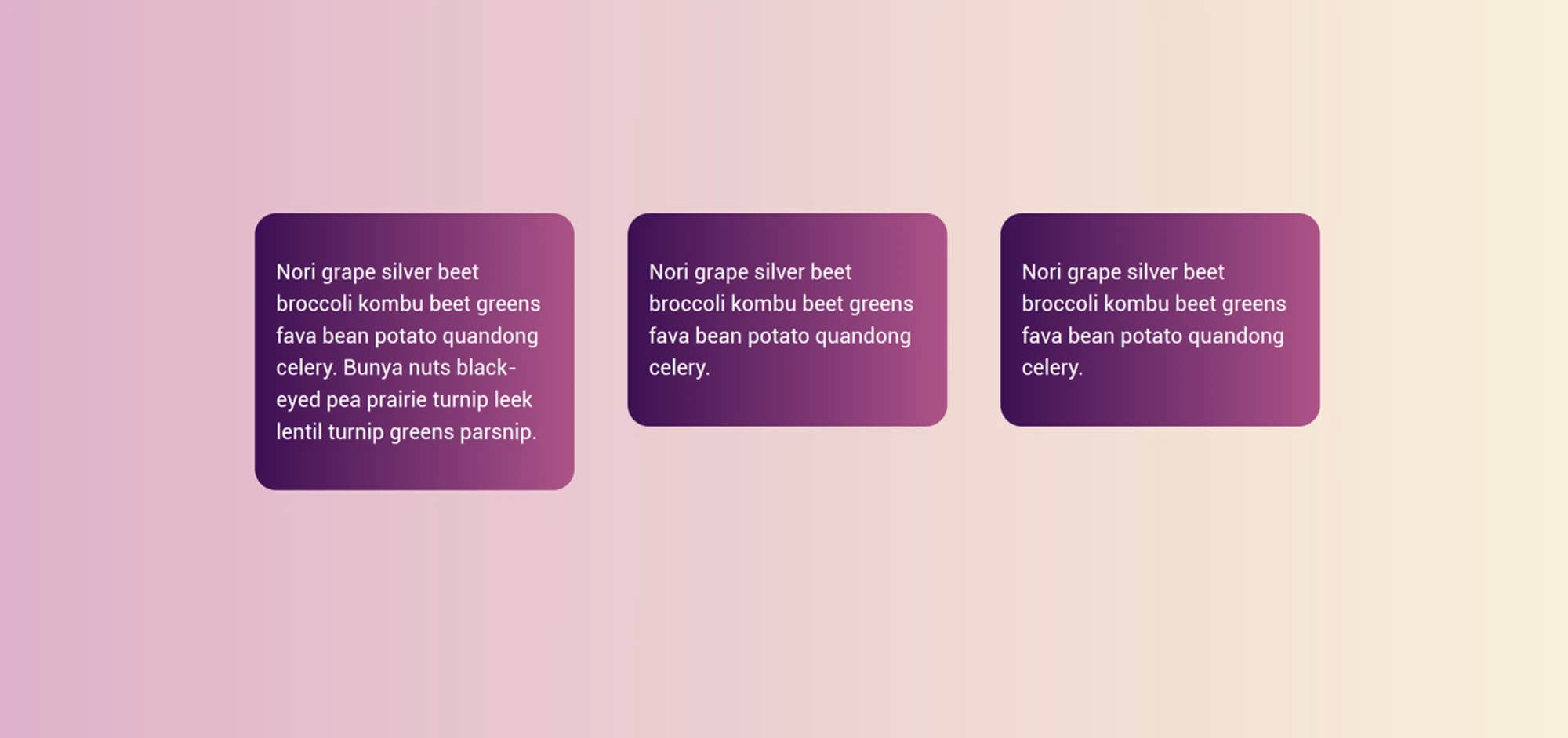
Cette incapacité à contrôler la hauteur d'un élément par rapport aux autres a donc influencé la conception Web - une limitation technique a changé la façon dont les sites Web ont été conçus. Je suis heureux qu'avec l'avènement de Flexbox et Grid, ce problème a non seulement disparu, mais par défaut, le comportement de ces nouvelles méthodes de mise en page étire les blocs à la même hauteur. La valeur initiale de la propriété
align-items - stretch , en raison de laquelle les blocs sont étirés à la hauteur de la zone de grille ou du conteneur Flex.
De plus, CSS Grid nous donne un bon moyen de donner aux éléments une certaine taille, mais leur permet de grandir s'ils en ont besoin. Si vous définissez la taille de la piste (colonne ou ligne) à l'aide de la fonction minmax (), vous pouvez voir sa taille minimale et maximale. La définition des lignes sur
minmax(200px, auto) signifie que la piste sera toujours d'au moins 200px, même si les éléments de la grille sont vides. Cependant, si le contenu de l'élément de grille est supérieur à 200 pixels, grâce à la valeur
auto cet élément peut augmenter. Vous pouvez le voir dans l'exemple ci-dessous. La première ligne est 200px, car il n'y a aucun élément pour l'augmenter. La deuxième ligne contient un élément de grille dont le contenu ne correspond pas et la valeur
auto commence à fonctionner, ce qui fait que la ligne dépasse 200 pixels.
La fonction
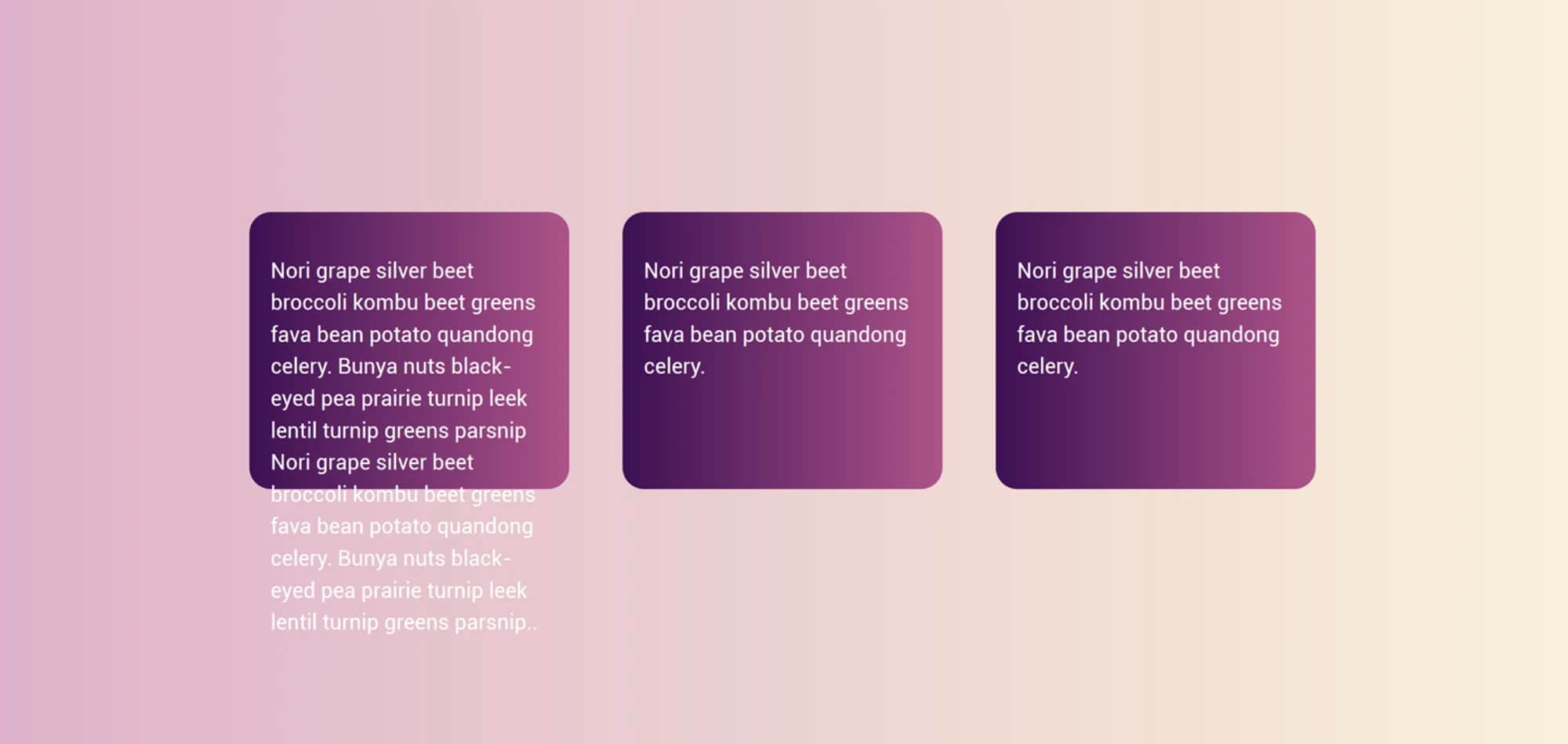
minmax() vous donne la possibilité de créer des interfaces comme si elles étaient d'une taille fixe parfaite. Dans un monde idéal (lorsque la quantité de contenu répond aux attentes), vous obtenez ces belles lignes identiques. Cependant, si vous ajoutez du contenu supplémentaire, il n'y aura pas de débordement, comme si vous définissiez la hauteur de ligne fixe à 200 px. La chaîne va s'étendre; ce n'est peut-être pas exactement ce que vous, en tant que développeur, souhaiteriez, mais ce ne sera pas illisible.
Débordement de ligne
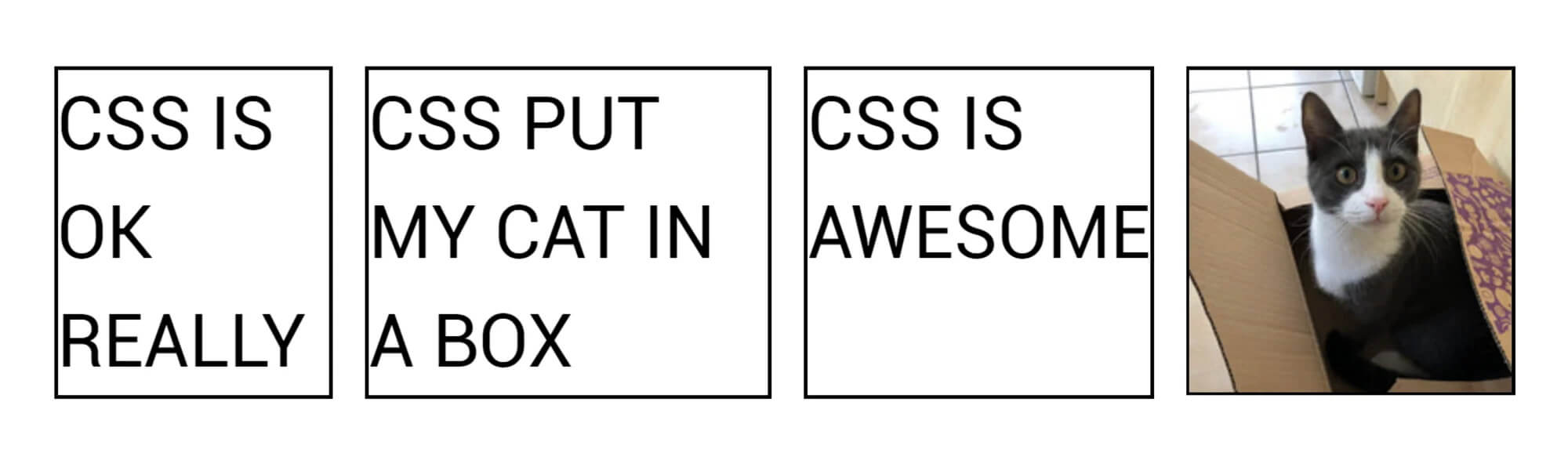
Le risque de débordement se produit chaque fois que nous limitons la taille des éléments. Dans l'exemple ci-dessus, je décris une contrainte dans une dimension de bloc que les utilisateurs avec un langage horizontal percevront comme une hauteur. Cependant, nous pouvons également obtenir un débordement si nous limitons la largeur du bloc. C'est ce que nous voyons dans le CSS est un mème génial.

L'auteur de ce meme a commenté
un article CSS-Trick à ce sujet, en disant:
Maintenant, je comprends un peu mieux le concept de débordement, mais à cette époque, mon cerveau était simplement époustouflé par une mauvaise compréhension de la raison pour laquelle quelqu'un pensait que le comportement par défaut devrait simplement pousser le texte à droite du bloc, au lieu de l'agrandir comme les tables l'ont toujours fait. .
Alors pourquoi CSS pousse-t-il le texte hors de la boîte au lieu d'augmenter la taille du bloc lui-même?
Dans le mème, un débordement dans la direction de la ligne est obtenu. Le mot «génial» est supérieur à la largeur appliquée au bloc, c'est pourquoi il déborde. CSS suppose raisonnablement que si vous donnez à un bloc une certaine largeur, vous avez besoin d'un bloc de cette largeur uniquement. Il devrait peut-être mettre une disposition qui se casse si les blocs deviennent soudainement plus grands que ce qui a été défini.
Ce problème particulier (c'est-à-dire la nécessité de définir les dimensions de tous les éléments de mise en page et de s'assurer qu'ils ne dépassent pas l'espace de conteneur disponible au total) est le problème que les méthodes de mise en page modernes résolvent pour nous. Si nous imaginons que notre bloc a une taille spécialement sélectionnée pour tenir dans une rangée avec d'autres blocs dans une grille flottante, vous pouvez aujourd'hui choisir d'utiliser Flexbox à la place.
En utilisant une disposition flottante, vous devez définir la taille de chaque élément - peut-être avant de savoir quel sera son contenu. Dans ce cas, vous pouvez constater que le contenu volumineux sera dans de petits conteneurs et que le petit contenu aura un espace supplémentaire autour.

Cependant, si nous utilisons Flexbox, nous pouvons laisser le navigateur calculer la quantité d'espace à donner à chaque élément. Flexbox fournira des articles plus grands avec plus d'espace, tandis que les plus petits en obtiendront moins. Cette distribution de taille flexible signifie que le bloc qui contient le mot "génial" augmentera pour accueillir tout le contenu et le texte ne le dépassera pas. Problème de débordement résolu; ce comportement est exactement ce pour quoi Flexbox a été créé. Flexbox fait un excellent travail avec des éléments de différentes tailles et les organise dans la mise en page la plus appropriée pour eux.

En dehors de Flexbox, nous pouvons dire que notre bloc doit être aussi grand que nécessaire pour le contenu et pas plus. Le mot clé min-content peut être utilisé comme valeur pour la propriété width ou inline-size lorsque vous travaillez avec des propriétés logiques liées à un flux. Définissez la largeur: min-content et le bloc se développera suffisamment pour accueillir le mot "génial".
Prévention de la perte de données
La raison pour laquelle le bloc déborde (comme dans l'exemple avec un mot s'étendant au-delà de la limite du bloc) est parce que la propriété de
overflow a une valeur par défaut
visible . Vous pouvez (si vous le souhaitez) contrôler le débordement d'une manière différente. Par exemple, utiliser
overflow: auto ou
overflow: scroll pourrait donner à votre bloc une barre de défilement. Ce n'est peut-être pas ce que vous souhaitez dans cette situation, mais il peut y avoir des situations où un bloc avec une barre de défilement sera approprié.
Vous pouvez également supposer que vous êtes prêt à supprimer le débordement à l'aide de
overflow: hidden . Vous avez peut-être pensé que masquer les débordements serait mieux par défaut, cependant, le fait que CSS ait choisi de rendre le débordement par défaut visible (plutôt que caché) est la clé de la valeur fondamentale du développement CSS. En CSS (comme dans beaucoup d'autres technologies), nous essayons d'éviter la perte de données. Lorsque nous parlons de perte de données en CSS, nous parlons généralement de la partie du contenu qui ne sera pas visible. En cas de
overflow: hidden , le contenu qui déborde du bloc parent disparaît. Cela signifie que nous n'avons aucun moyen d'y accéder, de savoir quelle partie nous avons perdue.
Dans certaines situations, cela peut être un problème grave. Si vous avez réussi à rendre la mise en page si fragile que le bouton de votre formulaire a dépassé la zone visible, vos utilisateurs ne pourront pas envoyer le formulaire. Si le dernier paragraphe du texte est coupé, nous ne saurons jamais comment l'histoire s'est terminée. De plus, le problème avec les éléments en voie de disparition est qu'il n'est pas toujours évident qu'ils ont disparu. En tant que développeur, vous ne remarquerez peut-être pas le problème, surtout si cela ne se produit qu'avec certaines tailles de zone de visualisation dans une conception réactive. Vos utilisateurs ne remarqueront peut-être pas le problème - ils ne verront tout simplement pas l'appel à l'action, ou ils penseront que le problème sur lequel ils ne peuvent pas passer de commande se trouve dans leur appareil et s'en va tout simplement. Cependant, si les éléments débordent là où ils ne devraient pas, vous le remarquerez probablement. Ou, dans le pire des cas, quelqu'un qui visite le site le remarquera et vous le fera savoir.
C'est pourquoi dans les éléments CSS débordent bâclée et assez perceptible. En voyant explicitement le débordement, vous êtes plus susceptible de corriger l'erreur que si le contenu excédentaire est simplement masqué. Cependant, avec l'aide de la propriété de débordement, vous avez la possibilité de prendre vos propres décisions sur ce qui doit se produire. Si vous souhaitez que le débordement soit coupé (ce qui pourrait être la bonne solution dans certaines situations), utilisez le
overflow: hidden .
Perte et alignement des données
Les meilleurs outils de mise à niveau que nous avons reçus au cours des dernières années peuvent également entraîner une perte de données. Considérez une colonne d'éléments flexibles qui se trouvent au bord de la fenêtre et qui ont des tailles différentes. Lorsqu'ils sont alignés avec la valeur
flex-start , les éléments dépassent vers la droite. Cependant, lorsqu'il est centré avec le
center , l'élément le plus large dépasse les limites de la fenêtre. Par conséquent, l'alignement peut entraîner une perte de données.
Pour éviter la perte accidentelle de données causée par l'alignement, CSS a maintenant plusieurs nouveaux mots clés qui peuvent être utilisés en conjonction avec les propriétés d'alignement. Ils sont définis dans Box Alignment, une spécification qui traite de l'alignement dans toutes les méthodes de conception, y compris Grid et Flexbox. Ils ne sont actuellement pris en charge que dans Firefox. Dans notre exemple ci-dessus, si nous définissons
align-items: safe center , le dernier élément sera justifié à gauche, pas centré. Cela empêchera la perte de données causée par le centrage de l'élément et donc le poussera hors de la fenêtre.
Si vous avez besoin d'un alignement (même s'il entraîne un débordement), vous pouvez spécifier un
unsafe center . Dans ce cas, vous avez demandé au navigateur d'effectuer l'alignement de votre choix, quel que soit le sort du contenu. Si vous avez Firefox, vous pouvez voir deux exemples: le premier avec un alignement sûr et le second avec un danger.
Dans le
rapport , sur la base duquel j'ai écrit cet article, j'ai décrit la mise en page comme une
lutte constante contre le débordement . L'une des vérités de conception pour le Web est qu'il est très difficile de savoir quelle sera la taille de l'élément qui contient le texte. Cependant, comme je l'ai montré ci-dessus, nous n'avons jamais eu autant de moyens de contrôler les débordements ou les débordements. Cela signifie que notre mise en page peut être beaucoup plus durable et nous pouvons créer des modèles qui fonctionneront avec différentes quantités de contenu. Cela peut sembler n'être que de petits changements, mais je pense que les opportunités qu'ils nous ouvrent sont énormes.