
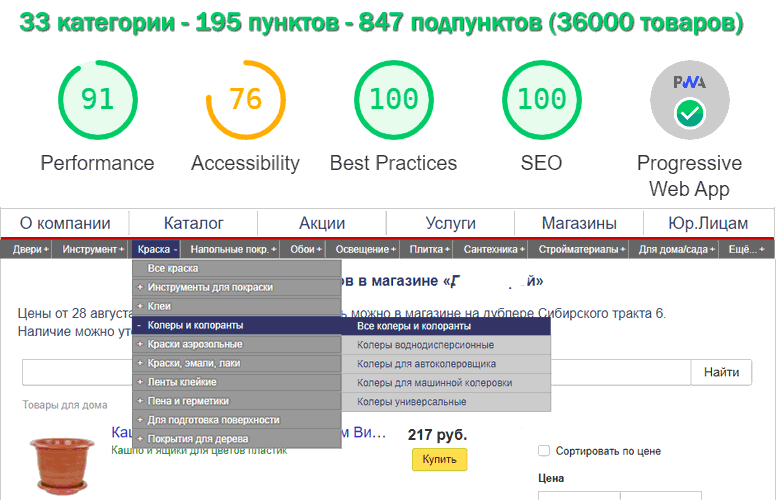
En bref sur le menu
- Menu 99% HTML5 + CSS3, 1% JavaScript (fermeture d'une catégorie ouverte par clic).
- Sur les appareils mobiles, le menu "horizontal" devient le "menu accordéon".
- Dans l'état initial, 10 éléments du menu principal sur 33 sont affichés, les éléments restants apparaissent lorsque vous cliquez sur le 11ème (élément le plus à droite) "Plus ...".
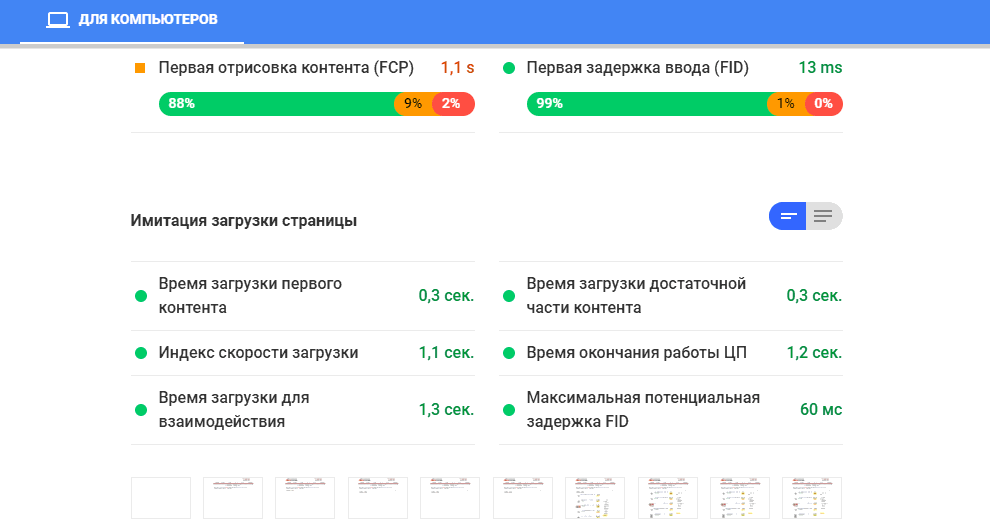
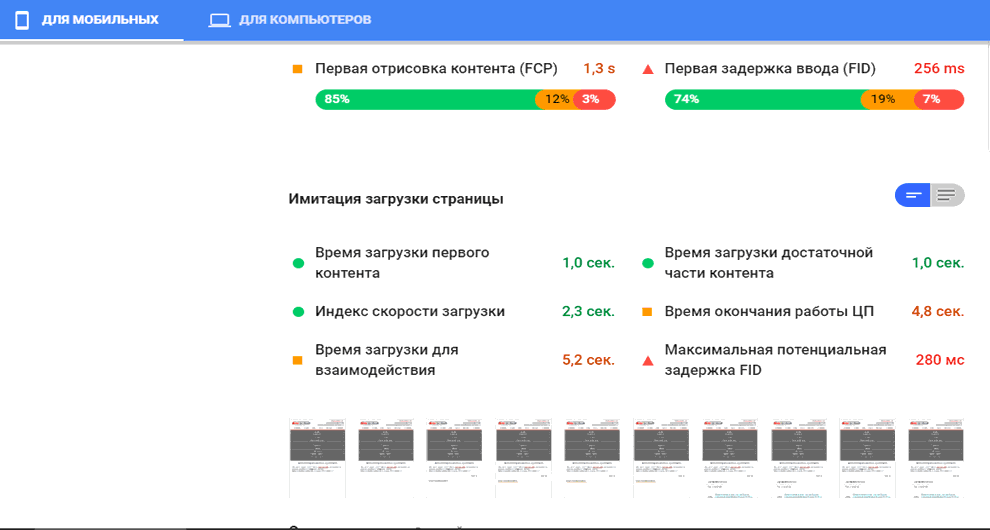
- Le «temps de chargement pour l'interaction» d'une page de catégorie avec des menus et des produits sur un ordinateur est de 1 seconde, sur un mobile de 5,2 secondes (selon developers.google.com).
- Le «premier temps de chargement de contenu» d'une page de catégorie avec menus et produits sur un ordinateur est de 0,3 seconde, sur mobile 1 seconde (selon developers.google.com).
- Les catégories de menu sont ouvertes et fermées en appuyant sur, après avoir ouvert le symbole "+" devient "-".
- Lorsque vous ouvrez d'autres éléments de menu, ceux précédemment ouverts sont fermés.
- Les sous-catégories et sous-sous-catégories des menus de menu sur le bureau sont placées dans la fenêtre sans barre de défilement.
Exigences du menu
- Ouvrir un menu en appuyant sur ... A propos d'un menu avec ouverture au survol: lorsqu'une page est ouverte, 99% des personnes traverseront le menu avec la souris, ce qui provoquera son apparition imprévue, fermant la partie visible de l'écran, bouleversant ainsi le visiteur. Vous pouvez résoudre ce problème en activant le délai de vol stationnaire (afin qu'il ne s'ouvre pas tout de suite), mais le menu "frein" devient.
- Un menu simple pour d'éventuels ajustements supplémentaires par les employés du magasin après le briefing.
- Le menu doit être adaptatif, la page avec le menu doit subir une validation complète de css3 html5. La vitesse de chargement des pages doit rester rapide.
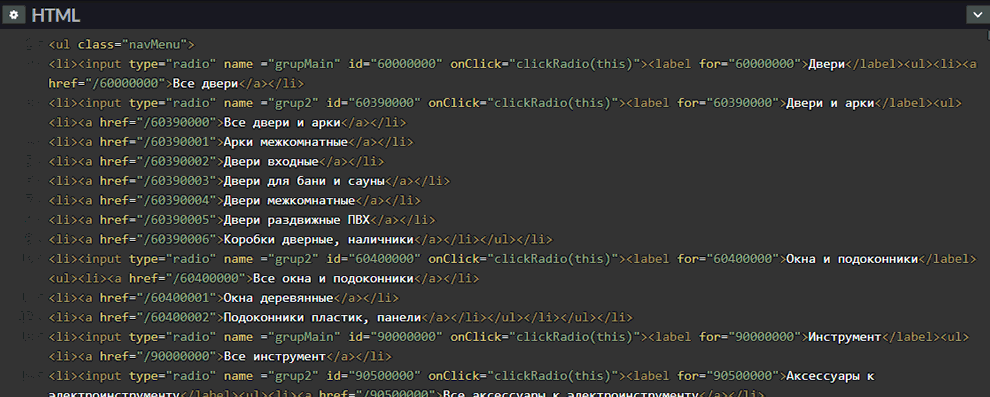
La version complète du menu peut être consultée codepen.io/andrej-sh/pen/eYOrNEZDébut du code HTML

Explication du code JavaScript
J'avais prévu de me passer de JavaScript, mais l'implémentation de la fermeture du menu ouvert lorsque j'ai de nouveau cliqué sur CSS ne semblait pas être implémentée pour radio + case à cocher. Et le code est simple et clair, et même s'il est accidentellement supprimé, il ne peut pas faire fonctionner le site (lors du test du menu avec jQuery, le site n'a pas fonctionné pendant 5 minutes car il a d'abord connecté le script à distance et le lien avait http au lieu de https).
<script> function clickRadio(el) { var siblings = document.querySelectorAll("input[type='radio'][name='" + el.name + "']"); for (var i = 0; i < siblings.length; i++) { if (siblings[i] != el) siblings[i].oldChecked = false; } if (el.oldChecked) el.checked = false; el.oldChecked = el.checked; }</script>
Menu similaire utilisant jQuery
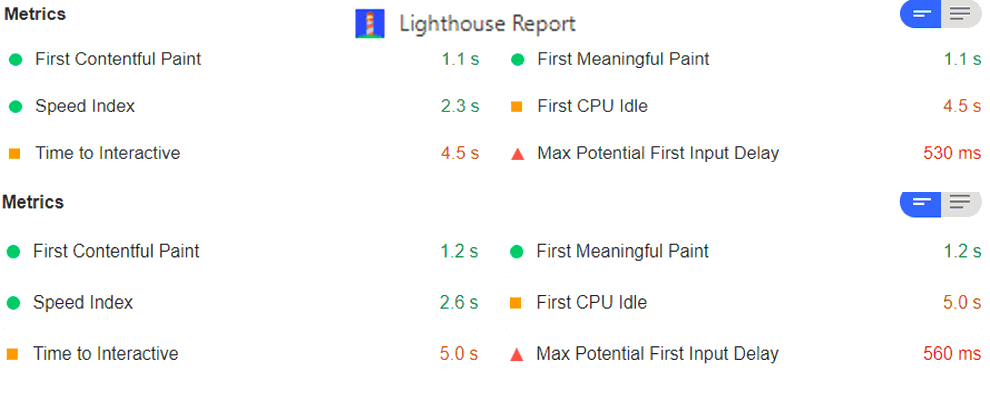
La première version du menu était en jQuery, implémentée via l'entrée "checkbox". Même à travers le script, l'apparence des caractères "+ -" a été configurée lors de l'ouverture et du masquage du menu. En termes de fonctionnalité et d'apparence, c'est absolument la même chose que pour le menu décrit précédemment. Mais! la vitesse de téléchargement était sensiblement pire. Par exemple, «Délai potentiel maximal du FID» s'allonge d'une seconde. "Le temps de téléchargement pour l'interaction" est de 0,6-0,8 secondes plus long. «Temps de téléchargement du premier contenu» de 0,3-0,4 secondes. Les scripts se chargent 0,5 seconde de plus.
Images des services de vérification de la vitesse de téléchargement