Tutoriel CSS flexbox complet. Ce guide complet explique tout sur Flexbox, en se concentrant sur toutes les propriétés possibles pour l'élément parent (conteneur flex) et les éléments enfants (éléments flex). Il comprend également l'historique, les démos, les modèles et un tableau de prise en charge du navigateur.
ContexteLe module Flexbox Layout (Flexible Box) (
recommandation du
candidat du W3C d'octobre 2017) vise à fournir un moyen plus efficace de placer, aligner et répartir l'espace entre les éléments d'un conteneur, même si leur taille est inconnue et / ou dynamique (Flex signifie «flexible») .
L'idée principale de la disposition flexible est de donner au conteneur la possibilité de modifier la largeur / hauteur de ses éléments (et l'ordre) afin de remplir au mieux l'espace disponible (principalement pour l'affichage sur tous les types d'appareils avec n'importe quelle taille d'écran). Le conteneur flexible développe les éléments pour remplir l'espace libre disponible ou les comprime pour éviter le débordement.
Plus important encore, la disposition de la boîte flexible est indépendante de la direction, contrairement aux dispositions normales (bloc sur une base verticale et en ligne sur une base horizontale). Bien qu'ils fonctionnent bien pour les pages, ils manquent de flexibilité (sans jeu de mots :-)) pour prendre en charge des applications volumineuses ou complexes (en particulier lorsqu'il s'agit de changer l'orientation, le redimensionnement, l'étirement, la compression, etc.).
Remarque : la mise en page Flexbox convient le mieux aux composants d'application et aux mises en page à petite échelle, tandis que la mise en page Grid est conçue pour les mises en page à plus grande échelle.
Bases et terminologieÉtant donné que flexbox est un module entier et non une propriété unique, il comprend de nombreux éléments avec un ensemble de propriétés. Certains d'entre eux sont destinés à être installés dans un conteneur (l'élément parent est appelé «conteneur flexible»), tandis que d'autres sont destinés à être installés dans des éléments enfants (les «éléments flexibles»).
Si la disposition «normale» est basée à la fois sur les directions de bloc et en ligne, la disposition flexible est basée sur les «directions d'écoulement flexible». Veuillez regarder ce dessin de la spécification expliquant l'idée de base d'une mise en page flexible.

Les éléments seront situés soit dans la direction de l'axe principal (
axe principal du début principal à l'extrémité principale ) soit dans la direction de l'axe transversal (
axe transversal du début croisé à l'extrémité transversale ).
- axe principal - l'axe principal du conteneur flexible est l'axe principal le long duquel les éléments flexibles sont situés. Attention, cet axe n'est pas forcément horizontal; cela dépend de la propriété flex-direction (voir ci-dessous).
- démarrage principal | main-end - les éléments flexibles sont placés dans le conteneur, commençant par main-start et se terminant par main-end.
- taille principale - la largeur ou la hauteur de l'élément flexible, selon ce qui se trouve dans la dimension principale. Il est déterminé par la taille principale des éléments flexibles, c'est-à-dire propriété 'largeur' ou 'hauteur', selon ce qui se trouve dans la dimension principale.
- axe transversal - l'axe perpendiculaire à l'axe principal, appelé axe transversal. Sa direction dépend de la direction de l'axe principal.
- départ croisé | cross-end - les lignes flexibles sont remplies d'éléments et placées dans le conteneur, en commençant par le flex de départ croisé du conteneur vers l'extrémité transversale.
- taille transversale - largeur ou hauteur de l'élément flexible. Selon la propriété css de flex-direction, il s'agit de la largeur ou de la hauteur de l'élément. Il s'agit toujours de la taille transversale des éléments flexibles.
Propriétés du parent (conteneur flexible)

affichage
Définit un conteneur flexible; en ligne ou bloc selon la valeur définie. Active le contexte flexible pour tous les descendants de premier niveau.
.container { display: flex; }
Gardez à l'esprit:
Notez que les colonnes CSS n'affectent pas le conteneur flex.
flex-direction

Définit l'axe principal, déterminant ainsi la direction des éléments flexibles placés dans le conteneur flexible. Flexbox est (en plus de l'emballage en option) un concept de mise en page à sens unique. Considérez les éléments flexibles comme des dispositions principales dans des rangées horizontales ou des colonnes verticales.
.container { flex-direction: row | row-reverse | column | column-reverse; }
- ligne (par défaut): de gauche à droite dans ltr ; de droite à gauche en rtl
- rangée arrière droite à gauche ltr ; de gauche à droite en rtl
- colonne : identique à la ligne mais de haut en bas
- colonne-inverse : même chose, ligne-inverse mais de bas en haut
flex-wrap

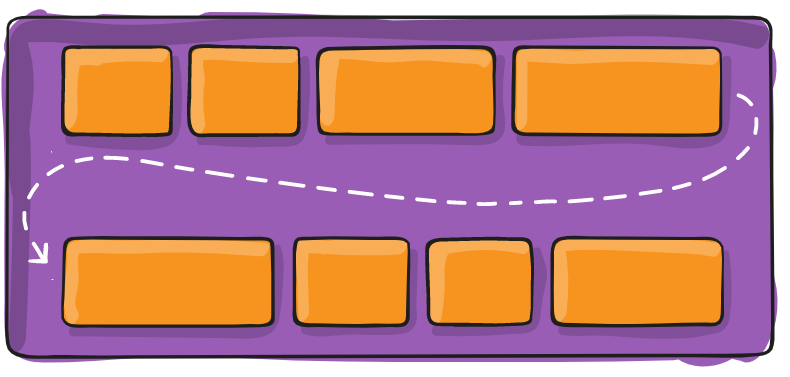
Par défaut, les éléments flexibles tenteront de tenir sur une seule ligne. Vous pouvez modifier cela et autoriser les éléments à passer à une nouvelle ligne selon les besoins à l'aide de cette propriété.
.container{ flex-wrap: nowrap | wrap | wrap-reverse; }
- nowrap (par défaut): tous les éléments flexibles seront sur la même ligne
- wrap : les articles flex enrouleront plusieurs lignes de haut en bas.
- retour à la ligne : les éléments flexibles enrouleront plusieurs lignes de bas en haut.
Voir les démos visuelles du comportement de flex-wrap
ici .
flex-flow (S'applique à: l'élément parent du conteneur flex)
Il s'agit d'un raccourci pour les propriétés
flex-direction et
flex-wrap qui définissent ensemble les axes principal et transversal du conteneur flex. La valeur par défaut est
row nowrap .
flex-flow: <'flex-direction'> || <'flex-wrap'>
justifier-contenu

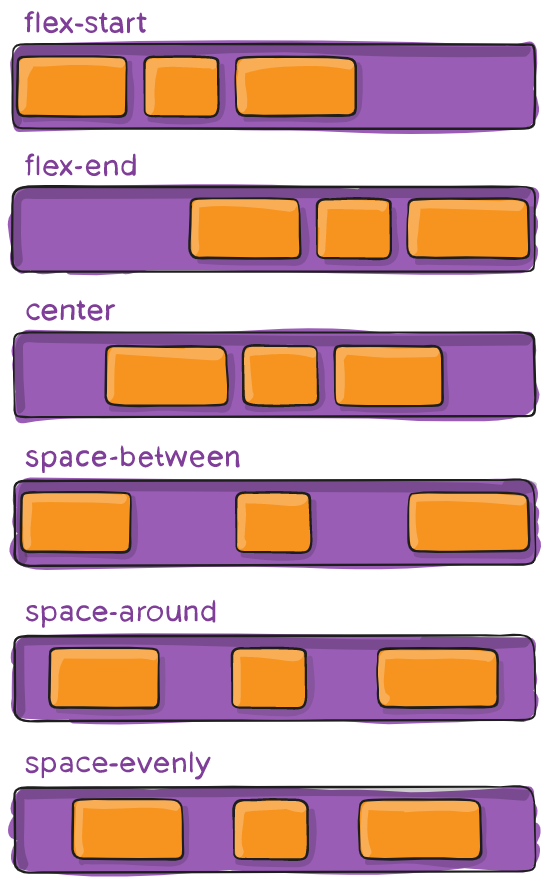
Cette propriété détermine l'alignement le long de l'axe principal. Il aide à distribuer l'espace libre restant supplémentaire, tous les éléments flexibles d'une rangée sont inflexibles ou flexibles, mais ont atteint leur taille maximale. Il fournit également un certain contrôle sur l'alignement des éléments lorsqu'ils dépassent la ligne.
.container { justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe; }
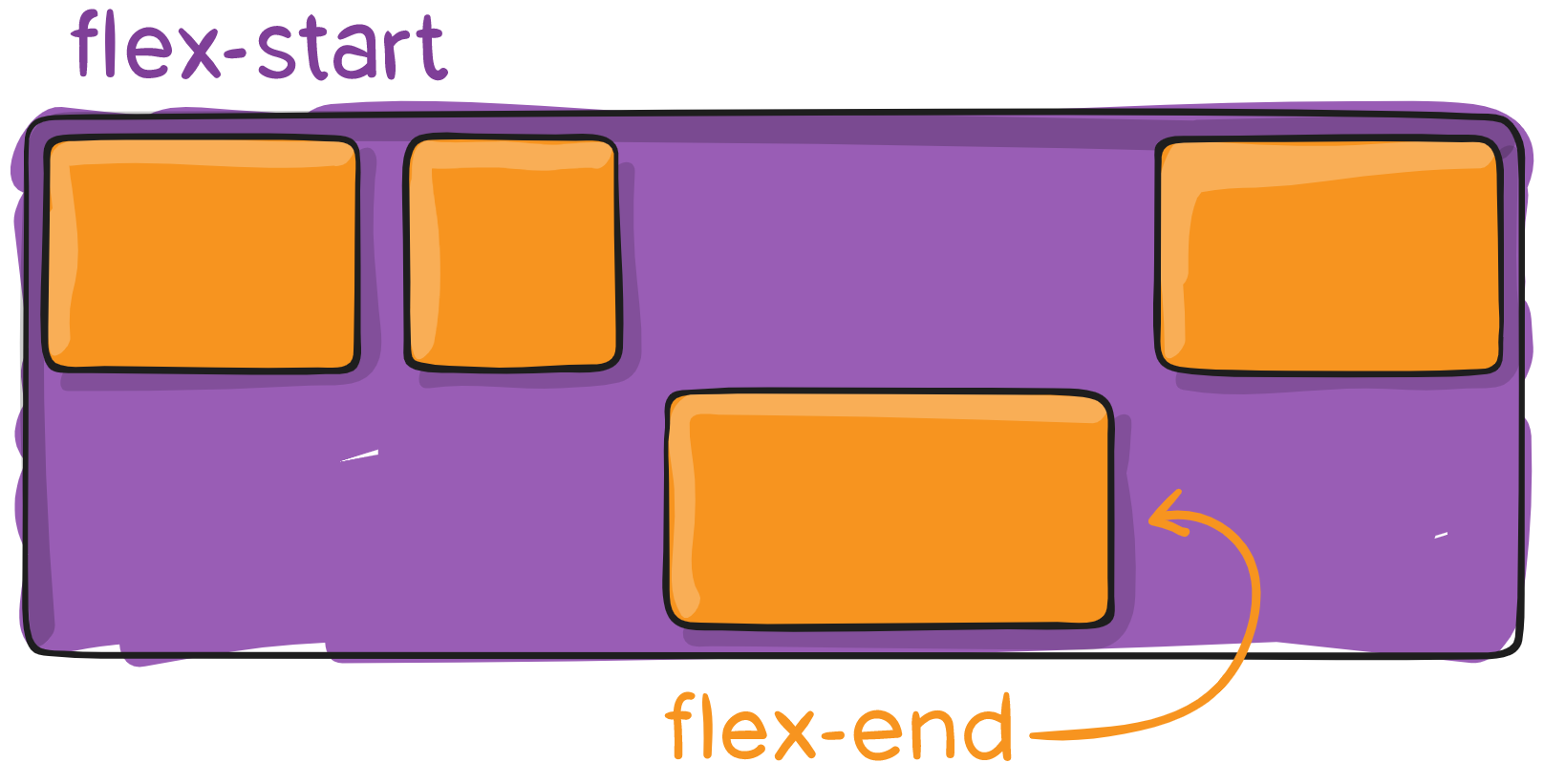
- flex-start (par défaut): les éléments sont décalés au début de la direction flex-direction.
- flex-end : les éléments sont rapprochés de la fin de la direction du flex.
- start : les éléments sont décalés au début de la direction du mode d'écriture .
- end : les éléments sont décalés à la fin de la direction du mode d'écriture .
- left : les éléments sont décalés vers le bord gauche du conteneur, si cela n'a pas de sens flex-direction , alors il se comporte comme start .
- à droite : les éléments sont décalés vers le bord droit du conteneur, si cela n'a pas de sens flex-direction , alors il se comporte comme start .
- centre : les éléments sont centrés le long de la ligne
- espace entre : les éléments sont répartis uniformément le long de la ligne; le premier élément est au début de la ligne, le dernier élément à la fin de la ligne
- espace autour : les éléments sont répartis uniformément le long de la ligne avec le même espace autour d'eux. Notez que visuellement les espaces ne sont pas égaux, car tous les éléments ont le même espace des deux côtés. Le premier élément aura une unité d'espace en face du bord du conteneur, mais deux unités d'espace entre l'élément suivant, car l'élément suivant a son propre espacement, qui s'applique.
- uniformément dans l'espace : les éléments sont répartis de manière à ce que la distance entre deux éléments (et la distance aux bords) soit la même.
Veuillez noter que la prise en charge du navigateur pour ces valeurs a ses propres nuances. Par exemple, l'
espace entre les deux n'a jamais reçu la prise en charge Edge et le début / fin / gauche / droite n'est pas encore dans Chrome. MDN
a des graphiques détaillés . Les valeurs les plus sûres sont
flex-start ,
flex-end et
center .
Il existe également deux mots clés supplémentaires que vous pouvez associer à ces valeurs:
sûr et
dangereux . L'utilisation de
Safe garantit que, quelle que soit la façon dont vous vous engagez dans ce type de positionnement, vous ne pouvez pas positionner l'élément de sorte qu'il soit affiché hors écran (par exemple, par le haut) de sorte que le contenu ne puisse pas non plus défiler (c'est ce qu'on appelle la «perte de données») .
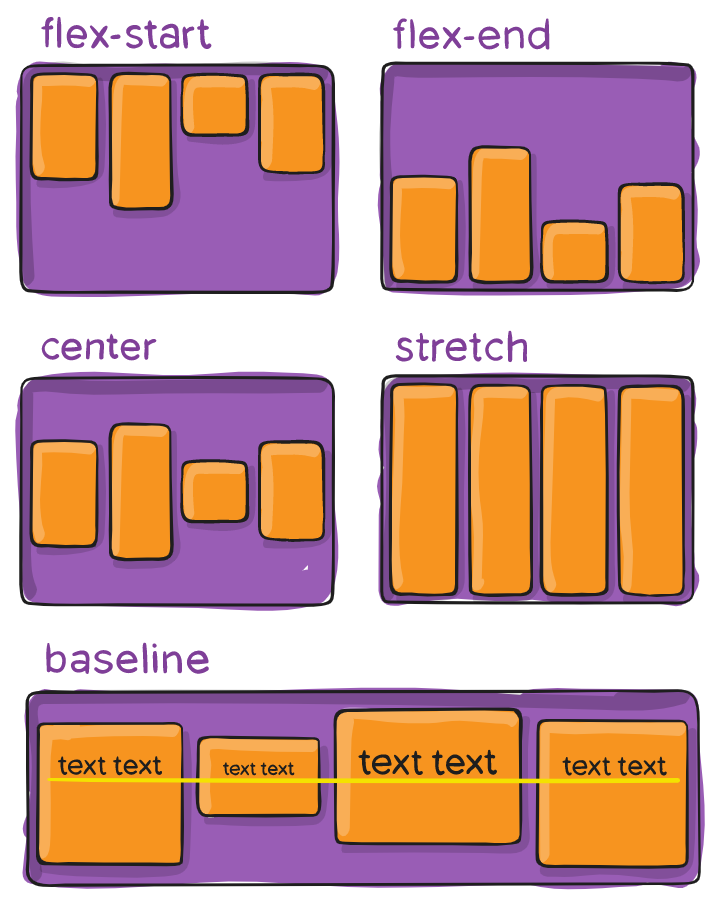
align-items

Cette propriété détermine le comportement par défaut de la position des éléments flexibles le long de l'axe transversal sur la ligne courante. Considérez-le comme une version à contenu justifié pour l'axe transversal (perpendiculaire à l'axe principal).
.container { align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe; }
- stretch (par défaut): stretch pour remplir le conteneur (min-width / max-width toujours respecté)
- flex-start / start / self-start : les éléments sont placés au début de l'axe transversal. La différence entre elles est faible et consiste à observer des règles de flex direction ou des règles de mode d'écriture .
- flex-end / end / self-end : les éléments sont positionnés à l'extrémité de l'axe transversal. La différence est encore subtile et est conforme aux règles de flex-direction ou de mode d'écriture .
- centre : les éléments sont centrés sur l'axe transversal
- ligne de base : les éléments sont alignés en fonction de leur ligne de base
les mots clés modificateurs
sûrs et
non sûrs peuvent être utilisés en combinaison avec tous ces mots clés (
bien que cela ne soit pas pris en charge par tous les navigateurs ), cela empêche les éléments de s'aligner afin que le contenu devienne inaccessible.
align-content

Cette propriété aligne les lignes dans le conteneur flexible lorsqu'il y a de l'espace supplémentaire sur l'axe transversal, tout comme
justification-contenu aligne les éléments individuels au sein de l'axe principal.
Remarque : cette propriété ne s'applique pas lorsqu'il n'y a qu'une seule ligne d'éléments flexibles.
.container { align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe; }
- flex-start / start : les éléments sont décalés au début du conteneur. Le flex-start plus pris en charge utilise flex-direction tandis que start utilise la direction du mode d'écriture .
- flex-end / end : articles décalés à la fin du conteneur. Le flex-end le plus pris en charge utilise flex-direction , tandis que end utilise le mode d'écriture .
- centre : les éléments sont centrés dans le conteneur
- espace entre : les éléments sont répartis uniformément; la première ligne est au début du conteneur et la dernière à la fin
- espace autour : les éléments sont répartis uniformément avec un espace égal autour de chaque ligne
- espace uniformément : les éléments sont répartis uniformément, le même espace autour d'eux
- étirer (par défaut): les lignes sont étirées pour occuper l'espace restant
les mots clés modificateurs
sûrs et
non sûrs peuvent être utilisés en combinaison avec tous ces mots clés (bien que cela ne soit pas pris en charge par tous les navigateurs), cela empêche les éléments de s'aligner afin que le contenu devienne inaccessible.
Propriétés des premiers éléments enfants (éléments flexibles)

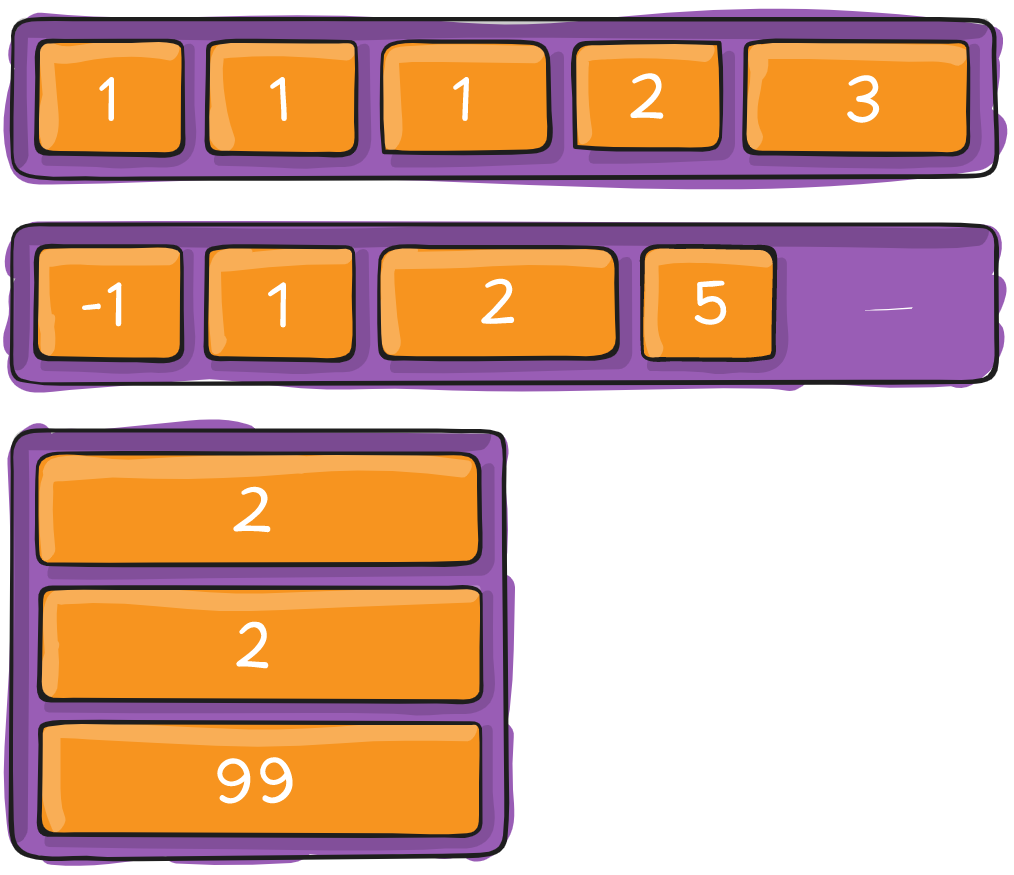
commander

Par défaut, les éléments flexibles sont dans l'ordre d'origine. Cependant, la propriété
order contrôle l'ordre dans lequel ils apparaissent dans le conteneur flexible.
.item { order: <integer>; }
flex-grow

Cette propriété détermine la capacité de l'élément flex à s'étirer si nécessaire. Il prend une valeur de zéro, qui sert de proportion. Cette propriété est la quantité d'espace qu'un élément doit occuper à l'intérieur d'un conteneur flexible.
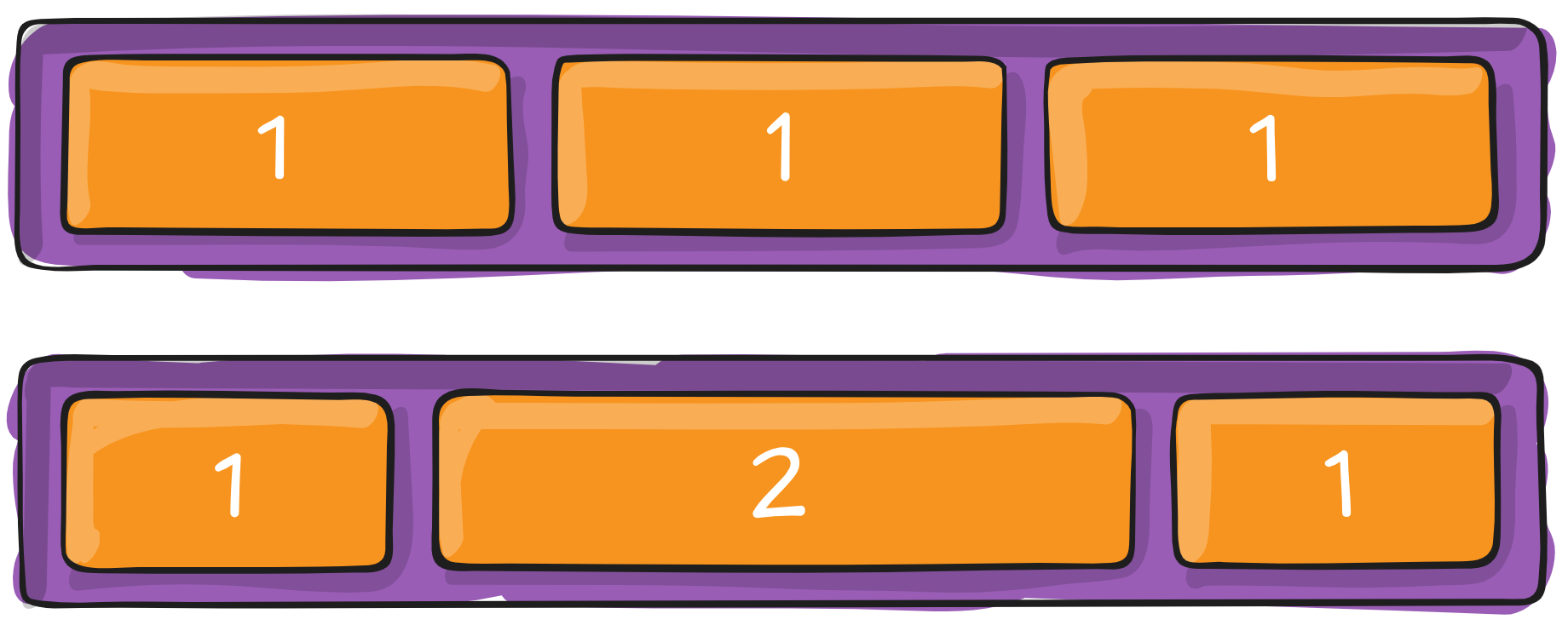
Si tous les éléments
flex-grow sont définis sur 1, l'espace restant dans le conteneur sera réparti uniformément entre tous les éléments enfants. Si l'un des enfants a une valeur de 2, cet élément prendra deux fois plus d'espace que les autres (ou essayez au moins).
.item { flex-grow: <number>; }
Les nombres négatifs ne sont pas pris en charge.
flex-rétractable
Cette propriété détermine la capacité du membre flexible à contracter si nécessaire.
.item { flex-shrink: <number>; }
Les nombres négatifs ne sont pas pris en charge.
base flexible
Cette propriété détermine la taille d'élément par défaut avant d'allouer l'espace restant. Il peut s'agir d'une longueur (par exemple, 20%, 5rem, etc.) ou d'un mot-clé. Le mot
- clé
auto signifie «regardez ma propriété width ou height». Le mot clé
content signifie «taille basée sur le contenu de l'élément» - ce mot clé n'est toujours pas très bien supporté, il est donc difficile de vérifier qu'il utilise
max-content ,
min-content ou
fit-content .
.item { flex-basis: <length> | auto; }
S'il est défini sur
0 , l'espace supplémentaire autour du contenu n'est pas pris en compte. S'il est défini sur
auto , l'espace supplémentaire est alloué en fonction de sa valeur de
croissance flexible .
flex
Il s'agit d'un raccourci pour utiliser ensemble
flex-grow ,
flex-shrink et
flex-base . Les deuxième et troisième paramètres (
flex-shrink et
flex-based ) sont facultatifs. Par défaut, il s'agit de
0 1 auto .
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
Il est recommandé d'utiliser cette propriété abrégée plutôt que de définir des propriétés individuelles. Cette abréviation définit intelligemment d'autres significations.
s'aligner

Cette propriété vous permet de remplacer l'alignement par défaut (ou spécifié à l'aide d'
alignement-éléments ) pour les éléments flex individuels.
Veuillez consulter la propriété
align-items pour comprendre les valeurs disponibles.
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
Notez que les propriétés
float ,
clear et
vertical-align n'affectent pas les éléments flex.
Des exemples
Commençons par un exemple très simple qui résout un problème presque quotidien: un centrage parfait. La solution la plus simple pour cette tâche consiste à utiliser flexbox.
.parent { display: flex; height: 300px; } .child { width: 100px; height: 100px; margin: auto; }
Cela est dû au fait que la propriété de marge d'alignement vertical définie sur
auto dans le conteneur flexible absorbe de l'espace supplémentaire. Ainsi, définir la marge sur
auto rendra l'objet parfaitement centré sur les deux axes.
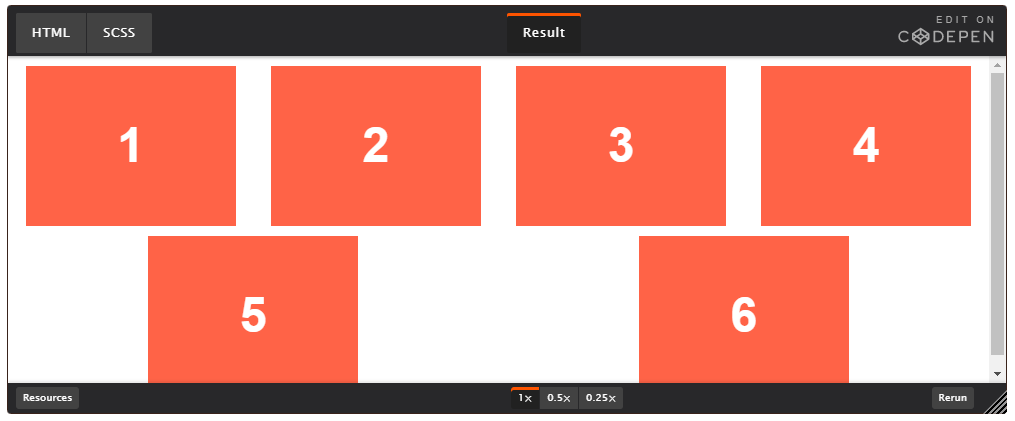
Utilisons maintenant quelques propriétés supplémentaires. Considérez une liste de 6 éléments, tous avec des tailles fixes, mais il peut y avoir des tailles automatiques. Nous voulons qu'ils soient répartis uniformément le long de l'axe horizontal, de sorte que lors du redimensionnement du navigateur, tout évolue bien et sans requêtes de médias.
.flex-container { display: flex; flex-flow: row wrap; justify-content: space-around; }
C'est fait. Tout le reste n'est que du style.

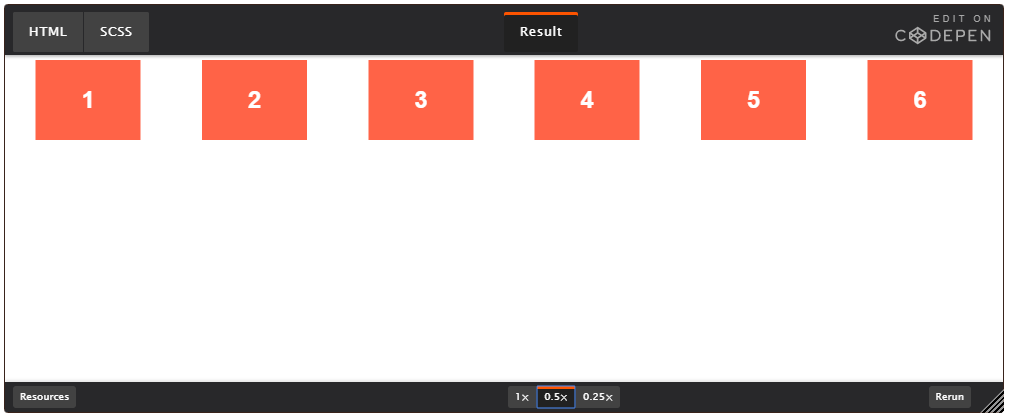
Si vous modifiez la résolution ou l'échelle de l'écran, ce sera comme ceci:

Essayons autre chose. Imaginez que nous ayons des éléments de navigation alignés à droite en haut de notre site Web, mais nous voulons qu'ils soient alignés en largeur sur des écrans de taille moyenne et disposés en une colonne sur de petits appareils. C'est assez simple.
.navigation { display: flex; flex-flow: row wrap; justify-content: flex-end; } @media all and (max-width: 800px) { .navigation { justify-content: space-around; } } @media all and (max-width: 500px) { .navigation { flex-direction: column; } }
Essayons encore quelque chose en jouant avec la flexibilité des articles flexibles! Que diriez-vous d'une mise en page pleine page à 3 colonnes avec un en-tête et un pied de page. Et cela ne dépend pas de l'ordre initial des éléments.
.wrapper { display: flex; flex-flow: row wrap; } .wrapper > * { flex: 1 100%; } @media all and (min-width: 600px) { .aside { flex: 1 auto; } } @media all and (min-width: 800px) { .main { flex: 2 0px; } .aside-1 { order: 1; } .main { order: 2; } .aside-2 { order: 3; } .footer { order: 4; } }
Préfixe pour FlexboxFlexbox nécessite un préfixe pour une meilleure prise en charge sur tous les navigateurs. Il comprend non seulement des préréglages avec un préfixe de fournisseur, mais il a des noms et des valeurs de propriété complètement différents. Cela est dû au fait que les spécifications de Flexbox ont changé au fil du temps, il existe des
versions "anciennes", "tweener" et "nouvelles" .
La meilleure façon de gérer cela est peut-être d'écrire une nouvelle (et dernière) syntaxe et d'exécuter votre CSS via
Autoprefixer , ce qui fonctionne très bien.
En outre, voici Sass @mixin pour vous aider avec certains préfixes, ce qui vous donne également une idée de ce qu'il faut faire:
@mixin flexbox() { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; } @mixin flex($values) { -webkit-box-flex: $values; -moz-box-flex: $values; -webkit-flex: $values; -ms-flex: $values; flex: $values; } @mixin order($val) { -webkit-box-ordinal-group: $val; -moz-box-ordinal-group: $val; -ms-flex-order: $val; -webkit-order: $val; order: $val; } .wrapper { @include flexbox(); } .item { @include flex(1 200px); @include order(2); }
ErreursFlexbox, bien sûr, n'est pas sans erreurs. La meilleure collection que j'ai vue est les
Flexbugs de Philip Walton et Greg Whitworth. Il s'agit d'un référentiel open source pour le suivi de tous, donc je pense qu'il est préférable de simplement le référencer.
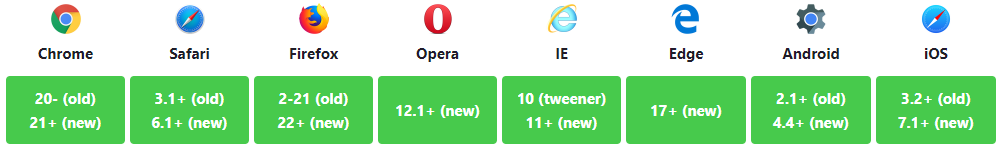
Prise en charge du navigateur
Décomposé par la «version» de flexbox:
- (nouveau) signifie la syntaxe récente de la spécification (par exemple, display: flex; )
- (tweener) signifie une syntaxe informelle étrange depuis 2011 (par exemple, affichage: flexbox; )
- (old) signifie l'ancienne syntaxe depuis 2009 (par exemple display: box; )

Blackberry Browser 10+ prend en charge la nouvelle syntaxe.
Pour plus d'informations sur la façon de mélanger les syntaxes pour obtenir une meilleure prise en charge du navigateur, veuillez vous référer à
cet article (astuces CSS) ou à
cet article (DevOpera) .