Le prototypage est une étape importante du développement web, qui vous permet d'identifier et de former l'ADN d'un projet à ses débuts. Ces dernières années, le nombre de services et d'outils en ligne pour le prototypage a considérablement augmenté. Cette revue présente 10 services pour créer des sitemaps visuels.
Avant de passer à la description des outils, il ne sera pas superflu de comprendre la terminologie.
Un plan du site est la structure des pages du site présentées dans un modèle hiérarchique. Un tel schéma permet d'évaluer le volume de pages qui forment un site, ainsi que de comprendre la logique de leur relation. Parfois, ce sont des schémas dont l'organisation et la structure sont primitives. Et parfois très complexe avec des cartes d'imbrication à plusieurs niveaux. Les sites aident à planifier la distribution de contenu et les mécanismes de navigation pour un futur site.

Considérez trois types de plans de site:
Les plans de site visuels sont utilisés comme élément auxiliaire dans la planification, l'analyse et le prototypage de projets. Aujourd'hui, il est difficile d'imaginer le début d'un travail sur un projet sans planification préalable. Le plan du site permettra de mieux comprendre les mécanismes de navigation future, d'évaluer la quantité de contenu nécessaire. La carte visuelle du site est un élément important pour renforcer la communication au sein de l'équipe de développement. Grâce à la structure visuelle du site, la discussion, l'évaluation et l'allocation des ressources sont grandement simplifiées.
Les modèles de site Web HTML sont conçus pour vous aider à naviguer sur votre site. La tradition de créer une page séparée avec un plan du site est considérée comme obsolète, mais néanmoins, cette approche ne sera pas superflue si le projet a une structure complexe et une imbrication à plusieurs niveaux.
Les plans de site XML sont cachés aux utilisateurs, mais importants. En décrivant la structure du site et la relation des pages, les sitespamps XML permettent aux moteurs de recherche d'analyser facilement le site. Par conséquent, un effet positif sur le classement. Dans les sites XML, la clarté de la description de la structure et la syntaxe utilisée sont importantes, car les robots des moteurs de recherche ne tolèrent pas l'incohérence et la souplesse du code. Le plan du site XML a remplacé l'ancienne méthode de «téléchargement direct vers les moteurs de recherche» sur une page séparée dédiée. Maintenant, le plan du site se charge directement, ou les développeurs attendent simplement que le moteur de recherche trouve le fichier par lui-même. En mettant à jour le fichier de plan de site avec une nouvelle structure, vous fournissez une indexation plus rapide des pages par rapport à la procédure standard du moteur de recherche automatique.
Pourquoi avons-nous besoin de plans de site visuels?
La planification et le prototypage de sites Web sont depuis longtemps la norme de l'industrie. Le plus souvent, la carte mentale du projet est construite en premier. Ceci est fait pour déterminer les éléments principaux et secondaires du futur site, ainsi que les tâches que le site ou le service va résoudre.
A l'étape suivante, une hiérarchie détaillée des pages, leur structure est prévue. Cette étape nécessite réflexion et discussion. Par conséquent, un tel prototype doit être clair pour tous les participants au processus (programmeurs, concepteurs, développeurs, gestionnaires de contenu). La structure formalisée du site (plan du site) devient le point de départ.
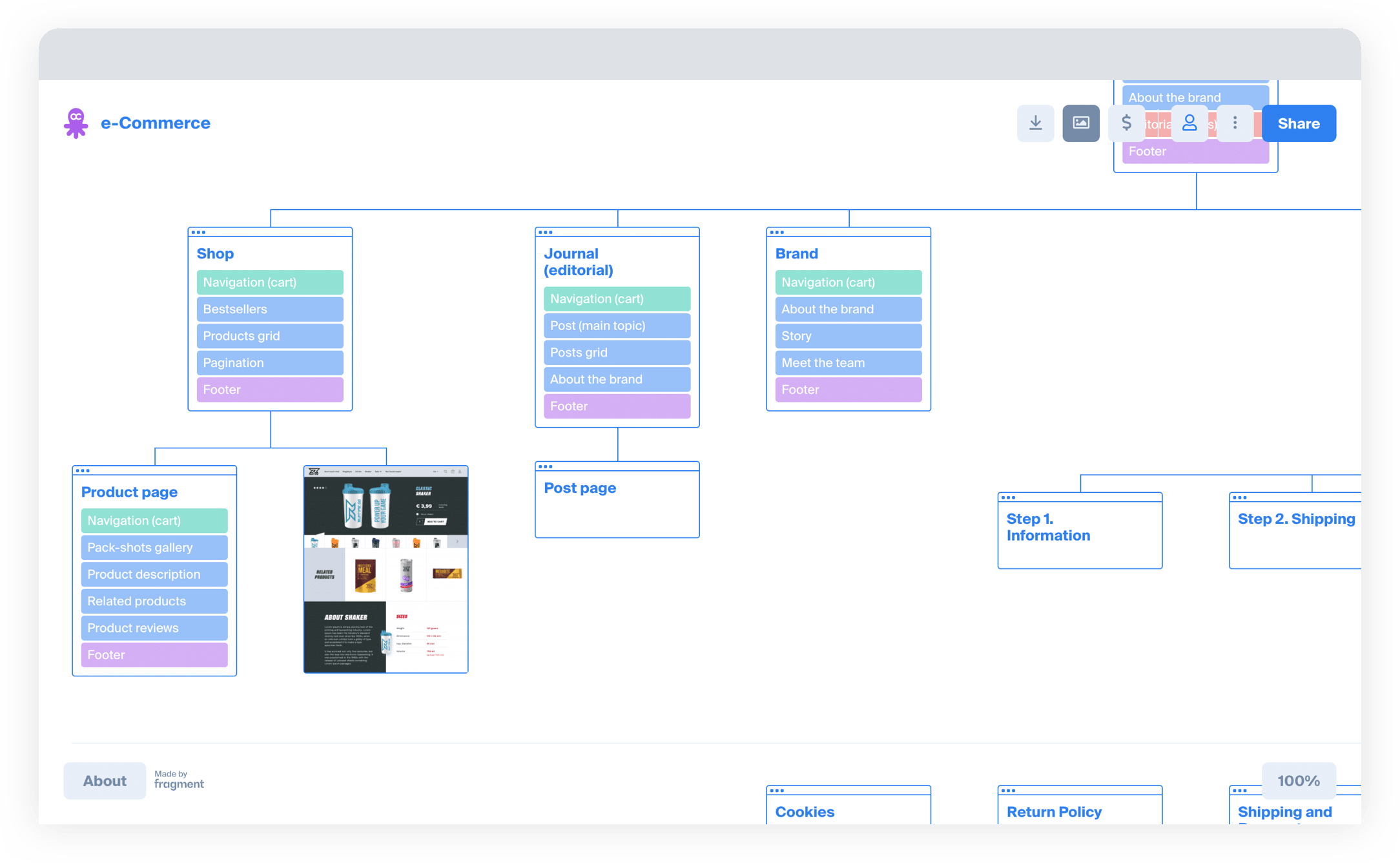
Un service avec une approche minimaliste et fraîche de la conception d'interfaces, lancé en 2019. Sans détails ni additifs inutiles, Octopus fonctionne rapidement et un langage visuel propre le fait fonctionner.
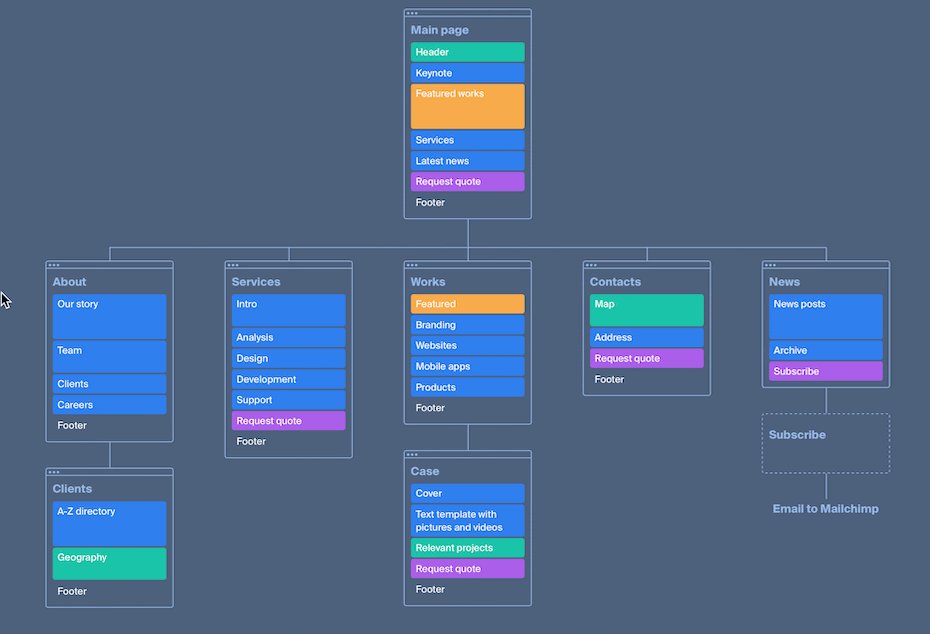
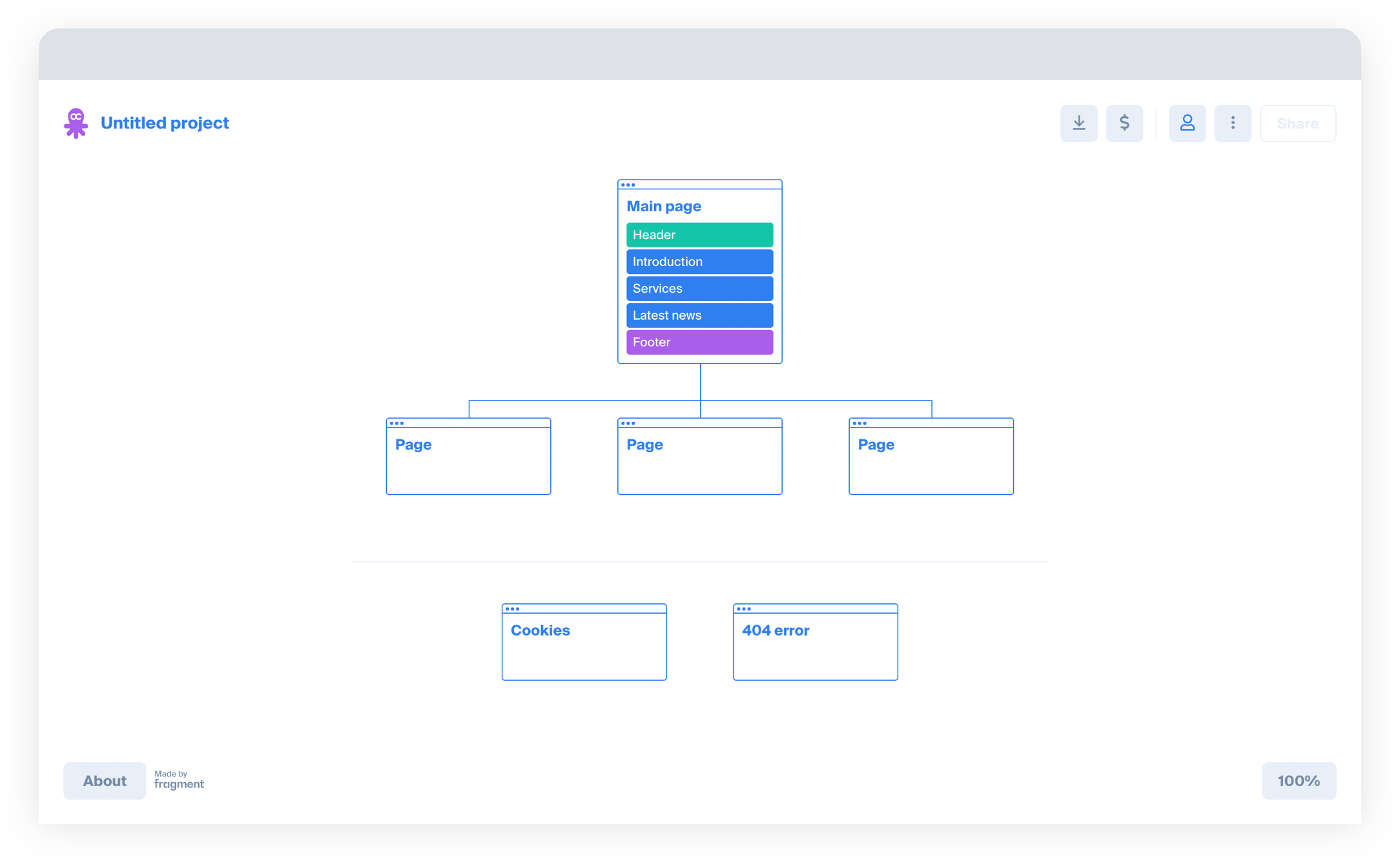
L'idée de base de la conception de sites Web Octopus est de former des pages à partir de blocs. Ces conceptions sont claires et conçues pour donner une idée détaillée de la structure de la future page.
Testez Octopus.do sans inscription. Vous n'aurez besoin d'enregistrer un profil que lorsque le projet est enregistré.

L'interface intuitive n'est pas surchargée d'éléments et d'animation. Bien que les icônes individuelles puissent sembler un peu petites. Créer et ajouter des blocs est rapide et facile avec une mécanique évidente.

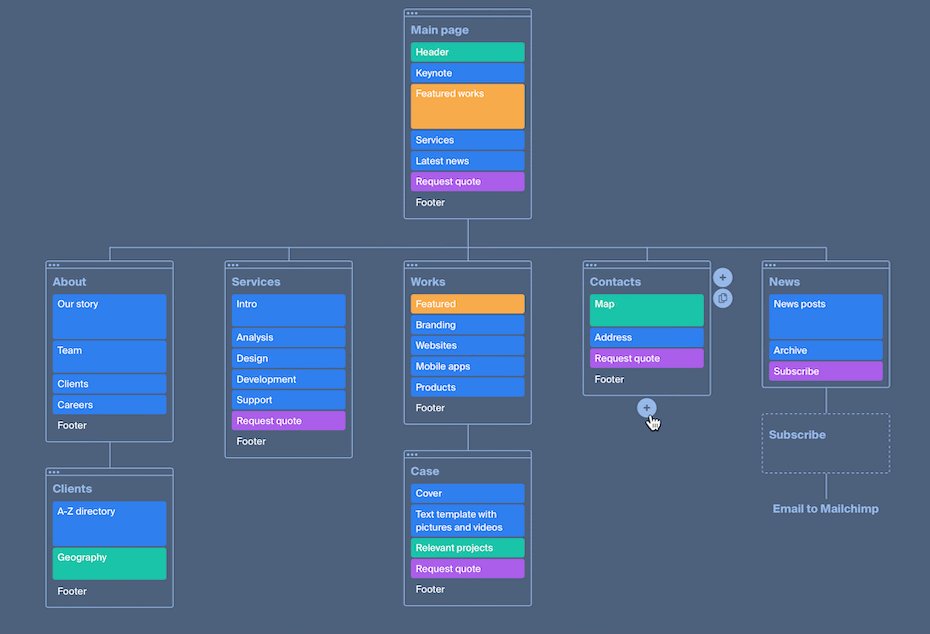
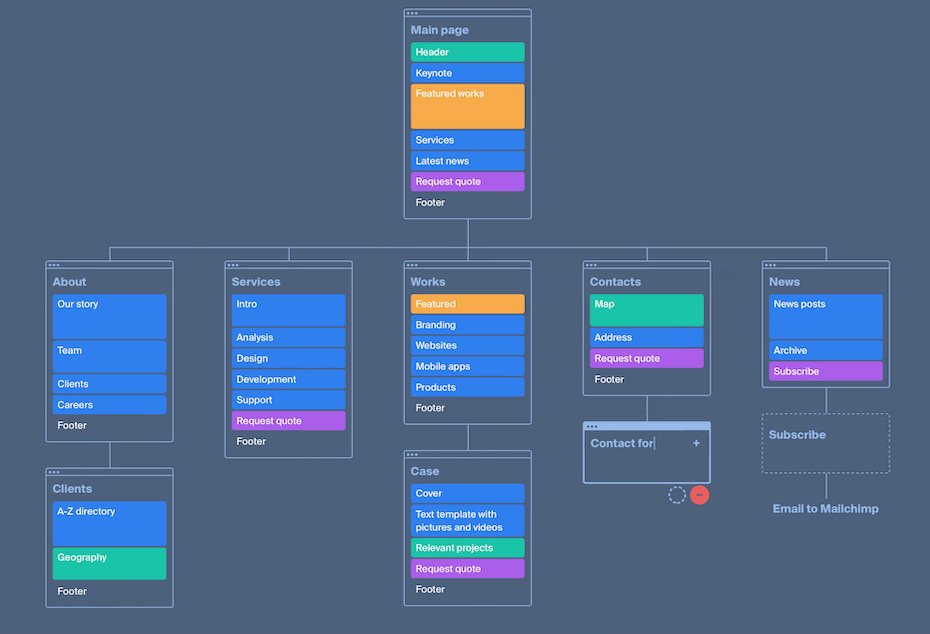
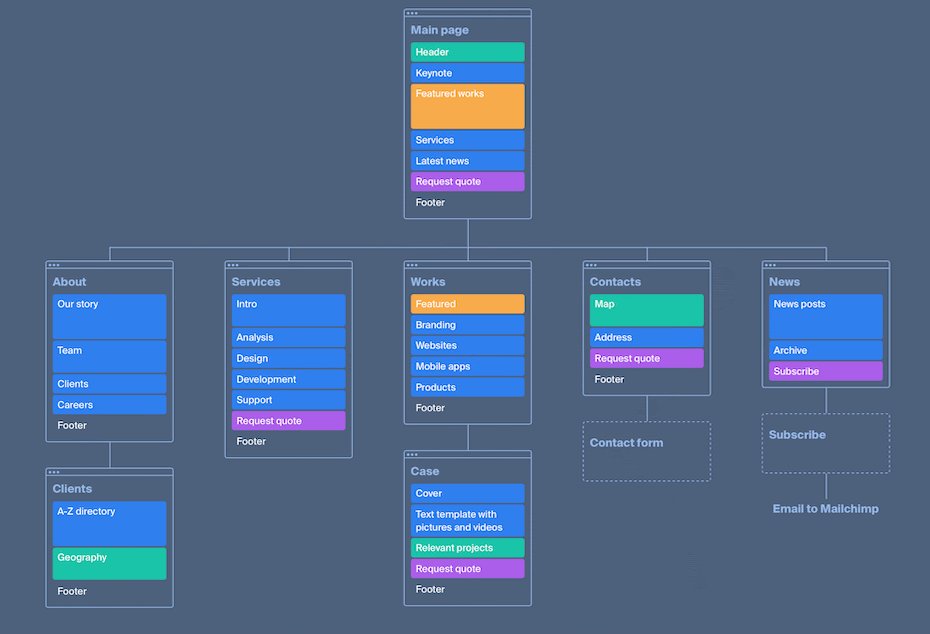
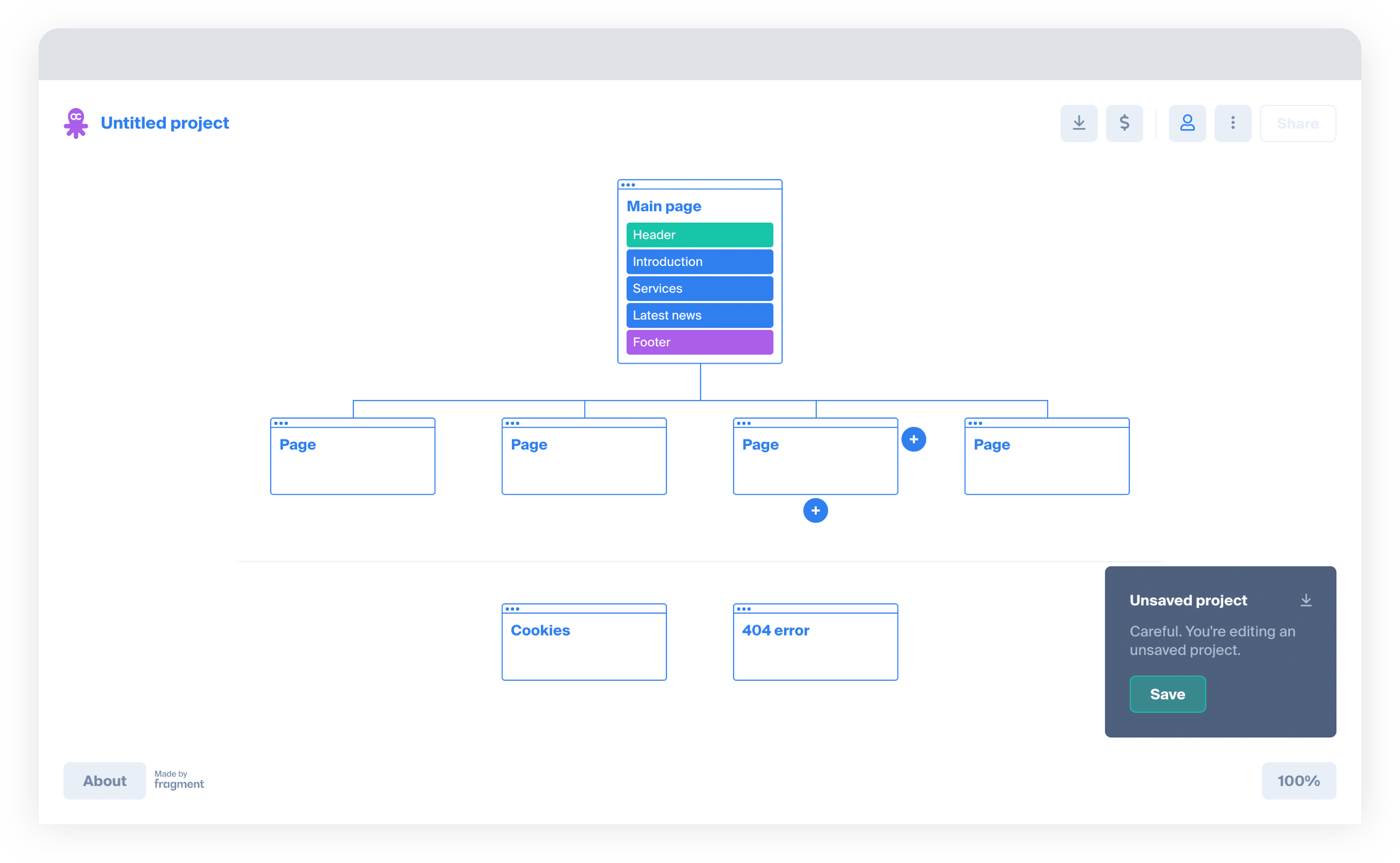
Il existe un moyen plus pratique d'ajouter un bloc - appuyez simplement sur Entrée et un nouveau bloc apparaîtra en bas de la page. Cette méthode vous permet de remplir rapidement le contenu en utilisant un seul clavier. Drag'n'drop fonctionne de manière prévisible et rapide.
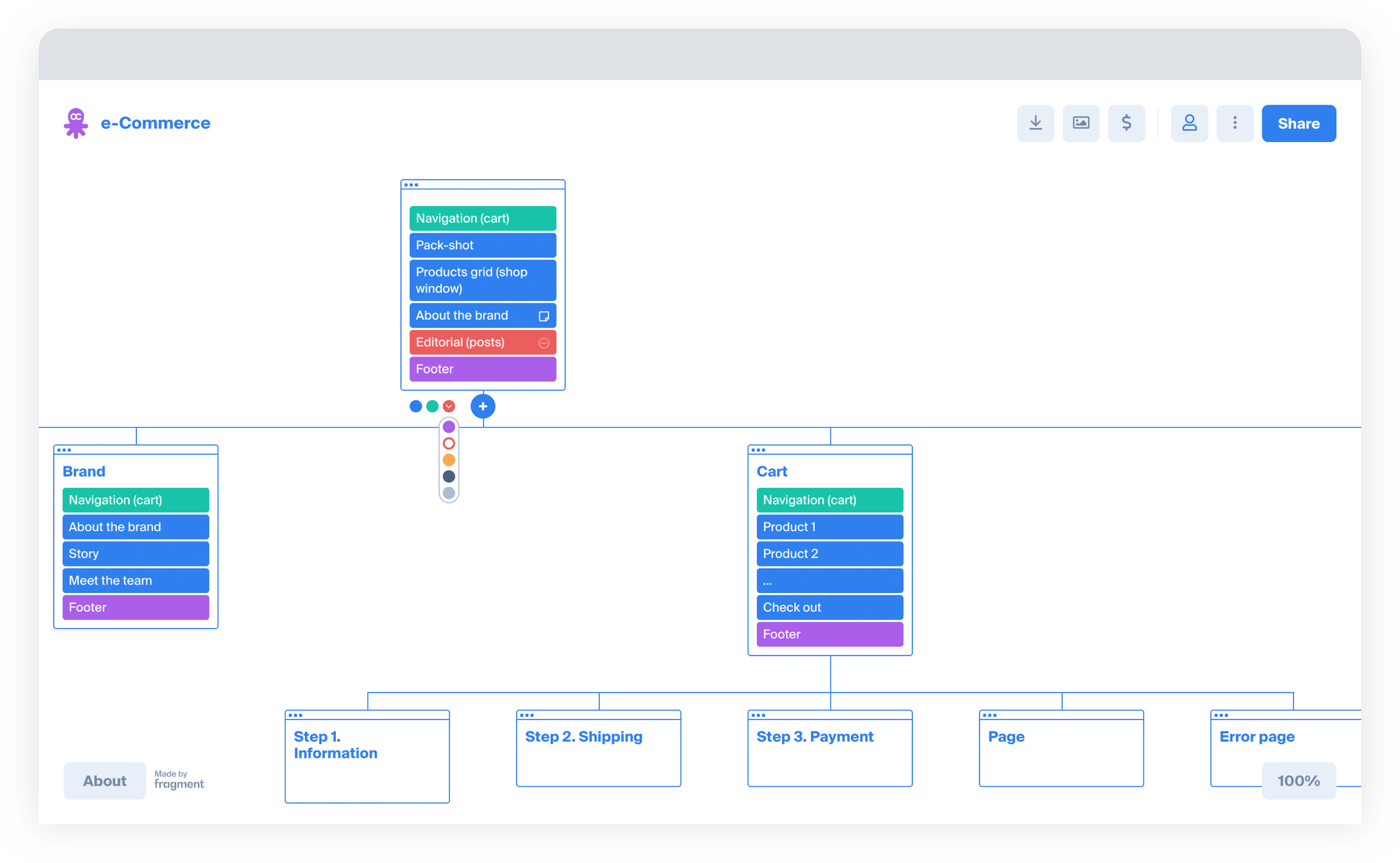
Les blocs peuvent recevoir des couleurs à partir d'une palette de couleurs donnée:

Les utilisateurs d'abonnement payant Octopus.do peuvent exporter des plans de site d'exportation au format PNG et PDF. Avec un abonnement gratuit, vous pouvez partager un lien direct vers le projet. Dans le même temps, les utilisateurs externes pourront apporter des modifications au plan du site, ce qui simplifie le travail d'équipe.

L'organisation des couches d'informations et des sections du service s'ouvre dans des fenêtres contextuelles soignées. Cela donne l'impression que l'utilisateur ne quitte pas l'espace de travail d'un éditeur minimaliste.
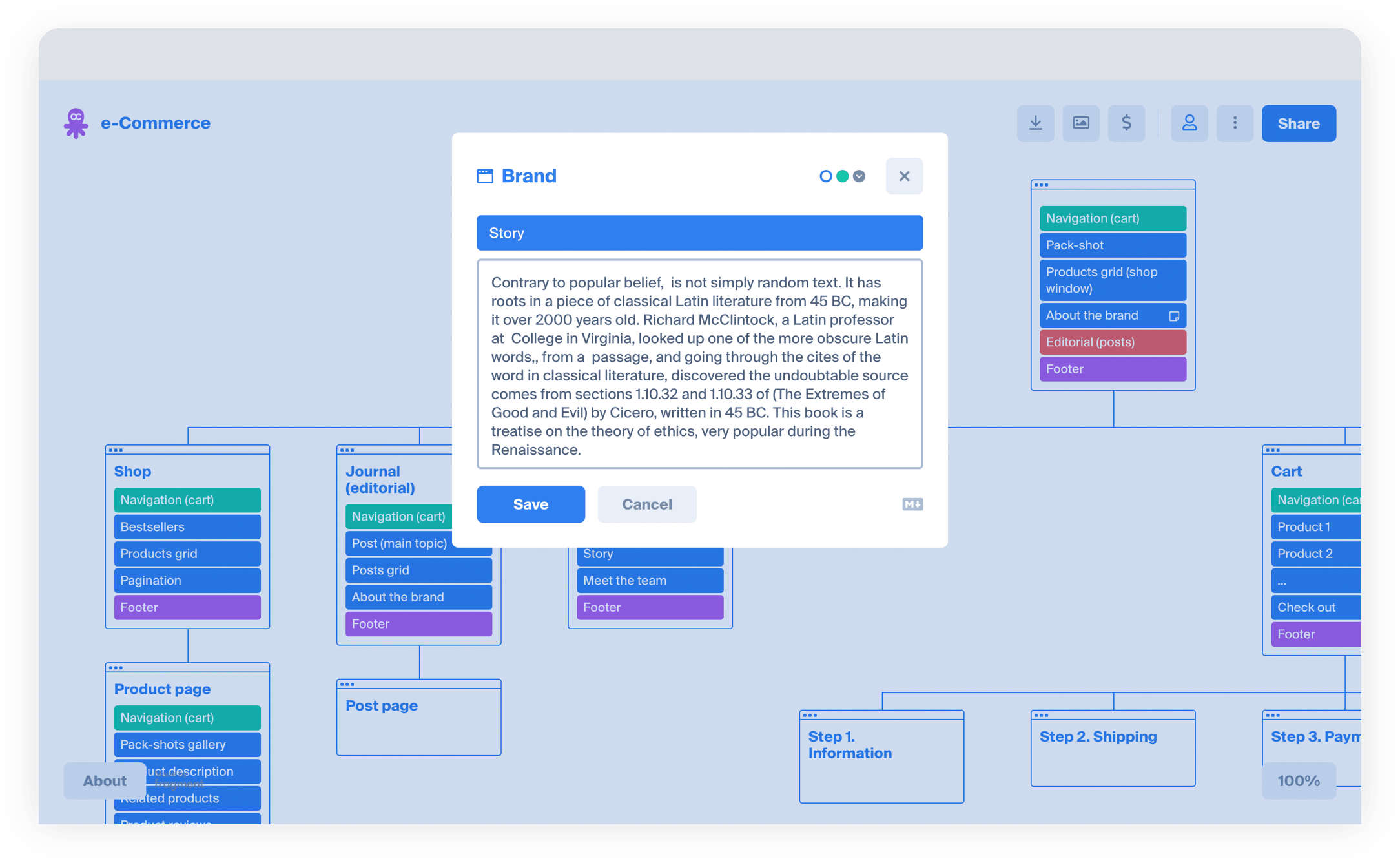
La fonction d'ajout d'une description textuelle aux blocs sera utile pour planifier le contenu d'un projet. La fenêtre contextuelle est appelée en cliquant sur l'icône du document à droite du bloc:

Dans le processus d'assemblage de contenu, il est souvent nécessaire d'évaluer rapidement l'emplacement des supports visuels (photographies, illustrations). La fonction d'ajout d'images aidera à faire face à cette tâche:

Soit dit en passant, en ajoutant des images à la structure, vous pouvez insérer des mises en page de conception de page à part entière dès qu'elles sont prêtes.
Une caractéristique distinctive d'Octopus est la présence de la fonction Estimation. L'interface est implémentée sous la forme d'un panneau mobile, qui contient une table de calcul pour estimer le coût du travail. Et avec un taux horaire connu pour un examen spécifique, vous pouvez estimer les coûts de temps et le budget du projet.

Les utilisateurs ont la possibilité de dupliquer des pages dans une hiérarchie et de créer une copie du projet. Contrôle de la conception du plan du site: styles de bordure de page et style personnalisables pour les cadres de smartphone, ainsi qu'un mécanisme de travail d'équipe amélioré.
RésuméUn ensemble d'outils rationnel et une conception d'interface intelligente qui répond à l'esprit du temps. Les mises à jour régulières et les améliorations fonctionnelles de l'équipe Octopus rendent le service attrayant et, bien sûr, utile.
Coût, abonnement : un plan gratuit comprend 1 projet actif. Abonnements payants à partir de 8 $ par mois.
Facilité d'utilisation: pour les utilisateurs débutants et intermédiaires
Conception : ★★★★ ☆
Travail d'équipe : ✓
Exporter : lien, PDF et PNG (utilisateurs payants uniquement)
Gloomaps
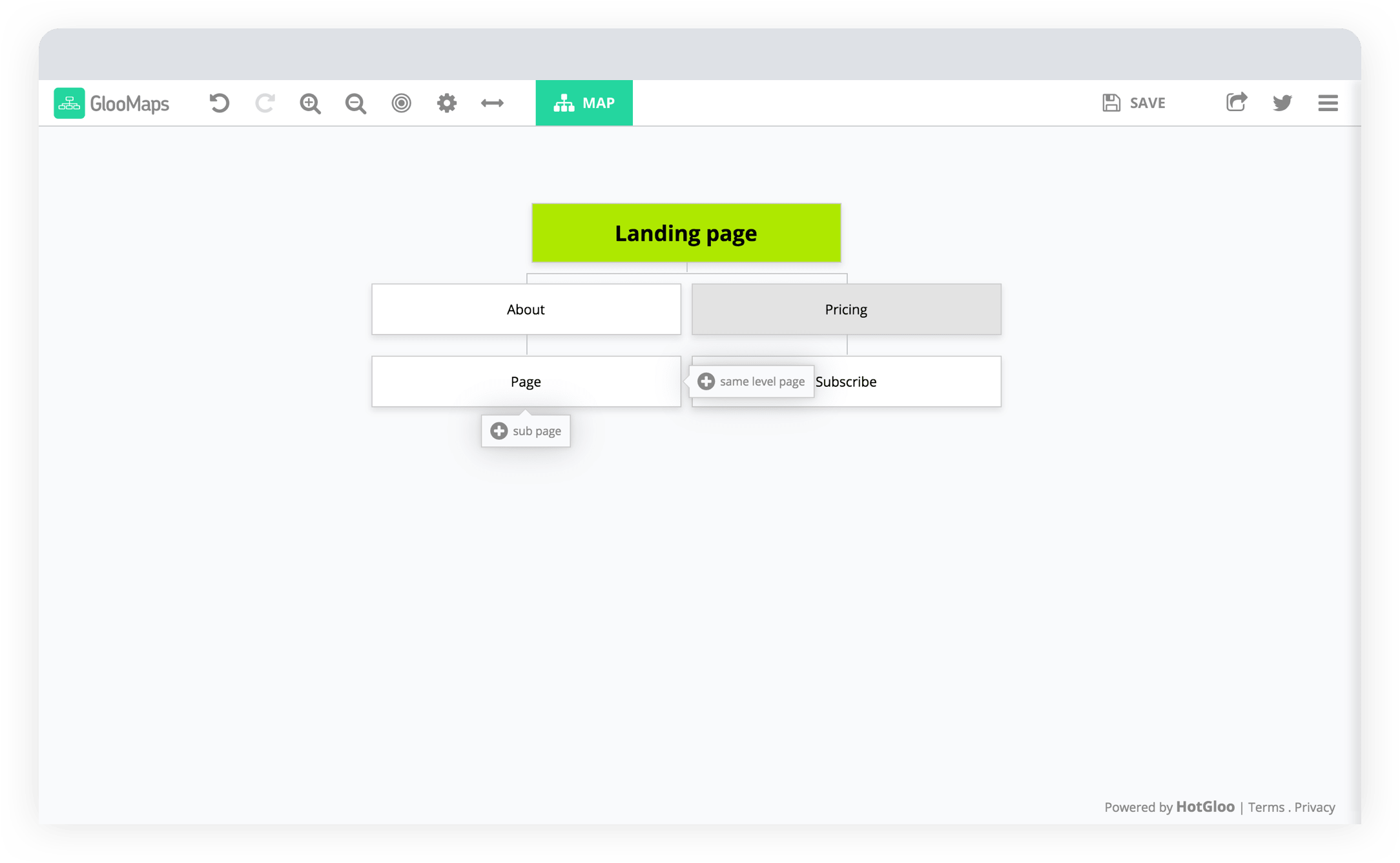
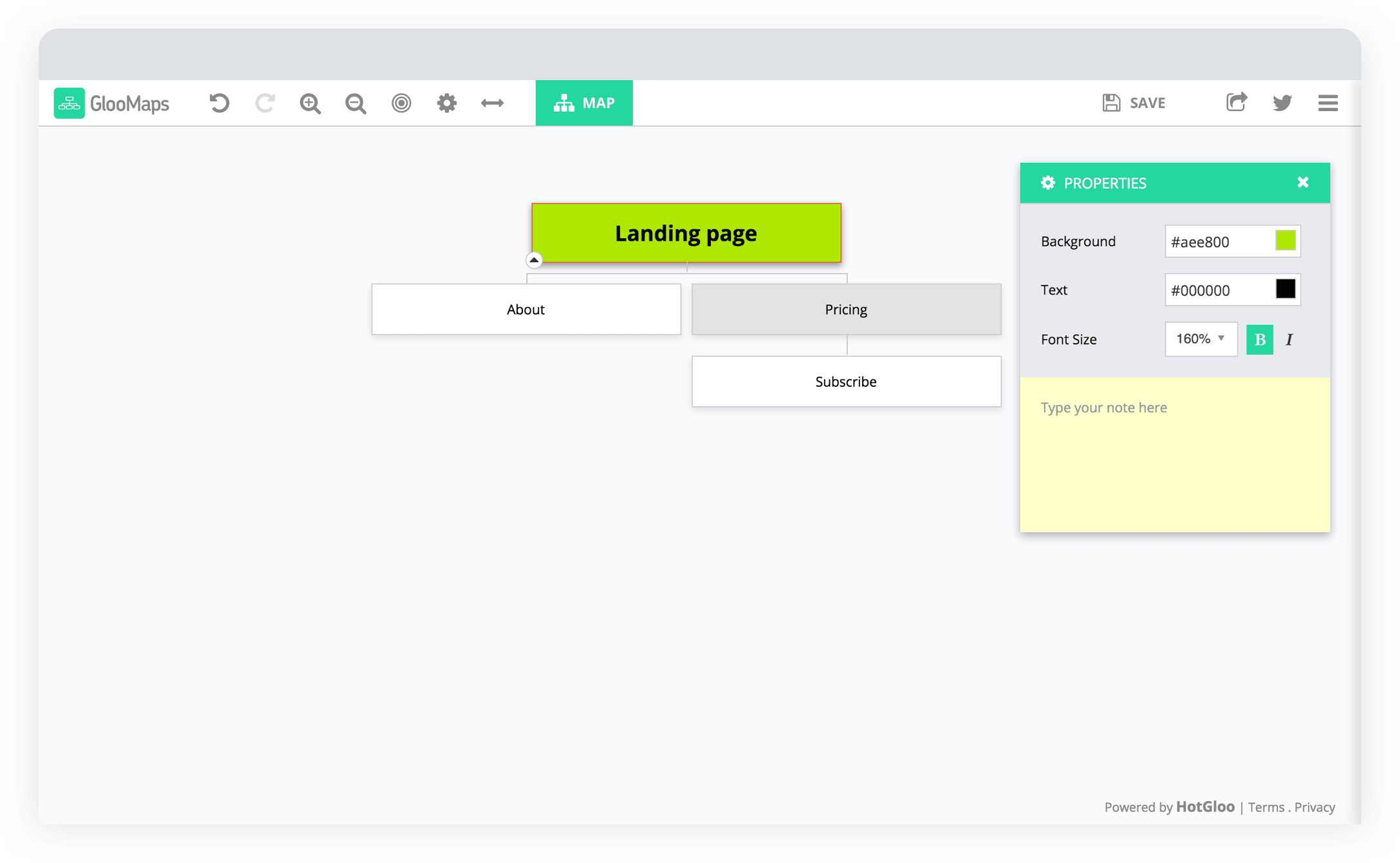
Pas besoin de s'inscrire est un avantage du service Gloompas. L'utilisateur se retrouve immédiatement dans un environnement de travail au design minimaliste. L'interface est intuitive et vous aide à vous impliquer dans le processus assez rapidement. L'ajout et la suppression de blocs de plan de site se font avec des mécanismes compréhensibles et prévisibles.

La possibilité de personnaliser la couleur de chaque bloc individuel, de définir la taille de la police est une fonctionnalité pratique qui aide à créer des accents dans le plan du site.

Séparément, il convient de noter les paramètres d'affichage: Affichage de la carte, Affichage matriciel et contour. Selon la structure et l'échelle du projet, vous pouvez choisir comment afficher le plan du site.

Dans les projets avec une structure encombrante et une imbrication à plusieurs niveaux, la réduction et l'extension d'un groupe de pages seront pratiques. Gloomaps est un service gratuit, mais non sans limitations. Le lien vers le projet est stocké pendant 14 jours et chaque nouvelle visite sur la page du projet étend la disponibilité du lien pour les 14 prochains jours. Pour autant que l'on sache, aucun projet privé ne peut être créé. La fonctionnalité de génération automatique de plans de site n'est pas fournie.

Pour ceux qui utiliseront le service régulièrement, il est utile d'utiliser des raccourcis, qui sont décrits dans la barre de menu de sortie. Et les fonctions d'exportation dans différents formats élargissent la possibilité de partager le plan du site créé.
RésuméUn service gratuit avec un ensemble optimal de fonctions et de larges possibilités pour exporter un projet fini.
Coût, abonnement : gratuit
Facilité d'utilisation : adapté aux débutants
Conception : ★★★ ☆☆
Travail d'équipe : ✓
Exporter : lien, PNG, PDF, XML
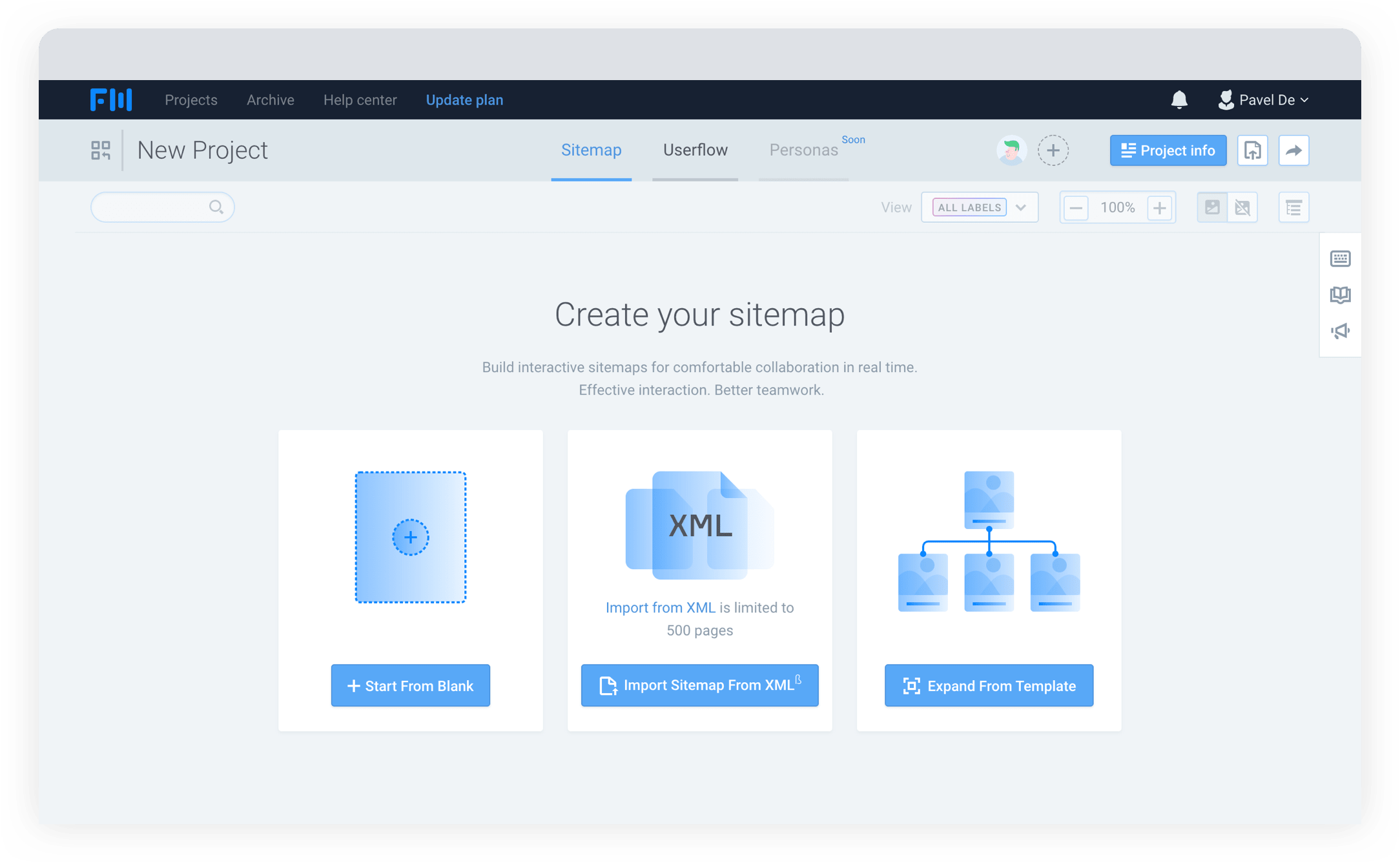
Intuitif et riche en modèles, Flowmapp permet de créer des plans de site visuels et de planifier les flux d'utilisateurs.
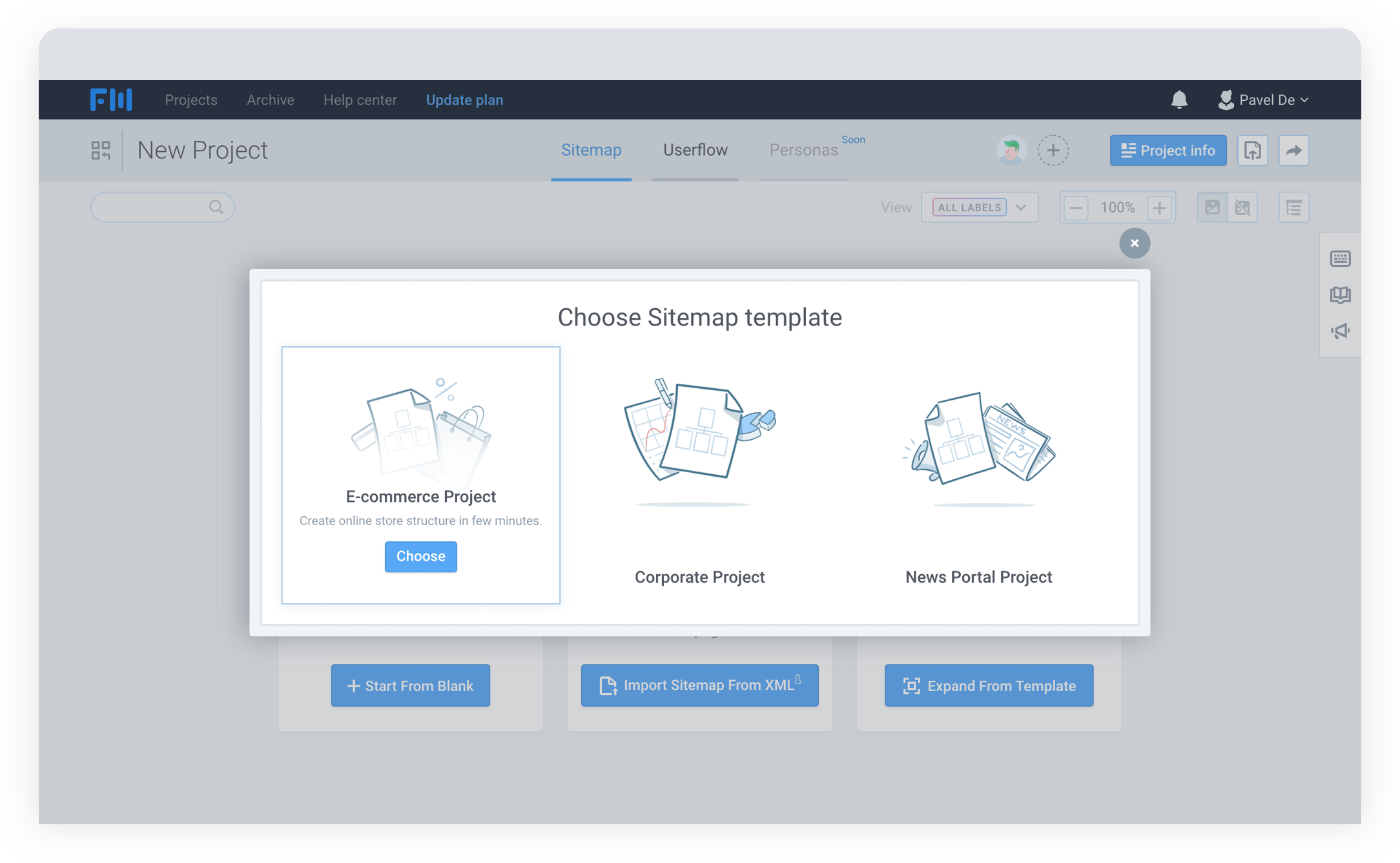
Vous devez d'abord vous inscrire. Le projet peut:
- repartir de zéro
- importer depuis un fichier xml
- étendre le modèle existant

Il existe trois types de projets dans les modèles préparés: commerce électronique, projet d'entreprise et portail d'actualités.

Dans le processus de découverte du service, des recommandations et des conseils utiles concernant les outils et les fonctionnalités de l'environnement de travail apparaîtront régulièrement dans le coin inférieur droit.
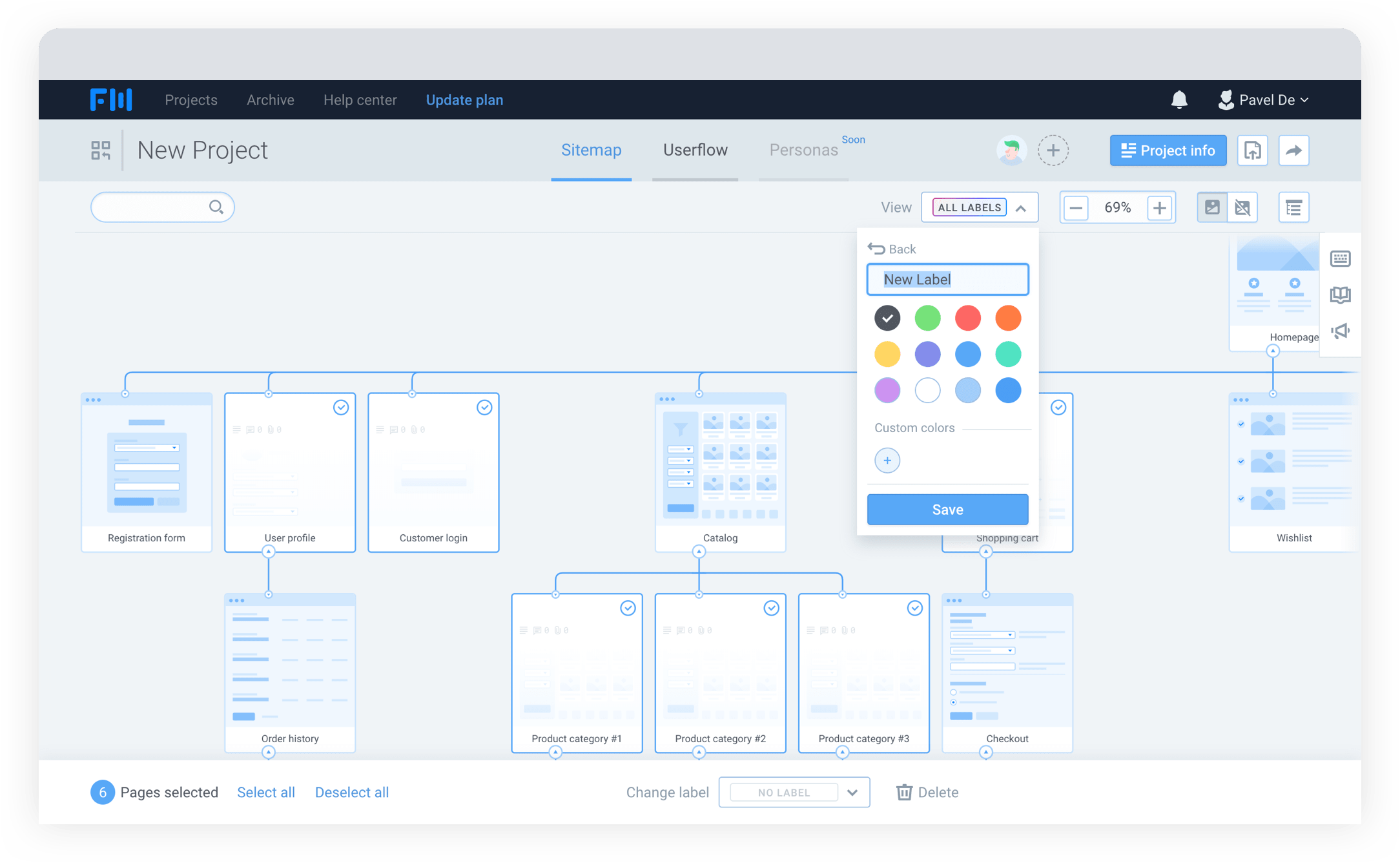
Les animations et les réactions des éléments d'interface aident à s'impliquer dans le processus et à apprendre les manipulations de base. Allocation de groupe de pages commodément implémentée pour supprimer ou modifier l'étiquette.

L'un des principaux avantages est les modèles de page visuels. La bibliothèque de modèles couvre la plupart des modèles d'informations possibles - une caractéristique indispensable et claire dans la préparation et la planification du contenu du futur site.

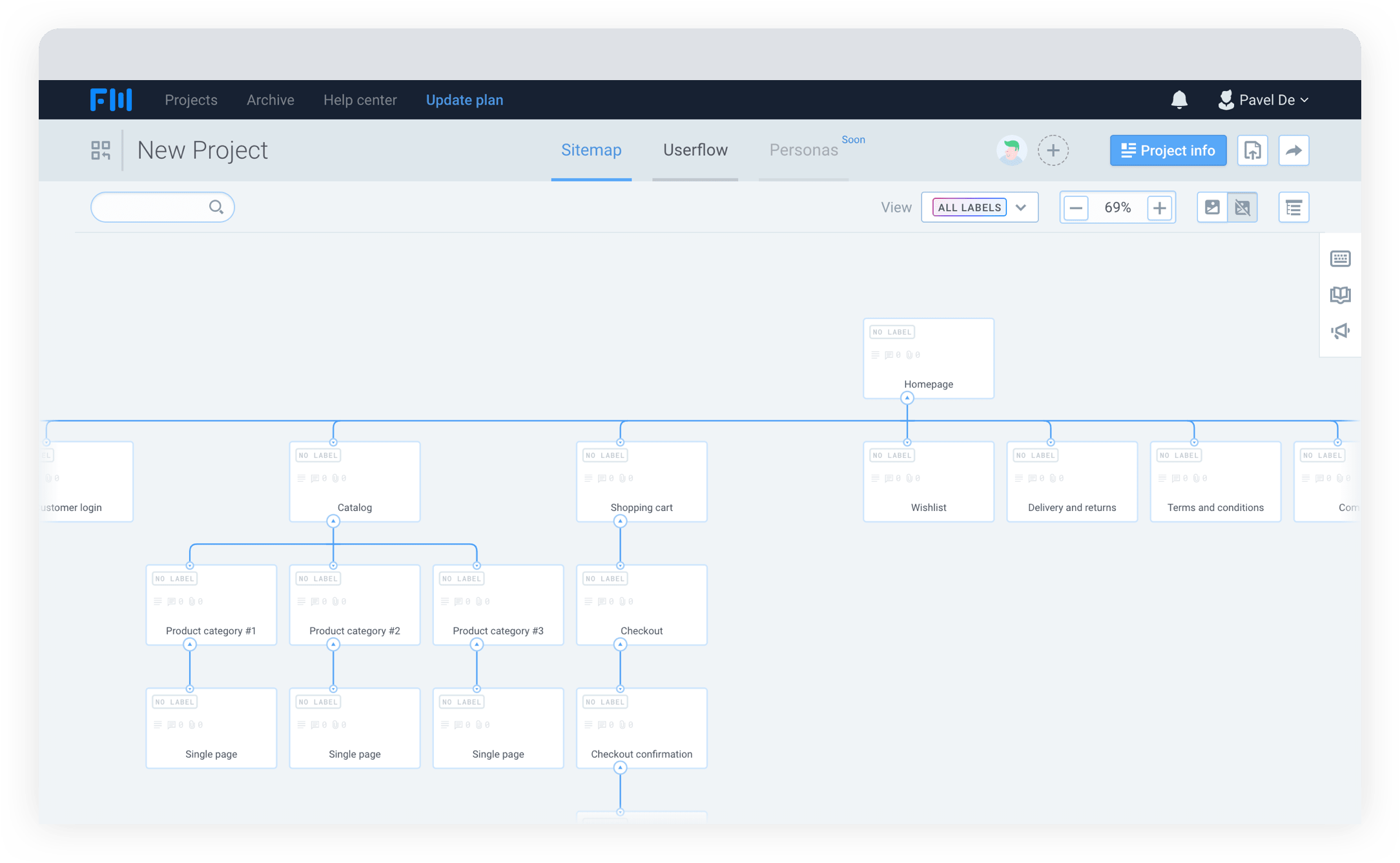
Et pour ceux qui sont principalement intéressés par la structure, vous pouvez passer à une vue compacte avec uniquement des en-têtes.

En ce qui concerne la navigation, une mécanique plutôt pratique, Project Map, a été ajoutée à l'ensemble de fonctionnalités standard. Project Map combine à la fois la valeur visuelle et mécanique - le déplacement autour de la structure des grands projets est simplifié.

À chacune des pages du projet, vous pouvez ajouter une description détaillée et joindre des fichiers individuels. Cette fonctionnalité est utile dans le processus de remplissage du site avec du contenu.
De larges options d'exportation aux formats SVG et PNG vous permettent de choisir la meilleure option et même de régler la résolution de l'image à la sortie.
RésuméService avec un ensemble de fonctions bien pensé et une belle interface. Dans un abonnement gratuit, les fonctionnalités sont disponibles dans une large gamme. Convient pour une présentation efficace et de haute qualité des projets de plan de site.
Coût, abonnement : le plan gratuit prévoit 1 projet actif et 100 Mo d'espace, sans restriction sur les collaborateurs. Abonnements payants à partir de 8 $ par mois pour un paiement annuel.
Facilité d'utilisation : pour les utilisateurs débutants et intermédiaires
Conception : ★★★★★
Travail d'équipe : ✓
Exporter : lien, PNG, SVG, PDF, DOCX
Relativement simple dans l'organisation, Writemaps aide à concevoir des plans de site et à planifier le contenu d'un projet. Pour tester le service, vous devez vous inscrire.
Du point de vue du design, l'interface peut être décrite comme «folk» ou simple. Un plan gratuit donne accès à une partie de la fonction: 3 plans de site actifs de 50 pages. Les fonctionnalités restantes sont disponibles pour les utilisateurs payants.

Une partie de la fonctionnalité payante comprend la possibilité de mettre en évidence les pages du projet avec des couleurs, de les combiner et d'y ajouter du contenu, de créer des sections, de partager le projet et d'exporter des plans de site au format PDF. Bien que pour les plans gratuits, l'exportation vers CSV et XML soit fournie.

Il convient de noter que le basculement entre le plan du site et le contenu est mis en œuvre de manière pratique et claire. Une liste de raccourcis aidera à accélérer le travail.

 Résumé
Résumé«Seul le plus nécessaire» est exactement comment vous pouvez caractériser l'approche de la fonctionnalité de la version gratuite. Un abonnement payant convient aux utilisateurs qui prévoient de distribuer du contenu, en plus de la structure générale du site.
Coût, abonnement : le plan gratuit comprend 3 projets actifs avec une limite de 50 pages. Abonnements payants à partir de 14,99 $ par mois.
Facilité d'utilisation : pour les utilisateurs débutants et intermédiaires
Conception : ★★ ☆☆☆
Travail d'équipe : ✓
Export : CSV, XML, PDF et lien (utilisateurs payants uniquement)
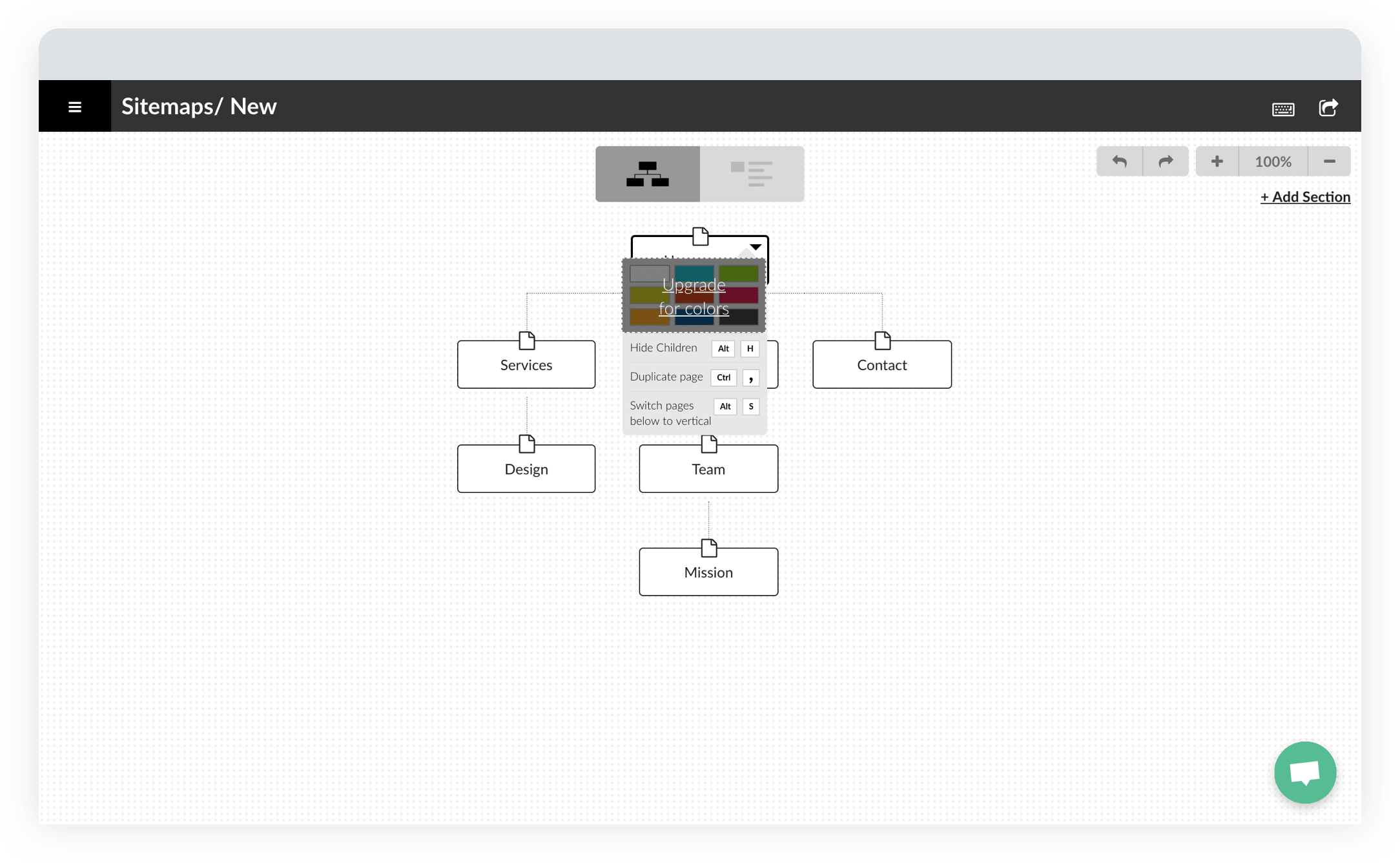
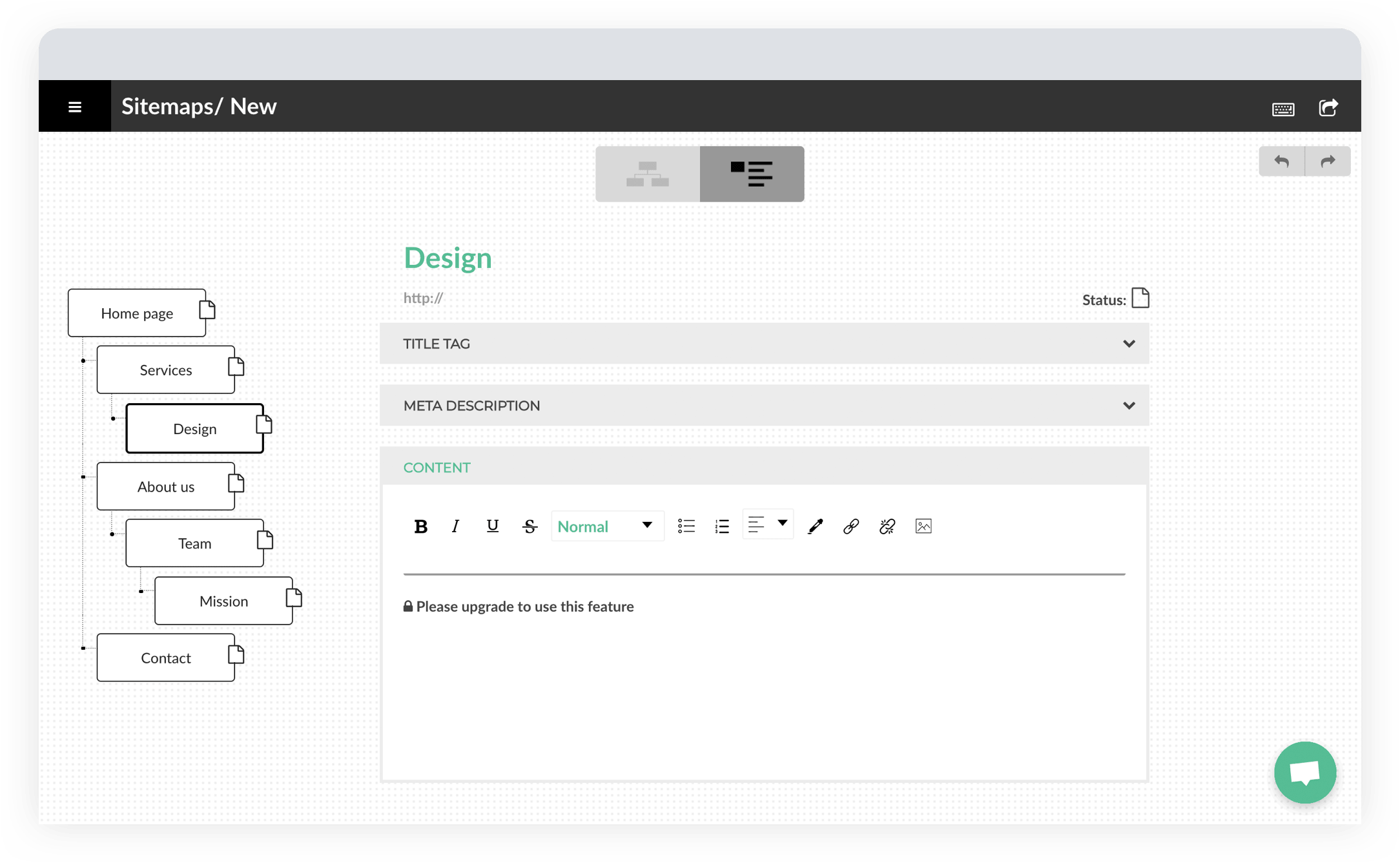
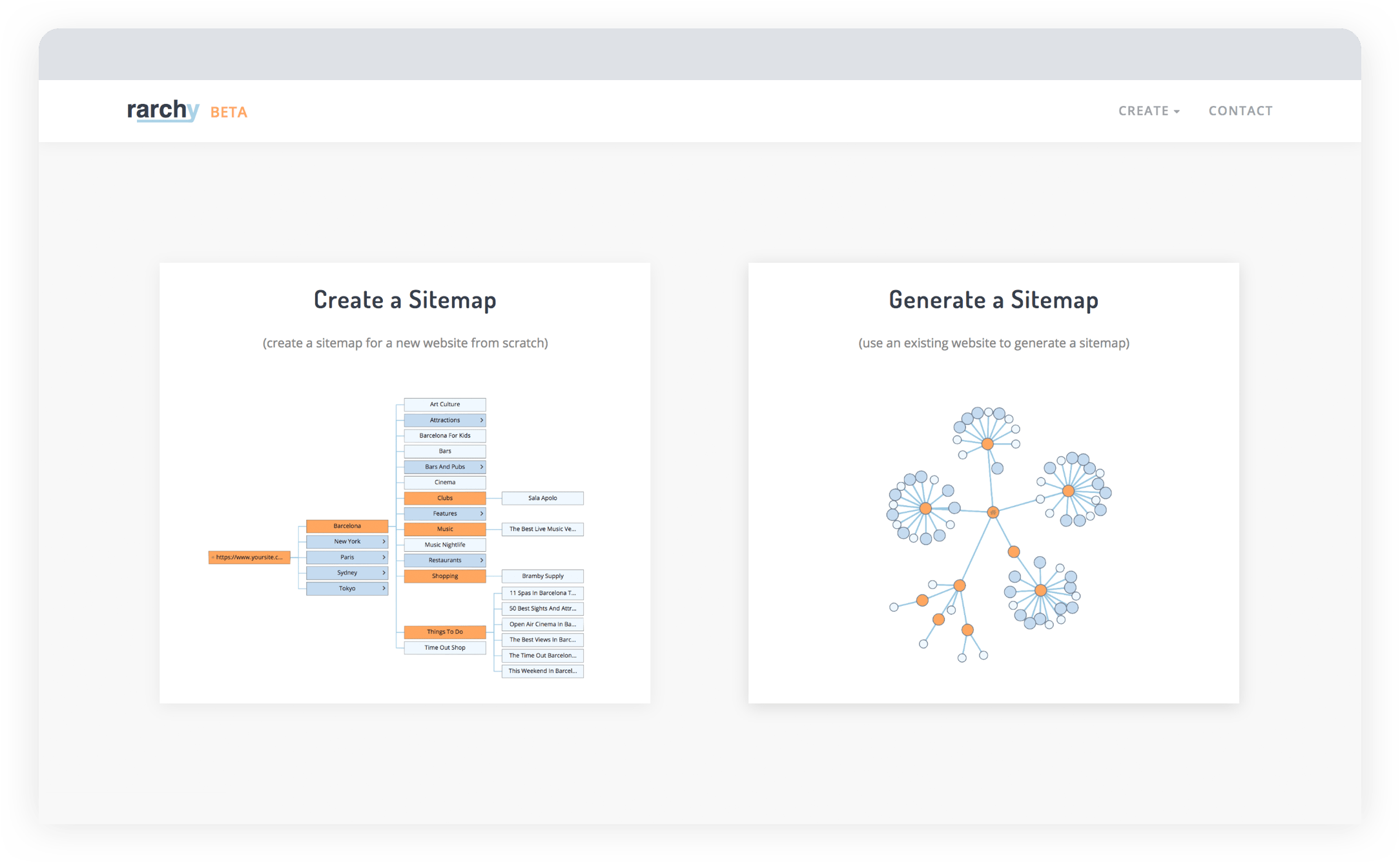
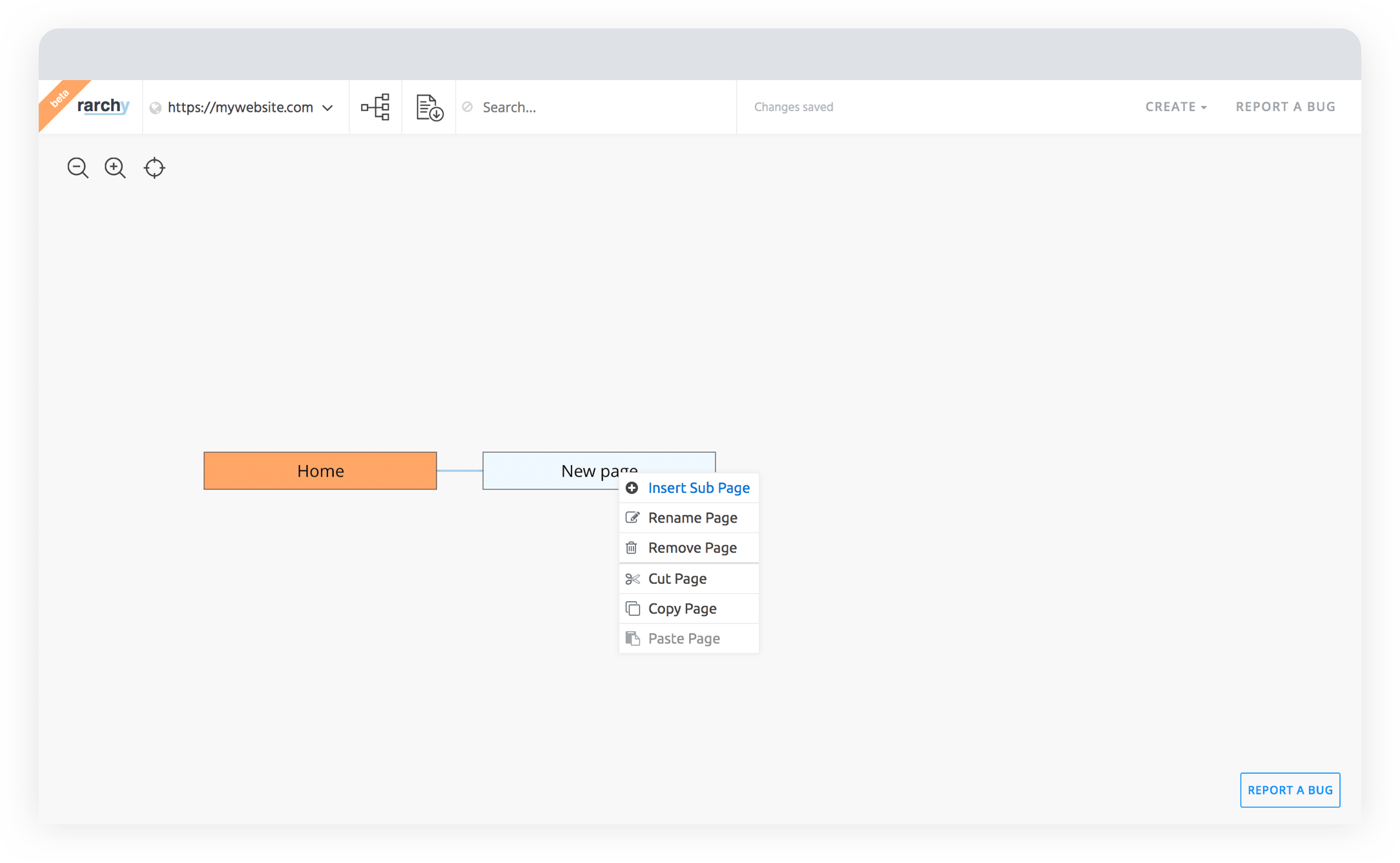
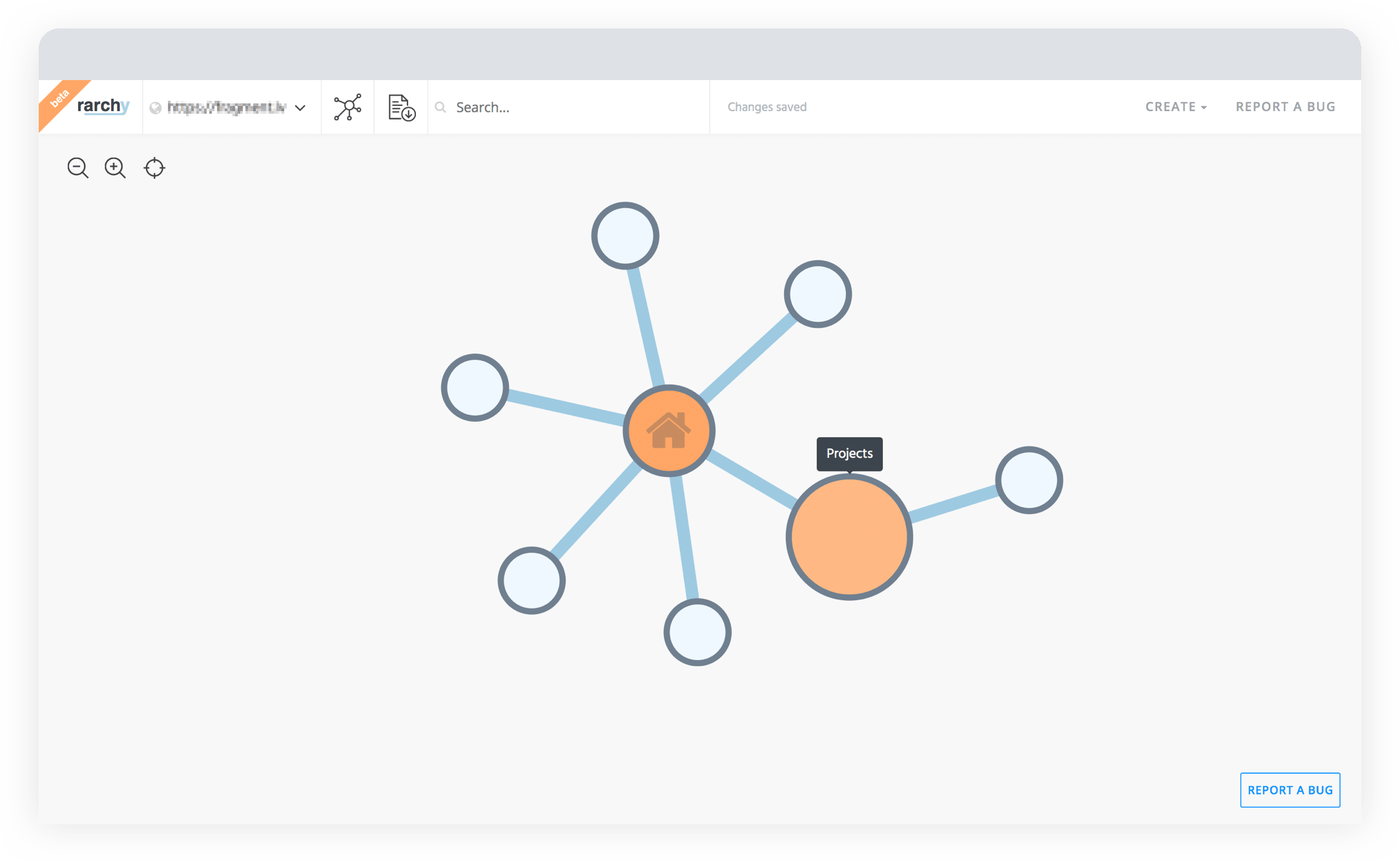
Raarchy
La version bêta du projet a un ensemble modeste de fonctionnalités. Le plan du site est construit à partir de zéro et dans un ordre génératif en utilisant le lien vers le site.

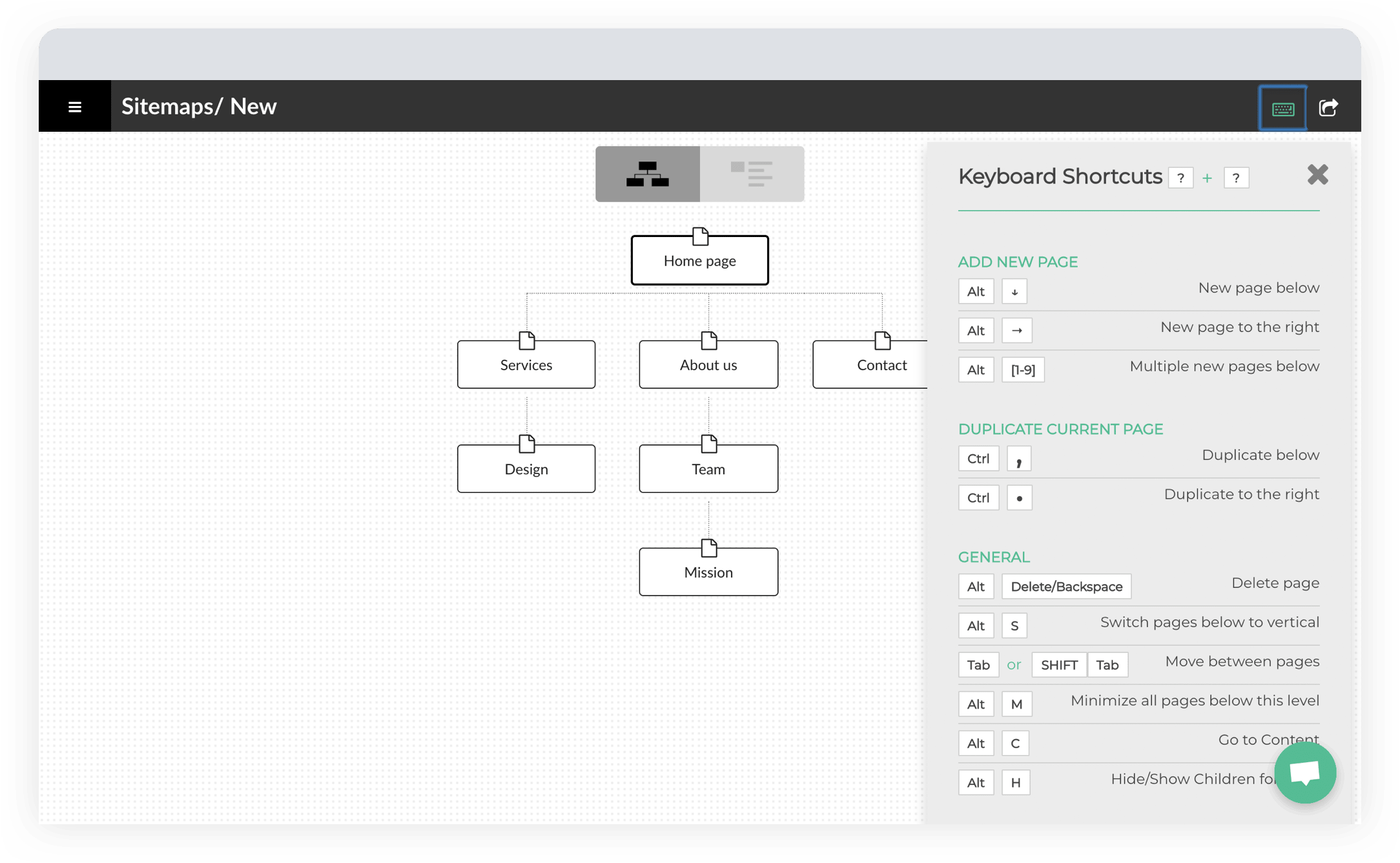
Au moment de la publication de la revue, les mécanismes d'ajout de pages sont organisés comme suit - vous devez appeler le menu contextuel en cliquant sur les blocs de page.

Aucun paramètre d'affichage de bloc supplémentaire n'est fourni. Cependant, drag'n'drop fonctionne naturellement. Et les formats d'affichage du schéma vous permettent de transformer le projet en schéma biomorphique. Ce point de vue semble peut-être clair et approprié.

Au moment de la publication, l'exportation uniquement vers un fichier CSV est disponible. Vous ne pouvez pas partager un lien direct.
Coût, abonnement : gratuit
Facilité d'utilisation : pour les débutants
Conception : ★★ ☆☆☆
Travail d'équipe :
Exportation : CSV
Dans le service Visual Sitemaps, les sitemaps sont créés automatiquement sur la base de projets déjà lancés. L'outil explore la structure du site et prend des captures d'écran en taille réelle des pages. Dans le même temps, l'utilisateur détermine le nombre de captures d'écran et la profondeur de l'exploration dans les niveaux. Les utilisateurs d'abonnement gratuit ont accès à une profondeur ne dépassant pas 2 niveaux.

Le processus d'exploration est relativement rapide. Mais si le projet est volumineux, il sera sage de démarrer le processus et de se laisser distraire par d'autres tâches, et le service notifiera automatiquement l'état de préparation du site par mail. Le projet est exporté au format PDF.

Au moment de la publication, il n'y a pas tant de fonctions supplémentaires, mais des commentaires sur les captures d'écran des pages, la possibilité de réorganiser la structure du projet et de protéger les projets avec un mot de passe ont été annoncés.
RésuméLes sitemaps visuels seront pratiques pour l'analyse préliminaire du projet. Surtout s'il est nécessaire de regarder et d'évaluer la mise en page des pages.
Coût, abonnement : un plan gratuit prévoit l'enregistrement d'un utilisateur et 50 captures d'écran avec une limitation de la profondeur de l'exploration à deux niveaux. Abonnements payants à partir de 29 $ par mois.
Facilité d'utilisation : pour les utilisateurs débutants et intermédiaires
Conception : ★★★★ ☆
Travail d'équipe : ✓
Exporter : lien, PDF
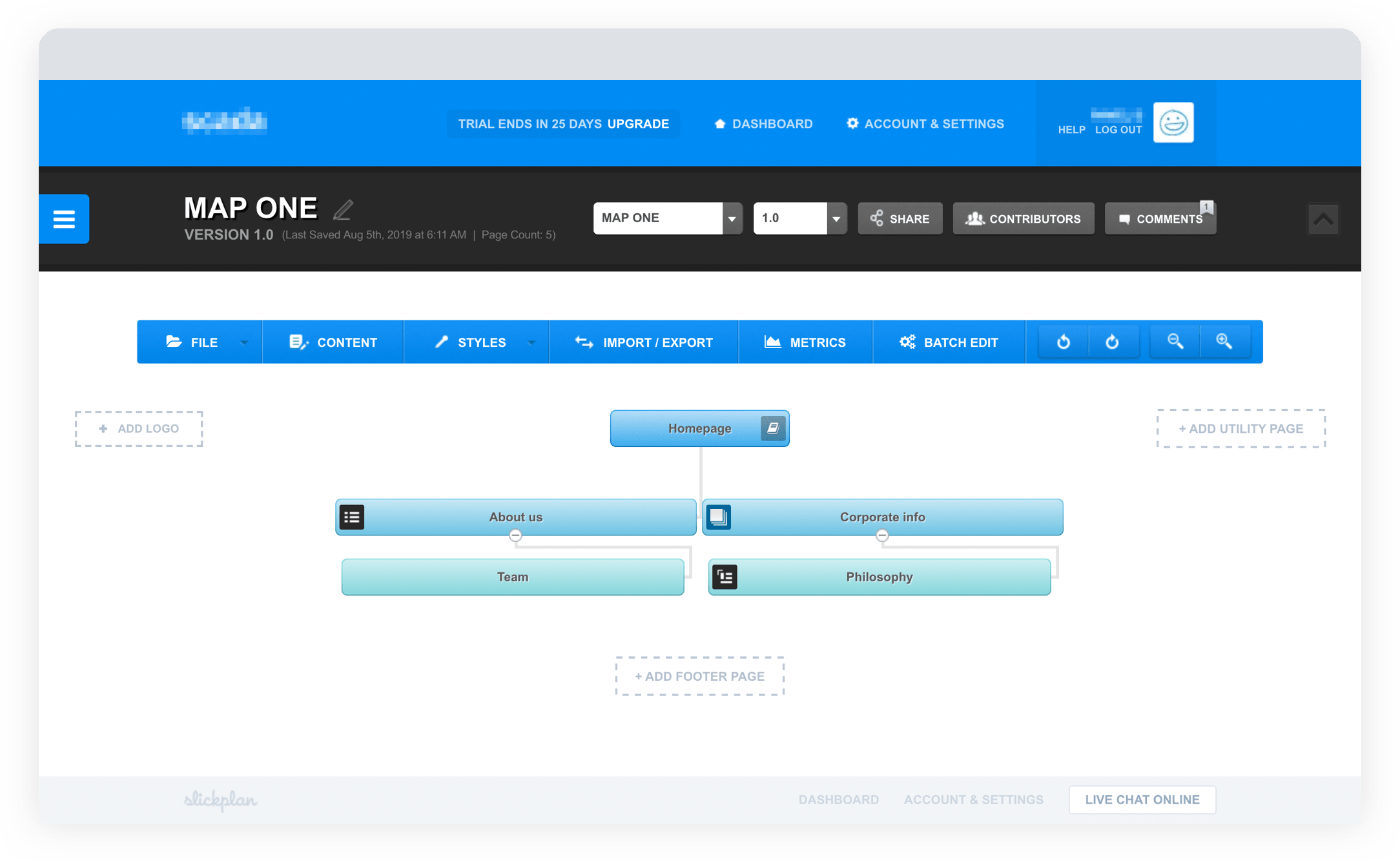
Slickplan
Le service multifonctionnel Slickplan comprend un concepteur de plan de site, un diagramme et un outil de création de flux. Une large gamme d'outils de planification de contenu et de modèles de conception.

L'environnement est logique, la zone de travail est clairement séparée des éléments de navigation. Et la barre de navigation hérite de la logique des applications bureautiques classiques. Vous pouvez créer un plan de site à partir de zéro ou l'importer: il est possible d'utiliser du XML et des fichiers texte, ainsi qu'un robot d'exploration intégré.
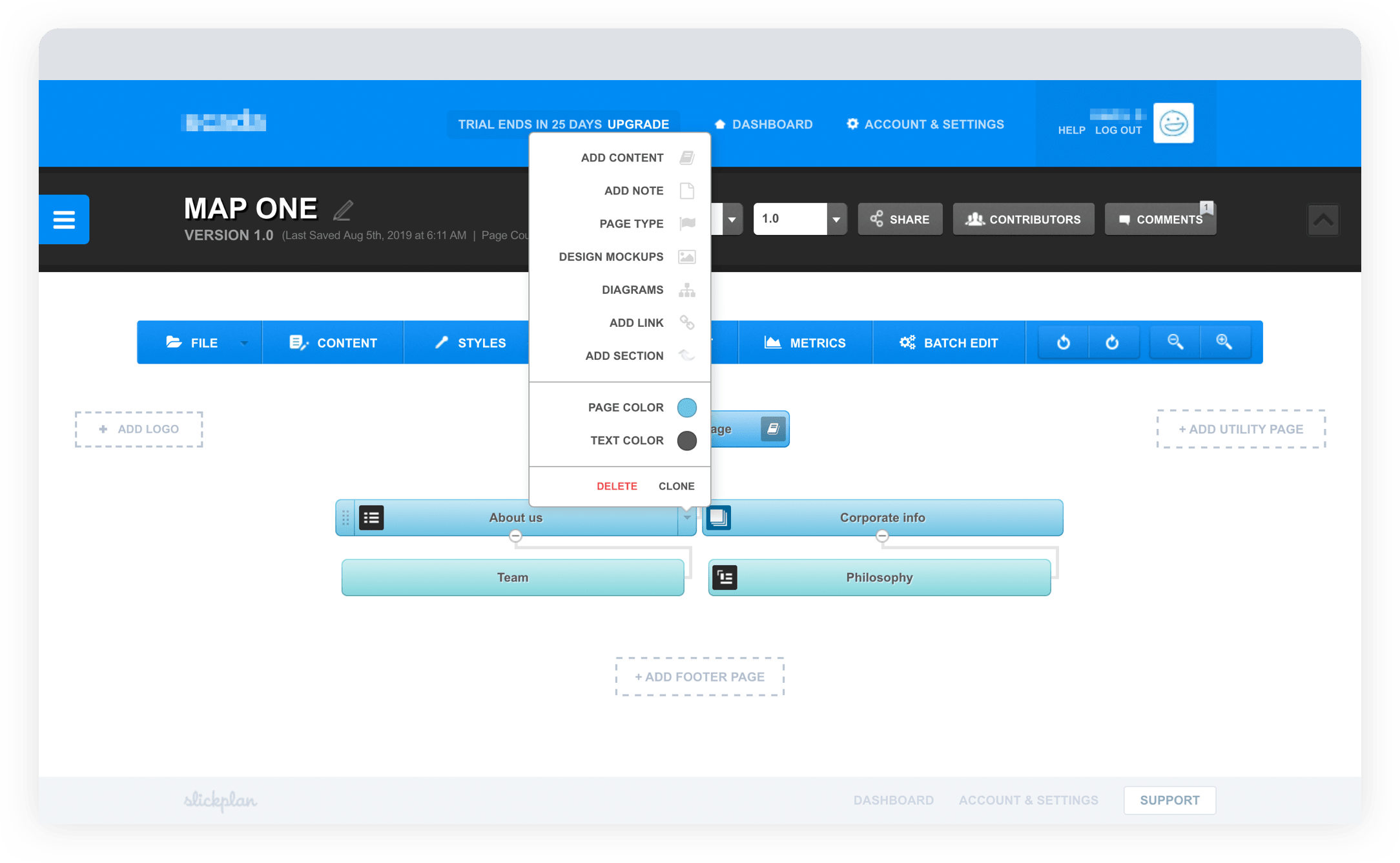
La mécanique de la manipulation des blocs est intuitive. L'ajout de nouvelles pages est rapide et les objets drag'n'drop vous permettent de modifier l'ordre et la hiérarchie. Les paramètres pour chaque élément (page, bloc) du plan du site comprennent:
- Ajout de contenu (texte et multimédia)
- Ajouter des notes
- Sélection du type de page
- Modèle de conception de distribution
- Graphiques
- Ajouter un lien

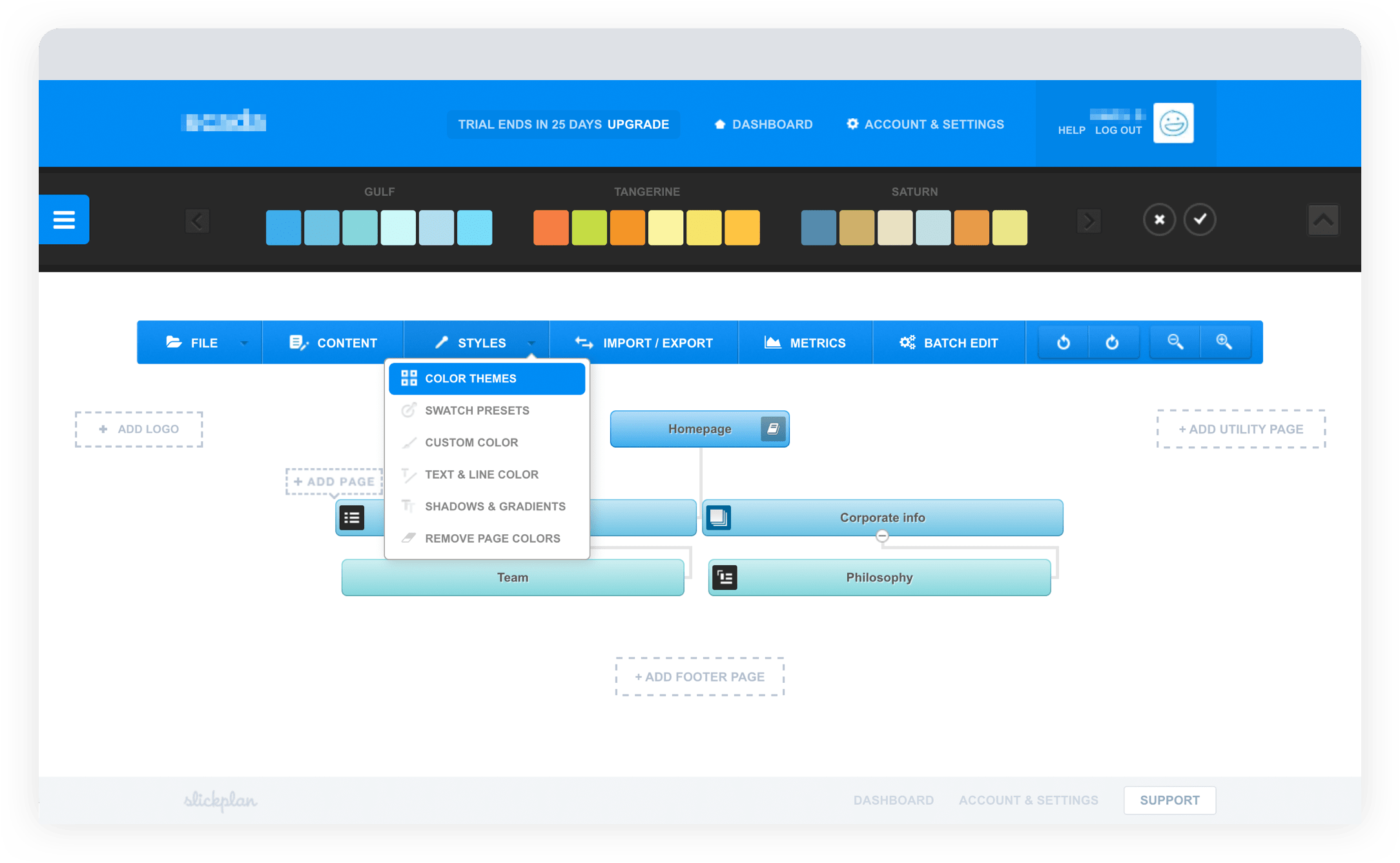
Dans Slickplan, vous pouvez styliser un plan de site non seulement à l'aide de schémas de couleurs préparés, mais également individuellement. Les paramètres se trouvent dans l'onglet Styles de la barre d'outils supérieure.

Le travail d'équipe est mis en œuvre en détail. En plus des utilisateurs disposant de droits d'édition, vous pouvez connecter des utilisateurs dont les droits sont limités à la visualisation du projet. Une section de commentaires aidera à mener des discussions sur le projet en ligne.

Le service prévoit la connexion de Google Analytics. Il s'agit d'une caractéristique distinctive et utile de Slickplan. Une intégration avec des services tiers (Basecamp, Slack et autres) vous permet de partager le projet dans un format pratique. Le projet peut être protégé par mot de passe.

Bien sûr, avec cet ensemble de fonctionnalités, vous ne devriez pas vous attendre à des abonnements gratuits. Une période d'essai de 30 jours mènera à la sélection d'un plan approprié à partir de 9,99 $ par mois.
RésuméEnsemble de fonctionnalités riche et interface intelligente. Un vaste ensemble de fonctionnalités et de paramètres d'exportation.
Coût, abonnement : période d'essai de 30 jours. Abonnements payants à partir de 9,99 $ par mois.
Facilité d'utilisation : pour les utilisateurs de niveaux intermédiaire et avancé
Conception : ★★★★ ☆
Travail d'équipe : ✓
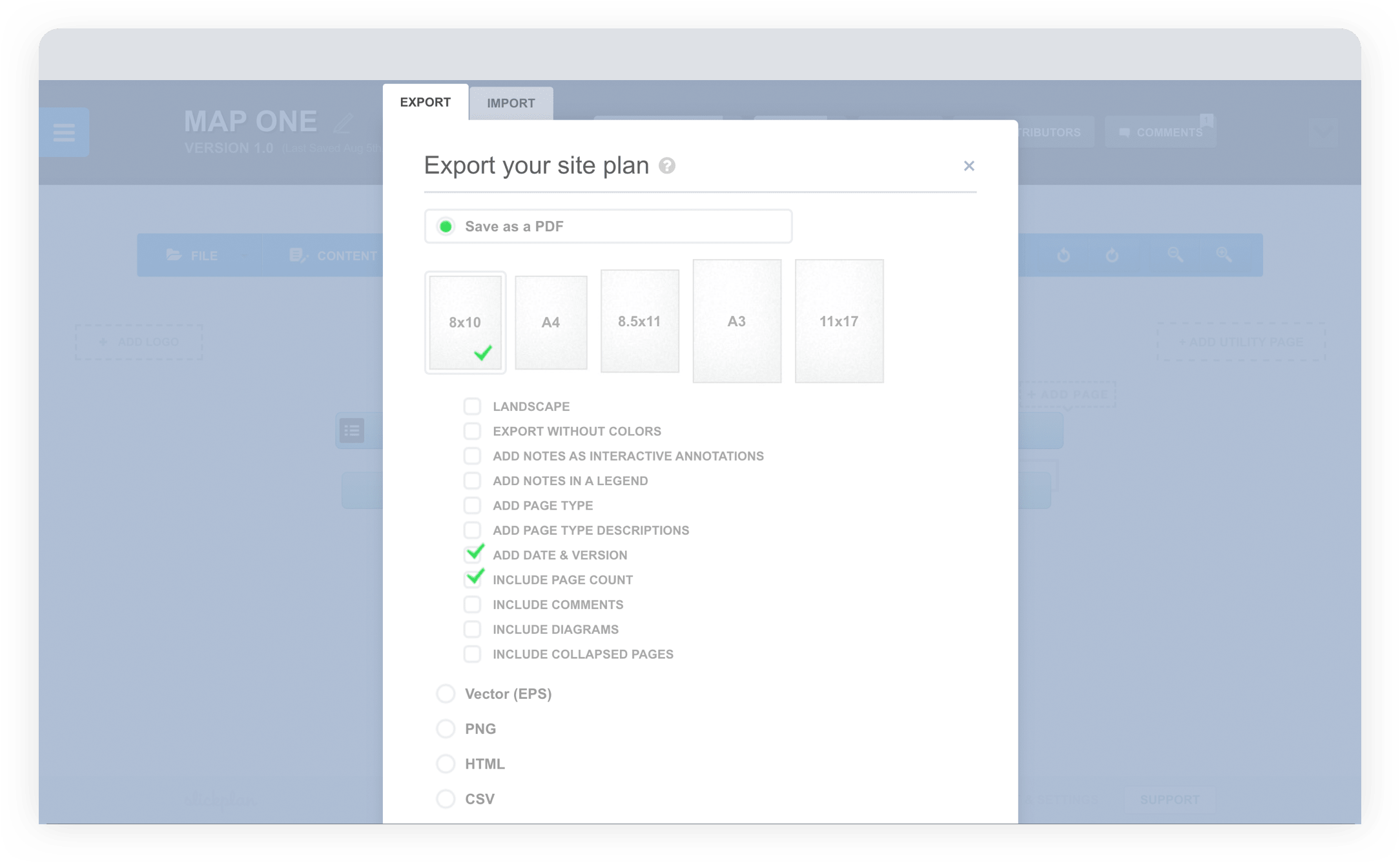
Exportation : lien, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Pour regarder dans Dynomapper, vous devrez créer un compte. Une période d'essai de 14 jours est disponible. La connaissance du service commencera par un explorateur vidéo visuel.
Comme dans les services avancés de cartographie visuelle du site, l'utilisateur est invité à démarrer le projet à partir de zéro ou à utiliser l'exportation. Au fait, Crowling est là aussi.
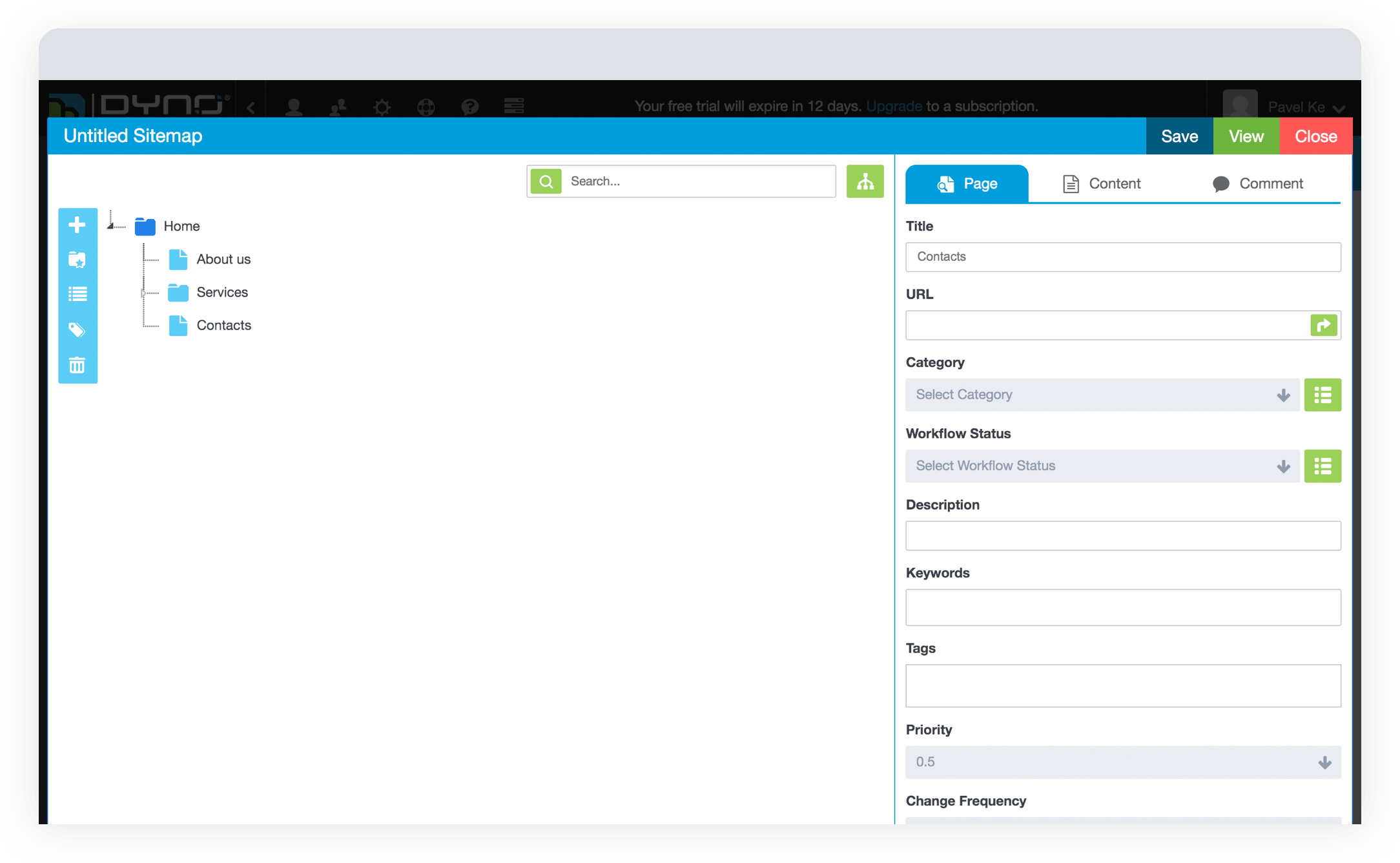
Il convient de noter que la conception de l'environnement est sobre et conservatrice. Et le processus de création d'un plan du site ressemble plus à une interaction classique avec Explorer (Win) ou Finder (Mac). La structure du site, contrairement aux services décrits précédemment, est affichée sous une forme ressemblant à une arborescence de fichiers.

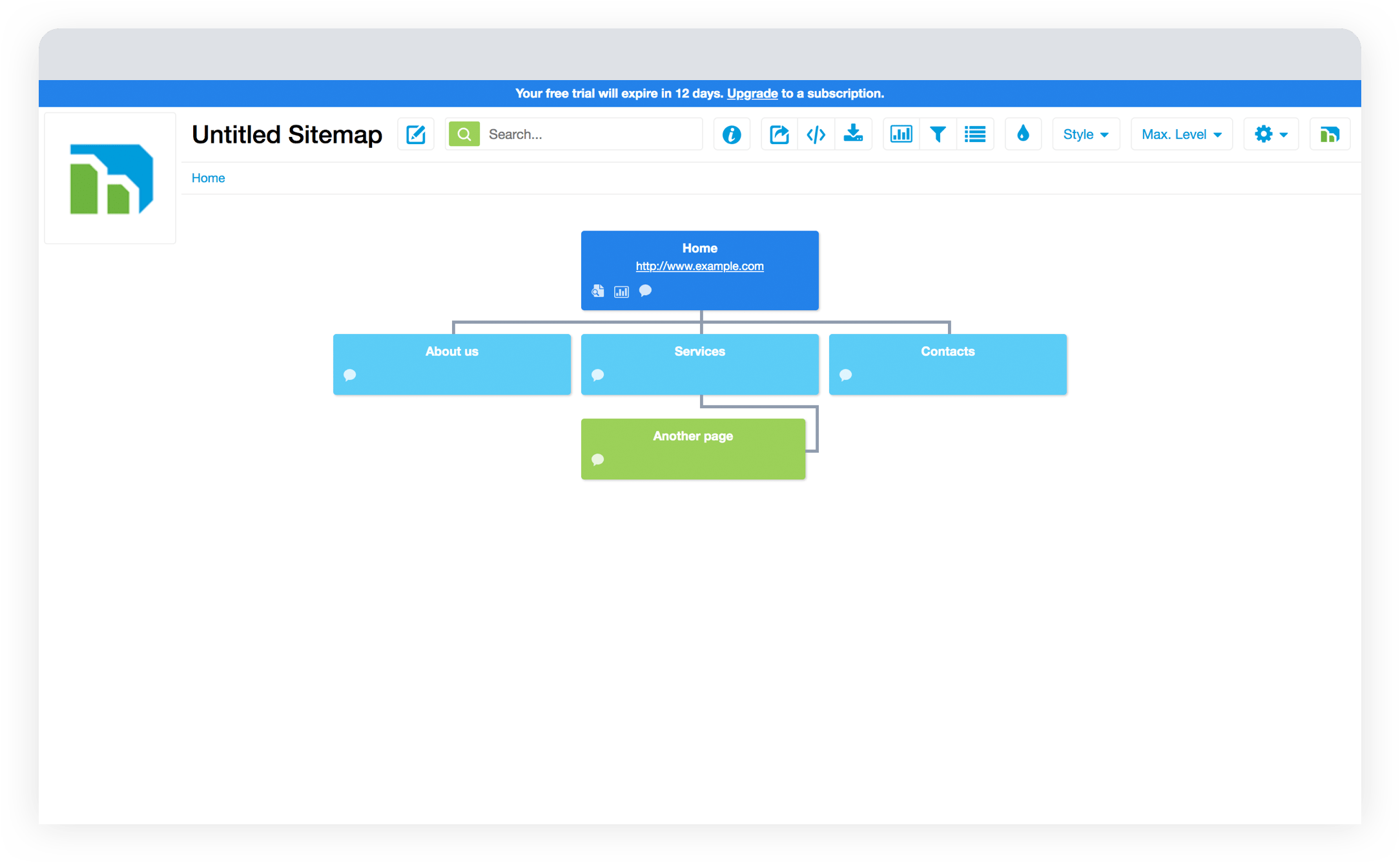
Compact et fera appel à ceux qui sont habitués à une telle interaction. Bien que le mode Aperçu soit déjà affiché sous la forme d'un organigramme, et propose 4 types d'affichage supplémentaires.

Les paramètres des propriétés et des fonctions des éléments sont idéalement situés dans le volet droit des onglets:
- Page (Informations de page étendues)
- Contenu (planification (ajout) de texte et de contenu multimédia)
- Analytique
- Commentaire

Le projet privé ne sera disponible que pour les utilisateurs connectés au compte.
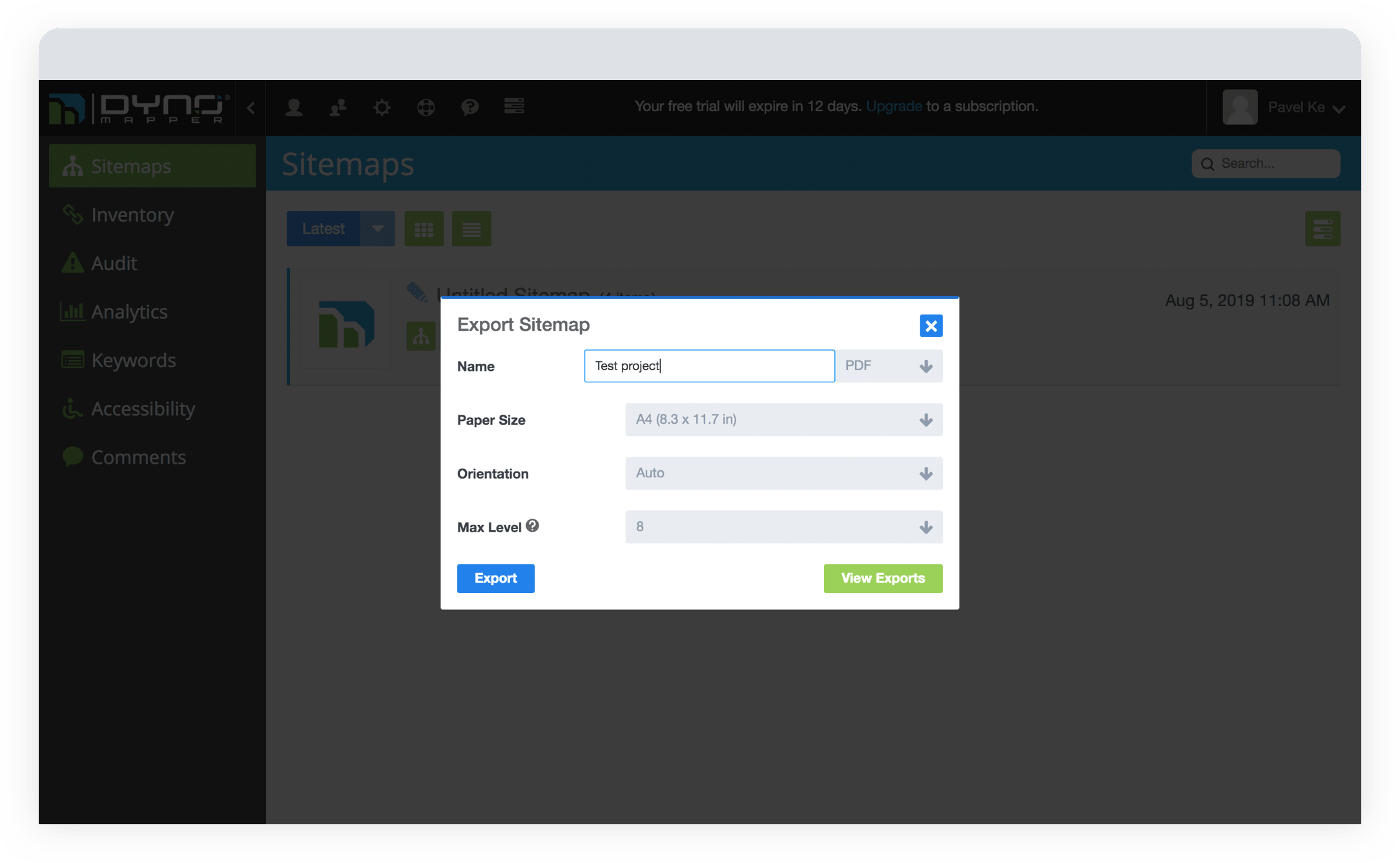
Des options d'exportation flexibles au format PDF vous permettent de choisir le format (taille) avant d'enregistrer. De plus, l'utilisateur définit et limite le nombre de niveaux d'imbrication à exporter.

Des manipulations et des actions distinctes nécessitent une étude plus détaillée de la section d'aide.
RésuméL'outil fait une impression approfondie et implique très probablement une étude plus approfondie des projets et du travail avec le contenu.
Coût, abonnement : période d'essai de 14 jours. Abonnements payants à partir de 49 $ par mois.
Facilité d'utilisation: pour les utilisateurs de niveaux intermédiaire et avancé
Conception : ★★ ☆☆☆
Travail d'équipe : ✓
Exporter : lien, PDF, CSV
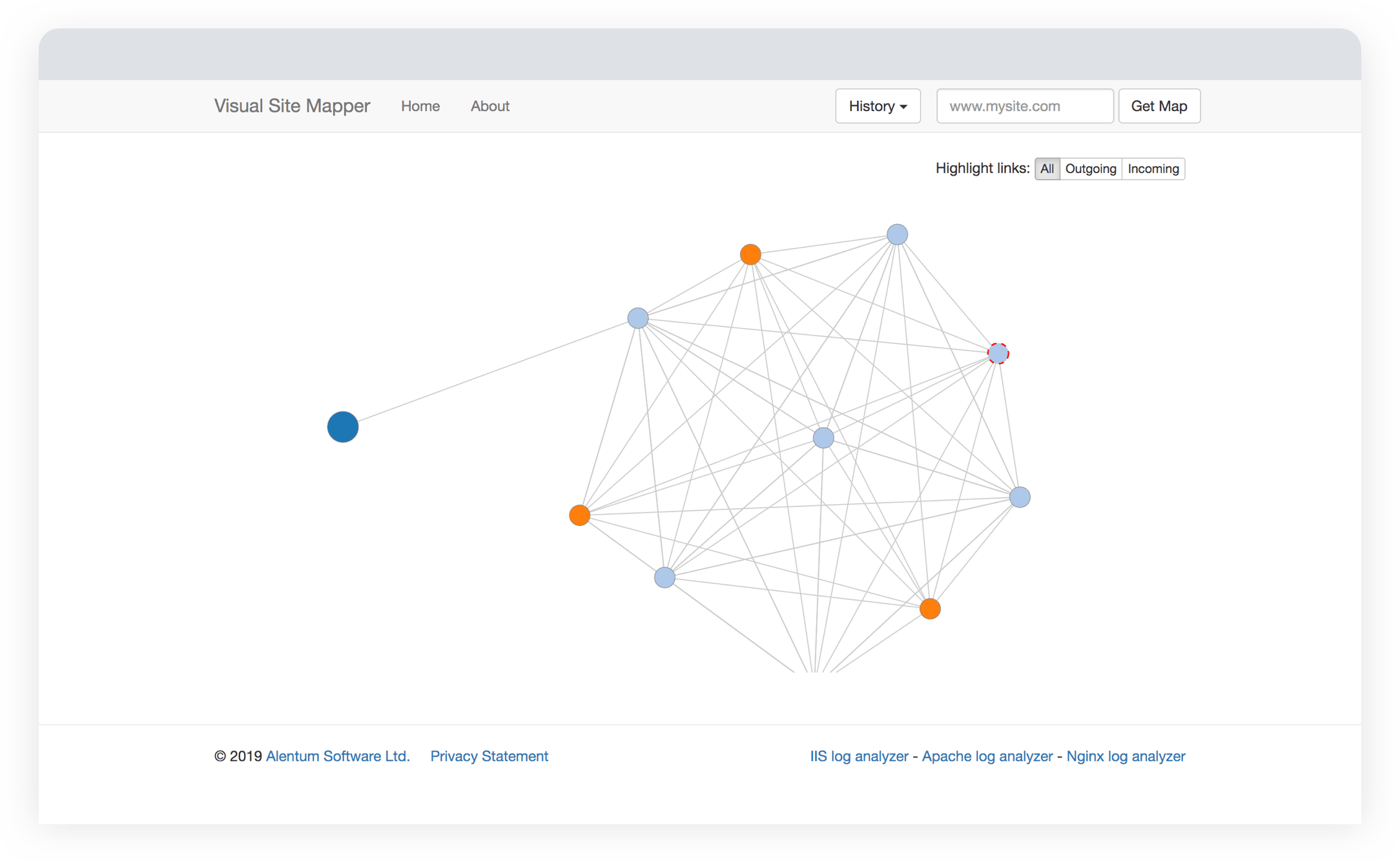
Robot gratuit, génère automatiquement un plan du site d'un site existant. Le résultat de l'exploration est un diagramme des liens des pages du site. Et dans certains cas, le résultat peut être à grande échelle.


Les créateurs du service ont publié le code source sur Github (
https://github.com/alentum ). Le robot enregistre soigneusement l'historique des demandes.
Coût, abonnement : gratuit
Facilité d'utilisation : pour les débutants
Conception : ★★ ☆☆☆Créativement
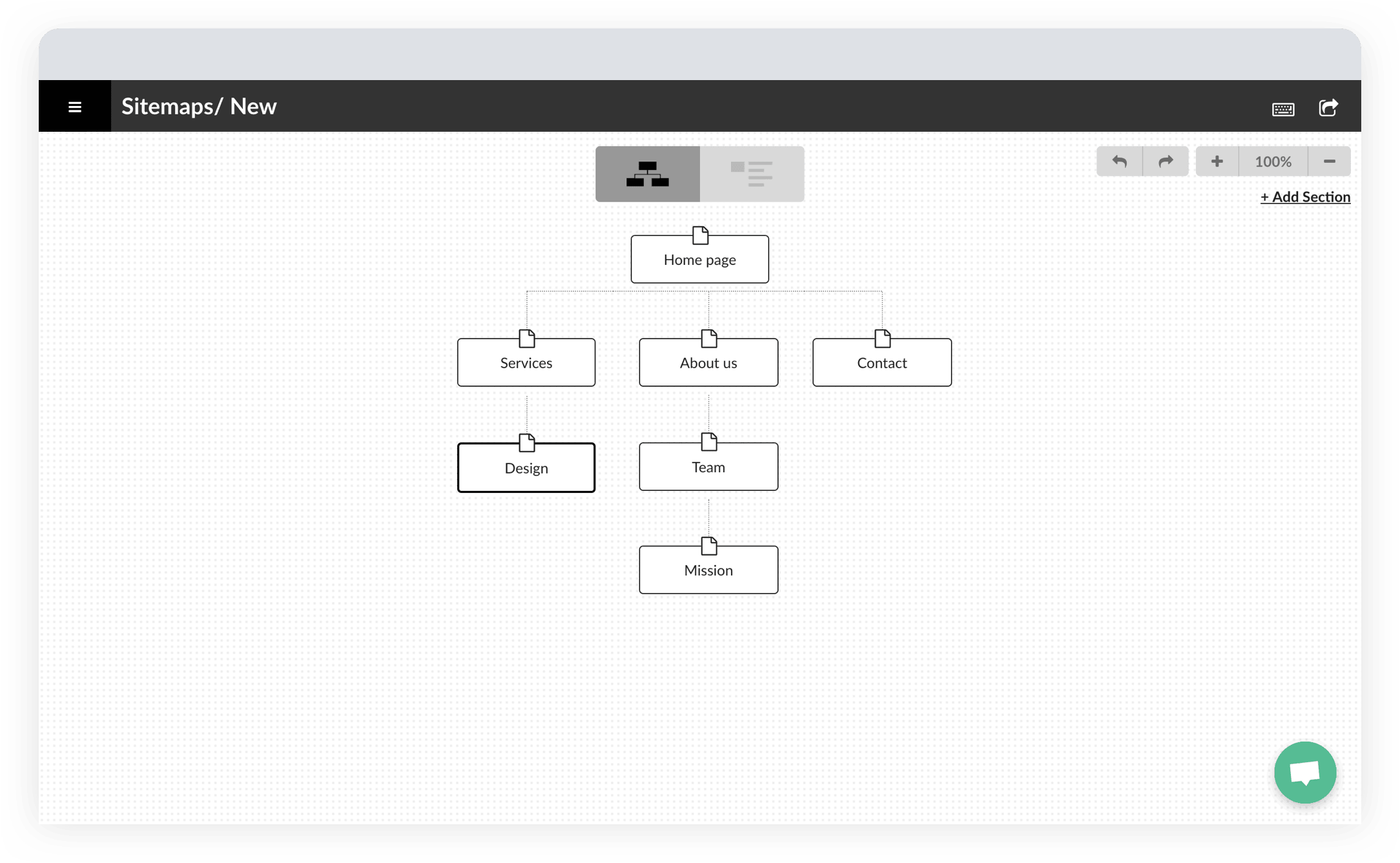
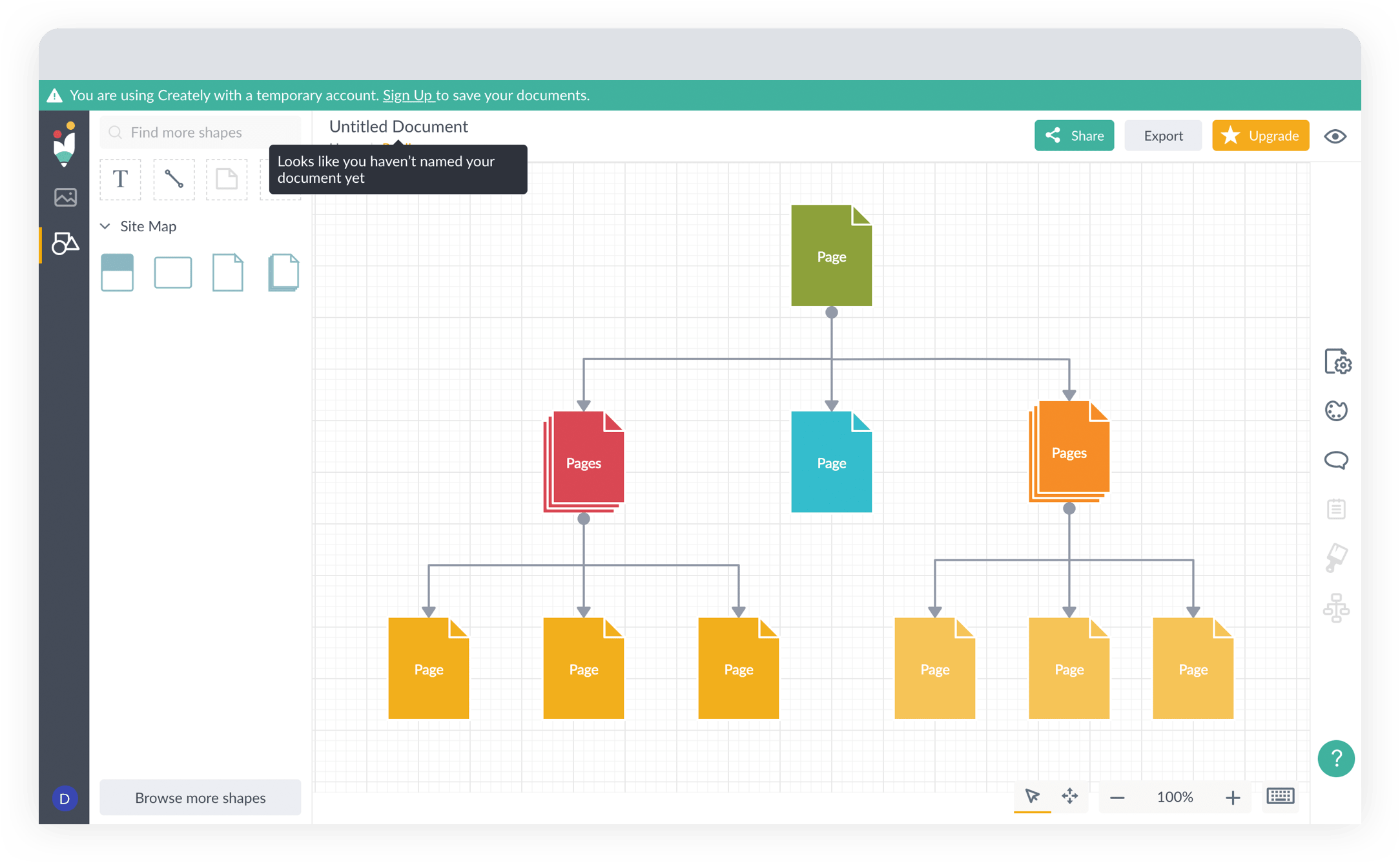
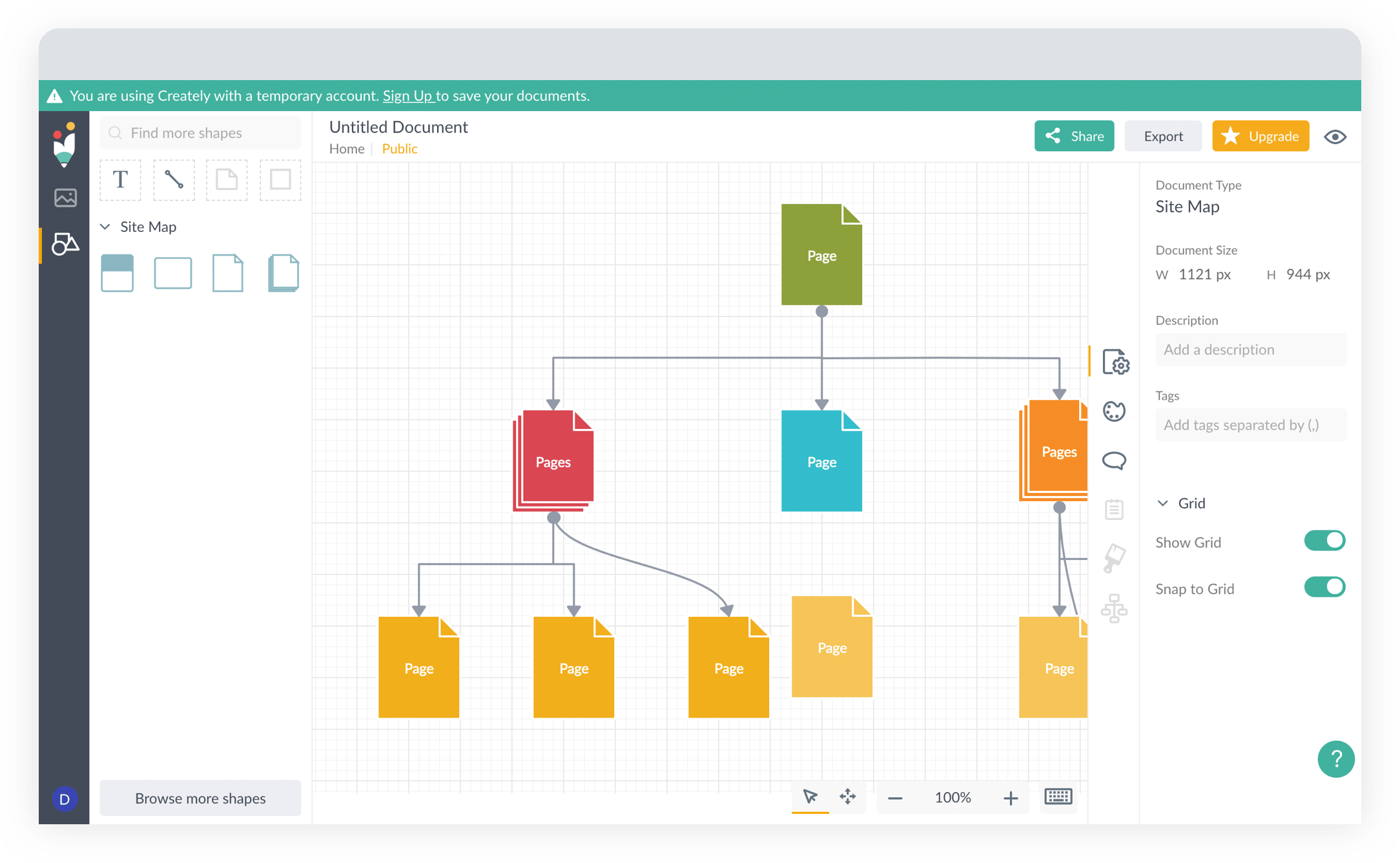
Créé avec soin un environnement de démonstration pour tester le service sans inscription. La création de sitemaps n'est qu'une partie des fonctionnalités de l'outil. Creatly est conçu pour visualiser diverses structures d'information.Un projet de démonstration a déjà été créé dans l'environnement de test pour créer des plans de site. Un exemple est conçu pour aider à comprendre la mécanique de base et à faire face à cette tâche. Drag'n'drop est visuel: le glisser-déposer des éléments s'accompagne de liens visuels entre les pages et les objets. L'édition de pages, la suppression d'objets et la connexion de lignes fonctionnent comme dans un éditeur vectoriel familier. Par conséquent, pour les concepteurs, la mécanique sera compréhensible et proche.
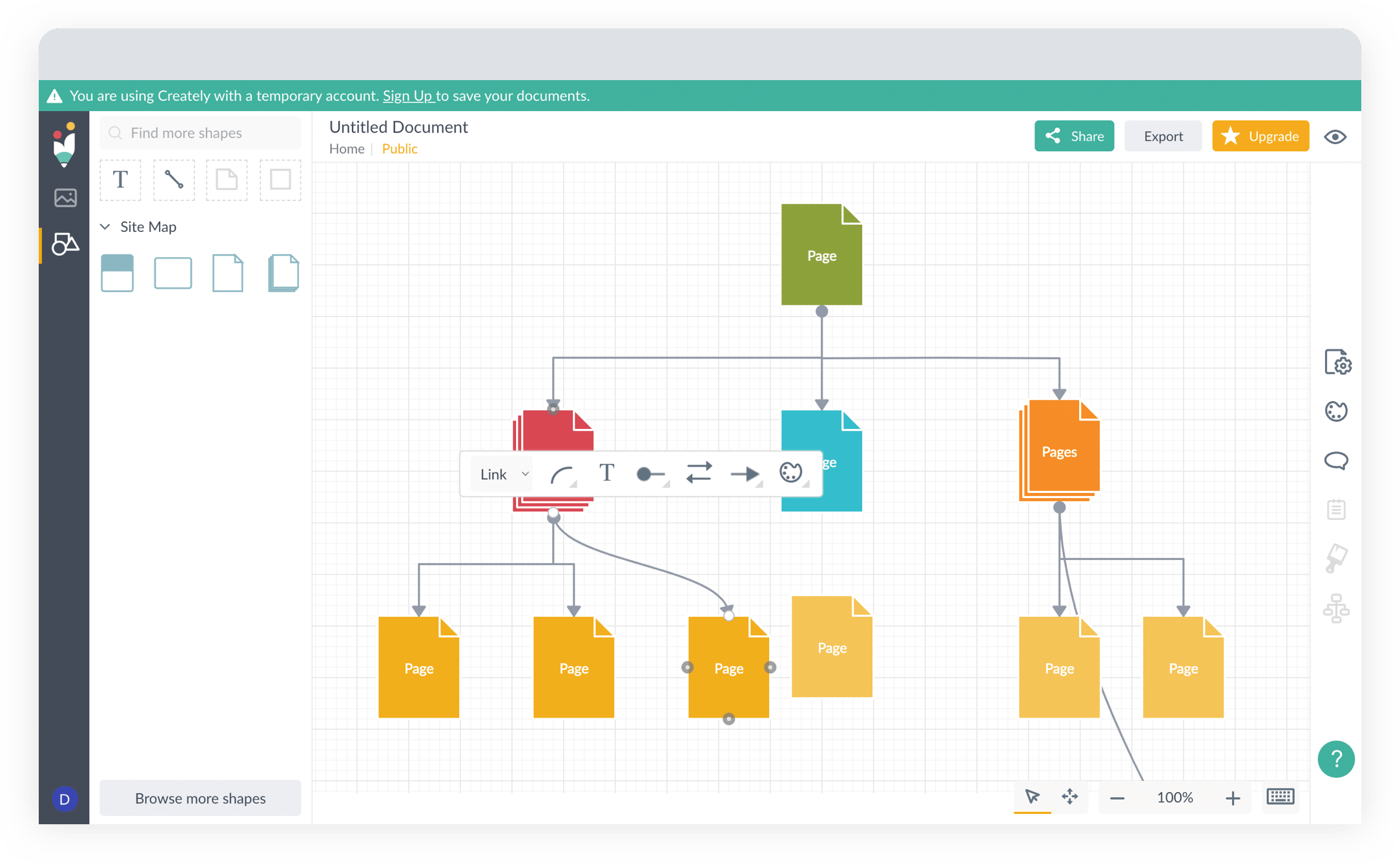
Drag'n'drop est visuel: le glisser-déposer des éléments s'accompagne de liens visuels entre les pages et les objets. L'édition de pages, la suppression d'objets et la connexion de lignes fonctionnent comme dans un éditeur vectoriel familier. Par conséquent, pour les concepteurs, la mécanique sera compréhensible et proche. Le volet droit extensible contient les paramètres de style et des informations supplémentaires. La grille et sa liaison est une fonctionnalité pratique. Il est possible de sélectionner des polices, de déterminer l'alignement du texte dans un bloc, etc. Une palette richement stylisée aidera à mettre des accents sur le plan du site.
Le volet droit extensible contient les paramètres de style et des informations supplémentaires. La grille et sa liaison est une fonctionnalité pratique. Il est possible de sélectionner des polices, de déterminer l'alignement du texte dans un bloc, etc. Une palette richement stylisée aidera à mettre des accents sur le plan du site. La taille du document en pixels est une caractéristique curieuse. L'utilisateur est toujours au courant de la résolution de l'image avant de l'exporter. Le
La taille du document en pixels est une caractéristique curieuse. L'utilisateur est toujours au courant de la résolution de l'image avant de l'exporter. Le résuméde la mécanique de Creately est le plus proche des éditeurs graphiques. Les fonctions du service vous permettent de créer non seulement des plans de site, mais également de nombreux autres diagrammes et organigrammes.Coût, abonnement : le plan gratuit comprend 5 documents publics et la possibilité d'ajouter jusqu'à 3 collaborateurs. Abonnements payants à partir de 5 $ par mois.Facilité d'utilisation: pour les utilisateurs de niveaux intermédiaire et avancéConception : ★★★★ ☆Travail d'équipe : ✓Export : lien, PNG, JPG, SVG********************* **************
résuméde la mécanique de Creately est le plus proche des éditeurs graphiques. Les fonctions du service vous permettent de créer non seulement des plans de site, mais également de nombreux autres diagrammes et organigrammes.Coût, abonnement : le plan gratuit comprend 5 documents publics et la possibilité d'ajouter jusqu'à 3 collaborateurs. Abonnements payants à partir de 5 $ par mois.Facilité d'utilisation: pour les utilisateurs de niveaux intermédiaire et avancéConception : ★★★★ ☆Travail d'équipe : ✓Export : lien, PNG, JPG, SVG********************* **************PS
Pour faciliter le choix, voici un tableau de comparaison pour tous les services (à la toute fin) et quelques captures d'écran supplémentaires.