Je veux partager mon expérience dans le développement d'une application avec visualisation de contenu vidéo pour SmartTV (Tizen et WebOS) et quels problèmes nous avons rencontrés.
Sur les téléviseurs modernes, comme nous le savons, vous pouvez installer différentes applications pour faciliter le travail avec certaines ressources et certains contenus. Dans la plupart des cas, ces applications sous le capot sont un navigateur normal, à la télé il s'agit de Chrome.
Comme il s'agit d'un navigateur, rien ne nous a empêché d'utiliser React.js pour le développement, ce qui a affecté certains problèmes de performances.
Je ne parlerai pas exactement de la façon dont vous devez faire avec les exemples de code, je parlerai des nuances et des décisions qui ont été prises.
Passons en revue les points principaux:
- Des ressources limitées
- La navigation
- Styles de performance et rendu
- Lecteurs vidéo
- Backend
Des ressources limitées
Il n'y a pas autant de mémoire et de performances sur le téléviseur que sur nos ordinateurs, donc le premier problème est la limitation des ressources.
Par exemple, seulement environ 250 mégaoctets à utiliser sont alloués à l'application et nous avons rencontré un problème tel que lors de l'affichage d'une grille avec du contenu (image, description, évaluation), la mémoire pouvait être dépensée à la limite, lorsqu'il n'y a que 1000 éléments dans la grille et que nous faisons défiler vers le bas, puis la taille de l'image augmente et augmente, et à un moment donné, l'application se bloque avec l'inscription indiquant que la mémoire est épuisée.
La solution à ce problème est
React-WindowIl ne stocke pas tous les éléments en dehors de la fenêtre dans le DOM.
La navigation
Si sur un ordinateur, nous avons l'habitude de cliquer sur des éléments du site, alors sur les téléviseurs, nous utilisons une télécommande qui peut également être utilisée comme une souris, mais dans la plupart des cas, ce sont des boutons. Le problème de navigation vient d'ici, que nous devons traiter les pressions sur les boutons de la télécommande et naviguer dans toute l'application sans le curseur, mais en même temps, nous devons traiter le clic sur les éléments avec un «clic».
Certains codes de bouton sur les télécommandes LG et Samsung sont différents, ainsi que différents du clavier normal, donc pour chaque plate-forme, nous avions des codes de bouton codés en dur que nous traitons.
Exemple Tizen
Tizen
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 10009, KEY_CHANNEL_UP: 427, KEY_CHANNEL_DOWN: 428, KEY_MEDIA_FAST_FORWARD: 417, KEY_MEDIA_PAUSE: 19, KEY_MEDIA_PLAY: 415, KEY_MEDIA_PLAY_PAUSE: 10252, KEY_MEDIA_REWIND: 412, KEY_MEDIA_STOP: 413, KEY_DEBUG_TOGGLE_CONSOLE: 403, KEY_DEBUG_TOGGLE_QUICK_EDIT: 404, KEY_DEBUG_SET_FAVOURITES: 405, KEY_DEBUG_CLEAR_FAVOURITES: 406, KEY_SHOW_REMOTE_POINTER: 7777777,
WebOS
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 461, KEY_MEDIA_FAST_FORWARD: 417, KEY_MEDIA_PAUSE: 19, KEY_MEDIA_PLAY: 415, KEY_MEDIA_PLAY_PAUSE: 10252, KEY_MEDIA_REWIND: 412, KEY_MEDIA_STOP: 413, KEY_CHANNEL_UP: 33, KEY_CHANNEL_DOWN: 34, KEY_DEBUG_SET_EMAIL: 403, KEY_DEBUG_TOGGLE_CONSOLE: 404, KEY_DEBUG_TOGGLE_QUICK_EDIT: 405, KEY_DEBUG_SET_FAVOURITES: 406, KEY_DEBUG_CLEAR_FAVOURITES: 407, KEY_SHOW_REMOTE_POINTER: 1536, KEY_HIDE_REMOTE_POINTER: 1537, };
Clavier
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 8,
Comme vous pouvez le voir, sur le clavier, ce sont des boutons avec des lettres (indiqués dans les commentaires).
Afin de gérer la navigation en cliquant sur les boutons et en cliquant avec la souris, nous avons toujours eu le résultat d'un événement - mouseClick, nous avons donc traité tous les événements de la même manière.
Une autre caractéristique de la navigation est la mise au point, sur chaque écran, il devrait y avoir un élément de mise au point, car ayant perdu la mise au point, nous ne pourrons plus naviguer sur l'écran. Chaque élément a reçu les propriétés focus et id du focus. Lors de la navigation, il était toujours nécessaire de prendre cela en compte, mais aussi, il y a parfois une exigence lors du retour pour restaurer l'état de l'écran complètement précédent, de sorte que la navigation a été écrite complètement personnalisée.
Styles de performance et rendus
L'animation sur CSS fonctionne lentement sur les téléviseurs, surtout quand il y a beaucoup d'éléments DOM qui entrent dans l'animation, vous pouvez voir non pas un changement en douceur, mais un diaporama. Une solution à ce problème est la toile. En s'appuyant dessus, l'animation, l'éclairage pendant la navigation accélèrent le travail de plusieurs fois, mais si vous avez une automatisation, ils peuvent ne pas aimer cette implémentation, car il leur est difficile de vérifier le contenu de l'image.
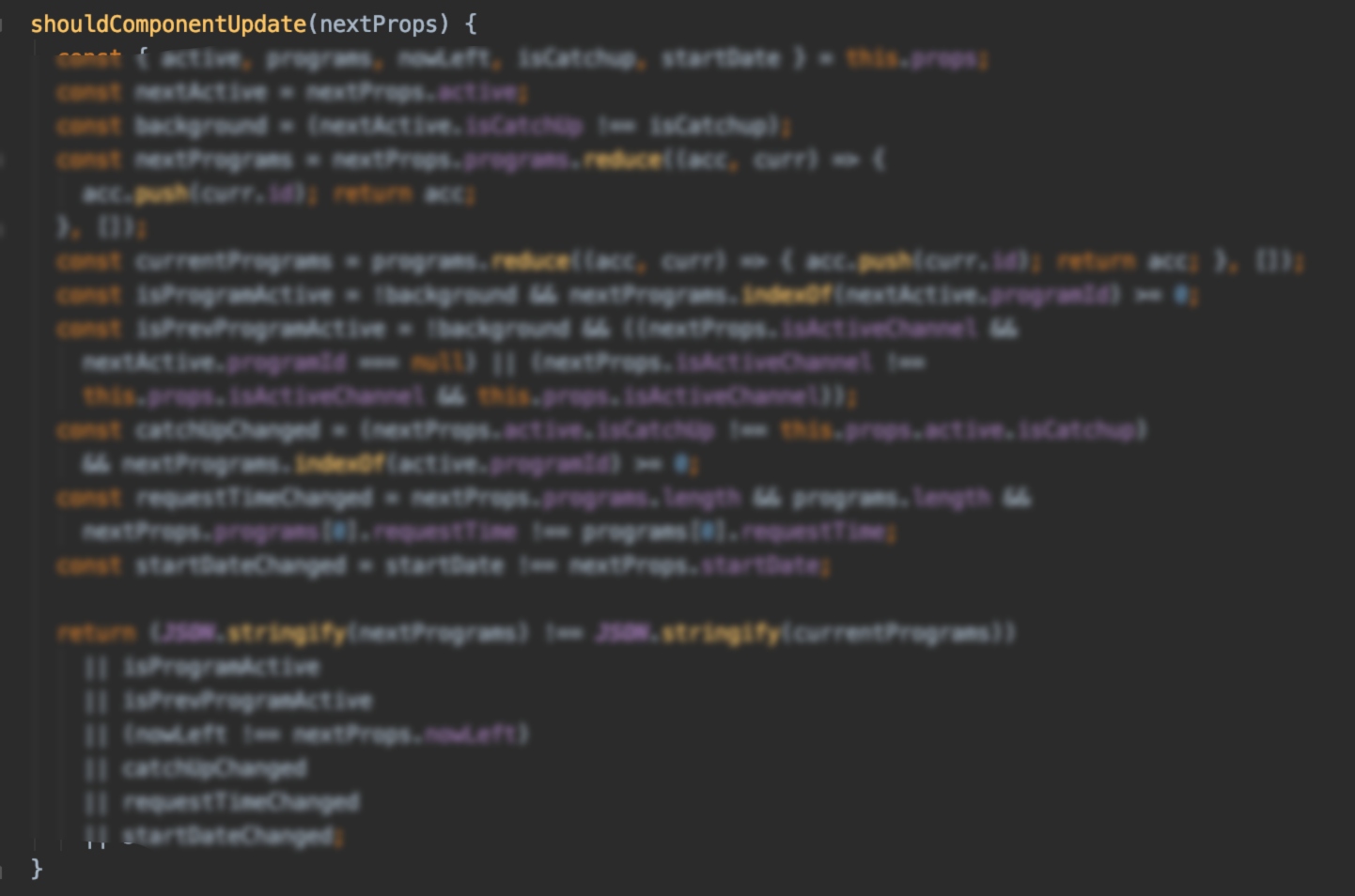
Beaucoup de rendu sur la page est une autre douleur, tout commence à ralentir, à se contracter. Il était nécessaire de contrôler ce processus autant que possible, après quoi le composant devraitComponentUpdate ressemble à ceci:

En conséquence, nous avons réécrit les parties sensibles de l'application sur vanilla js, c'est devenu plus rapide.
Lecteurs vidéo
LG et Samsung ont des lecteurs vidéo différents, ce qui crée également des difficultés de développement supplémentaires. Pour LG, une balise vidéo est utilisée, pour Samsung AVPlay sdk. Par conséquent, il existe des différences de fonctionnalités, il ne faut pas oublier que toutes les fonctionnalités ne sont pas identiques et peuvent différer d'une version à l'autre.
Il y avait aussi des problèmes avec la charge au démarrage de la vidéo - elle a été résolue par la mise en cache, la parallélisation et le report des demandes, le traitement.
Backend
La vitesse du backend, la vitesse de traitement des requêtes et leur nombre affectent la vitesse de travail. Le côté FE doit avoir une quantité minimale de traitement des données. Si vous devez charger de grandes quantités de données, vous pouvez utiliser des travailleurs Web.