Quiconque s'appelle développeur Web doit être au courant des tendances et des événements actuels qui se produisent dans l'industrie. Sur cette base, découvrez une sélection de blogs intéressants sur le développement frontend. Il convient de noter qu'une grande partie de la sélection est constituée de blogs en anglais.
Blogs anglais
Flux d'actualités et comptes thématiques
- Smashing Magazine est un magazine en ligne destiné aux professionnels de la conception et du développement Web.
- CSS-Tricks est la ressource officielle CSS-Tricks.com pour les concepteurs de sites Web.
- CSS {IRL} - trucs, astuces, astuces et liens relatifs au CSS.
- Web Platform News - nouvelles quotidiennes sur le développement Web à partir de la ressource du même nom .
- A Book Apart est un éditeur de livres sur les sujets de la conception de sites Web réactifs, Git et JavaScript, les stratégies de contenu, les principes de conception, la prise de parole en public et bien plus encore.

Des gens intéressants
Une sélection de blogs par des personnalités du monde du développement, des participants et des organisateurs de réunions et conférences qui apportent une grande contribution au développement du Web, par exemple, les développeurs de navigateurs Chrome, les principaux programmeurs Google, etc.
- Mathias Bynens est le développeur de V8, le moteur JavaScript et WebAssembly open source hautes performances de Google.
- Jake Archibald est un évangéliste du Web et représentant du navigateur Google Chrome, l'un des meilleurs experts de l'entreprise, l'auteur de nombreux rapports sur des sujets uniques.
- Phil Walton , ingénieur chez Google travaillant sur le navigateur Chrome, développe depuis 1998 et possède un blog personnel .
- Monica Dinculescu - «emojineer», travaille avec Google sur le projet Magenta , créant de la musique et de l'art grâce à l'apprentissage automatique.
- Tim Kadlec est un consultant en productivité technique qui accélère le Web, auteur de plusieurs livres et participant à des conférences.
- Léonie est spécialiste de l'accessibilité et co-fondatrice du W3C Web Platform WG .
- Eric Meyer est un expert en HTML et CSS, l'auteur de nombreux articles et livres, le créateur de plusieurs outils et ressources utiles. Plus en détail - sur son site Web personnel .
- Una est évangéliste Web et directrice de la conception des produits pour le Bustle Digital Group.
- Harry Roberts est un consultant indépendant en productivité basé sur le Web qui travaille avec de grandes sociétés internationales. Expert Google invité, développeur primé, conférencier international et ambassadeur des performances pour SHIFT Commerce .
- Alex Russell est une équipe technique selon les normes de l'équipe Chrome, membre du groupe d'architecture technique du W3C et développeur d'ECMA TC39 (norme JavaScript).
- Surma est un évangéliste Web de Google.
- Manuel Matuzović est développeur web professionnel depuis 2008 et indépendant depuis 2010, spécialiste du HTML, de l'accessibilité, de la mise en page CSS et de l'architecture.
- HJ Chen est un évangéliste du Web chez Nexmo .
- Jen Simmons est un concepteur évangéliste chez Mozilla , un membre du groupe de travail CSS qui sait comment CSS Grid change la conception web.
- Martin Splitt est un évangéliste d'OSS1 et un développeur chez Google.
- Maximiliano Firtman est un développeur indépendant d'applications mobiles et Web, un mentor et un conférencier dédié aux applications Web innovantes, à la productivité, à la mobilité et à la plate-forme Web. L'auteur de nombreux articles techniques et livres sur la programmation.
- Rachel Andrew est développeur web, membre du groupe de travail CSS et rédactrice en chef de Smashing Magazine .
- Roma Komarov est un développeur CSS frontal, créateur de Hayaku, de composants bemto, de bemto pour Pug.js et ainsi de suite .
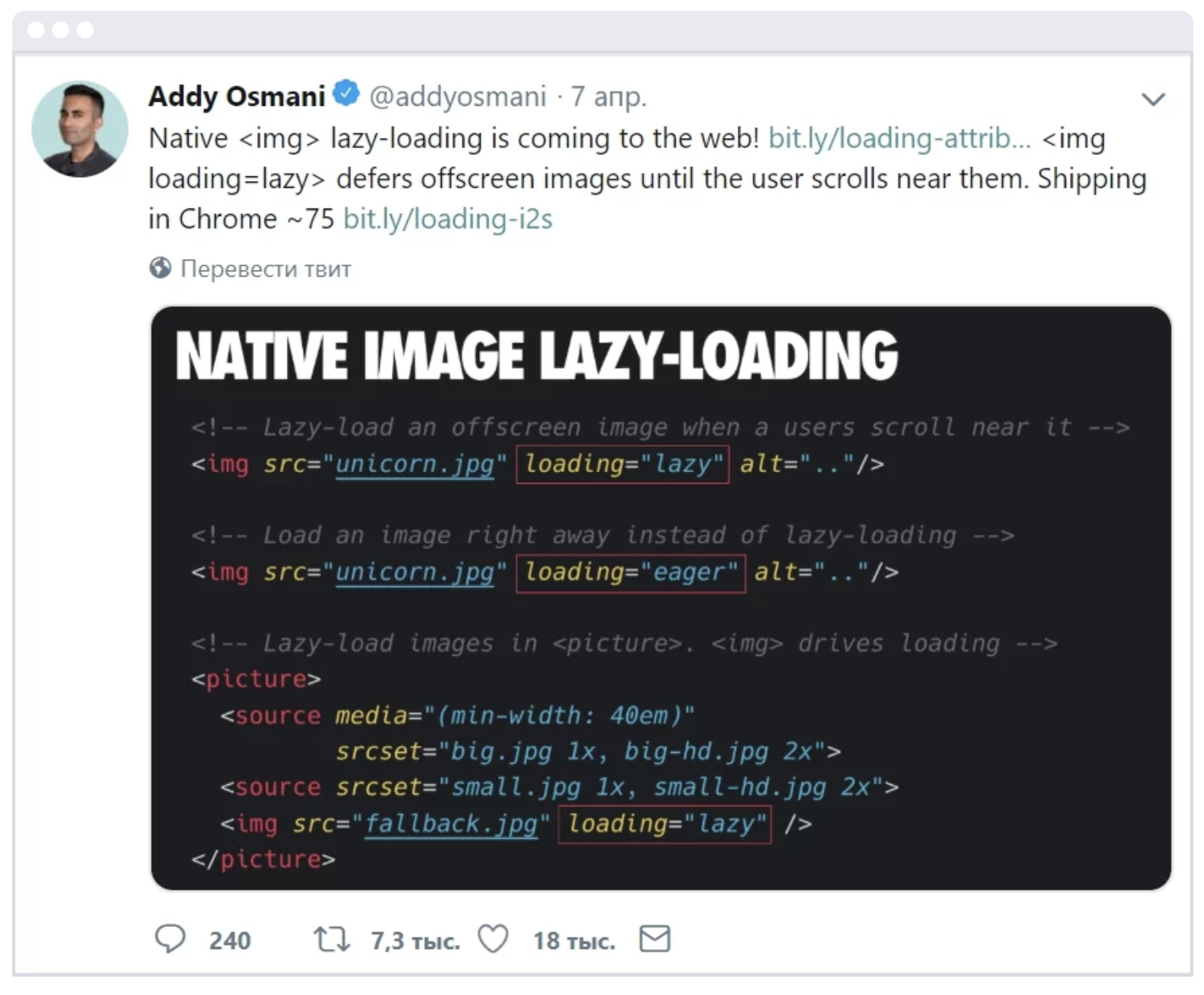
- Addy Osmani est le leader de la Speed Team chez Google Chrome, ce qui rend le Web plus rapide. Addy travaille également sur plusieurs projets open source - plus en détail sur un site Web personnel .

Comptes officiels des navigateurs, éditeurs
- Chrome DevTools - Actualités, dernières mises à jour et extensions utiles pour les développeurs Chrome .
- Développeurs Chrome - Actualités pour les développeurs de l'équipe Chrome Developer Relations.
- WebKit est le blog officiel du moteur d'affichage des pages Web WebKit .
- Mozilla Hacks est le compte navigateur officiel de Mozilla Firefox pour les développeurs.
- Samsung Internet Dev est une plate-forme pour prendre en charge les développeurs de navigateurs mobiles et VR Samsung.
- Intent To Ship est un blog qui crée automatiquement un tweet lorsque les navigateurs annoncent la suppression, la modification ou l'apparition de fonctionnalités dans leurs moteurs.
- Visual Studio Code est le compte officiel de l'un des éditeurs de code les plus populaires.
- Éditeur Atom - compte de l'éditeur de code Atom.
- Sublime HQ - Nouvelles et mises à jour de l'éditeur de texte propriétaire Sublime .
- JetBrains WebStorm est un blog de développement en ligne pour le frontend et le JavaScript côté serveur.
Blogs intéressants en russe
- " Web Standards " - nouvelles et événements quotidiens du frontend de la communauté des développeurs web.
- Pour le Web - utilitaire frontal du développeur de Sibérie Andrei Romanov.
- Yoksel est un blog sur la mise en page et le CSS.
- css-live.ru est une communauté qui parle HTML, CSS et JS.
- devSchacht - Compte communautaire Devshahta : podcast, actualités frontend, traductions d'articles de développement web.