Voici une traduction d'un article du blog Better Programming sur Medium.com. L'auteur,
Indrek Lasn , parle des outils de débogage de code fournis par JavaScript.

Le débogage habituel du code JavaScript consiste à générer les résultats à l'aide de la méthode
console.log . Cependant, bien que cette méthode fonctionne, elle peut difficilement être qualifiée d’optimale. Pourquoi ne pas rendre le débogage plus pratique?

L'objet
console permet d'accéder à la console de débogage du navigateur. Il ne peut être utilisé que si le code JavaScript est lancé dans le navigateur (c'est-à-dire qu'il s'agit du code de la partie client et non de la partie serveur). L'implémentation de la
console peut différer d'un navigateur à l'autre, mais, en règle générale, il existe toujours des fonctionnalités de base. La meilleure chose à propos des opérateurs de débogage est leur capacité à travailler avec toutes les bibliothèques et tous les frameworks (car ils sont cousus au cœur du langage).
L'exemple le plus simple d'utilisation de
console.log est la sortie de code. Par exemple, prenez le code suivant:
function sayHello(name) { console.log(name) } sayHello('Indrek')
Il imprime le nom transmis à la fonction
sayHello .
 Afficher le nom transmis à la fonction
Afficher le nom transmis à la fonctionEt si nous voulons savoir combien de fois la fonction
sayHello été appelée? Rien de compliqué. Nous utilisons
console.count() pour cela.
console.count
La fonction
count() affiche le nombre d'appels avec le paramètre d'
label spécifié. Si aucune
label n'est spécifiée, le nombre d'appels avec le paramètre par défaut s'affiche.
function sayHello(name) { console.count() console.log(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly")
Le code ci-dessus affiche les éléments suivants:
 Compter les appels de la fonction sayHello
Compter les appels de la fonction sayHelloAinsi, nous pouvons connaître le nombre total d'appels de fonction. Et si vous avez besoin de connaître le nombre d'appels de fonction portant le même nom? C'est simple - il suffit de passer l'argument
name à la méthode
count .
function sayHello(name) { console.count(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly") sayHello("Indrek")
Voila! Cette fonction garde une trace du nombre de fois où nous avons appelé une fonction avec un nom ou un autre.
 Compter le nombre de mentions de chaque nom
Compter le nombre de mentions de chaque nomconsole.warn
Cette méthode affiche un avertissement dans la console - utile lors de l'utilisation de l'API ou des outils de développement.
console.warn peut toujours montrer que quelque chose ne va pas: un argument est manquant, une version d'API est obsolète, etc.
function sayHello(name) { if(!name) { console.warn("No name given") } } sayHello()
Ce code vérifie si l'argument
name a été transmis à la fonction. Si cela ne se produit pas, un avertissement s'affiche dans la console.
 Un avertissement que le nom n'est pas transféré
Un avertissement que le nom n'est pas transféréconsole.table
Lorsque vous travaillez avec des tableaux et des objets, lorsqu'il s'agit d'afficher des données, la méthode
console.table est très utile. Grâce à lui, une ligne distincte est allouée pour chaque élément du tableau.
Regardons le fonctionnement de cette méthode avec un exemple de tableau de fruits. Si nous transmettons le tableau à
console.table , nous verrons ce qui suit:
const fruits = ["kiwi", "banana", "strawberry"] console.table(fruits)
Et si nous regardons la console, nous verrons un tableau décrivant notre tableau.
 Tableau présenté sous forme de tableau
Tableau présenté sous forme de tableauImaginez à quel point cela est utile si vous devez travailler avec des tableaux de centaines, voire de milliers de valeurs. Regardons un autre exemple - maintenant plus de valeurs seront incluses dans notre tableau.
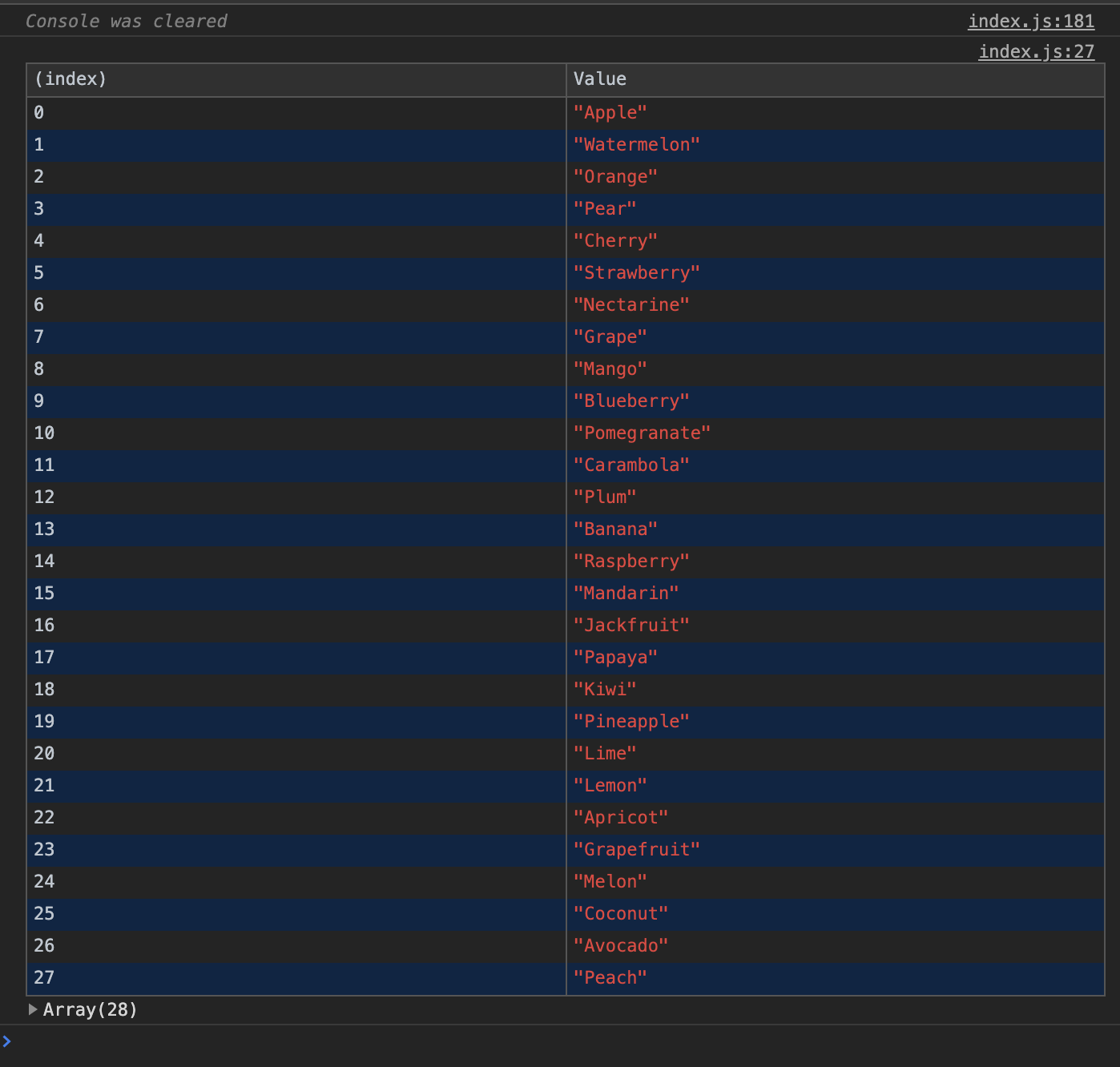
const fruits = [ "Apple", "Watermelon", "Orange", "Pear", "Cherry", "Strawberry", "Nectarine", "Grape", "Mango", "Blueberry", "Pomegranate", "Carambola", "Plum", "Banana", "Raspberry", "Mandarin", "Jackfruit", "Papaya", "Kiwi", "Pineapple", "Lime", "Lemon", "Apricot", "Grapefruit", "Melon", "Coconut", "Avocado", "Peach" ]; console.table(fruits);
En appelant
console.table , nous verrons le tableau suivant:
 Tous les fruits sont affichés dans un tableau.
Tous les fruits sont affichés dans un tableau.Travailler avec des tableaux est facile. Et si, au lieu de tableaux, des objets?
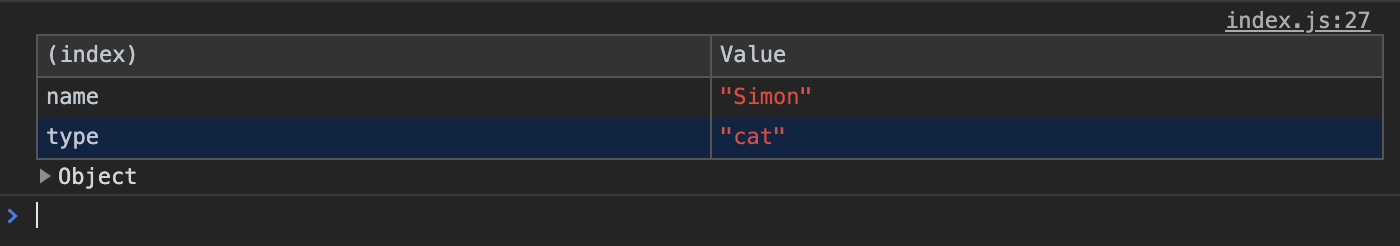
const pets = { name: "Simon", type: "cat" }; console.table(pets);
Ainsi, au lieu d'un tableau, nous avons maintenant un objet qui contient deux clés: le
name (nom) et le
type (type) de l'animal.

Auparavant, le tableau affichait uniquement des valeurs, mais il contient désormais des valeurs et des clés. Et si vous prenez un autre objet et essayez de l'ajouter à la table?
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table(pets, person);
Comme prévu, deux objets distincts apparaissent dans deux tableaux différents.
 Deux objets
Deux objetsComme nous devons les combiner dans une table, nous plaçons les deux objets dans un tableau.
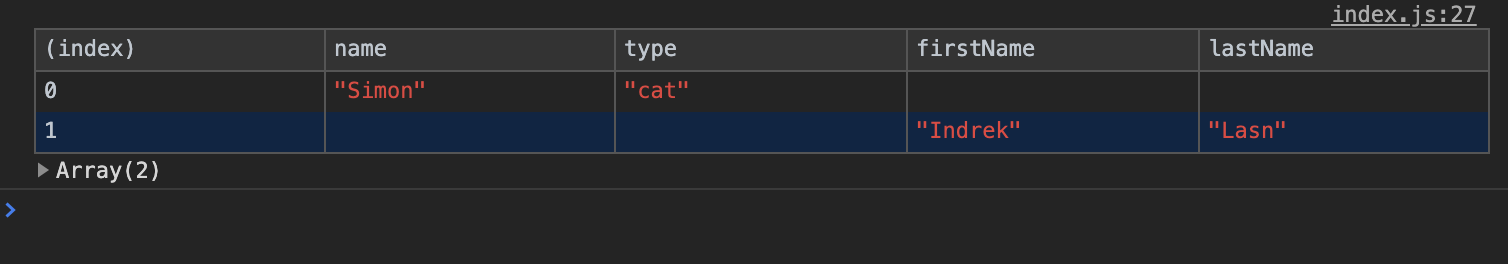
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table([pets, person]);
Regroupez maintenant les objets à l'intérieur du tableau.
 Grouper des objets en les plaçant dans un tableau
Grouper des objets en les plaçant dans un tableauconsole.group
Lorsque vous travaillez avec des ensembles ou des données associées, vous pouvez utiliser des groupes imbriqués. Ceci est pratique car il vous permet d'afficher des messages visuellement liés à la console. Pour créer un nouveau groupe imbriqué, vous devez appeler
console.group() .
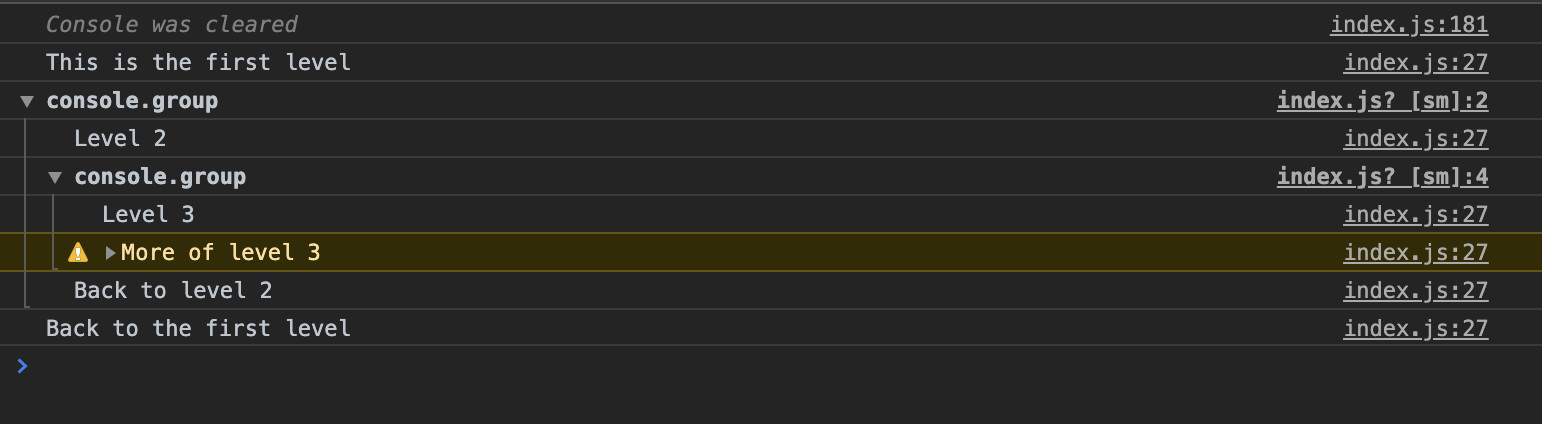
console.log("This is the first level"); console.group(); console.log("Level 2"); console.group(); console.log("Level 3"); console.warn("More of level 3"); console.groupEnd(); console.log("Back to level 2"); console.groupEnd(); console.log("Back to the first level");
Ce code affiche des blocs intégrés avec des informations dans la console. Cela peut être utile lorsque vous travaillez avec des données présentées sous forme de tableau.

La méthode
console.groupCollapsed() fonctionne de la même manière, mais le nouveau bloc est réduit par défaut. Pour le lire, vous devez cliquer sur le bouton de déploiement.
Conclusion
Utilisez tous les outils fournis par tel ou tel langage de programmation. Si cela a du sens - essayez-le! Et une petite note: j'ai dédié un article séparé au débogueur interne JavaScript, qui peut être lu
ici .
Si vous êtes nouveau sur JavaScript et que vous souhaitez apprendre cette langue, je vous recommande de commencer par lire des livres et écrire de petits programmes en parallèle. Le didacticiel
«Une façon plus intelligente d'apprendre JavaScript» sera très utile, mais
voici une liste d'idées pour écrire des applications amusantes.
Merci d'avoir lu!