Parfois, nous ne comprenons pas comment fonctionne l'expression régulière que nous avons inventée et nous voulons vérifier. Il existe de nombreuses applications intéressantes intégrées dans divers environnements ou en ligne. Je voulais en ajouter un de plus à cette liste.
Dans cet article, nous verrons comment vous pouvez encapsuler Regex dans des graphiques multiplateformes et obtenir une application simple pour tester les expressions régulières.

Commencer
Pour créer un projet en utilisant avalonia ui, vous devez installer des modèles depuis
GitHub .
Et créez un projet à partir du modèle mvvm.
dotnet new avalonia.mvvm -o MyApp
Conception et mise en page
Pour créer la fenêtre principale, placez tous les composants à l'intérieur de la grille.
<Grid> <Grid.RowDefinitions> <RowDefinition Height="5" /> <RowDefinition Height="Auto" /> <RowDefinition Height="5" /> <RowDefinition Height="*" /> <RowDefinition Height="5" /> </Grid.RowDefinitions> </Grid>
Notre application se compose de 2 parties: l'analogue supérieur de la barre d'outils et l'espace de travail.

Considérez le haut
Ici, nous avons un champ pour entrer une expression régulière, une case à cocher montrant comment analyser le texte (ligne par ligne ou comme un fragment entier) et un bouton d'aide.
Le conteneur est le panneau Dock. Cette commande vous permet de remplir facilement le récipient avec des éléments, en les appuyant sur différents côtés et en veillant à ce qu'il n'y ait pas d'espace libre à l'intérieur.
<DockPanel Grid.Row="1">
Et remplissez-le avec un champ de saisie de texte:
<TextBox Margin="5, 0, 5, 0" Watermark="Your regexp" AcceptsReturn="False" Text="{Binding RegText}"/>
Ici, il convient de noter une bagatelle agréable pour Avalonia ui - la présence d'un filigrane dans les champs de texte.
Ajoutez une case à cocher avec 2 états au panneau, comme
IsThreeState = "False" dit:
<CheckBox DockPanel.Dock="Right" Content="By row" IsThreeState="False" IsChecked="{Binding IsChecked}" ToolTip.Tip="Check for each row" />
Et le bouton chargé d'appeler l'aide:
<Button DockPanel.Dock="Right" Content=" ? " Margin="5, 0, 5, 0" ToolTip.Tip="Show hints" Command="{Binding ShowHelp}" />
Corps principalLa partie de travail sera placée dans la grille:
<Grid Grid.Row="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="0.75*" /> </Grid.ColumnDefinitions> </Grid>
Le champ de saisie est représenté par la zone de texte:
<TextBox Grid.Column="0" AcceptsReturn="True" ScrollViewer.VerticalScrollBarVisibility="Auto" Text="{Binding InputText}"/>
Le séparateur vous permet de choisir une visualisation pratique pour vos besoins:
<GridSplitter Grid.Column="1" />
Et le champ responsable de l'affichage du résultat de l'application des expressions régulières est placé dans la bordure car le bloc de texte n'a pas son propre cadre:
<Border BorderBrush="Gray" BorderThickness="1" Grid.Column="2"> <TextBlock ScrollViewer.VerticalScrollBarVisibility="Auto" Text="{Binding OutputText}" /> </Border>
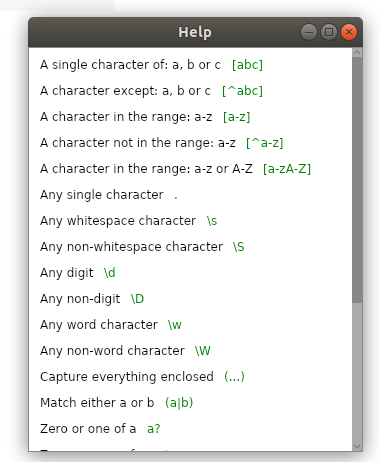
Fenêtre d'aide
pour créer une nouvelle fenêtre, tournons-nous vers le terminal
dotnet new avalonia.window -na MyApp -n MyNewWindow
Cette fenêtre ne contiendra que des informations de référence et rien d'autre, donc, en ignorant les conteneurs, faites de la feuille de boîte un enfant de cette fenêtre:
<ListBox ScrollViewer.VerticalScrollBarVisibility="Visible" VirtualizationMode="None"> </ListBox>
Et remplissez-le avec les mêmes éléments que nécessaire:
<ListBoxItem> <StackPanel Orientation="Horizontal"> <TextBlock Margin="5" Text="A single character of: a, b or c" /> <TextBlock Margin="5" Classes="green" Text="[abc]" /> </StackPanel> </ListBoxItem>
La disposition est assez simple: un panneau de pile avec 2 champs, la seule chose à noter ici est l'attribut
Classes , qui nous permet de styliser nos fenêtres comme css (une autre fonctionnalité intéressante d'Avalonia.
Et en fait, peignez les règles elles-mêmes en vert:
<Window.Styles> <Style Selector="TextBlock.green"> <Setter Property="Foreground" Value="Green" /> </Style> </Window.Styles>
Fonctionnalité mvvm
Tout d'abord, prenons soin des champs pour tous les éléments de balisage:
private bool _isChecked; private string _inputText; private string _regText; private string _outputText;
Créez des méthodes qui renverront les résultats de la correspondance avec le texte d'origine:
private void SetNoRowResult() { OutputText = string.Join(Environment.NewLine,new Regex(_regText).Matches(_inputText)); }
Et avec le texte source le long des lignes, pour lequel nous utilisons Split
private void SetRowResult() { var r = new Regex(_regText); var s = string.Empty; foreach (var line in _inputText.Split( Environment.NewLine,StringSplitOptions.RemoveEmptyEntries)) { s += $"--{Environment.NewLine}"; s+=string.Join(Environment.NewLine,r.Matches(line)); s += $"{Environment.NewLine}--{Environment.NewLine}"; } OutputText = s; }
Et ajoutez une méthode qui affiche la fenêtre d'aide
public void ShowHelp() { new HelpWindow().Show(); }
Propriétés et liaisonsUne caractéristique intéressante d'Avalonia est la possibilité d'attacher une méthode directement à un bouton:
<Button Command="{Binding ShowHelp}" />
Que nous utiliserons.
Pour le reste des champs, nous nous contentons de nous lier aux propriétés. Une caractéristique intéressante ici est que dans l'avalonie, les mises à jour de liaison se produisent lorsque le contenu du contrôle change, ce qui a été fait dans vpf:
UpdateSourceTrigger = PropertyChanged dans l'avalonie fonctionne par défaut.
Et puisque le modèle Avalonia mvvm est associé à l'interface utilisateur réactive, les propriétés sont créées à l'aide de cette bibliothèque:
public string RegText { get => _regText; set { this.RaiseAndSetIfChanged(ref _regText, value); if(_isChecked) SetRowResult(); else SetNoRowResult(); } }
En conclusionJ'espère que cet article sera intéressant non seulement pour ceux qui veulent utiliser mon matériel et / ou l'améliorer, mais aussi pour tous ceux qui connaissent Avalonia ou qui cherchent des moyens de créer des applications multiplateformes en c #.
Code source (
tyk ).
Je voudrais dire merci à
ForNeVer kekekeks worldbeaterEt notez que le support pour c # peut être trouvé
ici , et pour Avalonia
ici .