Depuis plus de 10 ans, je travaille en tant que game designer dans des entreprises très prospères (senior game designer chez Matific, leader game designer chez TabTale, propriétaire de Lookandfeel Games), et pendant tout ce temps, j'ai eu le privilège et la capacité d'utiliser les données reçues de centaines de millions d'utilisateurs de tout le monde. Il est temps de partager mes connaissances avec le monde.
Pendant longtemps, les concepteurs de jeux ont utilisé les données des tests de jeu, des sessions de test d'utilisabilité et des rapports pour assurer une utilisation maximale pour leurs joueurs et leurs produits. Le travail dans les grandes sociétés de jeux est bon car vous disposez d'un service spécialisé pour analyser les données de jeu, rendre compte des avantages et des inconvénients, donner des conseils et introduire les tendances.
"C'est dommage de vous décevoir, mais votre idée n'a pas fonctionné."
Déçu? Pourquoi diable! Merci de m'avoir donné l'opportunité de repenser mon design afin que je ne me trompe pas sur sa justesse. Comment pourrais-je cultiver autrement? Sinon, comment atteindre la maîtrise? Grâce à l'analyse des données, les bonnes idées sont dupliquées et appliquées dans mes prochains projets, et les «balles de test» sont améliorées ou jetées conformément à cela. Voici les "bibles" de mes recommandations avec les leçons tirées de plus de 250 jeux. Les preuves confirment qu'elles augmentent la monétisation, la rétention des joueurs, le gameplay et l'engagement.
Emplacement de l'interface utilisateur
Si nous considérons les jeux mobiles et prenons en compte le fait que la plupart des joueurs sont droitiers, alors selon l'orientation de l'appareil, il dispose de zones pratiques et difficiles d'accès:
Jetez un œil à des exemples tirés de divers jeux mobiles:
Comme vous pouvez le voir, dans la zone la plus facilement accessible, il est préférable de placer des éléments interactifs qui conduisent à la monétisation:
 Bouton Store
Bouton Store Plus d'applications
Plus d'applications La publicité
La publicitéLes utilisateurs sont susceptibles d'interagir avec ces éléments, hélas, parfois même par erreur. Nous appelons ces erreurs «black UX» (dark-UX), mais il est prouvé que cela augmente le profit. Considérez. que dans le cas de la publicité, en bas de l'écran, vous devez ajouter une frontière entre la publicité et le contenu interactif d'une hauteur d'au moins 10 pixels afin de répondre aux exigences publicitaires de la plupart des plateformes.
Sliders
Comme l'espace sur l'écran est limité et que le contenu du jeu devient de plus en plus, les curseurs se transforment en un composant très pratique qui permet aux utilisateurs d'afficher plus d'options pour du contenu supplémentaire sans avoir à quitter la scène principale.
Voici cinq exemples de conceptions de curseur, y compris le défilement horizontal ou vertical utilisé lors du choix d'un monde, d'un magasin, du choix d'une catégorie paysage / objet, du choix d'une catégorie portrait / objet et de la définition d'un avatar:
Étant donné que le contenu des curseurs s'étend au-delà de l'écran, nous devons aider les utilisateurs à comprendre qu'il existe d'autres contenus à l'intérieur. Voici les recommandations pour les curseurs:
- Éléments partiellement visibles: assurez-vous que le contenu qui dépasse les limites de l'écran est partiellement visible à l'écran afin que les utilisateurs puissent comprendre qu'il y en a plus.
- Au lancement, animez le curseur du début à la fin: pour la première fois, montrez le curseur aux utilisateurs (dans un événement automatique ou déclenché par l'utilisateur), faites défiler jusqu'à la fin du contenu, puis faites défiler automatiquement jusqu'au début du contenu du curseur. Si le curseur contient beaucoup de contenu (par exemple, du début à la fin, vous devez effectuer 10 étapes complètes), vous pouvez simplement commencer à partir de la "troisième étape" du curseur, puis animer le défilement jusqu'à la "première étape". Cela montrera aux utilisateurs qu'il existe d'autres contenus en dehors de l'écran.
Popups
Les fenêtres contextuelles sont une bonne composante des jeux utilisés pour envoyer aux joueurs des messages abstraits et informatifs. Recommandations utiles pour leur utilisation:
- Associez l'interface utilisateur visible à l'interface utilisateur invisible à l'aide d'animations: au moment d'ouvrir la fenêtre contextuelle provoquée en appuyant sur l'utilisateur sur l'élément / bouton interactif, animez le lancement de la fenêtre à partir du bouton qui l'appelle (par exemple, augmentez la fenêtre contextuelle du magasin à partir du bouton magasin et, lors de la fermeture, réduisez la fenêtre magasin au bouton ) Grâce à cela, les utilisateurs associeront mieux les pop-ups à leurs initiateurs.
- Mettez un fond sombre translucide sur les fenêtres contextuelles: car elles nécessitent souvent des actions de l'utilisateur et peuvent occuper une grande partie de l'écran, cela devrait aider les utilisateurs à comprendre que la session de jeu est suspendue, mais vous pouvez toujours y revenir. Les fenêtres contextuelles doivent être situées au-dessus de l'arrière-plan sombre afin que les utilisateurs puissent voir la partie de la session sous celle-ci (l'arrière-plan sombre doit être animé par l'apparition progressive en parallèle avec l'ouverture de la fenêtre contextuelle et la disparition progressive en parallèle avec l'animation de fermeture).
- Évitez le X: dans de nombreuses fenêtres contextuelles, le «X» est utilisé comme bouton de fermeture. De nombreux utilisateurs perçoivent ce bouton «X» comme un motif de «contenu gênant» et ferment instantanément la fenêtre contextuelle. Si la fenêtre contextuelle contient un contenu précieux pour l'utilisateur et que vous souhaitez augmenter la probabilité qu'il le lise, faites le bouton "Fermer" de sorte qu'il ressemble à l'un des choix du joueur et non pas au bouton "X". Remarque: ne créez pas d'options en double dans la même fenêtre contextuelle avec la même valeur (par exemple, «X» et «Fermer»; les utilisateurs cliquent simplement sur «X»).

Astuces:
- Toucher un arrière-plan sombre devrait fermer la fenêtre pop-up comme si vous appuyiez sur le bouton Fermer, sauf s'il s'agit d'une fenêtre pop-up de magasin - alors le magasin ne devrait fermer que lorsque vous cliquez sur "X".
- Les fenêtres contextuelles contenant beaucoup de texte (par exemple, avec une introduction à l'intrigue) ne devraient afficher le bouton «X» ou «Continuer» qu'après 2 secondes. Pour cette raison, les utilisateurs sont plus susceptibles de lire le contenu important d'une fenêtre contextuelle, plutôt que de la fermer immédiatement.
Sélection des utilisateurs (via des pop-ups)
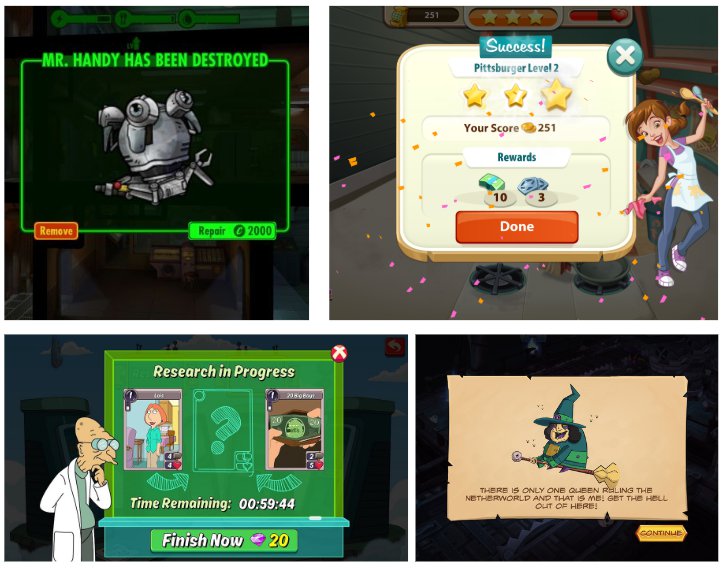
Comme je l'ai dit ci-dessus, de nombreuses fenêtres contextuelles nécessitent une action de l'utilisateur car elles invitent les utilisateurs à prendre une décision. Voici quelques exemples de fenêtres contextuelles demandant aux utilisateurs quoi faire ensuite - voyez-vous le modèle?
Comme vous pouvez le voir, nous utilisons ici une règle éprouvée:
Les décisions de l'utilisateur, bonnes pour le jeu, sont situées sur le côté droit de la fenêtre contextuelle - en tant que concepteurs de jeux, nous voulons que les joueurs confirment l'achat, partagent le jeu, dépensent de la monnaie dans le jeu, etc.:
Les décisions de l'utilisateur, qui sont mauvaises pour le jeu, sont situées sur le côté gauche de la fenêtre contextuelle - en tant que concepteurs de jeux, nous NE voulons PAS que les joueurs quittent le jeu, se déconnectent, réinitialisent la progression, etc.:
Bien que vous puissiez penser que c'est de l'UX sombre, en fait, ce principe aide grandement l'utilisateur - nous ne voulons pas que les utilisateurs réinitialisent accidentellement leur progression? Quoi qu'il en soit, l'objectif principal ici est de conduire les utilisateurs vers la solution dont vous avez besoin, qui est bonne pour les jeux KPI (achats dans le jeu (IAP), rétention, engagement, viralité, publications d'utilisateurs sur les réseaux sociaux (partage ) et ainsi de suite).
Astuce: associez la couleur du bouton à sa fonction (négatif - rouge, positif - vert, le neutre peut être bleu).
Vidéo de récompense
Ces dernières années, les vidéos de récompenses promotionnelles sont devenues la norme de l'industrie dans le cadre du modèle de jeu mobile freemium. Ils augmentent les bénéfices et sont considérés comme une situation gagnant-gagnant (les utilisateurs qui acceptent de regarder une annonce recevront une récompense dans le jeu en échange).
L'icône représentant la publicité vidéo pour la récompense devrait ressembler à un clapet cinématographique avec un symbole de lecture (nous avons testé de nombreuses icônes différentes et cela s'est avéré être le meilleur).

Voici quelques exemples d'offres pour regarder des vidéos de récompense de différents jeux mobiles:
En tant que concepteur de jeux, vous devez soigneusement réfléchir à ce que sera le prix, comment récompenser l'utilisateur et «combien de temps». Stratégies clés:

Permanent - après avoir regardé la publicité, les utilisateurs reçoivent un prix pour une durée illimitée (par exemple, un article qui est ajouté à l'inventaire et y reste en permanence).

Pour la session - après avoir regardé la publicité, les utilisateurs reçoivent un prix et il est disponible pour une utilisation au cours de la session en cours. Si vous quittez le jeu et y revenez plus tard, le prix sera perdu. Cela peut être utile pour augmenter le temps de session.

Sur scène - après avoir regardé la vidéo, les utilisateurs reçoivent un prix et il n'est disponible qu'au niveau actuel (par exemple, il peut s'agir d'un bonus ou d'une "autre vie").
Les prix de la vidéo devraient être importants et non pas «insignifiants», sinon les utilisateurs ne voudront pas consacrer leur temps à la publicité. Un concepteur de jeu doit réfléchir à ce que veulent les utilisateurs de votre jeu.
Astuce: ne dites pas aux utilisateurs quel type de récompense ils recevront afin de le rendre plus excitant (stimulez leur curiosité et leur désir d'être surpris et augmentez la probabilité qu'ils regardent les publicités).
Objets déplaçables
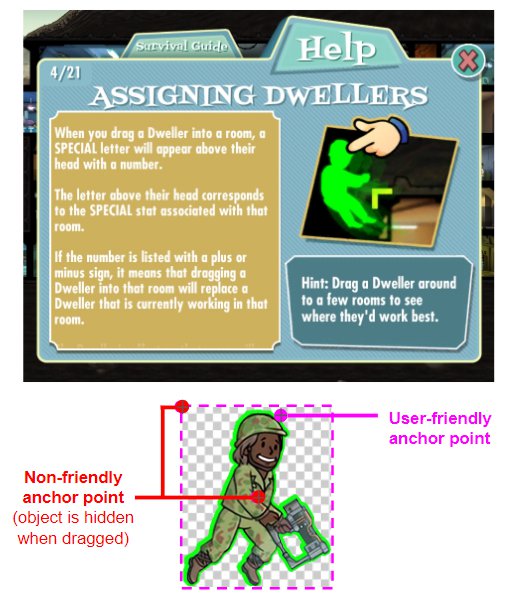
Pour les plates-formes mobiles, «faire glisser le sujet» est un mécanisme de jeu intuitif, cependant, il existe souvent des cas d'implémentation incorrecte qui nuisent au processus de jeu. Lors de l'exportation de ressources de jeu, telles que des fichiers PNG, leur conception peut être très créative, mais "à l'intérieur" de l'appareil, ce sont tous des rectangles avec des zones transparentes.
Les points d'ancrage standard pour les rectangles sont soit le coin supérieur gauche, soit le centre de l'image. En tant que concepteur de jeu, vous devez montrer au joueur comment faire glisser l'objet, comme s'il l'était dans le monde réel, et où le point doit être localisé pour lequel l'utilisateur doit faire glisser l'élément:
Les ancres standard sont souvent situées à l'extérieur de l'objet déplaçable (dans le coin supérieur gauche). Même si le point est déplacé vers le centre, faire glisser dans la plupart des cas semblera illogique pour l'utilisateur.
Voici quelques directives importantes pour travailler avec des objets déplaçables:
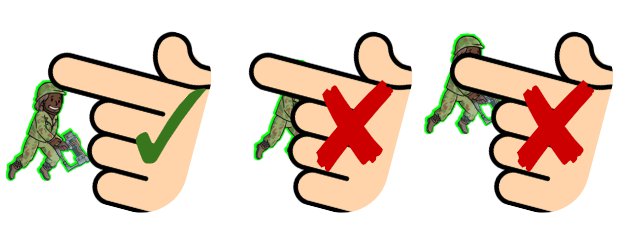
Définissez les objets déplaçables pour leur propre décalage de point d'ancrage afin que le doigt de l'utilisateur ne les masque pas: le plus souvent, les points d'ancrage standard doivent être modifiés et créer leur propre décalage afin que l'élément déplacé soit visible malgré le doigt de l'utilisateur.


- La zone de "capture" des petits objets déplaçables doit être plus grande que la taille de leur boîte englobante.
- Lors du déplacement, l'objet glissé doit se trouver au-dessus des autres objets (en termes d'index Z). Dans des cas particuliers (par exemple, lors de l'insertion d'un objet dans un autre objet), cela doit être configuré manuellement.
- Utilisez le scintillement ou un contour en pointillés pour indiquer les zones où vous pouvez faire glisser des objets. Ne vous attendez pas à ce que l'utilisateur comprenne immédiatement où doit se trouver l'élément glissé. Il est préférable de créer une "zone de décharge" intuitive (par exemple, un objet-aliment doit être traîné dans la bouche) - dans ce cas, vous n'avez pas besoin de mettre en évidence la bouche, il suffit d'animer son ouverture lorsque vous faites glisser des aliments. Les utilisateurs comprendront ce qui doit être fait.
Astuce: tirer est généralement plus facile que pousser (c'est-à-dire que le glisser-déposer droitier de gauche à droite est plus facile que de droite à gauche). Si le jeu est destiné aux enfants, dans la conception, il est préférable de faire tirer l'utilisateur plutôt que de le pousser.
Boîtes de dialogue de taux d'application
De nombreux concepteurs de jeux utilisent la boîte de dialogue Évaluez-nous trop tôt, invitant les utilisateurs à évaluer l'expérience du jeu avant même de se faire une opinion à ce sujet. Lorsqu'elle est correctement mise en œuvre, la fenêtre «Évaluez le jeu» aide à obtenir de bonnes notes dans les magasins et favorise la promotion biologique. Comment l'implémenter correctement? Les utilisateurs devraient voir cette fenêtre dans les situations suivantes:
- Après avoir franchi une étape sérieuse ou après un moment important (par exemple, après avoir vaincu un boss, passé un niveau, remporté un match important, etc.).
- Après avoir effectué plusieurs petites étapes (par exemple, après avoir remporté 10 médailles).
Pour maximiser la probabilité que les utilisateurs évaluent le jeu, la boîte de dialogue "Évaluez le jeu" doit avoir la conception suivante:
- Elle doit être adaptée à la situation du héros, en regardant le joueur.
- Le bouton Taux doit avoir une couleur positive (par exemple, le vert) et être plus visible que le bouton Plus tard. De plus, si vous avez soigneusement étudié les recommandations de la section «Sélection du joueur», vous devez savoir que vous devez le positionner à droite.
Astuce: n'utilisez jamais l'expression "5 étoiles" - cela viole les règles d'Apple.
Boîte de dialogue Store
La conception des boîtes de dialogue est essentielle pour les ventes. Souvent, dans la boîte de dialogue du magasin, avec d'autres options d'achat dans le jeu, il y a un élément "Version complète". Voici quelques exemples:
Pour maximiser le nombre d'achats de la version complète, vous pouvez utiliser les recommandations suivantes:
- Assurez-vous que le bouton «Version complète» a un héros du jeu avec des yeux clairement visibles (il est préférable qu'il regarde l'utilisateur).
- Le bouton «Version complète» devrait être plus lumineux, plus grand et plus attrayant que les autres offres d'achat en jeu.
- Ajoutez l'animation «respiration» au bouton de la version complète (augmentez l'échelle à 104%, puis revenez à 100%, répétez deux fois, puis faites une pause de 6 secondes, après quoi l'animation se répète).
- Le titre du bouton de version complète doit être plus grand que le contenu interne.
- Ajoutez une bande visible «Discount» ou «Best Deal» au bouton de la version complète.
Astuce: si vous vendez du contenu comme des niveaux supplémentaires, des mondes, etc., puis autorisez les utilisateurs à accéder à l'écran de contenu bloqué, puis ouvrez la boîte de dialogue du magasin avec un arrière-plan sombre en dessous (et n'ouvrez pas la fenêtre du magasin "à l'extérieur" lorsque vous cliquez sur au contenu bloqué sur l'écran de sélection du niveau).
Conclusion
Je suis heureux d'avoir eu l'occasion de partager des connaissances avec la communauté et j'espère que ces informations seront précieuses pour de nombreux concepteurs de jeux, développeurs de jeux et propriétaires de produits. Cette "bible" de recommandations pour la conception de jeux UX a été formée sur la base des mégadonnées (et elles sont vraiment GRANDES - un seul TabTale avait plus de 2 milliards de téléchargements, et la société elle-même figurait dans le Top 10 des éditeurs du monde pendant plusieurs années d'affilée). J'ai également regardé comment ces conseils fonctionnaient dans la vie réelle de plus de 500 utilisateurs (Matific a l'occasion de voir comment plus de 500 utilisateurs jouent à mes jeux lors des grands événements du ministère israélien de l'Éducation, où des enfants de tout le pays s'affrontent Olympiques mathématiques annuels). Je veux que vous vous en souveniez - il ne s'agit pas d'une sorte de «règles», mais de véritables conseils issus de l'expérience. Je vous recommande de les maîtriser pour les utiliser comme base, mais ne vous attendez pas à ce qu'ils transforment comme par magie votre jeu en le prochain grand succès.