Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas, des tendances et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-août 2019 .
Modèles et meilleures pratiques
Scott Jenson s'est entretenu avec Raph Koster, auteur de A Theory of Fun, et a analysé les différences dans les approches des produits numériques et des interfaces de jeu. Analyse détaillée très cool.

Une collection d'exemples de bonnes lettres de publipostage.

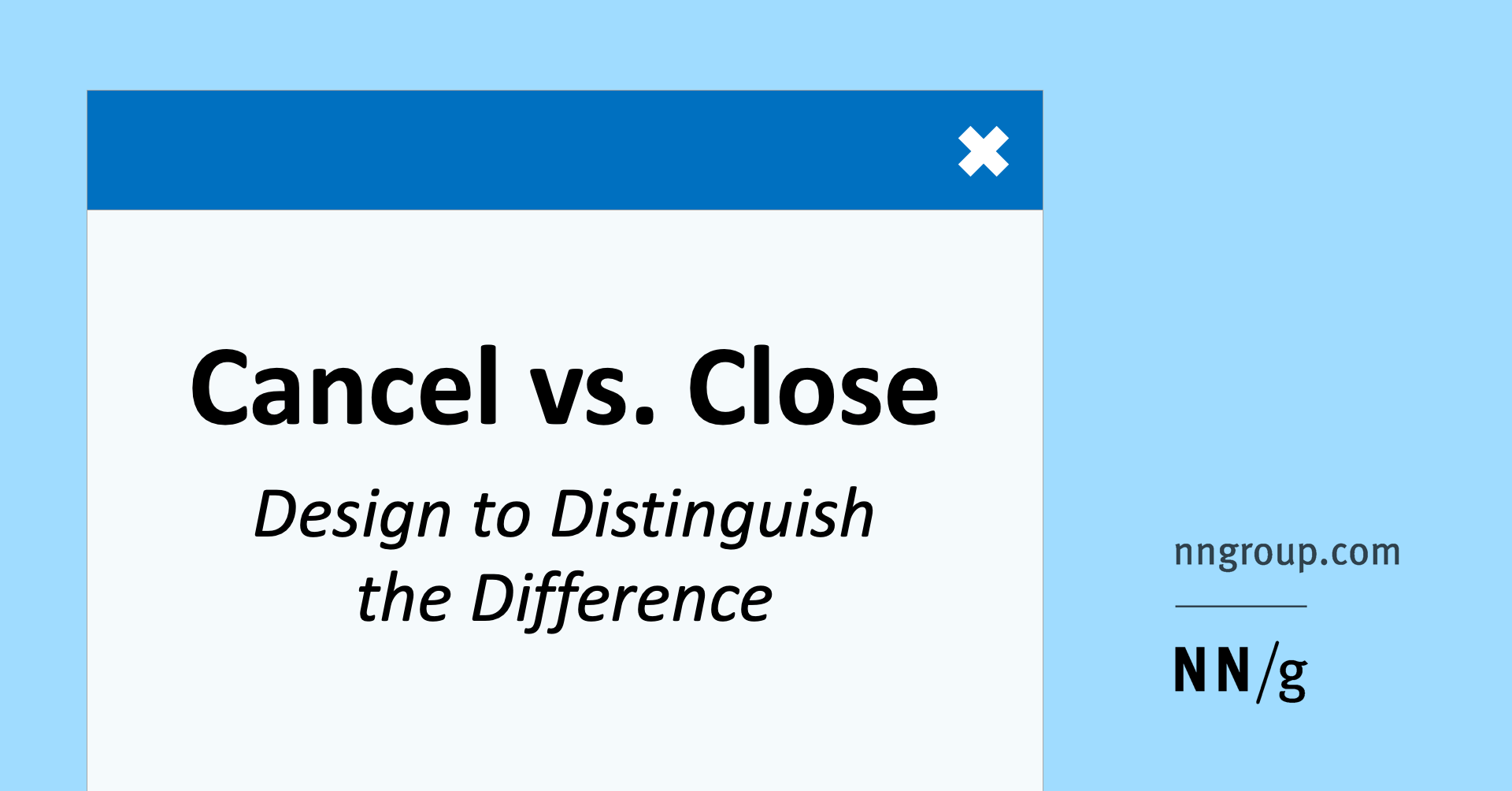
Aurora Harley du Nielsen / Norman Group écrit sur la façon de montrer clairement à l'utilisateur la différence entre les actions d'annulation et de fermeture, qui sont souvent représentées par une icône croisée dans les pop-ups et les applications mobiles. La traduction

Jeff Sauro a mené une étude comparative des interfaces des sites de recherche d'emploi américains.
Systèmes de conception et directives
Tyler Sticka de Cloud Four de Cloud Four décrit les modèles de développement d'un système de conception que plusieurs équipes de produits utilisent. Tous ne bénéficient pas d'une approche unifiée, mais des situations de vie.

Kevin Wilson de Discord explique comment l'entreprise a refait un thème brillant. Dark a longtemps été le plus populaire, mais ils voulaient faire un solide et familier.
Koos Looijesteijn décrit un moyen de définir un thème sombre ou clair qu'un utilisateur doit activer en fonction de ses paramètres et de l'heure de la journée. Il effectue également une transition en douceur lors de la commutation.
Entretien avec Bridget Harris d'Airbnb, qui a construit une nouvelle approche des photos dans le produit. Ils véhiculent parfaitement l'esprit de la marque et son nouveau positionnement, et le format de leur création est diffusé et s'appuie sur des photographes locaux.

Garrett Miller et Zack Sultan parlent du système de conception Slack Kit. Il n'est pas accessible de l'extérieur, mais des détails généraux sont décrits. La traduction

Lena Liseeva parle des principes de création de pictogrammes dans le système de conception Rambler.
Un petit aperçu des outils de test de régression visuelle pour les systèmes de conception.
iOS 13
Josh Commons essaie de comprendre la logique de l'utilisation de l'icône des points de suspension . Différentes applications l'utilisent pour des tâches complètement différentes.
Compréhension des utilisateurs
Lexie Kane parle d'une série d'études Nielsen / Norman Group sur des interfaces plus anciennes. Le rapport lui-même est payé, mais l'article contient de nombreux calculs.
Nouveaux outils de conception d'interface
Redimensionnement automatique des composants lors de la modification du contenu, affichage des projets de la version de commande dans l'application. Cela était attendu depuis des années et résolu d'une manière ou d'une autre grâce aux plugins, mais maintenant l'un des problèmes les plus stupides des outils de conception est derrière. Que peut-on faire avec leur aide ?
Plugins
Adobe xd
Plans pour 2019 et revue déjà lancée cette année. Fonctions de conception et de prototypage de base, collaboration, systèmes de conception.
En novembre, une nouvelle interface et des capacités de prototypage améliorées (interaction par condition, état des éléments), duplication des éléments à la Adobe XD feront leur apparition.
Figma
Une réponse rapide au redimensionnement automatique des composants lorsque vous modifiez leur contenu dans Sketch. La concurrence fait des merveilles - cette fonctionnalité est demandée depuis des années, mais dans le plan d'épicerie, elle n'a augmenté que lorsque les voisins l'ont fait.
Puisque beaucoup d'entre vous l'ont demandé, nous avons pensé que nous devrions laisser le chat sortir du sac ... pic.twitter.com/3rHtyvtNKy
- Figma (@figmadesign) 23 septembre 2019
Autres mises à jour importantes:
Une application Figma alternative pour Mac de Norm, un grand passionné d'outils de conception. Il a résolu un certain nombre d'inconvénients , bien que l'outil lui-même n'ait pas changé.

Plugins
La chaîne de télégrammes @figmaplugin examine les plugins. Sasha Okunev a un mémo sur leurs capacités et leurs limites .
Site d'aide pour travailler avec l'outil. Articles, vidéos, critiques de plugins, mises à jour de produits.
Matériaux utiles
Une branche de l'éditeur GIMP avec une nouvelle marque et une nouvelle interface.
Éditeur de vecteur pour illustrateurs sur iPad.
Un outil de conception expérimental qui vous permet de créer des graphiques abstraits en ajustant les réflexions lumineuses à partir d'une seule source.
L'outil permet de collecter les mudboards sur l'ordinateur.
Un autre générateur de palette de couleurs. Il vous permet de les exporter vers Sketch et Figma.
Outils pour visualiser les données et créer des graphiques 3D à l'aide de la programmation visuelle des nœuds.

Webflow
Avec Lottie, vous pouvez importer des animations d'AfterEffects .
Une version gratuite de l'outil est apparue qui essaie de marier conception et développement.
L'outil vous permet de transformer un croquis de l'interface d'une application mobile en une disposition approximative, puis un prototype interactif.
Un éditeur de bannière et d'image promotionnelle simple pour les magasins en ligne.
Service de création de vidéos promotionnelles simples.
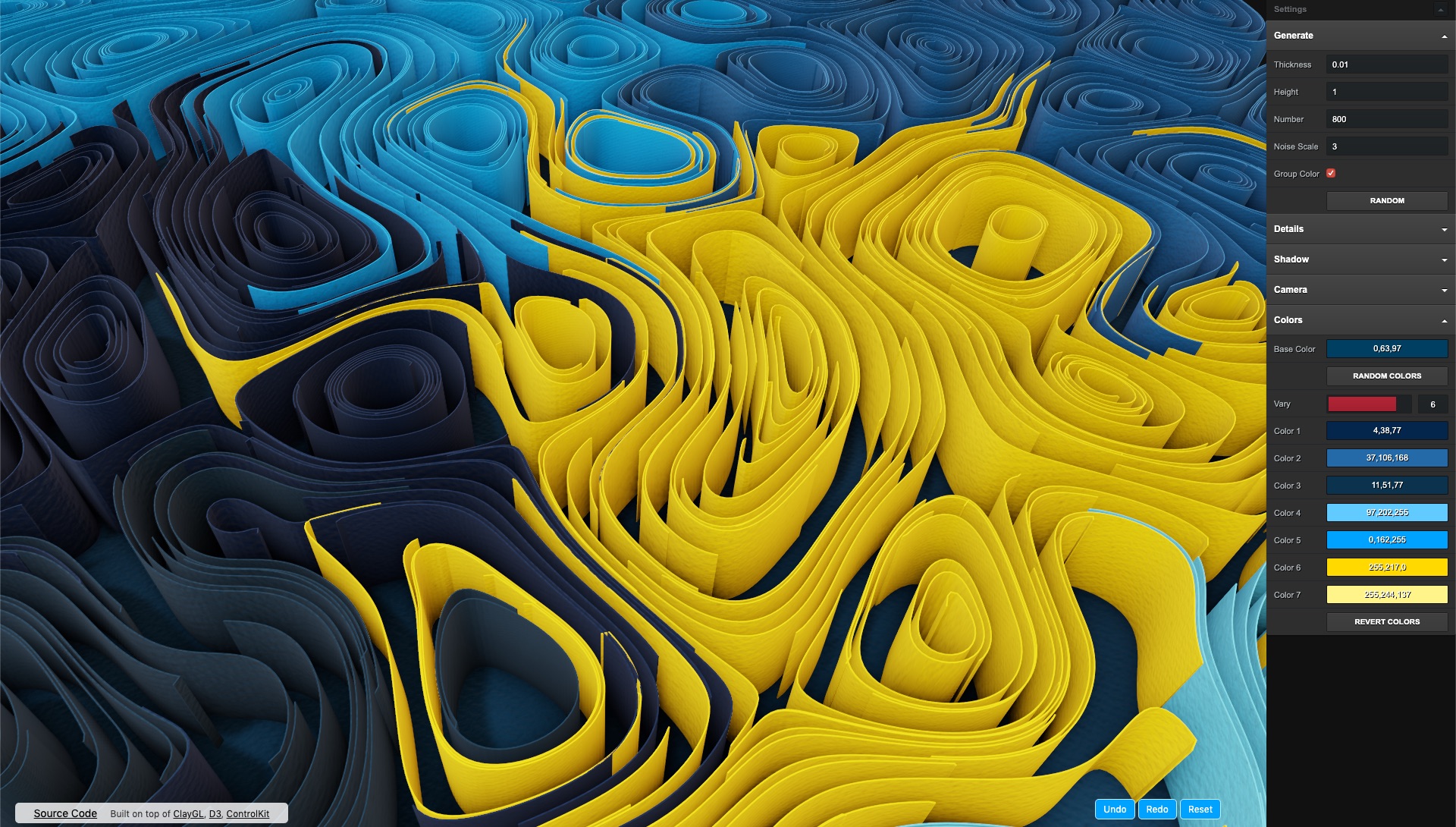
L'outil en ligne génère des graphiques abstraits dans le style des labyrinthes à partir de papier incurvé.

Le service vérifie le contraste de la couleur du texte et du fond sur les boutons du site dans tous leurs états (normal, survolé et autres).
Le service permet de vérifier la sécurité de l'interface pour les personnes atteintes d'épilepsie. Ils ont également un plug-in pour Figma.
Recherche d'utilisateurs
Le service promet de prédire la carte thermique de suivi des yeux sur la base des données de milliers d'études d'utilisateurs menées précédemment. Certes, il ne donnera pas un schéma de mouvement de son regard.
Bonus: un analyseur similaire .

Service très similaire. Ils promettent d'une manière magique de prédire également la profondeur du défilement de la page.

Un autre service pour les tests d'utilisation à distance. Livré avec des outils pour vérifier l'architecture de l'information.
Et un autre service pour les tests d'utilisabilité à distance.
Valeria Kurmak de Sberbank conseille des approches de tests d'utilisabilité pour les personnes handicapées. Comment et qui rechercher, traiter les fonctionnalités.

Jeff Sauro essaie d'obtenir la confirmation que l'ancien vélo sur "seulement 5 utilisateurs pour les tests d'utilisabilité" vous permet de trouver uniquement les problèmes les plus courants.
UserFocus David Travis et Philip Hodgson ont publié Think Like a UX Researcher. Il permet de passer par l'ensemble du processus de recherche des utilisateurs et n'est pas uniquement destiné aux spécialistes eux-mêmes. Entretien pour Shopify .

Maria Rosala du Nielsen / Norman Group décrit les méthodes d'analyse thématique des données de recherche des utilisateurs. Comment analyser une grande quantité de données non structurées.
Un aperçu des outils de test d'utilisabilité à distance non modérés de Kathryn Whitenton du groupe Nielsen / Norman.
Programmation visuelle et conception dans le navigateur
Le service affiche la prise en charge de HTML et CSS par les clients de messagerie courants.
Les utilisateurs peuvent définir le mode Enregistrer les données sur leur appareil, ce qui permet d'économiser du trafic. Tim Kadlec donne des conseils sur l'optimisation du contenu qui ne dégradera pas les bases du service.
Nouveaux scripts
Mesures et ROI
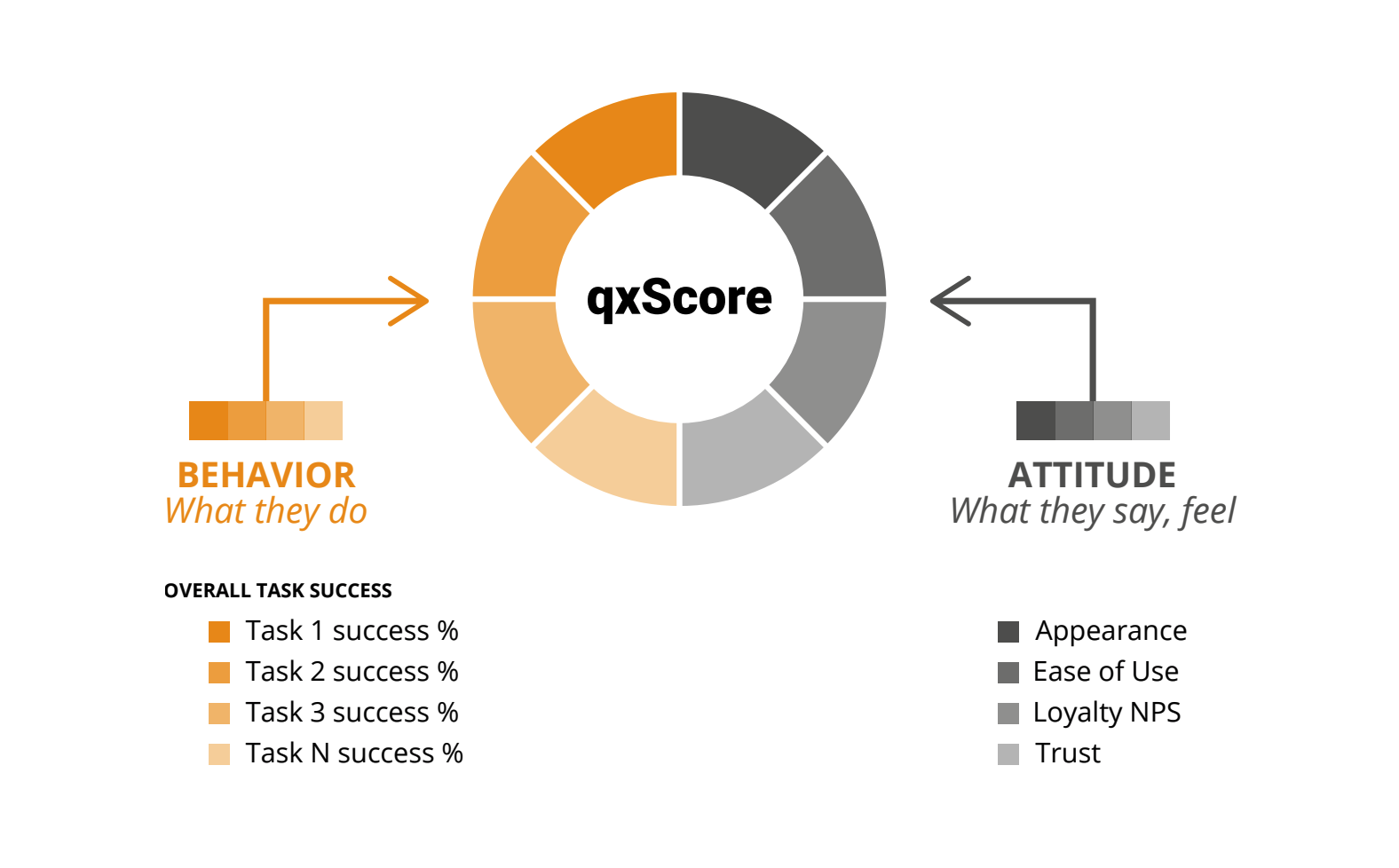
Christopher Ratcliff et Kuldeep Kelkar, mémo de UserZoom sur certains comportements frontaux et mesures de produits. Ils parlent également de leur qxScore combiné , qui vous permet d'évaluer différentes facettes du produit et de suivre les améliorations.

Gestion de la conception et DesignOps
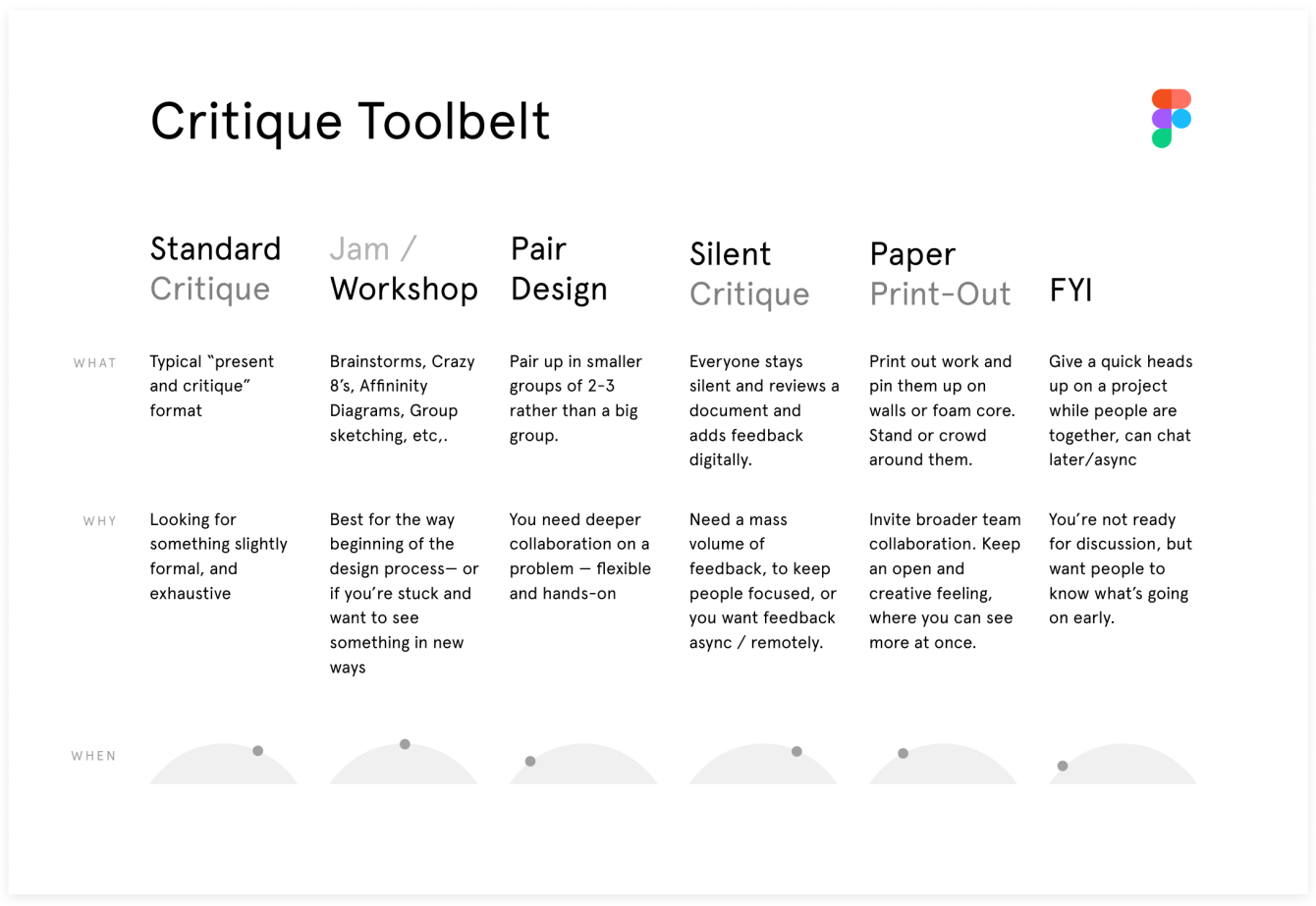
Magnifique rappel pour la conduite de sessions de critique de design par Noah Levin de Figma. Il propose plusieurs formats selon le stade de la tâche - c'est généralement une excellente approche pour la description des méthodes.

Braden Kowitz des conseils pour mener des séances de critique de conception au sein de l'équipe.
Morgane Peng de Société Générale donne des conseils pour travailler avec des managers complexes. Elle les divise en trois catégories et propose des méthodes spécifiques.

Kim Flaherty du groupe Nielsen / Norman parle de la restructuration de l'organisation qui est nécessaire pour améliorer systématiquement l'expérience client.
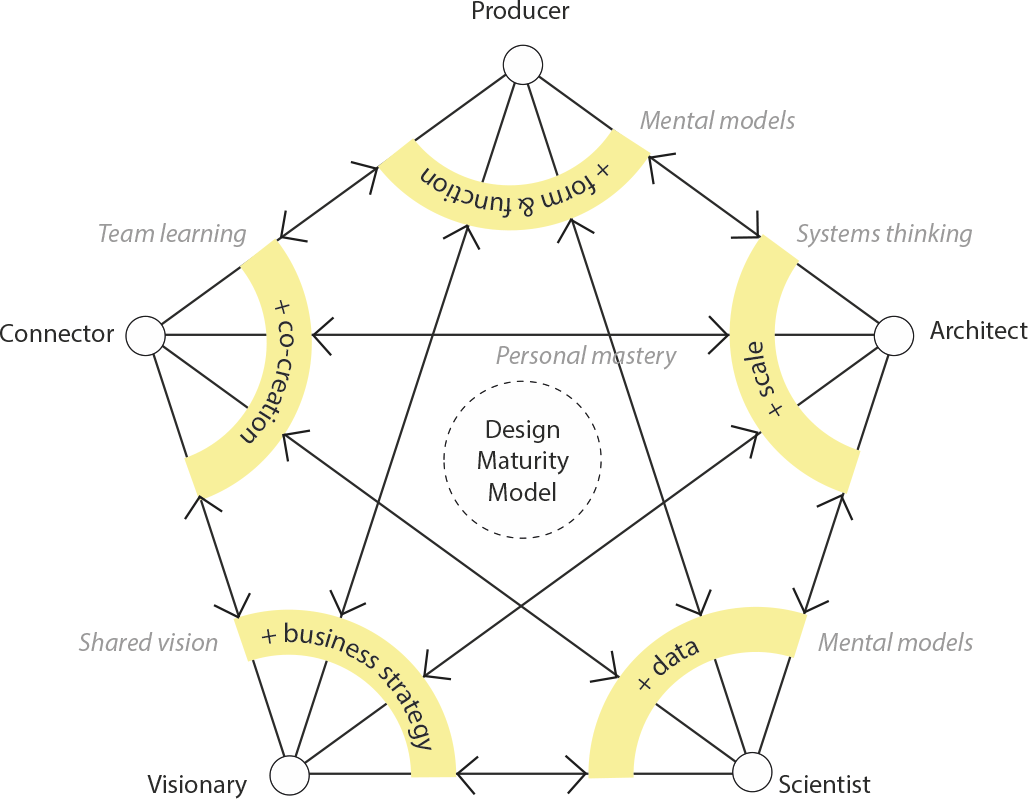
Modèle de maturité de conception amusante par Dennis Hambeukers. Il a combiné les approches d'InVision et de Peter Senge pour s'éloigner de la linéarité de "l'échelle" classique.

Jared Spool décrit sa méthode d'embauche de designers. Il s'agit d'une préparation préliminaire et d'un accord sur les exigences sur la base desquelles l'entretien est mené. Une autre méthode de sa part est une lettre sur les réalisations du candidat pour l'année . Cela vous permet de synchroniser la compréhension de ses tâches au sein de l'équipe.
Gina Oh d'IBM parle de l'analyse de la carte de l'expérience des employés qui aide à améliorer les performances de l'équipe produit. À son tour, cela a un effet positif sur la carte de parcours client personnalisée.
Sidharth de Headout parle de la carte de santé d'un produit qui vous aide à sélectionner des points d'effort pour améliorer votre interface.
Interaction d'équipe
Sarah Gibbons du Nielsen / Norman Group explique comment «garer» des idées lors de séances de travail et de réunions. Si certains d'entre eux ne rentrent pas dans le sujet de discussion, alors ils peuvent être reportés dans une liste séparée, qui est régulièrement analysée.
Gestion des produits et analyse
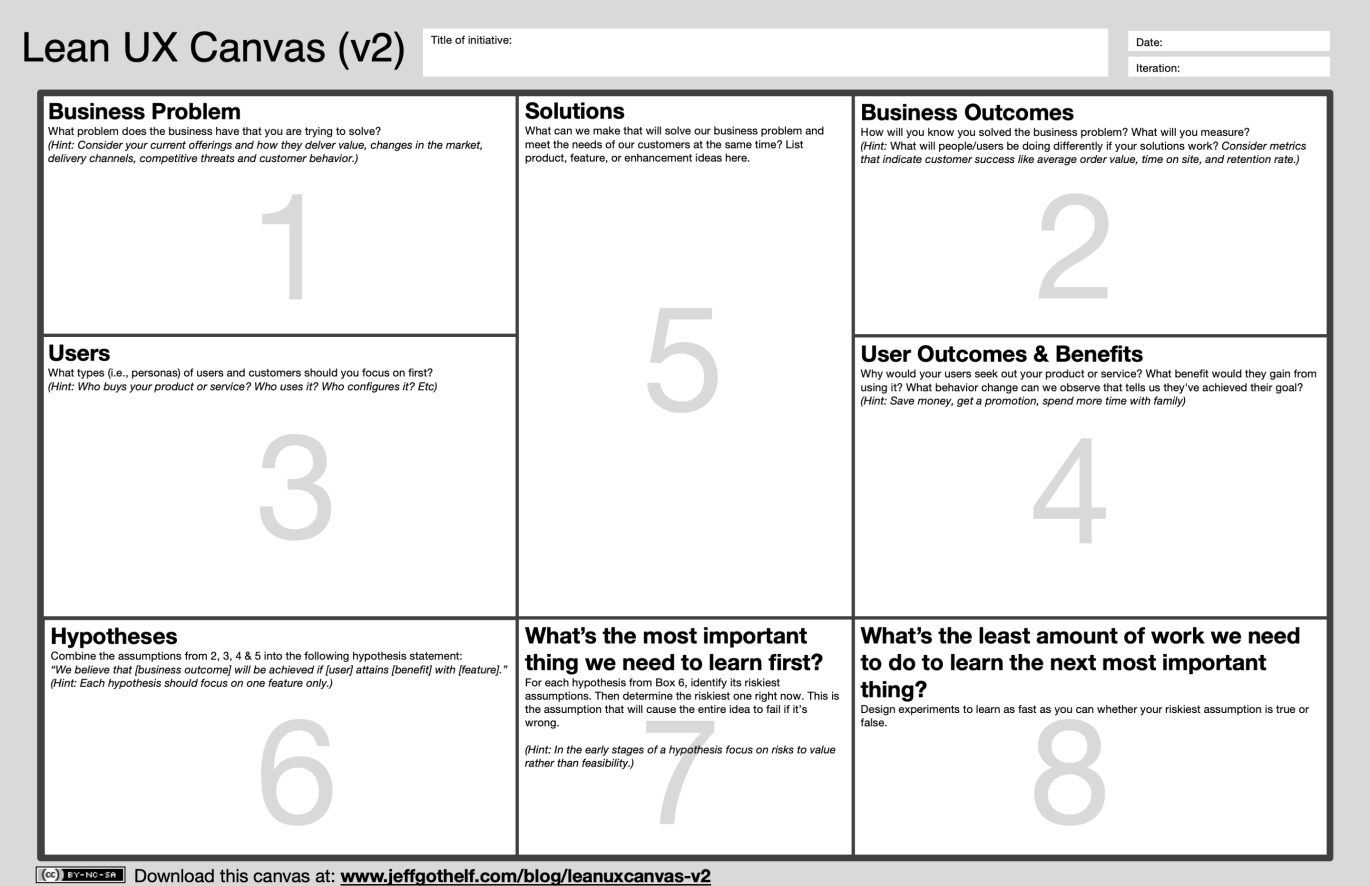
Jeff Gothelf a mis à jour son framework Lean Canvas. Les modifications sont minimes, mais basées sur l'expérience de l'utilisation de la première version.

Méthodologies, procédures, normes
Yosef Shuman a passé en revue tous les modèles de pensée de conception bien connus et a proposé sa propre version.

Étuis
Un aperçu d'une des expériences de cartes de produits d'Amazon.
Les tendances
Conception algorithmique
Un générateur de logo qui regarde l'espace de la solution de manière très large, contrairement aux expériences antérieures comme Logojoy. Jusqu'à présent, le résultat ressemble plus à un croquis sur papier, mais il donne plus d'idées.

Une grande collection de visages générés à l'aide de la conception algorithmique.

Un cadre pour les concepteurs travaillant avec des produits basés sur l'intelligence artificielle de Nadia Pret. Un ensemble complet de modèles et de méthodes de conception pour de telles interfaces.

Une collection de modèles d'interaction avec des interfaces utilisant une conception algorithmique. Comment les rendre plus transparents et prévisibles.

Claire Kayacik et Signe Nørly de Google parlent de la collaboration de designers et de chercheurs sur une application expérimentale qui aide à écrire de la musique.
Pour le développement général et professionnel
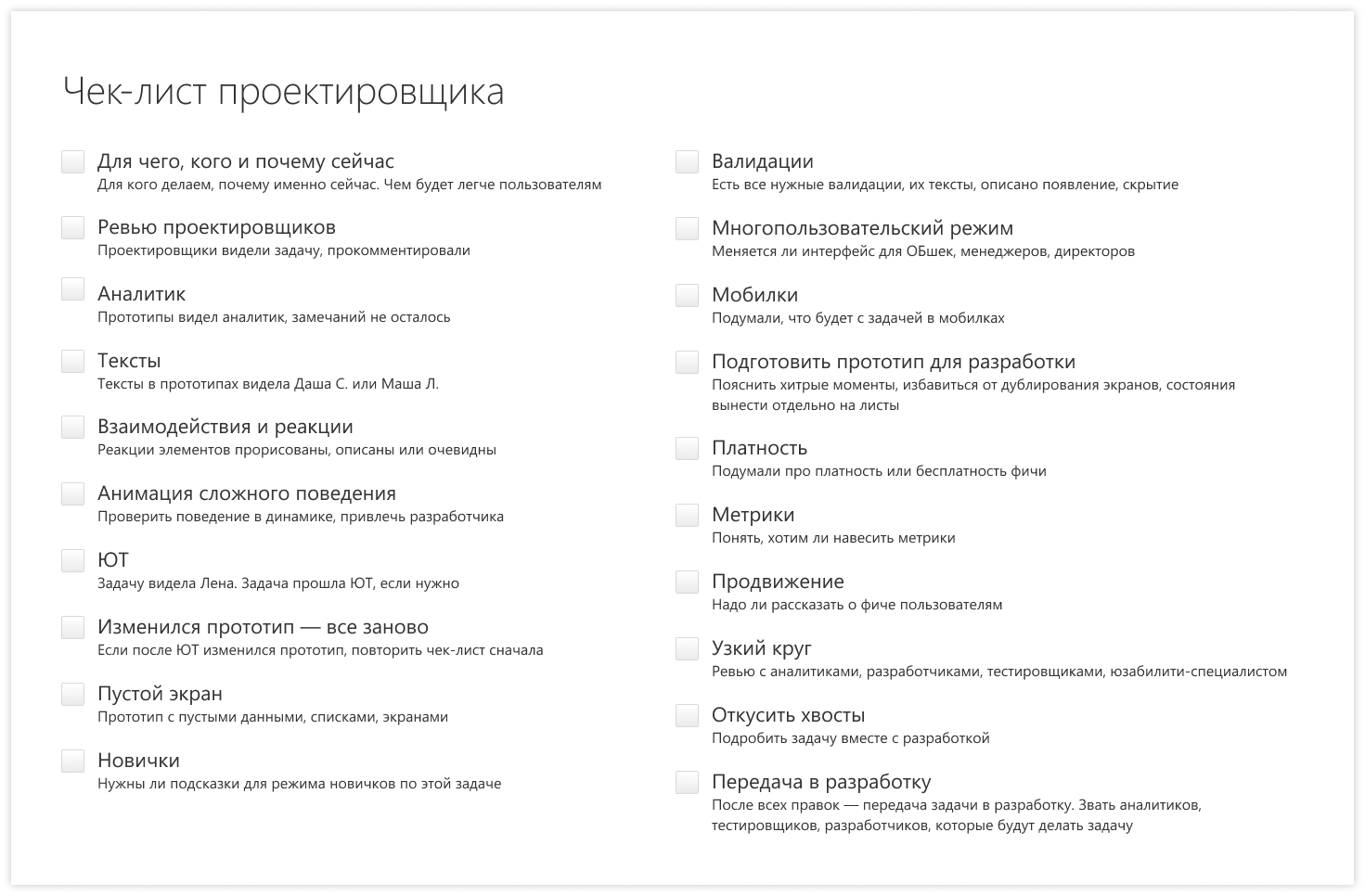
Une série de notes pour le concepteur d'interface débutant d'Olga Konovalova de SKB Kontur. Comment communiquer avec des collègues, travailler sur une tâche, se comprendre et se développer professionnellement. Il n'y a pas de table des matières séparée, mais dans la dernière note il y a des liens vers toutes les autres .

Conseils aux concepteurs de gammes de produits de Jonathan Walter de Rockwell Automation. Formation des bonnes attentes et planification compétente.
Gagnants du prix annuel Innovation by Design de Fast Company.
Conseils pour les concepteurs novices de Julie Zhuo de Facebook.
Un livre pour les concepteurs d'interface débutants de Gabriel Kirmaier, l'auteur de la chaîne Instagram du même nom.

Maia Herring parle du programme Patterns d'IBM, qui propose de nouveaux designers récemment embauchés par la société.
Actes de conférence
Je vais au cours Future London Academy pour la cinquième fois et le quatrième pour l'UX et la conception de produits. Cette fois, nous étions dans Huge, Map Project Office, Progression Pack, Phantom, Societe Generale, Deepmind, UserZoom, Clearleft, Smart Design, Signal Noise, Trainline, Bulb. J'ai collecté une tonne d'idées utiles pour moi et pour l'équipe (comme d'habitude, beaucoup de photos).

Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik. Un merci spécial à l'équipe Setka pour l'éditeur et à Alexander Orlov pour le style visuel.