Bonjour à tous! Je suis Vitaliy Mazurevich, chef de la banque numérique pour les clients commerciaux de Rosbank. Nous commençons une grande et nouvelle entreprise - un blog d'entreprise, nous avons donc décidé de l'ouvrir avec un article sur quelque chose de grand et de nouveau - sur un site.
La mise à jour du site d'une grande entreprise n'est pas une entreprise facile et rapide. Mais très important. Nous avons récemment choisi cette voie. Et non seulement passé, mais aussi reçu de très bons résultats. Aujourd'hui, je vais vous dire comment nous l'avons fait et quels problèmes nous avons dû affronter.

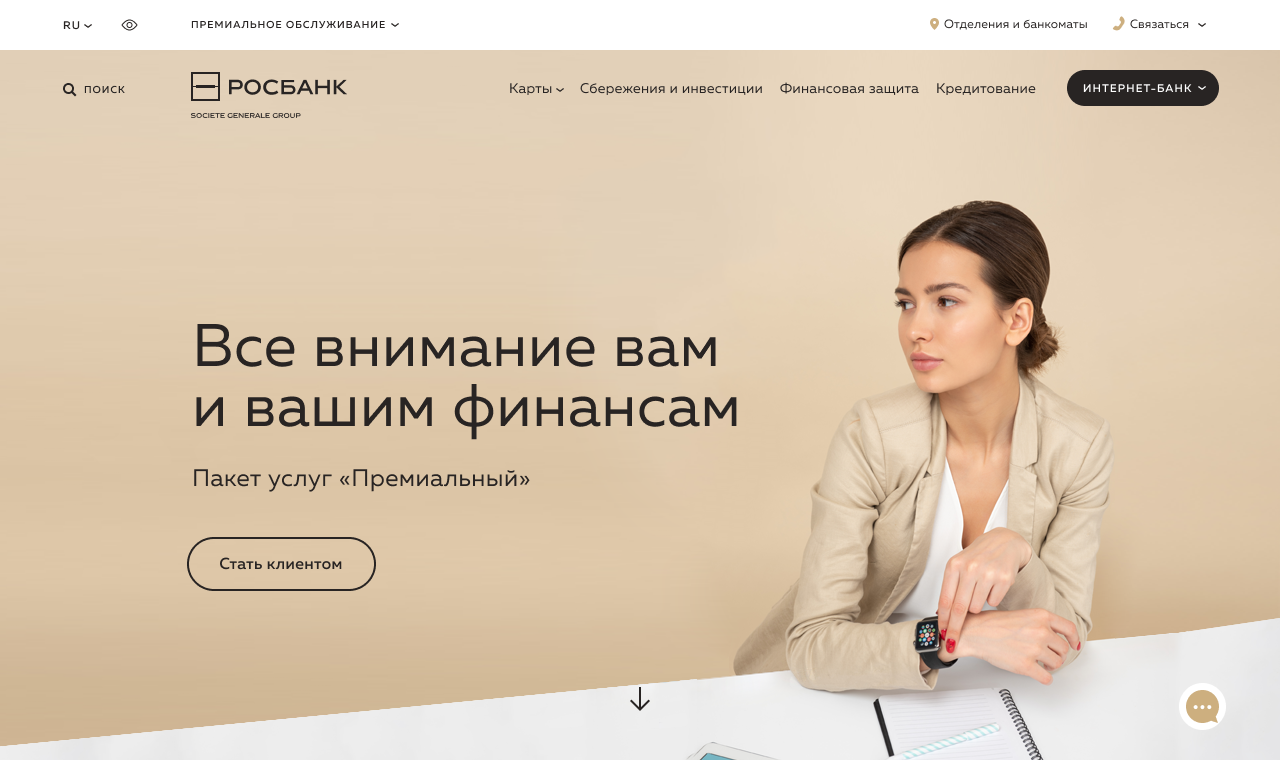
Le projet de lancement d'un nouveau site Internet de banque est né en 2017. L'essentiel était de mettre le site sur rails numériques dans le cadre du projet de digitalisation générale de la banque. Et, comme le site devient un point d'entrée dans l'entonnoir d'attraction des clients, il fallait le rendre très «convivial» en termes d'expérience utilisateur.
Le site était une carte de visite plutôt qu'un outil de vente. Nous avons décidé de rendre sa nouvelle version plus moderne, nous avons appliqué les technologies les plus avancées du point de vue frontal (ReactJS). Au dos, tout est plus ou moins standard: YII 2.
Notre approche - le mobile d'abord
Le projet a duré longtemps. Il nous fallait non seulement faire une réplique complète du site actuel, mais aussi le repenser pour que le portail soit moderne, rapide et commercial. Nous avons pris en compte le fait que le comportement des personnes sur le réseau est en train de changer complètement, et ce n'est pas le moins dû à une augmentation de la part du trafic mobile. Au moment du lancement du site, il était de 48%, littéralement six mois plus tard, il est passé à 52% et continue de croître. Cela suggère que l'expérience utilisateur est en train de changer. Tout d'abord, ce sont d'autres exigences pour l'interface - elle devrait tenir sur l'écran d'un téléphone mobile. Deuxièmement, les exigences relatives aux textes évoluent: elles doivent être concises, simples et compréhensibles. Et en général, si vous êtes à la maison, utilisez un ordinateur avec Internet fixe, c'est une chose, mais si vous voyagez en métro, ils vous poussent, mais vous essayez constamment d'envoyer une demande de prêt - c'est une expérience utilisateur complètement différente. C'est pourquoi la première approche mobile a été choisie. Presque tout le monde déclare son utilisation généralisée, mais jusqu'à présent, dans la plupart des cas, cela ne va pas au-delà de la simple discussion. Et nous avons mis cette approche au premier plan: à partir de prototypes que nous avons dessinés uniquement avec la permission des téléphones mobiles, et se terminant par le choix des technologies et de l'architecture à l'arrière pour que le site soit rapide. La vitesse est devenue pour nous la principale mesure technologique, qui devient maintenant une mesure commerciale. Nous avons essayé d'accélérer tout processus et de «faciliter» le site autant que possible. Personnellement, j'ai une compréhension étroite du design: un bon design n'est pas celui dans lequel il n'y a plus rien à ajouter, mais celui dans lequel il n'y a plus rien à supprimer. J'ai regardé chaque élément et je me suis posé la question: si nous le supprimons, est-ce que tout s'effondrera? Et s'il a répondu par la négative - nous avons supprimé cet élément.

Choix de conception
Le moment est venu où l'ensemble de Rosbank a commencé à se transformer, et le site devait souligner que nous étions «en avance sur les autres». Nous avons compris qu'il ne devait pas seulement correspondre aux tendances, mais être en avance sur elles. Si vous déclarez que vous êtes cool et exceptionnel, et que vous vous engagez avec tout le monde, la question se pose: pourquoi vous y êtes-vous mis si tard?
Rosbank est une banque universelle et combine de nombreuses divisions et services pour différentes catégories de clients, toutes les informations disponibles sur un seul site. Le nouveau design du site est non seulement pratique pour les clients, mais aussi flexible pour la banque elle-même: lorsque de nouveaux produits apparaissent, avec l'aide du concepteur, vous pouvez créer une page responsive élégante en peu de temps, qui peut ensuite être rapidement apportée sur le site.
En plus de la valeur esthétique et de navigation, nous avons ajouté la légèreté, l'accent mis sur la typographie, qui permettent de se démarquer des concurrents. Les cartes bancaires volantes sont mon petit fétiche personnel.

Déployer un nouveau site
Le processus s'est déroulé en deux étapes: tout d'abord, nous avons placé un nouveau site via un lien séparé, et il était disponible en parallèle avec l'ancien. Nous avons donné aux utilisateurs un nouveau lien de manière sélective, puis publié une invitation sur le site: "Si vous voulez essayer un nouveau site, allez-y." Pendant tout ce temps, nous avons examiné les performances du nouveau site: y a-t-il des problèmes d'utilisation, est-ce qu'il tient la charge? Et quand ils ont réalisé que tout allait bien (cela s'est produit le 5 juin), ils ont déployé un nouveau site Web sur tous les clients du nom de domaine de la banque.
Nouveaux et anciens clients bancaires
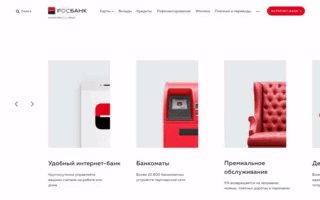
Vous devez comprendre que l'audience principale des sites bancaires est constituée de nouveaux clients, environ 75% d'entre eux. Pour les clients plus âgés, la principale voie consiste à se rendre à la banque Internet (le site est utilisé comme point d'entrée) ou à regarder les succursales et les distributeurs automatiques de billets. Pour eux, l'histoire du produit n'est pas importante, ils utilisent rarement le site pour voir les cartes et les dépôts, toutes ces informations sont dans l'application mobile et la banque Internet.
Les nouveaux clients résolvent d'autres problèmes: comprenez rapidement quel type de produit, s'il est intéressant pour eux. Et, si vous êtes intéressé, organisez.
Le site doit être aussi pratique que possible pour les deux.
Désormais, le scénario principal pour recevoir des produits bancaires via le site est une application de rappel. Auparavant, le formulaire comprenait quatre champs - nom, numéro de téléphone, région et heure d'appel. C’est beaucoup. Nous avons réduit à un - les numéros de téléphone: la région est relevée par adresse IP, le nom peut être trouvé par la première question, et dans le champ «Temps d'appel» selon les statistiques, plus de 95% des clients indiquent «dès que possible». En conséquence, nous avons reçu une forte augmentation des deux demandes et attiré des clients.

Propre équipe ou sous-traitance?
Au moment du démarrage du projet, nous n'avions pratiquement aucune compétence de conception et de développement à l'intérieur. Nous avons fait appel aux services de plusieurs entrepreneurs, ou plus précisément de quatre: l'un engagé dans la collecte des exigences et la création d'un concept de plus haut niveau, le second dans la conception et deux autres dans le développement.
Dans le même temps, à l'intérieur de la banque, il y avait une équipe de projet pour lancer le site, ainsi que l'équipe de support du site actuel, qui n'était pas impliquée dans la nouvelle, mais a continué à soutenir le portail actuel à l'époque.
Après le lancement, nous avons décidé de constituer notre équipe, de développer des compétences internes. Cinq paris ont été alloués pour cela: deux backends, deux fronts, un designer. Maintenant, nous les recrutons activement pour l'État.
Trouvez le développeur parfait
Lors de la recherche de développeurs, nous insistons sur le fait que les gens comprennent qu'ils viendront au code de quelqu'un d'autre. Ils devraient avoir la détermination et le courage de tout réécrire, et pas seulement dire que tout est mauvais. Dans ma vie, je n'ai jamais rencontré un seul développeur qui viendrait au code de quelqu'un d'autre et dirait: "Merde, comme il est cool, je ne l'aurais pas mieux écrit!" Les réclamations seront certainement, et c'est normal.
Je regarde toujours à quel point une personne est prête à se développer, à apprendre quelque chose de nouveau, à lire de la littérature. Je demande quels livres il a lus, à quelles conférences il a assisté. Dans le domaine du numérique, les choses évoluent très rapidement. Il est important qu'une personne comprenne les technologies actuelles, sache quelles solutions intéressantes sont sur le marché.
Nous avons un travail très responsable: environ 200 clients domestiques et seulement 10 personnes, compte tenu des tarifs ouverts. Par conséquent, il est important pour moi qu'il y ait des esprits curieux dans mon équipe. Je leur donne la liberté de choisir la technologie, le résultat est important pour moi.
J'ai également demandé à tous les développeurs ce qu'est l'UX, et qu'en pensent-ils, ce sujet concerne-t-il les développeurs? Je suis un fervent partisan du fait qu'il ne s'agit pas seulement d'une compétence distincte au sein d'une équipe appartenant à une seule, mais que les autres ont simplement vu le code et dessiné des images. Après tout, UX n'est pas seulement la quantité d'images capturées, mais aussi la rapidité avec laquelle le site fonctionne, la façon dont les erreurs sont traitées sur le site, la qualité de l'animation. Par exemple, si vous faites une comparaison avec une voiture: non seulement le tableau de bord et les roues sont importants, toutes les caractéristiques sont importantes. Il arrive que vous aimiez la voiture en tout, mais que vous n'aimiez pas, par exemple, l'odeur dans la cabine. Et c'est tout: l'expérience utilisateur est gâtée. Il est très important pour moi que tous les membres de l'équipe, et en particulier les développeurs (après tout, ils aient toujours été tenus à l'écart auparavant), comprennent qu'ils affectent le résultat final pas moins que les concepteurs. Il s'avère que le développeur est responsable de l'UX, et donc des performances de l'entreprise. Que ses mesures peuvent être des mesures commerciales, et pas seulement la vitesse des tâches.
Créer une équipe
Pour moi, pour être honnête, le fait que le marché des professionnels de l'informatique soit maintenant considérablement surchauffé a été une révélation inattendue. Un développeur expérimenté a trois ans d'expérience. Souvent, les personnes ayant une expérience d'un an viennent pour des entretiens et demandent des conditions telles que nous sommes prêts à offrir des spécialistes expérimentés. Je suis sincèrement convaincu que l'ambition est grande, vous ne pouvez pas aller loin sans eux, mais il est important d'évaluer objectivement vos capacités et compétences. C'est pourquoi, lors de la formation de l'équipe, nous avons décidé de constituer une paire de spécialistes back-end et front-end: un lead developer expérimenté + jeune et «affamé».
Résultats et plans
Je pense que le projet de lancement d'un nouveau site bancaire s'est avéré un succès. Il y a de la croissance sur le site, et très importante. Par rapport à l'année dernière, au cours de l'été, nous avons augmenté de 50% pour les visiteurs uniques. Ce n'est généralement pas ainsi que les sites se développent. Bien sûr, cela a beaucoup de facteurs d'influence (c'est la reconnaissance de la marque et les campagnes à la télévision et sur Internet), mais la simplicité et le fonctionnement stable du site ont sans aucun doute contribué.
Soit dit en passant, en termes de fiabilité, nous avons eu un moment très intéressant. Le site est construit sur le principe de DR - Disaster Recovery - les serveurs sont répartis dans deux centres de données géographiquement différents. Si l'un d'entre eux tombe en panne, le site passe rapidement au second et continue d'y travailler.
Naturellement, selon la plus immuable des lois existantes, la loi de Murphy, exactement le jour du lancement du nouveau site, une grave défaillance s'est produite dans l'un des centres de données. Ainsi, tout à fait par accident, nous avons effectué un test de sécurité réussi le tout premier jour du nouveau portail, que personne d'autre que nous et le centre de données n'ont remarqué. Ce qui, je crois, donne le droit de penser que le test a réussi.
Dans le cadre du projet, la première tâche pour nous a été de créer une réplique du site actuel en termes de fonctionnalités, mais avec une plateforme fiable qui pourra être développée à l'avenir. Nous avons réussi, maintenant nous pouvons nous développer.