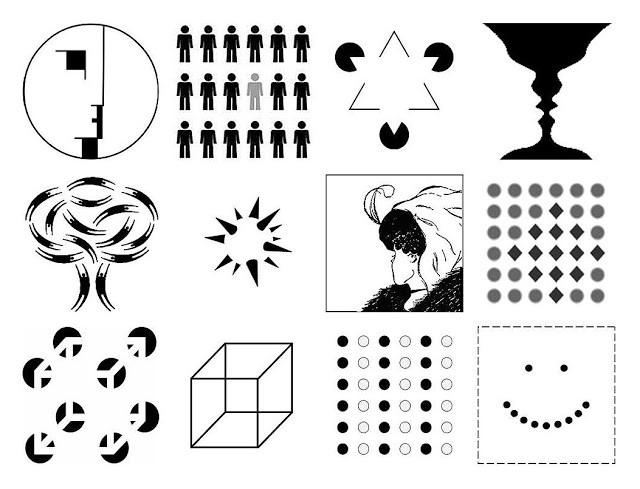
Gestalt est un mot allemand qui signifie «forme». La psychologie de la Gestalt a été fondée par les psychologues allemands Max Wertheimer, Wolfgang Kohler et Kurt Koffka et se concentre sur la façon dont les gens interprètent le monde. Wertheimer, Kohler et Koffka ont établi plusieurs principes fondamentaux, également appelés «lois d'organisation de la perception». Ces principes décrivent comment nous percevons le monde.
Dans cet article, je veux partager plusieurs lois similaires et montrer comment les mettre en pratique dans la conception de l'interface utilisateur.

1. La loi de similitude
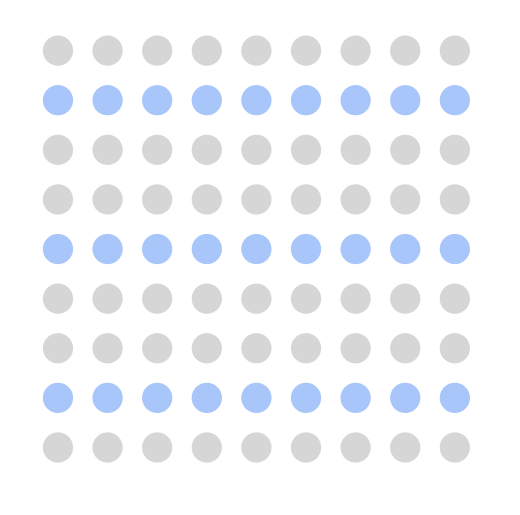
Les éléments d'apparence similaire semblent plus connectés. Dans l'image ci-dessous, vous voyez probablement des groupes de cercles colorés sous forme de lignes, plutôt que comme une collection de cercles individuels.

Application dans la conception d'interface utilisateur:
Les éléments peuvent être visuellement groupés s'ils sont visuellement similaires. Cette similitude peut être créée en utilisant la taille, la couleur et la forme.

2. La loi de symétrie
Notre esprit aime les objets symétriques, car la symétrie donne l'impression de stabilité et d'ordre.

Application dans la conception d'interface utilisateur:
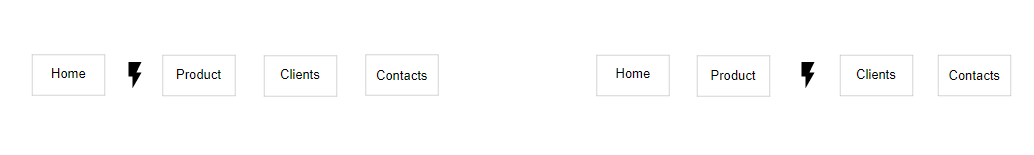
Lorsque vous personnalisez les éléments de l'interface utilisateur de manière à ce qu'ils soient symétriques les uns par rapport aux autres, vous simplifiez le processus de perception de ces éléments pour les utilisateurs. Par exemple, un menu de navigation symétrique a tendance à être perçu comme plus stable qu'asymétrique.
 Remarque:
Remarque: Parfois, les dispositions symétriques peuvent sembler ennuyeuses. Ainsi, vous souhaiterez peut-être introduire une certaine asymétrie dans la conception si vous souhaitez la rendre plus dynamique.
3. Le droit de la région générale
Les éléments ont tendance à être perçus comme un ensemble d'éléments dans un groupe commun s'ils sont séparés par une zone avec une frontière bien définie.

Application dans la conception d'interface utilisateur:
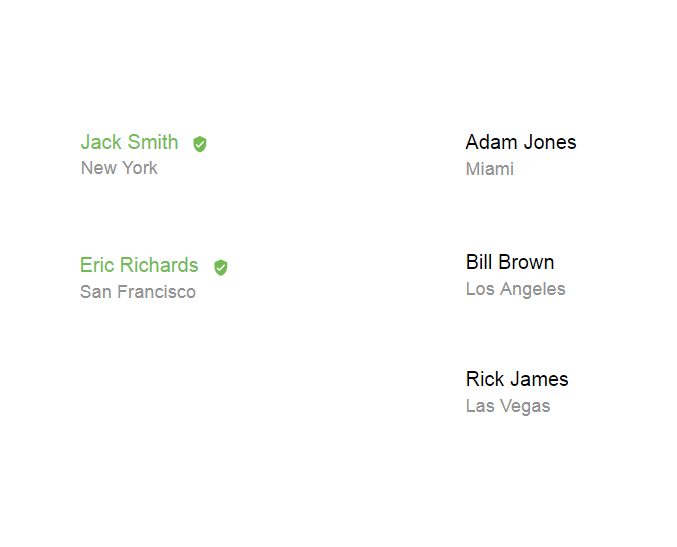
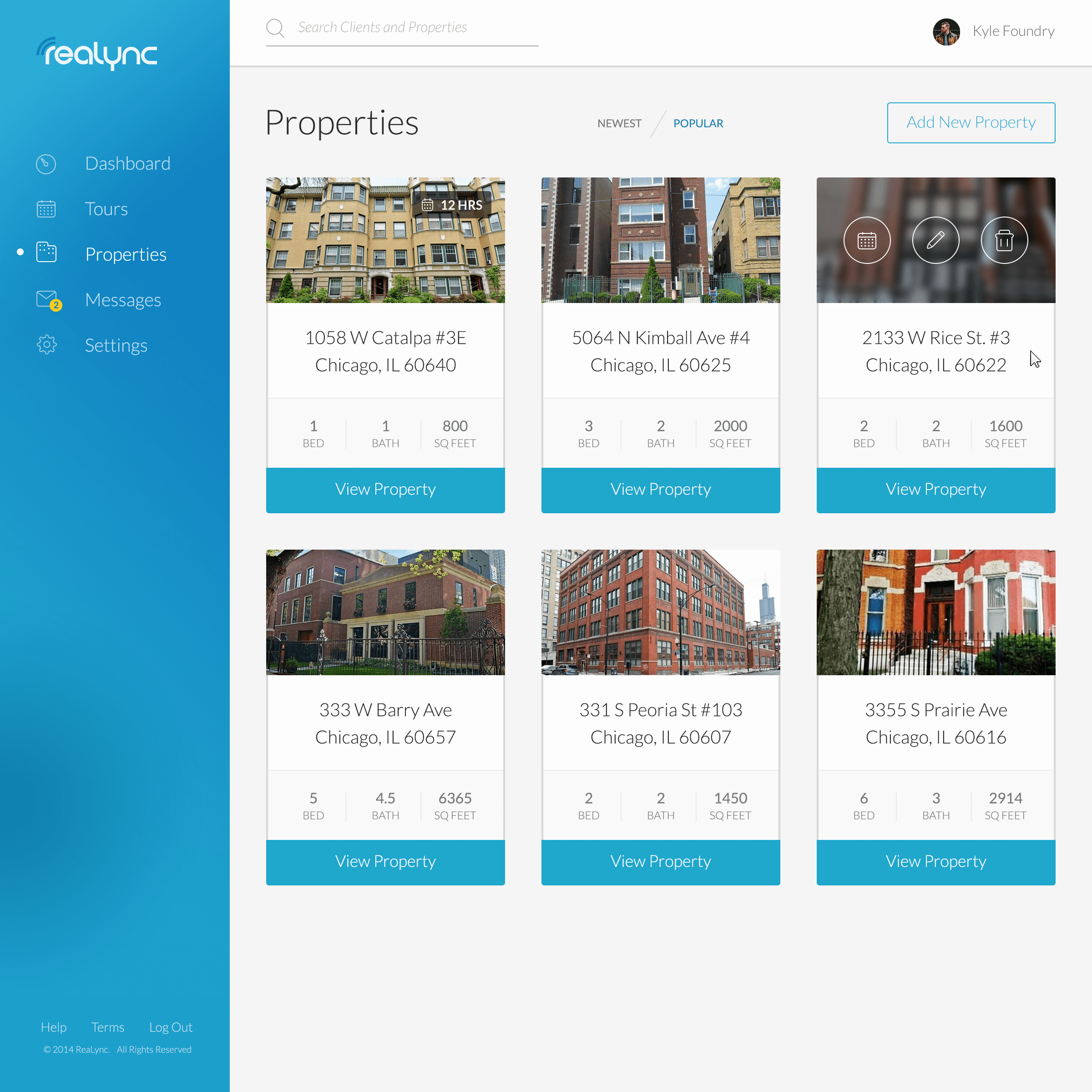
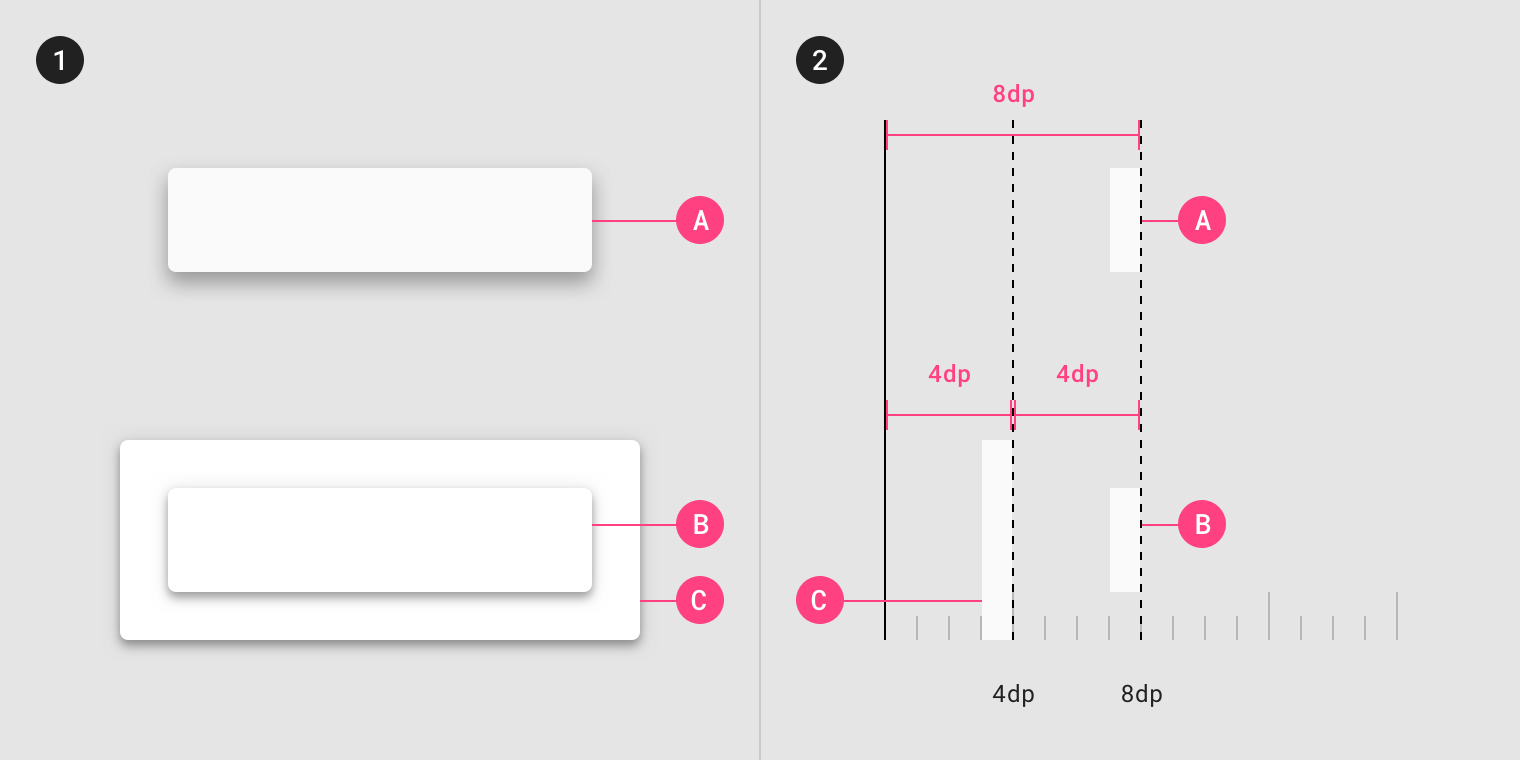
En ajoutant des bordures autour d'un élément (ou d'un groupe d'éléments), vous le séparez des éléments environnants. Regardez les cartes dans l'image ci-dessous. Des ombres subtiles et des bordures clairement visibles donnent l'impression d'objets individuels.

4. Le chiffre de base
Le principe «figure de base» fait référence à la capacité d'une personne à séparer visuellement des objets à différents niveaux de concentration. Nous savons quels éléments sont au premier plan et quels sont à l'arrière-plan.

Application dans la conception d'interface utilisateur:
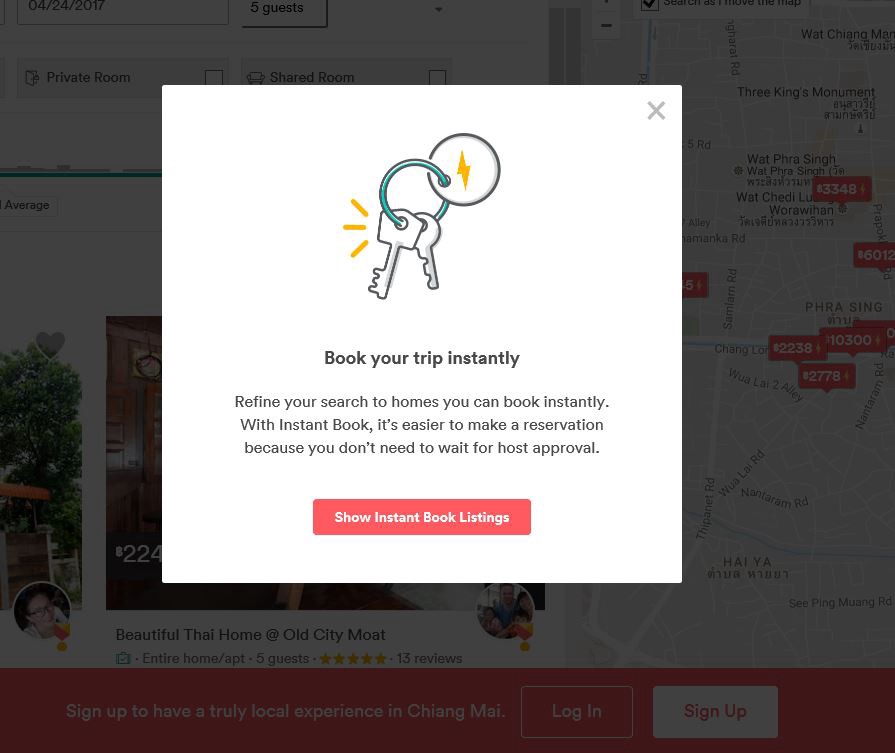
Il existe plusieurs méthodes pour distinguer les plans de mise au point: vous pouvez utiliser un mélange translucide, des ombres ou des éléments de flou en arrière-plan.

5. La loi de la proximité
Les objets qui sont côte à côte semblent être regroupés.
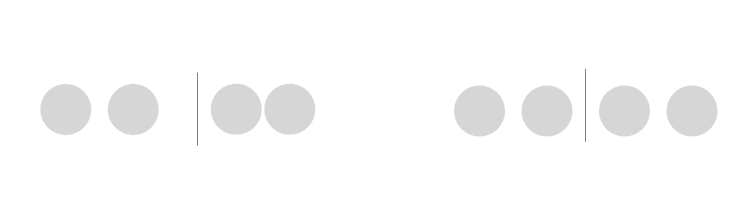
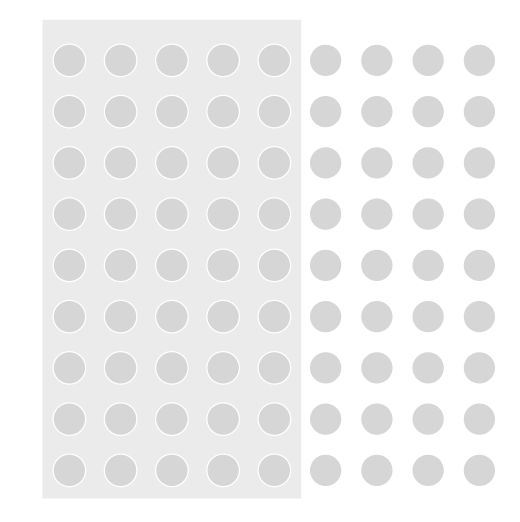
Les espaces jouent en principe un rôle important. Dans la figure suivante, les cercles de gauche semblent faire partie d'un groupe et les cercles de droite semblent faire partie d'un autre.

Application dans la conception d'interface utilisateur:
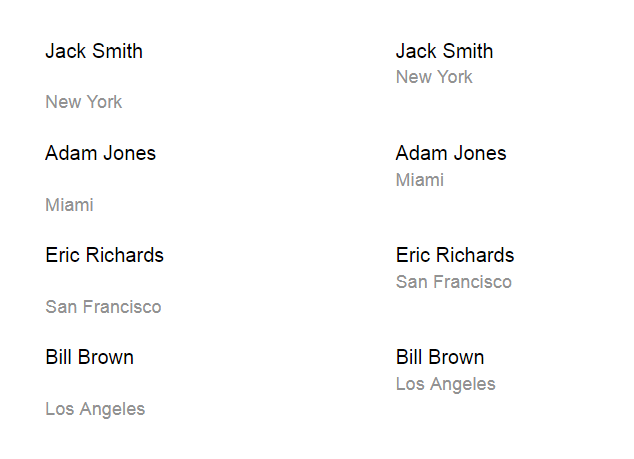
Le principe de proximité aide les concepteurs à rendre le contenu plus convivial. Placez les objets associés plus denses les uns aux autres pour créer un effet de proximité.

Ce principe peut également réduire le taux d'erreur pour les éléments interactifs, car il améliore la relation entre les éléments.
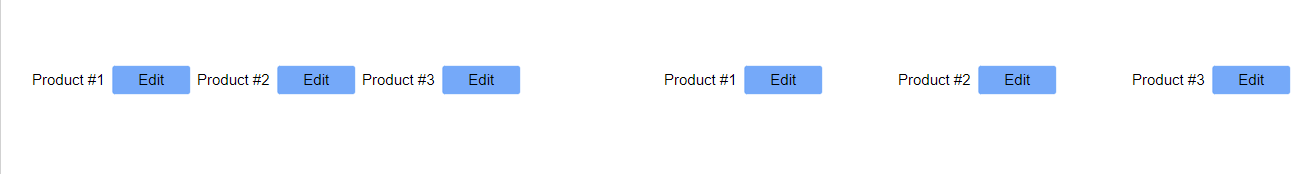
 Gauche: des efforts supplémentaires seront nécessaires de la part de l'utilisateur pour déterminer la correspondance entre le bouton et son produit correspondant.
Gauche: des efforts supplémentaires seront nécessaires de la part de l'utilisateur pour déterminer la correspondance entre le bouton et son produit correspondant.
À droite: en utilisant le principe de proximité, vous liez un bouton à un élément spécifique.6. La loi de la continuité
Notre perception tend à voir les objets disposés en lignes ou courbes comme connectés ou groupés. En effet, les objets reliés par des lignes droites ou courbes sont visibles pour suivre ce chemin.
Dans l'image ci-dessous, des lignes sont créées à partir de cercles considérés comme appartenant les uns aux autres.

Application dans la conception d'interface utilisateur:
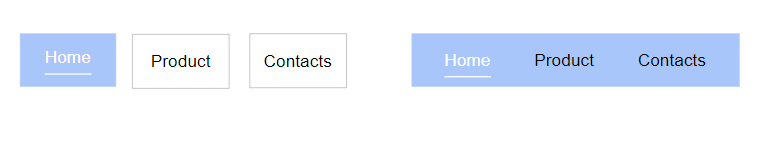
Dirigez le regard de l'utilisateur pour créer une connexion visuelle entre les objets. Utilisez ce principe lors de la conception des menus.

Si vous comparez les exemples du menu de gauche et de droite, il deviendra évident que le menu de droite est plus pratique pour la perception et la compréhension.
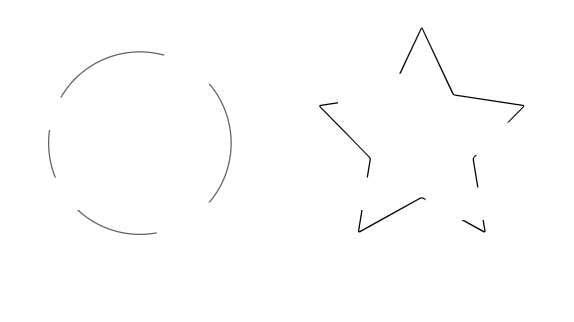
7. Loi de clôture
Notre cerveau a tendance à combler les lacunes d'information.
Dans l'image ci-dessous, vous voyez probablement deux objets (un cercle et une étoile) parce que votre cerveau remplit les espaces manquants pour créer une image complète.

Application dans la conception d'interface utilisateur:
Chaque fois que vous concevez une barre de progression ou une barre de progression, n'oubliez pas la loi de clôture.

8. Le principe du destin commun
Lorsque les éléments se déplacent dans la même direction, notre cerveau les perçoit comme faisant partie du même groupe.

Application dans la conception d'interface utilisateur:
Ce principe est l'un des principaux éléments de la conception du mouvement. L'animation fonctionnelle utilise un destin partagé pour guider les yeux de l'utilisateur.
