Avertissement: Ensuite, vous lirez un texte très long et fastidieux, qui est le résultat de l'expérience personnelle de l'auteur et ne prétend pas être la vérité ultime. De plus, si l'article vous semble incompatible avec votre vision de la vie, vos religions et vos préférences alimentaires, je vous prie de bien vouloir mettre un inconvénient à l'article mais de ne pas organiser de discussions agressives.
Production d'intro
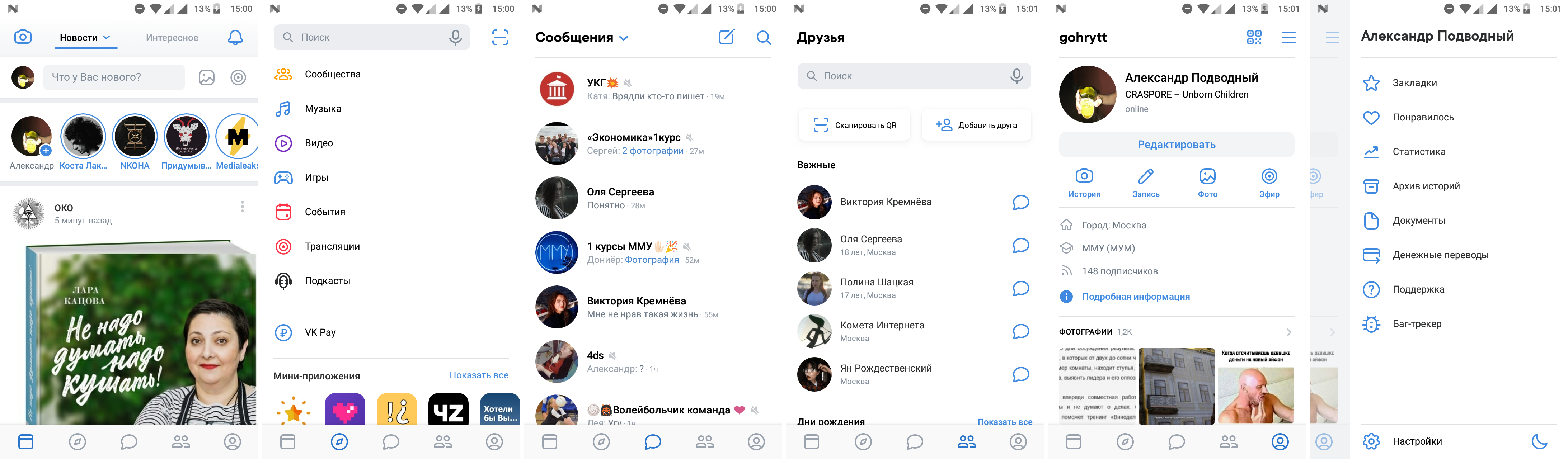
Une fois que j'étais assis sur le canapé, en train d'écrire un morceau de papier ennuyeux, et ici dans l'un des canaux dédiés à VKontakte, un wagon sort avec un code QR d'un nouveau design de l'application mobile VK. Bien sûr, moi, en tant que personne intéressée par tout ce qui est nouveau dans le domaine de l'interface utilisateur / UX, et en tant qu'utilisateur VK actif (plusieurs communautés), j'ai immédiatement scanné le code, regardé l'économiseur d'écran de pirate et commencé à maîtriser l'interface mise à jour, ci-dessous sont des captures d'écran pour ceux qui soudainement ne le font pas utilise ce réseau social.

Problème
(En utilisant l'exemple d'une refonte VK et un récent article de liste de contrôle UX décent).
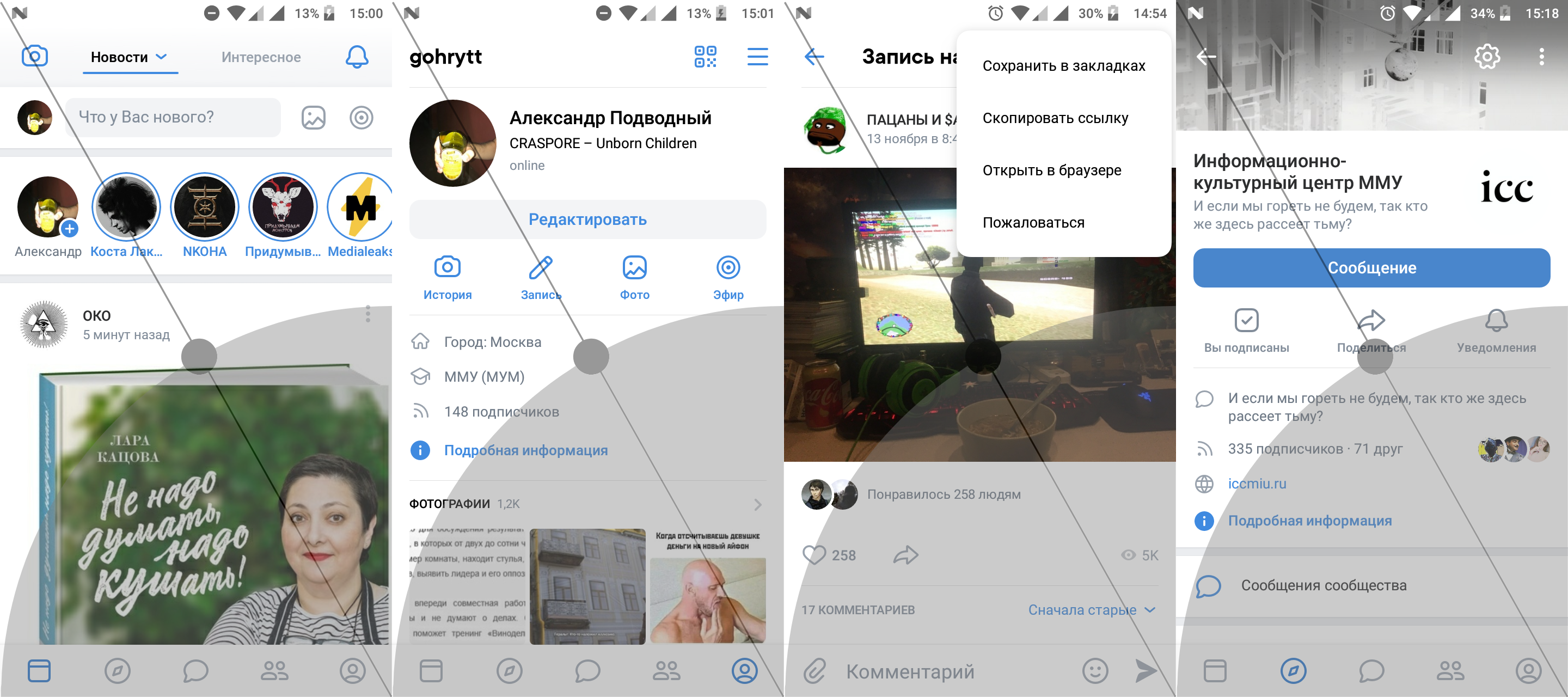
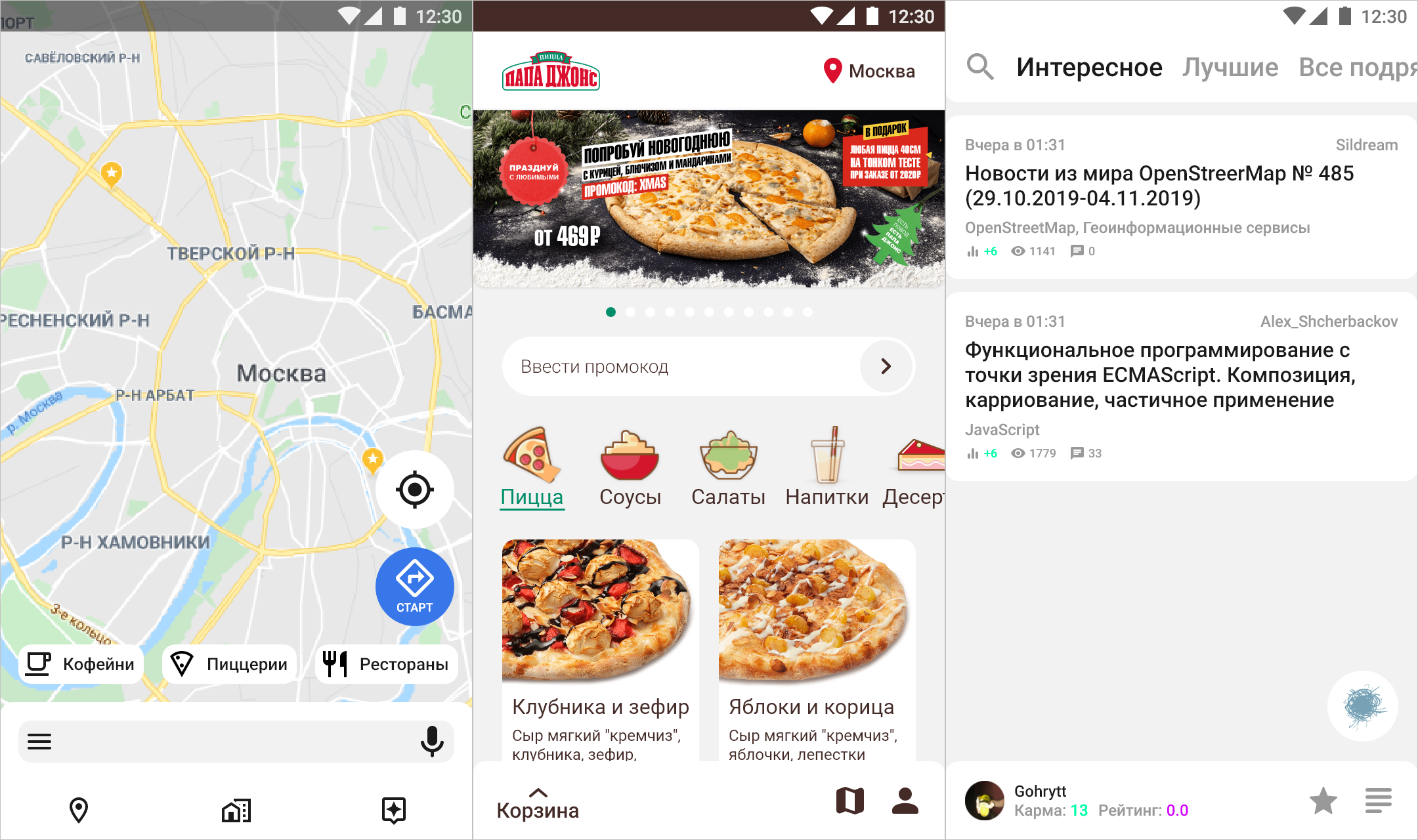
Imaginons donc comment nous tenons le téléphone lorsque nous naviguons sur nos réseaux sociaux. réseau. Personnellement, comme 90% de mes connaissances et amis, je suis à peu près le même que sur les photos 1-3, 5-8, de la capture d'écran de la recherche ci-dessous.

Quelle en est la raison?
Nous tenons le téléphone d'une main lorsque nous sommes dans le train, lorsque nous feuilletons la bande au petit déjeuner, lorsque nous écrivons un message sous la table pour que l'enseignant / l'enseignant / l'employeur ne le remarque pas. Enfin, en ce moment,
je tiens le téléphone dans une main droite, car je tape cet article avec ma gauche.
Cela conduit au fait que pour la moyenne actuelle, et probablement dans les années à venir, l'affichage est de 5,5 à 6 pouces, la taille de l'espace de travail convivial est considérablement réduite. Si vous le représentez schématiquement - il ressemble à ceci (l'image est un lien car elle est verticale).
Maintenant, revenons aux raisons qui m'ont amené à cet article (Milkshake VK et la
«Liste de contrôle pour UX de 30 points» ) et considérons-les précisément du point de vue de l'affichage moyen de 5,5 à 6 pouces et de la longueur moyenne du pouce d'un
homme adulte blanc de ~ 2,8 pouces, par les résultats de mon enquête sur la population à travers le même VK.
Pour ce faire, nous imposerons notre dessin schématique avec des zones d'écran pratiques et peu pratiques sur certaines captures d'écran:

Sur eux, nous voyons:
1) Capture d'écran 1 - la section des nouvelles, en soi, elle est bien faite, les nouvelles défilent, s'ouvrent en cliquant, la barre de navigation est facilement accessible (bien que nous reviendrons à la barre de navigation), les histoires sont légèrement au-dessus d'un niveau confortable, mais puisque je ne les aime pas - oui et que Dieu soit avec eux, mais il y en a un MAIS ...
Faites attention au coin supérieur droit, nous avons un bouton de notification, le bouton est incroyablement important, car toute réponse à vos commentaires, des nouvelles des communautés avec une "cloche", des nouvelles des communautés gérées, des likes et tout est là, même des notifications de nouveaux les builds viennent ici.
Et maintenant, imaginons que nous voyons une notification dans l'icône du panneau de notification que quelque chose s'est passé dans VK. Il y a deux façons pour nous de savoir quoi exactement: ouvrir le panneau de notification, pour lequel nous devons mettre le doigt tout en haut de l'écran, ou cliquer sur le bouton de notification dans la section des nouvelles (!? Comment est-il arrivé!?), Qui est également situé en haut.
Eh bien, maintenant la situation: vous montez dans le train, tenez la main courante avec une main, l'autre téléphone, voyez la notification, essayez de l'ouvrir pour atteindre le haut de l'écran, rejetez-la de la paume de votre main en l'air, le train tremble, le téléphone tombe.
C'est bien si c'est une égratignure, mais ça pourrait être -30 mille. roubles pour la réparation d'écran. Merci UIUX VK.
2) Capture d'écran 2 - le profil est presque parfait, le bouton supérieur droit des fonctions rarement utilisées s'ouvre avec un glissement vers la gauche, ce qui élimine la nécessité de le tirer, et même alors, ce sont des fonctions rarement utilisées pour être là =). Cependant, je vous demande également de faire attention au fait que les boutons de création de l'historique, de la publication et de l'éther sont légèrement plus élevés que la même zone confortable, ce qui est tolérable pour un écran 16: 9, mais soulève à nouveau des questions lorsque vous considérez la tendance à passer aux affichages 2: 1 et 21: 9 .
3) Capture d'écran 3 - un message ouvert en cliquant sur un article de presse, du point de vue de la fonctionnalité, tout est pratique: boutons J'aime et republier dans une zone confortable, affichage des commentaires sur un balayage vers le haut, une ligne pour écrire un commentaire également dans une zone confortable. Il semblerait, eh bien, utiliser tout parfaitement autant que vous le souhaitez, mais encore une fois, non sans un «mais»:
Faisons attention au bouton en haut à gauche. Non, c'est génial et merveilleux, c'est indéniable, mais comment dois-je cliquer dessus? Autrement dit, l'application n'offre pas vraiment une opportunité réelle et pratique de fermer un message ouvert (également une boîte de dialogue et d'autres fenêtres).
La seule réponse potentielle à cela est: "utilisez le bouton de retour de votre téléphone", ce que je fais, par exemple, mais je peux donner un exemple à un ami dont le bouton de retour du téléphone n'est pas en bas à gauche mais en bas à droite, et pliez et tirez un doigt vers la paume, lorsque vous tenez le téléphone dans votre main, il est parfois encore moins pratique et moins sécurisé que de toucher le bouton de retour de l'application.
4) Avec la capture d'écran 4, tout est aussi bien avec 2, sauf que l'emplacement des boutons "S'abonner", "Partager" et "Notifications" pose des questions, je les aurais arrangées différemment (Notifications -> S'abonner -> Partager, car les notifications peuvent être recevoir des groupes qui ne sont pas abonnés, et le bouton de signature, qui est pressé beaucoup plus souvent, tombe dans une zone confortable).
Vous demandez (peut-être): "Il s'agit de VK, mais l'article contient également un lien vers le matériel sur 30 choses nécessaires à la conception d'applications!", Et maintenant un peu à ce sujet:
Formellement (vous pouvez télécharger VKontakte, activer la nouvelle interface et la vérifier vous-même).
L'application répond à toutes les demandes de cette check-list, à toutes:
- il a un économiseur d'écran de connexion;
- il est possible d'y récupérer le mot de passe;
- il a un tutoriel d'introduction;
- dans la section de notification (Hi p1 parsing du VK lui-même) toutes les confirmations de toutes les actions viennent;
- dans l'application, il y a des talons sur des emplacements vides;
- il y a un avatar par défaut;
- VK envoie des demandes d'autorisations lorsque la fonction elle-même est nécessaire (bien que plus tard, il les abuse parfois, mais pas à ce sujet maintenant);
- bien sûr, il existe différents états des éléments;
- les icônes de la conception matérielle, complétées par celles manquantes de VK, sont fabriquées dans le même style;
- il y a un bouton de support;
- affiche le temps de téléchargement restant lors du téléchargement de documents ou du téléchargement de vidéos / photos / histoires;
- des inscriptions confirmant des actions parfaites sont également en place (bien qu'elles ne fonctionnent pas toujours correctement avec un Internet médiocre, mais c'est un mauvais Internet);
- travaux de saisie semi-automatique dans les salles de chat;
- presque toute opération est facilement annulée;
- l'application est traduite dans un grand nombre de langues;
- bouton d'aide toujours disponible;
- application + - fonctionne avec le mode contraste, avec inversion des couleurs;
- l'application envoie correctement des push, vous permet de configurer leur réception;
- Vous pouvez couper et éditer des images comme vous le souhaitez.
- les données personnelles sont facilement éditables, cette fonction est l'un des fondements des réseaux sociaux;
- Bien sûr, il y a un bouton pour quitter le compte;
- règles en stock;
- la confidentialité est personnalisable, mais pas celle d'un confrère majeur;
- bouton d'aide pour toujours;
- lors du défilement de la bande, son titre s'effondre;
- le comportement par défaut est configuré dans presque tous les cas de manière pratique;
- ils le sont bien, l'utilisation pratique est en fait très, très douteuse;
- similaire au point 5;
- l'icône est connue, reconnaissable et 100% adaptée à l'application.
Et maintenant répondez-vous à deux questions (Dieu comment j'aime les listes):
a) Combien d'applications qui ont vraiment besoin de toutes ces 30 fonctions utiles ne les ont pas maintenant?
b) Votre désir de l'utiliser a-t-il augmenté après avoir constaté que VC correspondait aux 30 fonctions utiles?
Pour moi personnellement, la réponse dans les deux cas est «non», car la plupart de ces choses sont maintenant même dans des
applications créées par des écoliers pour
les ennuyer.
Eh bien, en fait pour le bien de qui tout a commencé:
Concept de navigation adaptative sur le terrain(Peut-être que cela a déjà été déclaré quelque part par quelqu'un, mais cela n'a pas fonctionné en public et n'est pas devenu particulièrement utilisé, donc je suis le premier, (non) mais peu importe, l'essentiel est qu'au moins 1 concepteur d'interface devrait commencer à l'utiliser, car Eh bien, il est déjà impossible d’utiliser ces pelles).
Peut-être que nous commencerons par l'idée elle-même, telle qu'elle est apparue il y a un an et demi, lorsque, par ennui, j'ai appelé les fonctionnalités d'Adobe XD, qui était nouveau pour moi à l'époque, et j'ai décidé de faire du concept client une sorte de réseau social conditionnel basé sur la fonctionnalité VK, que je serais à l'aise d'utiliser.
Il y avait beaucoup de mal différents, d'un point de vue esthétique, des pièces que, en fait, je peux justifier par le fait que lorsque j'ai créé ce concept, j'ai essayé d'entrer dans Material Design 2, qui est ensuite apparu et pour lequel il n'y avait pas de guide normal (il cependant, et maintenant non), ce qui a conduit à des improvisations féroces.
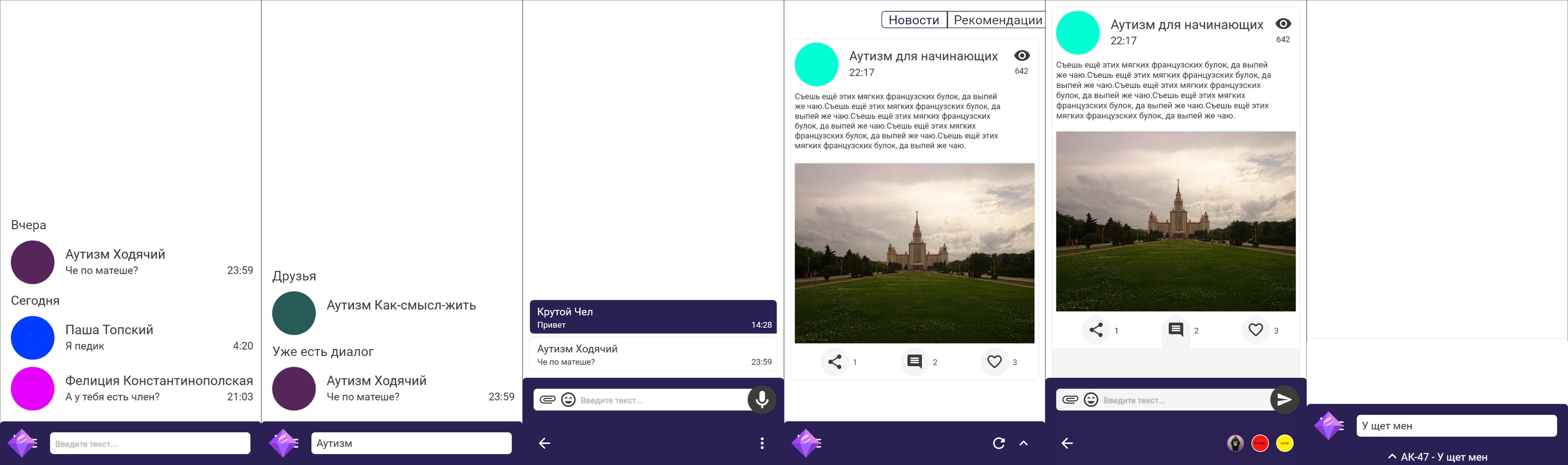
Sans vraiment se concentrer sur quelques petites choses, une capture d'écran de certaines fenêtres:

Puits et analyse:
Sur les captures d'écran 1 et 2 - la fenêtre de la liste de dialogue, comme vous pouvez le voir, elle a un panneau avec un bouton avec un caillou, ce qui était implicite, et dans le prototype .xd cela fonctionne comme un menu, plus un champ de recherche.
Dans la capture d'écran 3, il y a un dialogue ouvert avec un caractère abstrait dans lequel ce panneau, en raison de la nécessité de conduire dans le texte, ainsi que du besoin d'une large gamme de fonctions, augmente à deux de ses tailles en hauteur et permet également à l'utilisateur d'avoir toutes les fonctionnalités de base dans une zone pratique et confortable.
Capture d'écran 4 - vue de la section des nouvelles, regardez à nouveau le panneau - les boutons "menu", "faites défiler jusqu'au début", "mettez à jour le flux" - c'est encore plus que dans l'application officielle.
Capture d'écran 5 - vue de la publication ouverte, tous les boutons sont à nouveau disponibles, le panneau augmente à nouveau, le champ de saisie à nouveau, le bouton "retour" à nouveau comme dans une boîte de dialogue, la possibilité de basculer entre le profil et les communautés administrées en un seul clic.
Eh bien, la capture d'écran 6 est déjà le moment où toutes les fonctions XD ont été maîtrisées et le désir de terminer le concept a disparu, juste comme une illustration qu'un tel panneau peut acquérir des fonctions supplémentaires, par exemple, en ouvrant vers le haut la piste de lecture actuelle avec un balayage vers le haut, qui est apparu sous une forme légèrement différente au début dans Sov Lite (client non officiel), et avec l'arrivée de Milkshake dans le client officiel, quoique sous une forme tronquée.
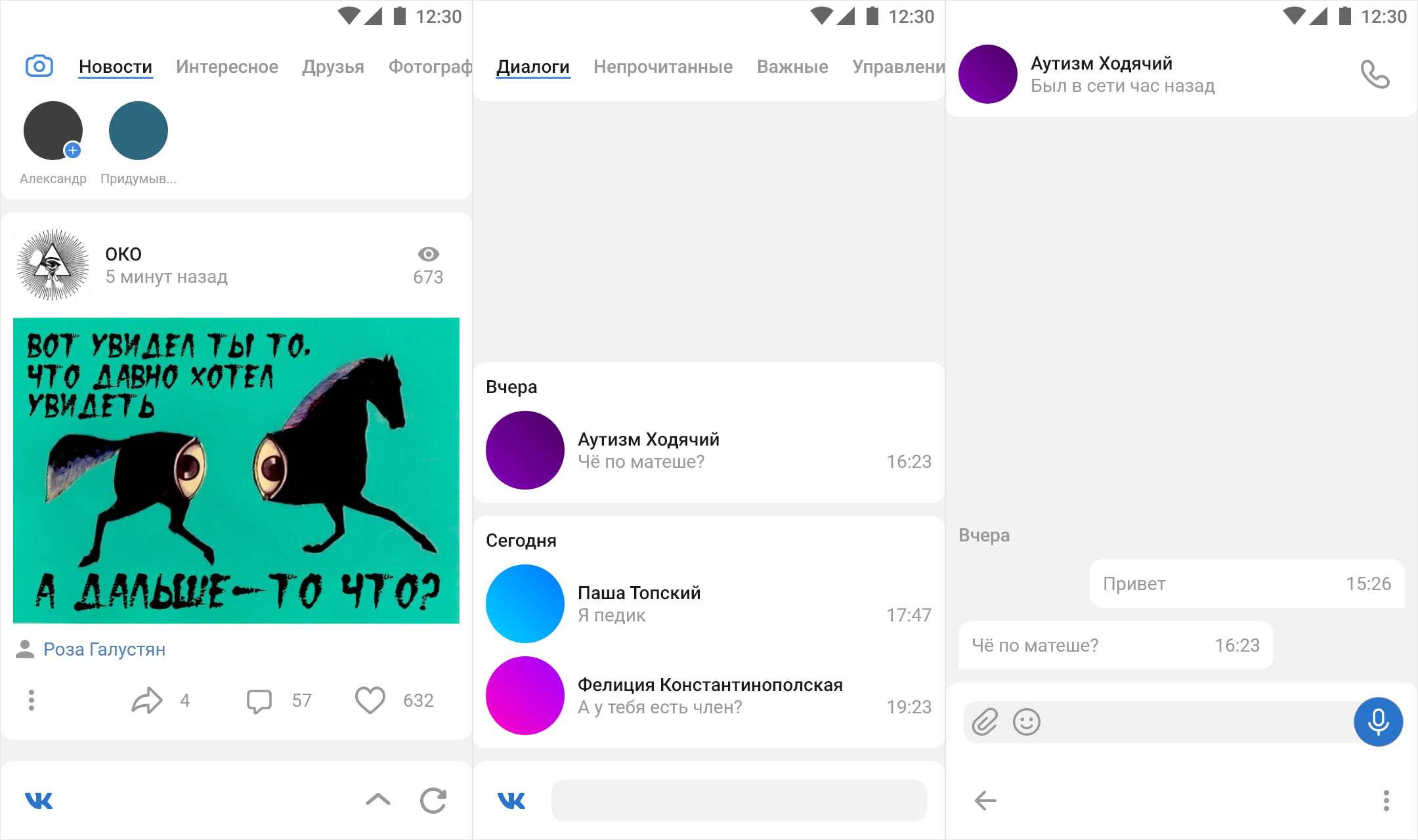
Ces captures d'écran peuvent sembler ennuyeuses, alors, par exemple, à quoi cela ressemblerait en tenant compte des tendances d'utilisation de MD2 qui existent actuellement et comment je le ferais maintenant:

Eh bien, ou sur l'exemple de services tiers complètement aléatoires:

Quelque part ici, l'esprit a commencé à suggérer qu'il suffisait d'écrire et d'inventer des choses étranges et généralement de dormir, alors la courte conclusion est la suivante: un bétail bien nourri fonctionne mieux et apporte plus de profit, et pour les développeurs mobiles, il y a de tels utilisateurs de bétail, nourrissez-nous =).