Une personne reste débutante pendant 1000 jours. Il trouve la vérité après 10 000 jours de pratique.
Ceci est une citation d'Oyama Masutatsu, qui décrit assez bien l'article. Si vous voulez être un développeur sympa, faites un effort. C'est tout le secret. Passez de nombreuses heures au clavier et n'ayez pas peur de vous entraîner. Ensuite, vous grandissez en tant que développeur.
Voici 7 projets qui peuvent vous aider à vous développer. N'hésitez pas à choisir votre pile technologique - utilisez ce que votre cœur désire.
(listes précédentes des tâches de formation: 1) 8 projets de formation 2) Une autre liste de projets pour lesquels se former )Projet 1: Pacman

Créez votre version de Pacman. C'est un excellent moyen de se faire une idée de la façon dont les jeux sont développés, de comprendre les bases. Utilisez un framework JavaScript, React ou Vue.
Vous apprendrez:
- Comment les objets bougent
- Comment déterminer les touches sur lesquelles appuyer
- Comment déterminer le moment de la collision
- Vous ne pouvez pas vous arrêter là et ajouter un contrôle fantôme
Vous pouvez trouver un exemple de ce projet
dans le référentiel GitHub
."Le maître fait plus d'erreurs que le novice - tente"
Support de publication - Edison , une société qui développe et diagnostique le référentiel de documents Vivaldi .Projet 2: Gestion des utilisateurs
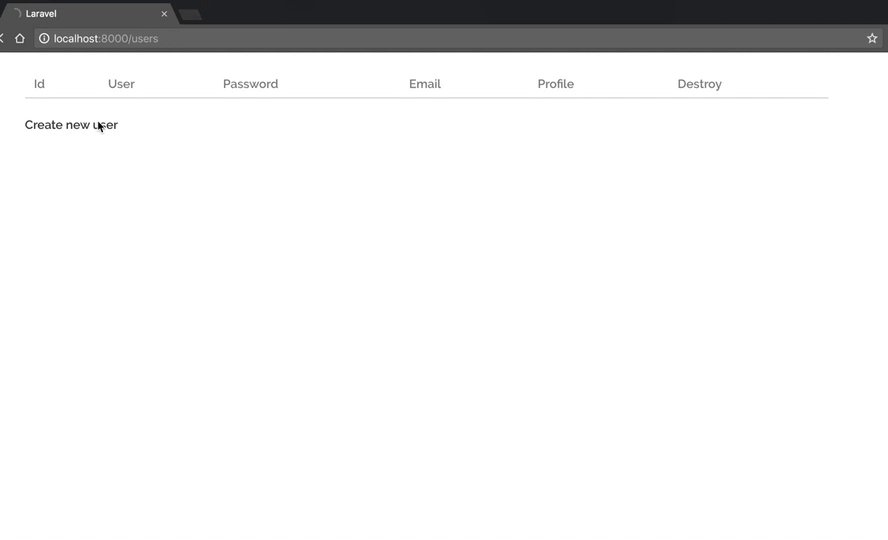
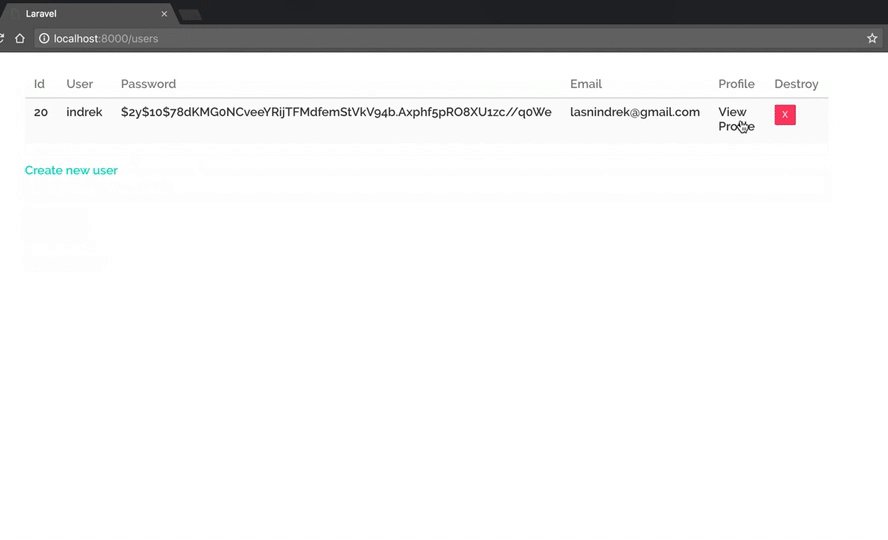
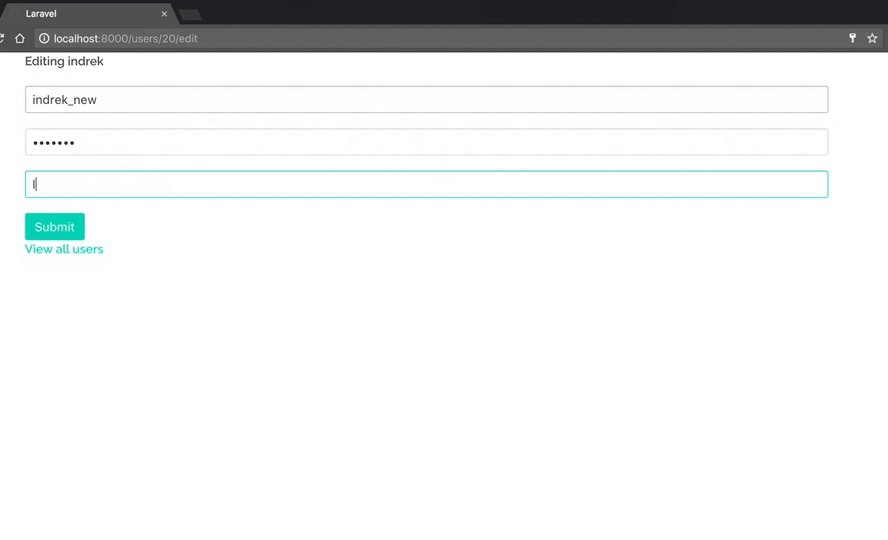
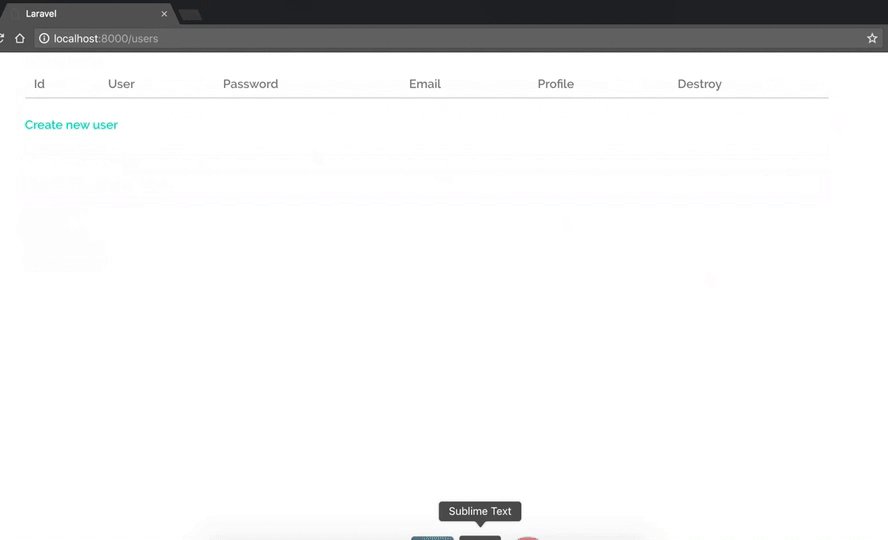
 Projet de référentiel GitHub
Projet de référentiel GitHubLa création d'une application CRUD pour l'administration des utilisateurs vous apprendra les bases du développement. Ceci est particulièrement utile pour les développeurs novices.
Vous apprendrez:
- Qu'est-ce que le routage?
- Comment gérer les formulaires de saisie de données et vérifier ce que l'utilisateur a entré
- Comment travailler avec la base de données - créer, lire, mettre à jour et supprimer des actions
Projet 3: Vérification de la météo sur votre site
Projet de référentiel GitHubSi vous souhaitez créer des applications, commencez par une application météo. Ce projet peut être réalisé à l'aide de Swift.
En plus d'acquérir de l'expérience dans la création d'une application, vous apprendrez:
- Comment travailler avec l'API
- Comment utiliser la géolocalisation
- Rendez votre application plus dynamique en ajoutant de la saisie de texte. Dans ce document, les utilisateurs peuvent entrer leur emplacement pour vérifier la météo à un endroit spécifique.
Vous aurez besoin d'une API. Utilisez l'API OpenWeather pour obtenir des données météorologiques. Plus d'informations sur l'API OpenWeather
ici .
Projet 4: Fenêtre de discussion
Ma fenêtre de chat en action, ouverte dans deux onglets du navigateurLa création d'une fenêtre de discussion est un moyen idéal pour démarrer avec les sockets. La sélection de la pile technique est énorme. Node.js est génial, par exemple.
Vous apprendrez comment fonctionnent les sockets et comment les implémenter. C'est le principal avantage de ce projet.
Si vous êtes un développeur Laravel qui souhaite travailler avec des sockets, lisez mon
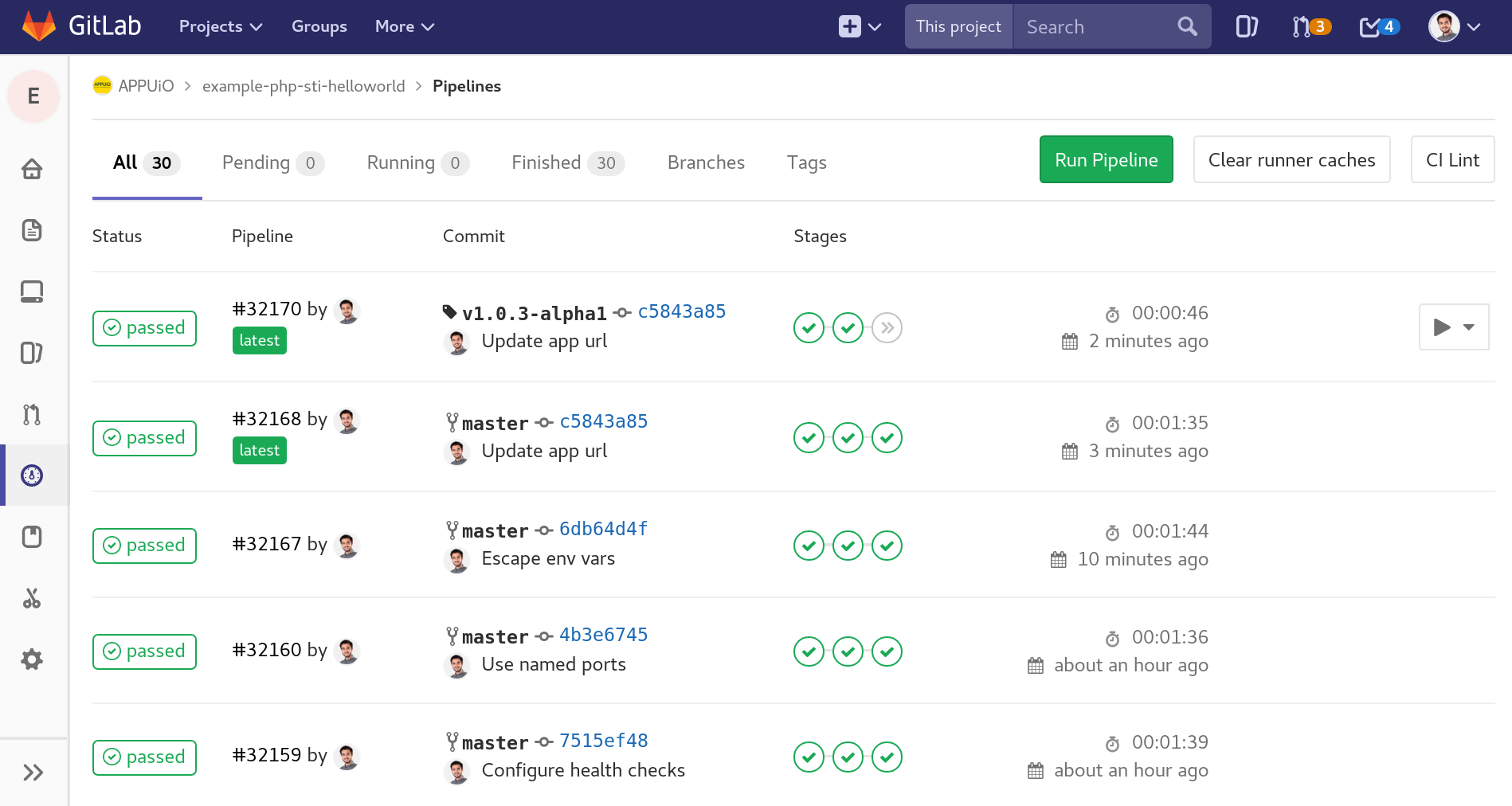
articleProjet 5: GitLab CI
 Source
SourceSi vous êtes nouveau dans l'intégration continue (CI), jouez avec GitLab CI. Configurez plusieurs environnements et essayez d'exécuter quelques tests. Ce n'est pas un projet très difficile, mais je suis sûr que vous apprendrez beaucoup grâce à lui. De nombreuses équipes de développement utilisent actuellement CI. Pour pouvoir l'utiliser, c'est utile.
Vous apprendrez:
- Qu'est-ce que GitLab CI?
- Comment configurer
.gitlab-ci.yml , qui indique à l'utilisateur GitLab quoi faire - Comment déployer dans d'autres environnements
Projet 6: Analyseur de site

Faites un grattoir qui analyse la sémantique des sites Web et crée leur classement. Par exemple, vous pouvez rechercher les balises alt manquantes dans les images. Ou vérifiez s'il y a des balises meta SEO sur la page. Scraper peut être créé sans interface utilisateur.
Vous apprendrez:
- Comment fonctionne un grattoir?
- Comment créer des sélecteurs DOM
- Comment écrire un algorithme
- Si vous ne voulez pas vous arrêter là, créez une interface utilisateur. Vous pouvez également signaler chaque site Web que vous avez vérifié.
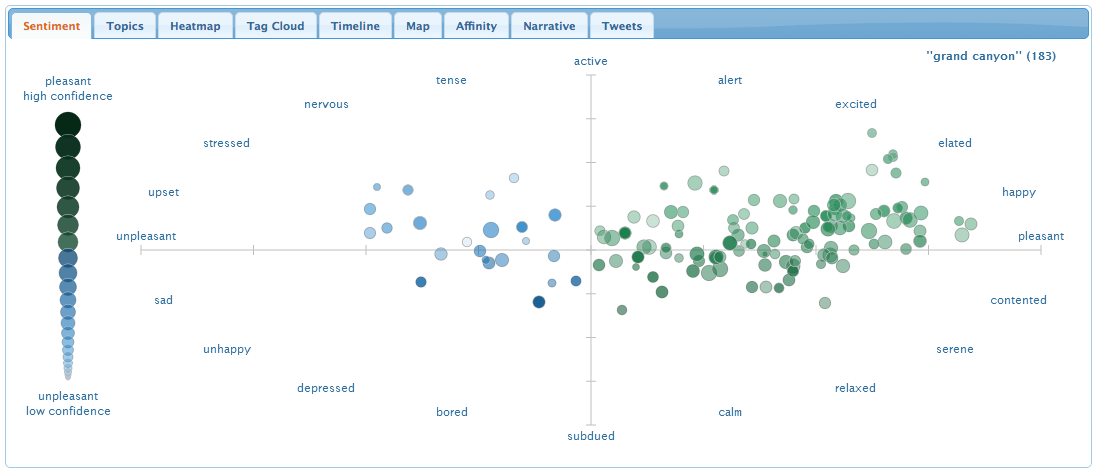
Projet 7: Déterminer les humeurs dans les réseaux sociaux
 Source
SourceDéfinir les humeurs sur les réseaux sociaux est un excellent moyen de se familiariser avec l'apprentissage automatique.
Vous pouvez commencer par analyser un seul réseau social. Habituellement, tout le monde commence par Twitter.
Si vous avez déjà de l'expérience avec l'apprentissage automatique, essayez de collecter des données à partir de différents réseaux sociaux et de les combiner.
Vous apprendrez:
- Qu'est-ce que l'apprentissage automatique
Ayez une bonne pratique.Traduction: Diana Sheremyova
Lisez aussi le blog
Société EDISON:
20 bibliothèques pour
application iOS spectaculaire