Depuis que nous avons commencé à travailler sur la prochaine version de Microsoft Edge basée sur Chromium, nous avons étudié des moyens de moderniser les contrôles de formulaire pour fournir une apparence moderne ainsi que la convivialité tactile et l'accessibilité que nos utilisateurs attendent de Microsoft Edge aujourd'hui.
Au cours des derniers mois, nous avons collaboré étroitement avec l'équipe Google Chrome sur ce projet, et nous sommes ravis de partager les contrôles actualisés qui viendront dans les versions de Microsoft Edge Insider ou d'autres navigateurs Chromium près de chez vous.

Une apparence plus moderne
Cette modification apporte un polissage amélioré aux contrôles de formulaire et contribue à la continuité de la conception et de l'expérience utilisateur avec le reste du navigateur. Nous avons collaboré étroitement avec l'équipe de conception de Google Chrome pour trouver un équilibre entre nos langages de conception avec une apparence et une sensation modernes qui se sentent à l'aise dans une variété de navigateurs Chromium. Vous trouverez ci-dessous une comparaison des contrôles par défaut dans Chromium aujourd'hui, par rapport aux contrôles mis à jour que nous déployons:
Meilleur support tactile
Les appareils Windows sont disponibles dans un large éventail de facteurs de forme et de modalités d'entrée, y compris les ordinateurs de bureau et portables traditionnels, les appareils 2 en 1 et d'autres tablettes et stylos. Nous avons entendu vos commentaires à la recherche d'une meilleure expérience de saisie tactile dans nos premières versions de prévisualisation Chromium, et nous avons décidé de faire l'inventaire des commandes pour identifier les opportunités d'améliorer l'expérience tactile.

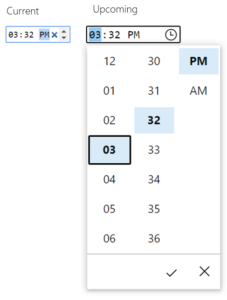
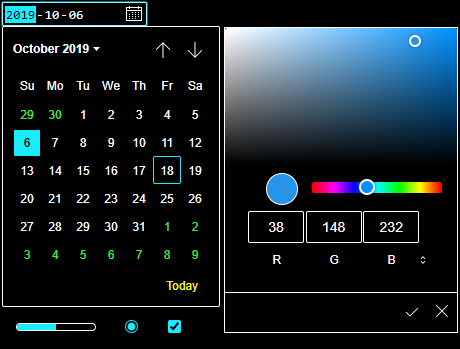
Un bon exemple des améliorations tactiles est la saisie du temps; actuellement, Chromium fournit une entrée de texte, un bouton transparent et un spinner. Notre recherche a révélé qu'avec la grande surface du bout des doigts, les petits contrôles trop proches peuvent être difficiles à cibler avec précision, recommandant une taille de contrôle de 23 × 23 pixels (13 × 13 DLU) est une bonne taille de contrôle interactif minimum pour tout périphérique d'entrée. En revanche, les commandes de rotation à 15 × 11 pixels sont beaucoup trop petites pour être utilisées efficacement au toucher. La nouvelle entrée de temps que nous introduisons comprend un menu déroulant avec les capacités tactiles attendues, comme l'inertie lors du défilement et des cibles tactiles plus grandes. D'autres entrées telles que la date, la couleur, la plage reçue augmentent également subtilement les cibles tactiles importantes.
Des commandes plus accessibles
Un autre domaine que nous avons examiné est le rectangle de mise au point qui enveloppe un contrôle lorsqu'un utilisateur concentre le contrôle. Il s'agit d'une fonctionnalité d'accessibilité importante, car elle permet à l'utilisateur de suivre où ils se concentrent activement, en particulier lors de la navigation via le clavier.
Notre équipe a identifié trois indicateurs de focalisation potentiels différents qui s'alignaient sur le langage de conception de Microsoft, garantissaient un contraste élevé sur tout contenu d'arrière-plan et fournissaient une apparence propre et esthétique.
Nous avons ensuite effectué des études d'utilisateurs interactives pour identifier la meilleure option, par rapport au rectangle de focus par défaut actuel de Chromium en tant que ligne de base. Nous avons constaté que, même si les préférences étaient partagées pour l'esthétique, une option était le leader incontestable de l'accessibilité. Nous avons choisi cette option comme nouveau rectangle de focus dans Microsoft Edge, que vous pouvez voir ci-dessous:

De plus, tous ces contrôles prennent désormais en charge le contraste élevé de Windows, ce qui permet à l'utilisateur de définir des couleurs spécifiques pour améliorer l'expérience visuelle. Tous les sites qui utilisent les contrôles intégrés bénéficieront de ces contrôles mis à jour chaque fois que l'utilisateur est en mode Contraste élevé, sans que les développeurs Web ne fassent de travail supplémentaire. Cependant, les développeurs Web peuvent ajuster ces styles s'ils le souhaitent en utilisant la nouvelle propriété CSS de
réglage forcé des couleurs et la requête de média de
contraste préféré qui sont activement standardisées.

Nous avons également mis à jour notre implémentation pour assurer une excellente prise en charge du clavier pour chaque contrôle. Par exemple, dans la nouvelle entrée de couleur, vous pouvez soit naviguer dans une seule valeur en utilisant les touches fléchées avec la couleur bien sélectionnée; si vous maintenez la touche Ctrl sous Windows (touche Cmd sur Mac), elle se déplacera de 10 valeurs permettant une traversée rapide du puits de couleur.
Enfin, nous avons mis à jour les mappages des contrôles à mapper à la
spécification des mappages de l'API d'accessibilité HTML , afin de garantir une excellente expérience aux utilisateurs qui utilisent des technologies d'assistance (telles que les lecteurs d'écran).