Depuis que nous avons commencé à travailler sur la prochaine version de Microsoft Edge, basée sur Chromium, nous avons exploré des moyens de moderniser les contrôles pour fournir l'aspect moderne, les contrôles tactiles et l'accessibilité que nos utilisateurs attendent d'un navigateur aujourd'hui.
Au cours des derniers mois, nous avons travaillé en étroite collaboration avec l'équipe Google Chrome sur ce projet et sommes heureux de partager les contrôles mis à jour qui seront disponibles pour les versions de Microsoft Edge Insider ou d'autres navigateurs Chromium.

Look plus moderne
Ces modifications améliorent l'apparence des commandes et contribuent à garantir une conception et une utilisation continues avec le reste du navigateur. Nous travaillons en étroite collaboration avec l'équipe de développement de Google Chrome pour trouver un équilibre entre nos idées de conception et ne pas oublier les réalités modernes. Tout cela vous fera vous sentir chez vous dans différents navigateurs sur Chromium. Ce qui suit est une comparaison des contrôles par défaut dans Chromium aujourd'hui, par rapport aux contrôles mis à jour sur lesquels nous travaillons:
Prise en charge tactile améliorée
Les appareils Windows disposent d'un large éventail de facteurs de forme et de méthodes de saisie, notamment les ordinateurs de bureau et portables traditionnels, les appareils 2 en 1 et d'autres tablettes et stylos. Nous avons entendu vos commentaires sur la meilleure façon de travailler avec la saisie tactile dans nos premières versions de Chromium Preview, et nous avions l'intention de faire un inventaire des contrôles pour identifier les opportunités d'améliorer l'interaction tactile.

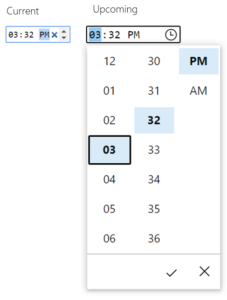
Un bon exemple d'amélioration de la saisie tactile est la saisie de temps; Chromium fournit actuellement une entrée de texte, un bouton transparent et une double flèche. Notre étude a montré qu'avec une grande taille du bout des doigts, il peut être difficile d'utiliser avec précision de petits contrôles qui sont trop rapprochés, donc la taille de contrôle recommandée de 23 × 23 pixels (13 × 13 DLU) est une bonne taille minimale pour un contrôle interactif pour tout périphérique d'entrée. En revanche, les commandes de rotation avec une résolution de 15 × 11 pixels sont trop petites pour être utilisées efficacement lorsqu'elles sont touchées.
Des commandes plus accessibles
Un autre domaine que nous avons examiné est le rectangle de mise au point qui entoure le contrôle lorsque l'utilisateur se concentre sur celui-ci. Il s'agit d'une fonctionnalité importante, car elle permet à l'utilisateur de suivre où il se trouve, en particulier lors de la navigation avec le clavier.
Notre équipe a identifié trois mesures de focalisation potentielles différentes qui correspondent au langage de conception de Microsoft, garantissent un contraste élevé avec tout contenu d'arrière-plan et offrent une apparence propre et agréable sur le plan esthétique.
Nous avons ensuite mené une recherche interactive sur les utilisateurs afin de déterminer la meilleure option par rapport au rectangle de focus Chrome par défaut actuel comme modèle de base. Nous avons constaté que, bien que les préférences soient différentes, une option était le leader incontesté en termes d'accessibilité. Nous avons choisi cette option comme nouveau rectangle de focus dans Microsoft Edge, que vous pouvez voir ci-dessous:

De plus, tous ces contrôles prennent désormais en charge le contraste élevé de Windows, ce qui permet à l'utilisateur de mettre en évidence des couleurs spécifiques pour améliorer la perception visuelle. Tous les sites qui utilisent les contrôles intégrés bénéficieront de ces contrôles mis à jour chaque fois que l'utilisateur est en mode contraste élevé, sans aucune action supplémentaire de la part des développeurs Web. Cependant, les développeurs Web peuvent ajuster ces styles s'ils le souhaitent, en utilisant la nouvelle propriété CSS
forcée-couleur-ajuster et la demande
préfère-contraste .

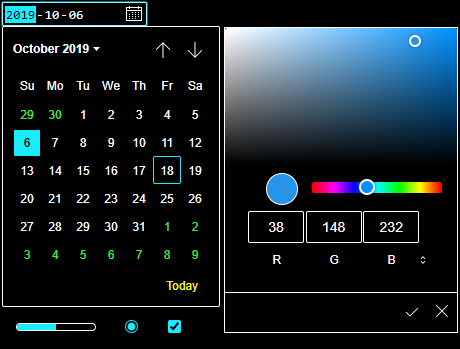
Nous avons également mis à jour notre implémentation pour fournir un excellent support clavier pour chaque contrôle. Par exemple, dans une nouvelle entrée de couleur, vous pouvez naviguer dans une valeur avec les touches fléchées; Si vous maintenez la touche Ctrl sous Windows (la touche Cmd sur Mac), vous déplacerez 10 valeurs, ce qui vous permet de naviguer rapidement dans l'entonnoir de couleurs.
Enfin, nous avons mis à jour les mappages des contrôles pour qu'ils correspondent à
la spécification des mappages de l'API d'accessibilité HTML afin de faciliter la tâche des utilisateurs utilisant des technologies d'assistance (telles que les lecteurs d'écran).