Le contraste des couleurs est un aspect important de l'accessibilité dans la conception des produits. Un bon contraste facilite l'utilisation des produits par les personnes ayant une déficience visuelle et aide dans des conditions imparfaites, comme une faible luminosité ou des écrans anciens. Dans cet esprit, nous avons récemment mis à jour les couleurs de nos interfaces utilisateur pour les rendre plus accessibles. Dans la traduction de cet article, les employés de Stripe expliquent comment ils ont résolu ce problème, ce qui les a guidés et ce à quoi ils ont finalement abouti.

Obtenir le bon contraste avec la couleur est un défi, surtout parce que la couleur est incroyablement subjective et a un grand impact sur l'esthétique du produit. Nous voulions créer un système de couleurs avec des couleurs vives sélectionnées à la main qui répondraient également aux normes d'accessibilité et de contraste.
Lorsque nous avons évalué des outils externes pour améliorer le contraste des couleurs dans nos produits, nous avons remarqué deux approches générales pour résoudre le problème:
- Sélection manuelle des couleurs et vérification de leur contraste avec la norme. Notre expérience nous a montré que cette approche rendait le choix des couleurs trop tributaire des essais et erreurs.
- Créez des nuances plus claires et plus sombres à partir d'un ensemble de couleurs de base. Malheureusement, une simple gradation ou un éclaircissement peut conduire à des couleurs ternes ou étouffées qui sont difficiles à distinguer les unes des autres, et souvent elles ne sont pas très belles.
Avec les outils existants que nous avons trouvés, il était difficile de créer un système de couleurs qui nous permettrait de choisir des couleurs magnifiques, tout en assurant leur disponibilité selon les normes. Nous avons décidé de créer un nouvel outil qui utilise des modèles de perception des couleurs afin d'obtenir un résultat sur leur disponibilité en temps réel. Cela nous a permis de créer rapidement un jeu de couleurs qui correspond à nos besoins et nous a donné quelque chose que nous pourrions faire à l'avenir.
Contexte
Les couleurs que nous utilisons dans nos produits sont basées sur la palette de couleurs de notre marque. L'utilisation de ces couleurs dans nos produits nous permet d'apporter certains éléments de l'identité d'entreprise de Stripe à nos interfaces.

Malheureusement, il était difficile d'observer (et de maintenir) les règles de contraste avec ces couleurs. Les directives d'accessibilité à Internet suggèrent un
rapport de contraste minimum de 4,5 pour les petits textes et de 3,0 pour les gros textes. Lorsque nous avons effectué un audit de l'utilisation des couleurs dans nos produits, nous avons constaté qu'aucune des couleurs du texte que nous utilisions pour les petits textes (sauf le noir) ne respectait pas le seuil de contraste.

Le choix des combinaisons de couleurs disponibles a exigé que chaque concepteur ou ingénieur individuel comprenne les directives et choisisse des paires de couleurs avec un contraste suffisant dans chaque situation. Avec certaines combinaisons de couleurs, les options étaient limitées et les combinaisons de couleurs disponibles n'étaient pas très bonnes.
Lorsque nous avons examiné pour la première fois les moyens d'améliorer le contraste du texte dans nos produits, nous avons initialement examiné le décalage de couleur par défaut pour le texte un cran plus sombre sur notre échelle - cela peut être vu dans la colonne de gauche ci-dessous.

Malheureusement, certaines de nos couleurs n'avaient toujours pas assez de contraste dans la prochaine teinte sombre. Dès que nous avons obtenu une teinte avec suffisamment de contraste à nos échelles existantes (colonne de droite), nous avons perdu suffisamment de luminosité dans nos couleurs. Les couleurs sont telles que recommandées sur fond blanc, mais elles sont sombres et nuageuses, et il est difficile de distinguer les nuances.
Sans aller plus loin, il serait facile d'accepter simplement le compromis dont vous avez besoin pour choisir entre des couleurs disponibles ou des couleurs qui semblent bonnes. Pour obtenir les deux, nous devions repenser notre système de couleurs à partir de zéro.
Nous voulions développer un nouveau système de couleurs qui fournirait trois règles de base:
- Accessibilité prévisible: les couleurs ont un contraste suffisant pour se conformer aux règles d'accessibilité.
- Teintes claires et vibrantes: les utilisateurs peuvent facilement distinguer les couleurs les unes des autres.
- Poids visuel permanent: à chaque niveau, aucune des couleurs n'a priorité sur l'autre.
Brève introduction sur les espaces colorimétriques
Nous sommes habitués à travailler avec la couleur sur les écrans en termes d'
espace colorimétrique RVB . Les couleurs sont définies en fonction de la quantité de lumière rouge, verte et bleue mélangée à l'écran pour créer des couleurs.

Malheureusement, bien qu'une telle description des couleurs soit naturelle pour les ordinateurs, elle n'est pas naturelle pour les humains. Que faut-il changer compte tenu de la valeur de couleur RVB pour la rendre plus lumineuse? Plus coloré? Ajouter plus de jaune?
Nous comprenons que les couleurs sont organisées de trois manières:
Teinte: De quelle couleur est-elle?
Couleur: Comment est-il coloré?
Luminosité: Quelle est sa luminosité?
 HSL
HSL est un espace colorimétrique populaire qui prend en charge la spécification des couleurs de cette manière. Il est bien pris en charge dans les outils de conception et les bibliothèques de codes de gestion des couleurs populaires. Il n'y a qu'un seul problème: la façon dont le HSL calcule la légèreté est imparfaite. La plupart des espaces colorimétriques ne prennent pas en compte le fait que les yeux humains perçoivent différemment différentes nuances comme différents niveaux d'éclairage - au même niveau de luminosité mathématique, le jaune apparaît plus clair que le bleu.
L'image ci-dessous est un ensemble de couleurs avec la même luminosité et saturation dans l'espace colorimétrique de l'écran. Alors que l'espace colorimétrique prétend que la saturation et la légèreté sont les mêmes, nos yeux ne sont pas d'accord avec cela. Notez que certaines de ces couleurs semblent plus claires ou plus saturées que d'autres. Par exemple, le bleu semble particulièrement sombre et le jaune et le vert semblent particulièrement clairs.

Il existe des espaces colorimétriques qui tentent de simuler la perception humaine de la couleur. Les espaces colorimétriques uniformément perçus modélisent les couleurs en fonction de facteurs plus liés à la vision humaine et effectuent des transformations de couleurs complexes pour garantir que ces mesures reflètent le travail de la vision humaine.

Lorsque nous prenons un échantillon de couleurs avec la même luminosité et saturation dans un espace colorimétrique uniforme perçu, nous pouvons observer une différence significative. Ces couleurs semblent se mélanger, et chaque couleur semble aussi claire et saturée que les autres.
Étonnamment, il existe peu d'outils qui prennent en charge les modèles de couleurs uniformes perçus, et aucun n'est parvenu à développer une palette de couleurs. Ensuite, nous avons décidé de faire le nôtre.
Rendu des couleurs
Nous avons créé une interface Web qui nous permettra de visualiser et de manipuler notre système de couleurs à l'aide de modèles de couleurs uniformes perçus. L'outil nous a donné une rétroaction immédiate pendant que nous triions nos couleurs - nous pouvions voir l'effet de chaque changement.

L'espace colorimétrique illustré ci-dessus est connu sous le nom de
CIELAB ou, affectueusement, Lab. L dans Lab est synonyme de légèreté, mais contrairement à la légèreté dans HSL, il est conçu pour être uniforme dans la perception. En traduisant nos échelles de couleurs dans l'espace colorimétrique Lab, nous pouvons personnaliser nos couleurs en fonction de leur contraste perçu et comparer visuellement les résultats.
Le tableau ci-dessous montre les valeurs de luminosité et de contraste de notre palette de couleurs précédente visualisées dans l'outil couleur. Vous pouvez voir que la légèreté perçue de chacune de nos couleurs a sa propre courbe, et les couleurs jaune et verte sont beaucoup plus claires que le bleu et le violet au même point.

En contrôlant nos couleurs dans un espace colorimétrique uniforme perçu, nous avons pu créer un ensemble de couleurs qui ont un contraste uniforme dans toutes les nuances et qui conservent autant que possible la teinte et la saturation attendues de nos couleurs actuelles. Dans les couleurs proposées, le jaune a la même gamme de contraste que le bleu, mais en même temps, il ressemble toujours à nos couleurs.
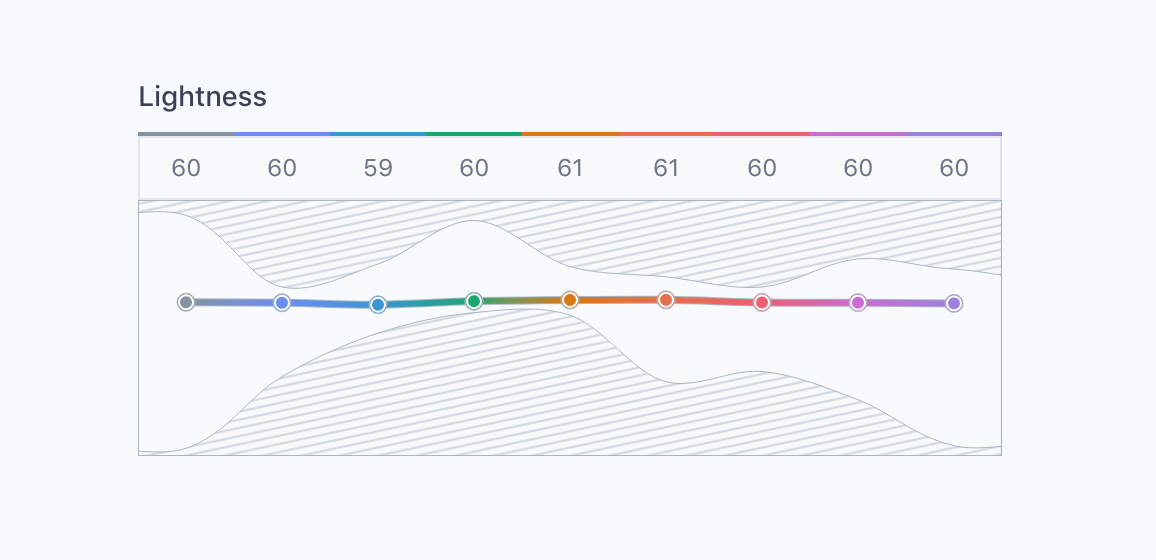
Le diagramme ci-dessous montre que la luminosité perçue de chaque couleur correspond à la même courbe, ce qui signifie que chaque couleur (étiquettes à gauche) a la même valeur de contraste à ce niveau (étiquettes numériques en haut).


Notre nouvel outil nous a également montré qu'il était faisable. La visualisation du modèle de couleur uniforme perçu nous a permis de voir les limites de la perception visuelle. Les zones ombrées sur les diagrammes sont les couleurs dites imaginaires qui ne sont pas réellement reproductibles ou perçues.
La plupart des outils de mélange de couleurs vous permettent de définir des valeurs sur toute la plage pour chaque paramètre et de simplement recadrer les couleurs ou de renvoyer les couleurs les plus appropriées qui ne correspondent pas réellement aux paramètres que vous spécifiez. La visualisation en temps réel de l'espace colorimétrique disponible lors des changements nous a permis d'itérer beaucoup plus rapidement, car nous pouvions savoir quels changements étaient possibles et quels changements nous rapprochaient de notre objectif: des couleurs vives et différenciées qui correspondaient aux principes et normes de contraste correspondants.
À certains moments, trouver un ensemble de bonnes couleurs qui fonctionneraient ensemble était comme enfiler une aiguille dans l'œil. Ici, les zones ombrées montrent à quel point l'espace est limité dans lequel se trouvent des combinaisons de valeurs qui prennent en compte approximativement la même luminosité pour toutes les nuances.

Résultats
Après de nombreuses itérations et tests avec de vrais composants et interfaces, nous sommes arrivés à une palette de couleurs qui a atteint nos objectifs: nos couleurs, comme prévu, ont répondu aux recommandations d'accessibilité, ont conservé leurs couleurs claires et lumineuses et ont maintenu un poids visuel constant dans toutes les nuances.
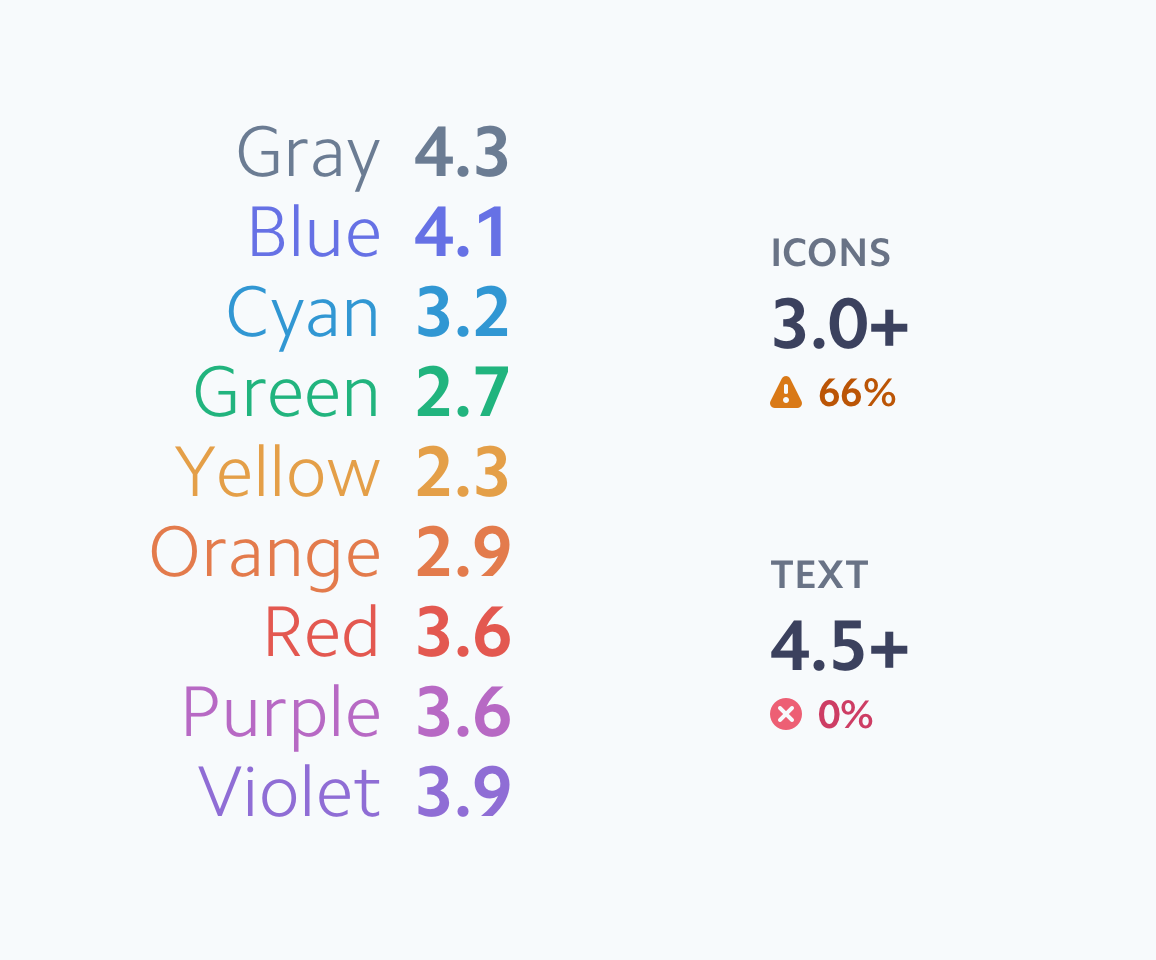
Nos nouvelles couleurs par défaut pour le texte et les icônes dépassent désormais le seuil de contraste d'accessibilité défini dans les directives WCAG 2.0.


En plus d'indiquer le contraste sur un fond blanc, chaque couleur passe également lorsqu'elle est affichée au-dessus de la valeur de couleur la plus claire dans n'importe quelle nuance. Étant donné que nous utilisons généralement ces arrière-plans légèrement colorés pour déplacer ou mettre en évidence des zones, cela nous permet de fournir facilement et de manière prévisible un contraste de texte suffisant dans tous nos produits.
Parce que les nouvelles couleurs sont organisées de manière uniforme en fonction du contraste, nous avons également des instructions simples intégrées pour choisir les paires de contraste appropriées dans les cas moins courants. Deux couleurs quelconques sont garanties d'avoir un contraste suffisant pour le petit texte si elles sont situées à une distance d'au moins cinq niveaux et d'au moins quatre niveaux pour les icônes et le gros texte.
À l'aide des indicateurs de contraste intégrés au système, vous pouvez facilement régler le contraste des couleurs dans divers composants avec des résultats prévisibles.

Par exemple, nous avons repensé notre composant Badge pour utiliser un arrière-plan coloré pour distinguer clairement chaque couleur. Avec la valeur de couleur la plus claire possible, il était trop difficile de se distinguer les uns des autres. En décalant l'arrière-plan et la couleur du texte d'un niveau, nous avons pu maintenir le contraste du texte pour toutes les couleurs des icônes sans affiner chaque combinaison de couleurs séparément.
Conclusion
Nous avons appris que le développement de systèmes de couleurs abordables ne devrait pas signifier déconner dans le «noir». Nous avons juste besoin de changer notre façon de penser la couleur:
1) Utilisez un modèle de couleur uniforme perçuLors du développement d'un système de couleurs abordable, l'utilisation d'un modèle de couleur à perception uniforme (tel que CIELAB) nous a aidés à comprendre à quoi ressemble chaque couleur à nos yeux, et non pas comme un ordinateur. Cela nous a permis de tester notre intuition et d'utiliser des chiffres pour comparer la légèreté et la couleur de toutes nos couleurs.
2) Abordable ne signifie pas brillantLa norme d'accessibilité WCAG se concentre intentionnellement uniquement sur le contraste entre la couleur de premier plan et la couleur d'arrière-plan, et non sur leur luminosité. Comprendre la luminosité de chaque couleur aide à distinguer les nuances les unes des autres.
3) Il est difficile de parler de couleur, les outils devraient parlerL'un des écueils dans la perception de motifs de couleurs uniformes est qu'il existe des couleurs impossibles - il n'existe pas de «jaune foncé très brillant» ou de «bleu royal clair et lumineux». La création de notre propre outil nous a permis de déterminer quelles couleurs étaient possibles et nous a permis de parcourir rapidement notre palette de couleurs jusqu'à ce que nous créons une palette abordable, vibrante et toujours cohérente avec notre marque.