Cet article concerne
Newfags . Et il montre comment, en utilisant des promesses retardées, vous pouvez rendre l'interface plus réactive et réduire le temps d'exécution.
Imaginez donc que vous avez une tâche: mettre en œuvre le bouton "Modifier le profil", en cliquant sur lequel un formulaire doit apparaître. Et les valeurs des champs de ce formulaire sont chargées de manière asynchrone à partir du serveur.
Interface incompatible
Un exemple de mise en œuvre d'un tel bouton.
Que se passe-t-il ici et pourquoi cette option est mauvaise
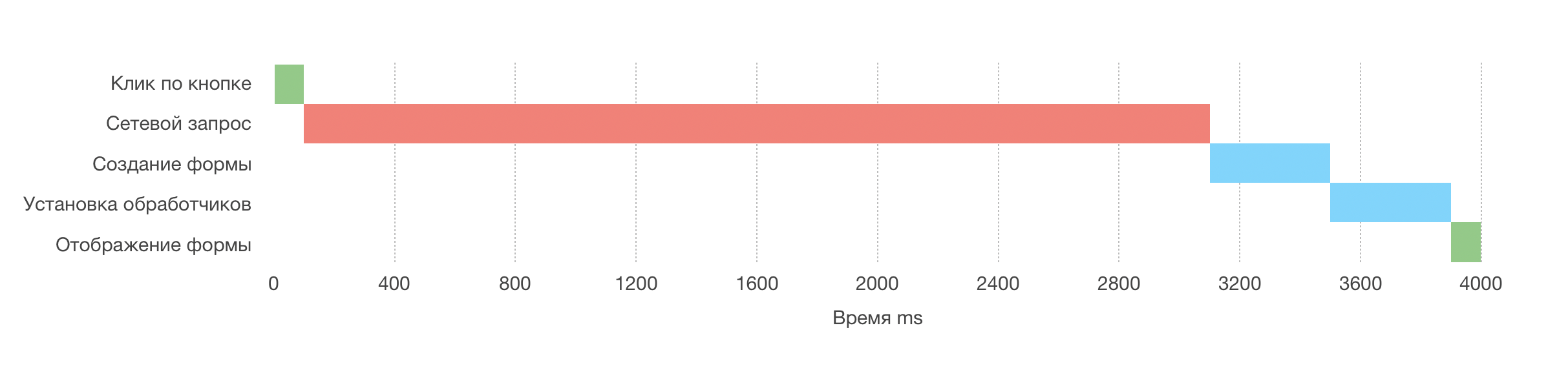
Comme vous l'avez peut-être remarqué, la réponse à un clic sur un bouton se produit avec un long délai. Pourquoi Regardons le tableau:

Comme vous pouvez le voir, dans cette approche, le script charge d'
abord les données et effectue le travail préparatoire,
puis modifie
ensuite l'interface. C'est une erreur.
L'interface doit en quelque sorte répondre aux actions de l'utilisateur le plus tôt possible.
Interface réactive
Améliorons un peu les choses. Dans l'exemple suivant, nous créons un formulaire et l'afficher
immédiatement . Et seulement
alors, nous attachons les gestionnaires et chargeons les données à partir du serveur.
Regardons notre tableau:

Comme vous pouvez le voir, le temps d'exécution total n'a pas changé. Cependant, l'utilisateur voit maintenant la réaction à ses actions beaucoup plus tôt.
Promesse différée
Saviez-vous que vous n’avez pas à attendre Promise au même endroit que vous l’avez créé?
const promise = fetch()
Vous pouvez ainsi minimiser les temps d'arrêt - lorsque le navigateur attend juste la fin de l'opération asynchrone et n'est occupé à rien.
Exécutez de longues opérations asynchrones le plus tôt possible, mais attendez-vous à ce qu'elles se terminent dès que possible.
Maintenant, en gardant à l'esprit cette règle, revenons à notre formulaire.
Dans l'exemple suivant, nous enverrons une demande de téléchargement de données immédiatement après un clic, mais nous n'attendrons pas qu'elle se termine. Au lieu d'un temps d'arrêt en attendant une réponse du serveur, nous ferons un travail utile - créer un formulaire et l'afficher.
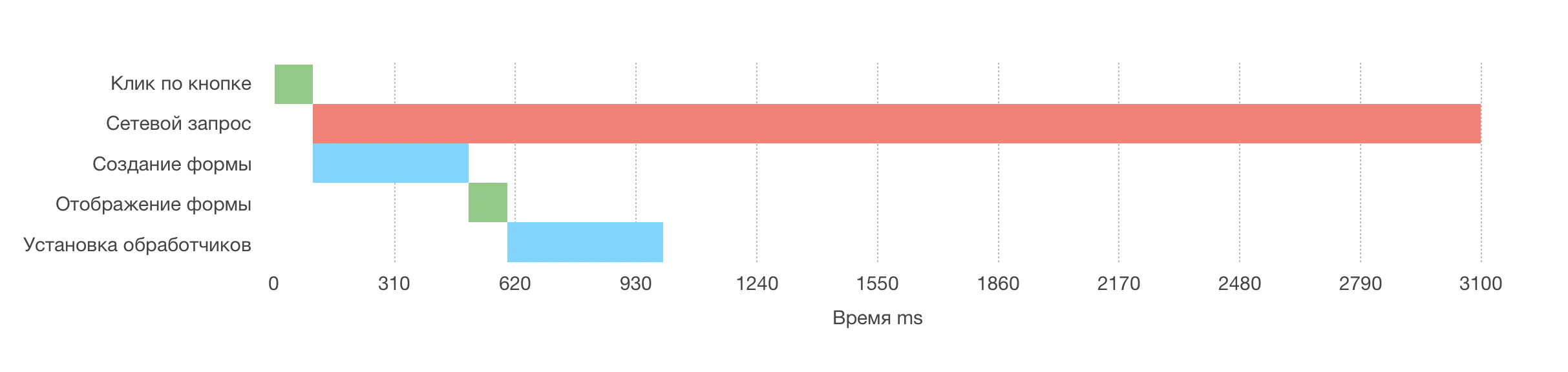
Et voici ce que nous obtenons:

Comme vous pouvez le voir sur le graphique, au tout début, deux processus sont exécutés en parallèle. Ainsi, nous avons économisé près d'une seconde d'exécution.
J'espère que ce matériel sera utile à quelqu'un