Dans cet article, l'auteur explique comment aborder la création d'un système de conception, parle de ses bases et comment appliquer les méthodes et concepts décrits dans le projet de conception actuel. Les débutants pourront apprendre les concepts de base et les professionnels pourront rafraîchir ou critiquer le contenu de cet article.
L'organisation de l'espace est la clé d'un design solide et beau. Les systèmes spatiaux, les grilles de mise en page et les mises en page fournissent en fait des règles qui donnent un rythme constant à vos projets, limitent l'adoption de décisions inutiles et aident les équipes à rester au même niveau de compréhension de la conception du projet. Ces concepts fondamentaux sont indispensables pour tous les systèmes de conception. Dans ce guide, nous allons passer en revue les bases de la définition d'unités spatiales de base, de la création de règles de relation à l'aide de grilles et de leur combinaison pour créer des dispositions d'interface utilisateur modernes.

Qu'est-ce qu'un système spatial?
Les concepteurs prennent des décisions spatiales quotidiennement, allant de la détermination de la hauteur d'un bouton ou de la zone autour d'une icône. Un système spatial est un ensemble de règles pour mesurer les paramètres et l'espace de vos éléments dans l'interface utilisateur. L'uniformité au niveau spatial permet à votre produit d'être plus cohérent et vous permet de mieux communiquer au sein de votre équipe, réduisant le nombre de décisions que les concepteurs doivent prendre tout au long de la journée. Un exemple de système spatial est la grille de 8 points. Cependant, il existe de nombreuses options et configurations parmi lesquelles vous pouvez toujours choisir.
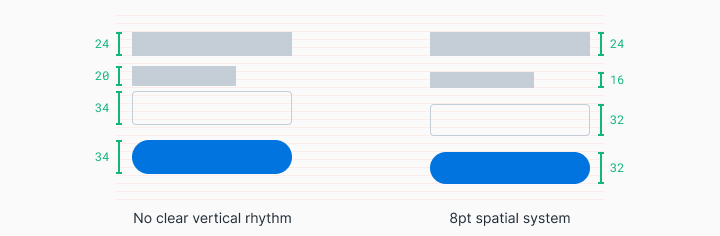
L'image ci-dessous montre à quoi ressemble le formulaire de connexion lorsqu'un modèle spatial ne lui est pas appliqué. Pour les utilisateurs, la conception peut sembler «bon marché», incohérente et généralement peu fiable. Bien que la prévisibilité du rythme soit visuellement agréable, c'est ce que vous attendez des marques de confiance.

Lorsque cette forme de connexion est configurée conformément au système spatial 8pt, le rythme devient prévisible et visuellement agréable. Pour les utilisateurs, ce comportement est prévisible. Cela augmente la confiance et l'affection de la marque.
Peu importe qui travaille sur la conception, il y a toujours un langage spatial constant et le nombre de choix que vous pouvez faire est considérablement réduit. Vous pouvez facilement déterminer où un autre designer s'est arrêté, ou travailler confortablement avec lui en parallèle. Étant donné que ces solutions sont également affichées dans le code source, le temps est également gagné pour les développeurs.
Comment commencer à travailler avec un système spatial?
Cela vaut la peine de commencer par la définition de l'unité de base - cela vous permettra de créer une échelle des tailles prises en charge dans votre système spatial. Lorsque vous parcourez divers produits sur Internet, vous verrez plusieurs approches différentes à ce sujet. Vous pouvez rencontrer des systèmes comme 4pt, 5pt, 6pt, 8pt, 10pt. Il n'y a pas de mauvais choix tant que vous ne savez pas à quoi chacun de ces systèmes contribue ou quelles solutions il empêche.
Ma méthode préférée est une échelle linéaire de 8 pt pour les éléments avec un demi-pas de 4 pt pour les icônes d'intervalle ou les petits blocs de texte. Je préfère la grille de base de 4 points pour ma typographie, ce qui signifie que la hauteur de ligne de ma sélection de police sera toujours divisible par 4. Ce système est conçu pour réduire la confusion et est également facile à mettre en œuvre.

Lorsque vous créez votre propre système spatial, pensez aux choses suivantes:
1. Besoins des utilisateurs
Pensez aux utilisateurs de votre design et à l'esthétique générale de la marque que vous recherchez. Voulez-vous une interface utilisateur spacieuse avec de grands styles de police et un nombre limité d'actions? Avez-vous besoin de créer une densité d'informations à l'aide de tableaux de données complexes et de nombreuses actions pour l'utilisateur technique? Examinez vos projets existants et créez des mudboards (un ensemble d'images, de matériaux, de fragments de texte, conçus pour évoquer ou concevoir un style ou un concept spécifique) pour apporter clarté et cohérence aux actions de votre équipe.
2. Le nombre de variables
Le choix d'une unité de base plus petite, telle que 4 pt, 5 pt ou 6 pt, peut créer trop de variables sur votre système. En conséquence, il deviendra de plus en plus difficile d'observer la différence entre 12pt et 16pt, ce qui peut compliquer la cohérence des actions de l'équipe. Je trouve qu'un incrément de 8 pt est le bon équilibre pour la distance visuelle avec un nombre raisonnable de variables. De plus, une demi-unité de 4 points est utilisée pour placer des icônes ou personnaliser de petits blocs de texte.
3. Nombres impairs
L'introduction de nombres impairs, tels que 5pt, dans les règles spatiales peut rendre difficile le centrage des éléments sans séparation des pixels. Par exemple, le centrage du texte et des icônes dans un bouton de 25 pixels de haut peut créer des pixels flous sur les écrans de certains utilisateurs. De même, la mise à l'échelle de l'interface utilisateur pour différents écrans mobiles et de bureau qui nécessitent un zoom 1,5x entraînera également des pixels flous.
Comment appliquer un système spatial?
L'application de l'échelle spatiale aux éléments de l'interface utilisateur peut prendre la forme d'une indentation, de marges, de hauteurs et de largeurs. Ci-dessous, vous verrez des exemples qui montrent que parfois votre indentation ne peut pas être appliquée en même temps avec une hauteur clairement définie.

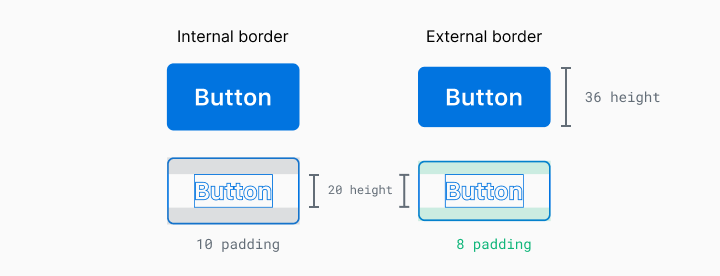
Dans cet exemple, vous pouvez voir que la hauteur de ligne de ce texte est de 20 pixels, mais si j'ai utilisé des retraits de 8 pixels au-dessus et en dessous, le bouton aura une hauteur de 36 pixels. Dans ce cas, quelle mesure doit être prioritaire? Il existe deux façons de résoudre ce problème:
1. Élément prioritaire (définition stricte de la taille de l'élément)Avec cette approche, la taille des éléments est prioritaire lors de la comparaison avec un système spatial donné. Cela inclut des choses comme les boutons et la saisie de formulaire. Ces éléments sont susceptibles d'avoir un contenu prévisible et sont essentiels pour créer un rythme dans la composition globale.
 2. Contenu prioritaire (remplissage interne strict)
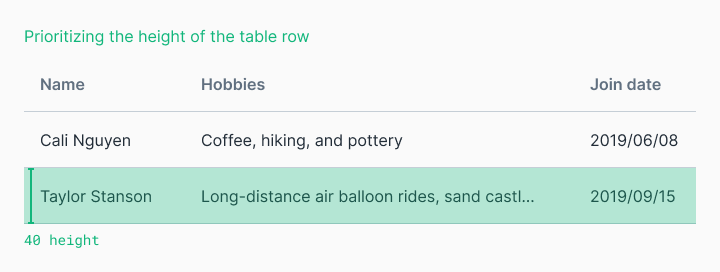
2. Contenu prioritaire (remplissage interne strict)Lorsque le contenu est moins prévisible et que nous nous soucions de son affichage, il convient d'appliquer des retraits internes stricts et de définir les tailles des éléments en fonction de leur contenu. Les dimensions de ces éléments peuvent toujours être conformes aux règles de votre système spatial, mais cela est secondaire par rapport à l'espace autour du contenu. Ceci est utile pour les tableaux avec une quantité indéfinie de contenu utilisateur.

Vous pouvez toujours changer le code à l'infini en «pixel parfait», mais en même temps, vous pouvez sacrifier la simplicité et l'extensibilité si vous n'êtes pas d'accord avec l'équipe pour la mise en œuvre du plan.
Qu'est-ce qu'un système de mise en page?
Les systèmes spatiaux déterminent les règles de détermination des tailles et des intervalles, tandis qu'un système de mise en page aide à structurer structurellement votre contenu. Les premiers concepteurs d'impression ont utilisé des grilles pour organiser les blocs de texte et les images en agréables hiérarchies visuelles qui ont contribué à la lisibilité de l'utilisateur. À mesure que la conception progresse, les mêmes principes de base s'appliquent à l'organisation bidimensionnelle de l'information visuelle.
Système de disposition basé sur colonne
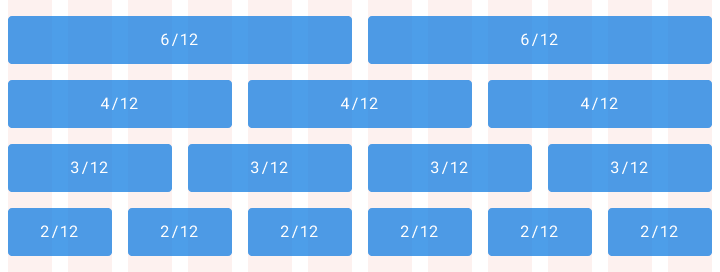
Un tel système de mise en page vous aide à organiser le contenu en colonnes verticales régulièrement espacées. L'espace entre les colonnes est appelé «taille de gouttière». L'application des règles de votre système spatial à ces «gouttières» contribuera à donner à votre projet un rythme cohérent. Un exemple typique est une grille de 12 colonnes, car elle vous permet de diviser cette zone en 2, 3, 4 ou 6 parties.

Système d'aménagement modulaire
Le système de disposition modulaire prend en compte les colonnes et les lignes pour organiser le contenu dans une structure matricielle. Les grilles modulaires sont idéales pour un format strict tel qu'un livre, mais peuvent ne pas fonctionner lors de l'utilisation d'une mise en page Web réactive. Gardez à l'esprit qu'un tel système de mise en page n'a pas à couvrir la totalité de la mise en page de conception. Les grilles modulaires sont avant tout un outil organisationnel. Vous décidez où une telle grille commence et où elle se termine dans une présentation complète.

Système de mise en page de base
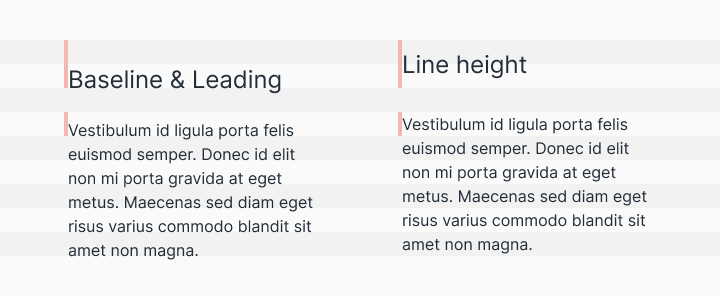
Traditionnellement, dans la conception graphique, le système de mise en page de base était utilisé pour définir la transition d'une ligne de texte à une autre. Cependant, sur Internet, nous plaçons le texte
en hauteur de ligne au lieu de la ligne de base. Bien qu'il s'agisse d'une petite différence, vous devez en être conscient lors de la conception pour différentes plates-formes d'appareils. Quelle que soit la façon dont votre typographie est mesurée, le même principe de base s'applique - l'installation de la typographie sur une grille séquentielle sera plus facile à organiser, tout en créant un rythme vertical et en laissant un effet esthétique agréable.

Création de mise en page
Les mises en page sont l'aboutissement et la combinaison de certaines règles spatiales et l'organisation du contenu dans une seule composition. La combinaison de votre contenu en structures réfléchies est la partie facile, et la partie difficile est de tout composer avec une hiérarchie claire dans l'océan sans fond de plates-formes et de tailles d'écran qui changent quotidiennement.
La définition d'une logique de mise à l'échelle du contenu est indispensable pour les applications Web. Les tailles et échelles d'écran peuvent varier d'un ordinateur de bureau à un appareil mobile. Il existe trois types principaux lors de la création d'une mise en page de conception, chacun pouvant évoluer avec élégance à sa manière. Certains projets de conception peuvent utiliser tous ces concepts en même temps.
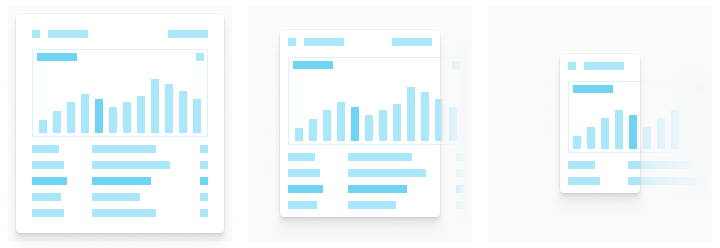
Adaptatif
La mise en page réactive change complètement en fonction du format dans lequel elle est affichée. Dans le même temps, l'interface téléchargeable est adaptée aux ordinateurs de bureau, tablettes et appareils mobiles. Cela fournit une approche plus individuelle de l'appareil de l'utilisateur, mais la tâche de reconstruire la même fonctionnalité dans plusieurs formats en même temps peut devenir très coûteuse et longue.

Réactif
La mise en page réactive est flexible et peut s'adapter à la taille changeante du format d'écran. Il s'agit d'une pratique courante sur Internet qui est devenue une nécessité pour les applications natives à mesure que la taille de l'écran augmente. Cela vous permet de créer une fonction une fois et de vous attendre à ce qu'elle fonctionne sur toutes les tailles d'écran. L'inconvénient est que le comportement des touches sur les écrans tactiles et le comportement des mouvements de la souris sont très différents, et la prise en compte de tous les appareils et cas d'utilisation peut être coûteuse.

Strict
Une telle disposition ne changera pas sa taille lors du changement de la taille de l'écran. Les mises en page fixes sont souvent utilisées pour poursuivre une certaine interaction avec la structure de l'information, qui peut être déformée si sa taille est réduite. Les tableaux de données et les graphiques créent souvent une mise en page stricte déroulante avec une certaine taille, car la lisibilité et les interactions avec de telles structures d'informations seront considérablement altérées si nous leur appliquons les règles de mise en page décrites ci-dessus.

Comment mettre en œuvre un système spatial sur un ensemble existant de projets de conception
Partir de zéro est facile pour tout projet. Le défi à relever est de moderniser les conceptions existantes.
La première étape consiste à associer toutes les parties intéressées à ce processus. Convaincre les membres de l'équipe et les parties prenantes de modifier le processus de développement de produit actuel peut être difficile, surtout si vous ne divulguez pas la valeur de leur rôle dans ce processus. Dans le même temps, les développeurs veulent des exigences plus claires et passent moins de temps avec des concepteurs pointilleux qui leur disent comment et où réduire l'indentation. Les gestionnaires souhaitent que la logique utilisateur et la logique métier soient fournies aux utilisateurs finaux le plus rapidement possible. Les concepteurs souhaitent que leurs projets soient traduits rapidement et efficacement directement en une expérience utilisateur compréhensible et claire. Tout cela peut être réalisé en investissant les forces de tous les participants au processus dans un seul système spatial.
Commencez petit. Reconstruire tout ce qui s'intègre dans un système spatial nouvellement défini peut sembler un processus compliqué. Recherchez des composants simples à transformer, tels que des boutons, puis distribuez-les à des éléments plus généraux, tels que des champs de formulaire. Définissez un vecteur de compréhension commune avec votre équipe en cours de route. Le maintien de l'ordre dans le système de conception est identique à celui des chats en pâturage (remarque - la tâche est presque impossible). Pour simplifier le processus, habilitez les personnes, telles que les développeurs, qui mettront directement en œuvre, maintiendront et mettront en œuvre le système de conception.
Prenez des décisions éclairées. Démontrer aux parties prenantes comment ce travail réduira la conception et la dette technique envers la technologie et augmentera la vitesse de conception. Après avoir terminé une partie du travail, comme l'organisation d'un flux de travail avec des icônes, à partir de la conception et se terminant par la mise en œuvre, prenez un peu de temps pour comprendre l'équipe sur les moments «avant et après» en interviewant les participants au processus.
Continuez votre bon travail. Une fois que vous avez commencé, gardez à l'esprit le délai dans lequel vous traduisez les changements en réalité. Si vous êtes coincé avec la moitié de votre travail adhérant à un système spatial et que l'autre moitié est dans les limbes - c'est une mauvaise pratique. De telles choses rendent le processus de création de nouvelles valeurs pour vos utilisateurs plus difficile. Cela vaut la peine de compiler une feuille de route avec des étapes claires, rendant le processus de mise en œuvre de cette carte transparent pour toute l'équipe, et n'oubliez pas de partager le succès les uns avec les autres sur cette voie difficile.