Dans la traduction de cet article, l'auteur parle des composants de la microinteraction dans la conception, décrit leurs fonctions utilitaires dans le contexte de la conception générale et donne également des exemples où ces microinteractions aident à exécuter des fonctions utiles dans l'interaction de l'utilisateur avec l'interface de l'application.
À ce jour, un nombre suffisant de développeurs et de concepteurs Web ne sont pas encore pleinement conscients que l'ignorance ou l'utilisation abusive des micro-interactions dans la conception peut coûter cher à leurs clients. L'attention au détail est ce qui distingue un site exceptionnel de la moyenne. C'est pourquoi les micro-interactions pompent la conception globale.

Qu'est-ce que la micro-interaction?
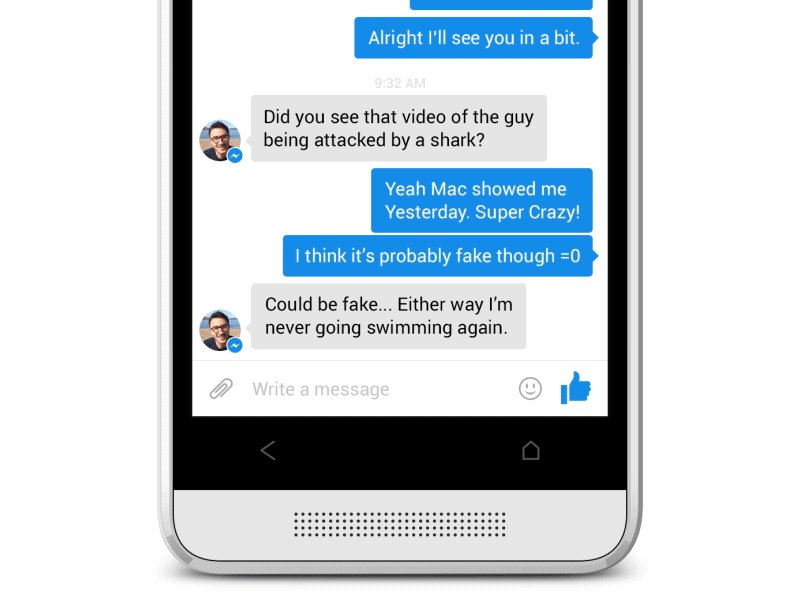
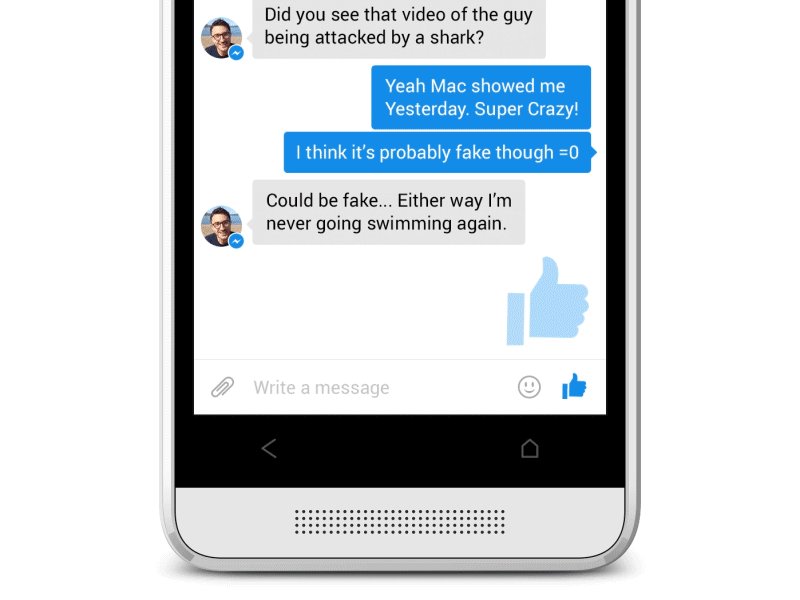
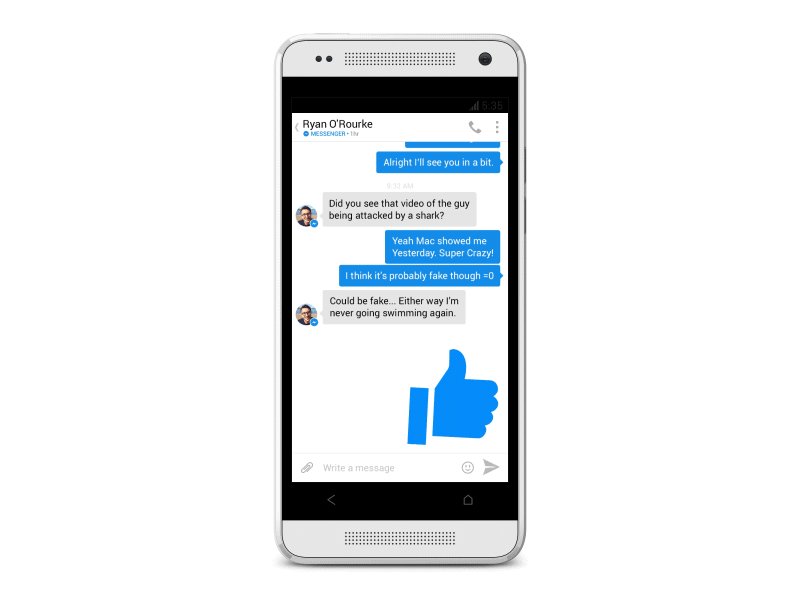
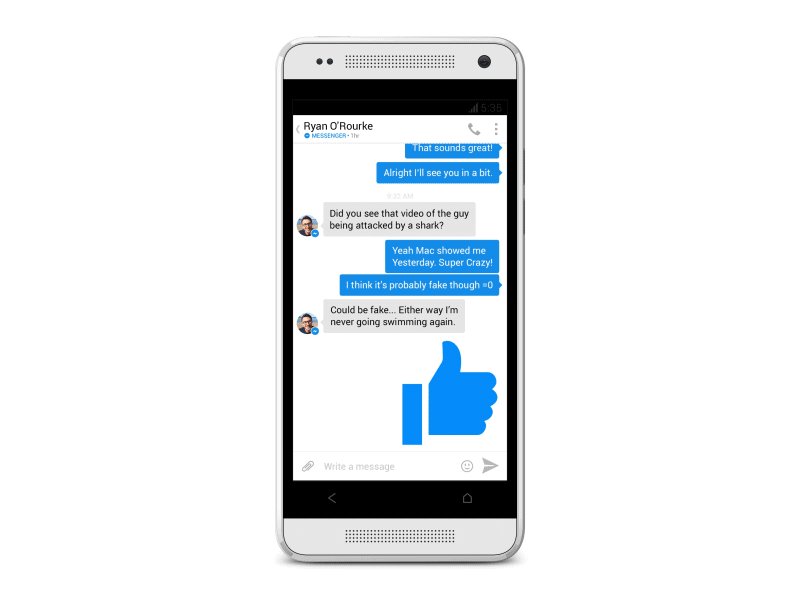
Les microinteractions dans la conception se retrouvent dans presque toutes les applications sur votre smartphone ou votre ordinateur. Leur tâche principale est de rendre l'expérience utilisateur avec votre application agréable et de créer un sentiment de joie, d'attractivité et, bien sûr, «d'humanité» du design. Jetez un œil à l'interaction ci-dessous.

Cette micro-interaction est un bon exemple car elle a trois fonctions importantes:
- Signaler l'état du processus et fournir des commentaires à l'utilisateur.
- Amélioration de la sensation d'exposition directe des utilisateurs à l'application.
- Assistance à la compréhension par l'utilisateur du résultat de ses actions avec l'application.
Composantes des microinteractions
Toute micro-interaction a quatre composantes:
- Déclencheurs Initiez la micro-interaction. Les déclencheurs peuvent être déclenchés par l'utilisateur ou le système. Dans un déclencheur déclenché par l'utilisateur, l'utilisateur doit lancer une action avec une action spécifique. Dans un déclencheur déclenché par le système, le logiciel détecte que certaines étapes de qualification de l'action sont satisfaites, puis le système lance l'action.
- Les règles Déterminez ce qui se passe lorsque la micro-interaction est déclenchée.
- Rétroaction. Permet aux utilisateurs de savoir ce qui se passe. Tout ce que l'utilisateur voit, entend ou ressent pendant la micro-interaction est un retour d'information.
- Modes. Les méta-règles de micro-interaction sont déterminées. Qu'advient-il de la micro-interaction lorsque les conditions changent?
Pourquoi les micro-interactions sont-elles si importantes?
Si les micro-interactions sont presque les plus petits éléments de conception, pourquoi s'en soucier?
Le fait est que les micro-interactions remplissent les fonctions utiles suivantes:
- Améliorez la navigation dans les applications
- Simplifiez l'interaction utilisateur avec votre application
- ils fournissent à l'utilisateur des informations instantanées et pertinentes sur l'action effectuée;
- permettre des conseils informatifs à l'utilisateur;
- transmettre des informations sur l'état de certains éléments, par exemple s'ils sont interactifs ou non;
- rendre l'expérience utilisateur beaucoup plus utile;
- augmenter la probabilité d'une humeur positive de l'utilisateur lors de l'utilisation du contenu d'une application;
- concentrer les utilisateurs sur le bon bloc d'informations;
- et enfin rendre votre site Web ou application plus émotionnel.
Des micro-interactions bien conçues et bien conçues sont un signe clair de l'attention des utilisateurs. L'utilisateur reçoit des informations sur ce qu'il doit faire et si son action a été correcte et approuvée par le système - l'application ou le site Web fournit un retour visuel immédiat et apprend à l'utilisateur à travailler correctement avec le système.
Lorsque les micro-interactions sont bien faites, elles peuvent donner un retour positif sur votre marque et influencer les actions des utilisateurs, souvent sans même savoir pourquoi. Si vous aimez ou n'aimez pas un aspect du produit, vous avez une prédisposition positive ou négative au produit dans son ensemble. Cet effet dit de halo (
distorsion cognitive, résultat de l'influence de l'impression générale de quelque chose (phénomène, personne, chose) sur la perception de ses particularités ), qui peut jouer pour et contre vous. Entre de bonnes mains, cette connaissance peut aider à améliorer les commentaires des utilisateurs, car en accordant une attention appropriée aux détails, vous pouvez laisser vos utilisateurs heureux.
Dans le monde UI / UX, les micro-interactions sont présentées comme une source d'énergie lorsqu'il s'agit de communiquer avec l'utilisateur.
Exemples d'utilisation
Glissez
Un geste de balayage remplace souvent un toucher familier et est également un élément visuel interactif et fluide. Cela permet à l'utilisateur de basculer rapidement entre les onglets avec les sections d'informations correspondantes et d'obtenir plus d'informations sur le produit. De plus, le balayage est un geste très courant et incite les utilisateurs à se déplacer inconsciemment dans l'application.

Saisie de données
Nous connaissons tous les problèmes occasionnels liés à la configuration d'un mot de passe ou à la création d'un compte. Dans le processus, vous pouvez facilement et facilement perdre votre sang-froid. Malgré le fait que les messages d'avertissement et les règles ou recommandations sur la fiabilité et l'utilisation d'un mot de passe simplifient les actions supplémentaires pour l'utilisateur, certaines interactions interactives lors de la saisie des données aident également les utilisateurs à s'impliquer dans le processus et leur permettent d'atteindre plus rapidement et facilement leurs objectifs.

L'animation
Les micro-interactions améliorent l'apparence de l'animation, incarnant un bon design. Leur présence n'est peut-être pas remarquée, mais l'absence est exacte. Ils permettent aux concepteurs de rendre des processus simples intéressants et passionnants. Mais vous devez être très prudent, car ils sont plus susceptibles d'attirer les utilisateurs et de ne pas distraire; le retard dans le traitement des micro-interactions ou l'introduction d'un nouveau style sur le site peut prêter à confusion.

État actuel du système
Il est important d'informer l'utilisateur de l'état actuel du processus se déroulant sur le site ou dans l'application. Si les utilisateurs ne sont pas informés de l'état actuel du processus, il est possible qu'ils soient agacés et ferment l'application. Les micro-interactions permettent à l'utilisateur de savoir exactement ce qui se passe, combien de temps il faudra pour terminer le processus, etc. Même les messages d'erreur peuvent être exécutés dans un style détendu mais suffisamment efficace pour que vous puissiez conserver la confiance des utilisateurs.

Formation et intégration
Rendez la formation et l'intégration de l'application amusantes. Tous les utilisateurs sont constamment à la recherche d'informations. Les programmes dans lesquels le didacticiel est mis en œuvre à l'aide de micro-interactions aident les utilisateurs à travailler avec l'application, simplifiant et mettant en évidence les fonctions principales et les contrôles importants pour faciliter la compréhension.

Appel à l'action
Les micro-interactions poussent l'utilisateur à l'interaction directe de l'utilisateur avec l'application ou le site Web. Un appel à l'action insuffle un sentiment d'accomplissement, ainsi que de l'empathie dans le comportement de l'utilisateur, et la meilleure façon d'amener votre utilisateur à interagir avec un appel à l'action est d'attirer l'intérêt de l'utilisateur grâce à une micro-interaction appropriée.

Boutons animés
Dans ce contexte, les micro-interactions jouent le rôle d'un gestionnaire d'informations, permettant à l'utilisateur de savoir comment il passe à travers votre application ou votre site. Assurez-vous de prêter attention à la couleur, la forme, l'animation, la mise en page et la texture afin que l'expérience utilisateur soit unifiée et intégrale.

Toutes les personnes recherchent souvent une gratification instantanée, et la tendance générale est d'ignorer les micro-interactions dans un contexte plus large lorsque nous parlons de design, mais il convient de noter, cependant, qu'elles sont très importantes pour attirer l'attention des utilisateurs. Comme dit le proverbe, le diable est dans les détails. Les petites fonctionnalités et les fonctionnalités de conception, telles que la commutation entre les écrans ou l'isolement d'une fonction, l'apparition d'une nouvelle notification, peuvent être d'une grande importance pour améliorer l'interaction de l'application avec l'utilisateur.
Comment concevoir des micro-interactions?
La création de micro-interactions est une activité intéressante et créative pour le concepteur, car ici, vous pouvez expérimenter en toute sécurité de nouvelles solutions de conception et chercher de nouvelles façons de surprendre les utilisateurs. Mais en même temps, vous, en tant que concepteur de micro-interactions, devez garder à l'esprit plusieurs choses à la fois:
- Mettez-vous à la place des utilisateurs et utilisez tout ce dont vous avez besoin pour comprendre comment ils utilisent votre application et où les micro-interactions peuvent être utiles.
- Créez des animations fonctionnelles. c'est-à-dire, ces animations qui non seulement sont belles, mais qui sont également capables d'améliorer l'expérience utilisateur en résolvant un problème spécifique.
- Divertissez vos utilisateurs. Les sentiments de l'utilisateur lorsqu'il utilise votre application sont la raison pour laquelle il continue de l'utiliser. Si l'utilisateur apprécie l'expérience et la trouve agréable, il y reviendra.
- Ne vous embêtez pas. Des animations et micro-interactions excessives ont l'effet inverse. Dans ce cas, les utilisateurs seront ennuyés et tenteront de rester à l'écart de votre application.
- Utilisez un langage humain, pas technique. Une micro-interaction amusante qui entre dans la position de l'utilisateur et atténue l'effet négatif peut un instant oublier à quel point l'utilisateur est frustrant de voir une page vierge dans l'application en cas d'erreur.