
Comment puis-je créer une application Web sans utiliser HTML? Pour cela, nous avons besoin: d'un nouveau navigateur, QML et back-end en Java.
Un peu d'histoire
Le HTML a été créé par des scientifiques du CERN pour partager des articles scientifiques. Ensuite, c'est devenu un moyen pratique de publier des informations sur le réseau. Il est devenu clair que la fonctionnalité des hyperliens n'était pas suffisante, puis des composants, des formulaires, des CSS ont commencé à être ajoutés. Mais cela ne suffisait pas, nous avions besoin de dynamique, a ajouté JavaScript. Mais sur tout cela, ce n'est pas très pratique à développer, donc à l'avenir des frameworks js sont apparus. Ils essaient de corriger les failles du HTML. Mais je pense qu'il vaut mieux traiter la maladie elle-même que les symptômes. QML nous aidera avec cela.
Passons à la solution
Je tiens à noter tout de suite que cette solution n'est pas prête pour la production. C'est "Hello World!" Une application qui montre ce qui peut être réalisé en utilisant ces outils.
Navigateur
Comme nous n'avons pas besoin d'analyser HTML, nous allons écrire notre propre navigateur en Qt5, QML et C ++. Notre navigateur doit interagir avec l'application principale et afficher des informations à l'écran.
Flux de travail du navigateur:
- Dans la barre d'adresse, saisissez l'URL de la ressource et appuyez sur
enter - À l'aide d'une requête HTTP, chargez le fichier qml sur le disque dur
- À l'aide d'une requête HTTP, chargez les données du fichier qml
- Afficher le fichier qml à l'aide de Loader
TabComponent.qml
... TextInput { onAccepted: { var result = siteLoader.loadSite(addressIpt.text) if (result === LoadResultType.SUCCESS) { var props = siteLoader.loadProperties(addressIpt.text) var qmlPath = siteLoader.getMainQmlPath(addressIpt.text) pageLoader.setSource(qmlPath, props) } else { ... } } } ... Loader { id: pageLoader }
Ici, siteLoader est une instance de la classe C ++ qui est importée en qml. Il implémente la logique du navigateur.
TextInput est un composant de la barre d'adresse du navigateur. Lorsque vous appuyez sur enter , la méthode onAccepted est onAccepted et la logique de chargement du site est exécutée.
QML a la possibilité d'afficher un fichier sur le réseau, mais je ne pense pas que ce soit un bon moyen. À l'avenir, vous pouvez visser le versioning, et si les versions correspondent, ne téléchargez pas du tout le fichier, mais utilisez celui qui l'est.
C'est tout le navigateur. Passons au back-end et à l'interface utilisateur.
Back-end et UI
Le back-end et l'interface utilisateur sont directement notre application web. Nous allons écrire la partie UI en QML, et le back-end sera écrit dans spring boot , car je suis un programmeur Java. La première chose dont nous avons besoin est un fichier qml avec une description de notre interface.
main.qml
import QtQuick 2.0 Rectangle { color: "lightgray" property alias textValue: helloText.text Text { id: helloText anchors.horizontalCenter: parent.horizontalCenter font.pointSize: 24 } }
Tout est assez simple ici.
property alias textValue: helloText.text
Cette ligne est nécessaire pour extraire la propriété text afin que vous puissiez la placer dans Loader .
Ajoutez maintenant deux points de terminaison:
@RestController public class HelloController { @GetMapping( value = "/main.qml", produces = MediaType.APPLICATION_OCTET_STREAM_VALUE) public byte[] mainQml() throws IOException { ClassPathResource resource = new ClassPathResource("main.qml"); return IOUtils.toByteArray(resource.getInputStream()); } @GetMapping( value = "/getProperties", produces = MediaType.APPLICATION_JSON_VALUE) public Object getProperties() { return "{\"textValue\": \"Hello World!\"}"; } }
Le premier point final renverra le fichier qml, et le second - les données nécessaires. Le stockage d'un fichier dans classpath n'est pas la meilleure solution. De plus, dans les applications QML, il peut y avoir de nombreux fichiers qml et js . Mais nous l'avons fait par simplicité.
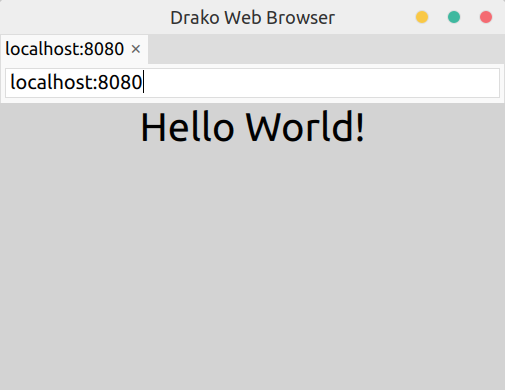
En conséquence, nous obtenons:

Avantages et inconvénients
Voyons maintenant les avantages et les inconvénients de cette approche
Avantages
- Le code de l'interface utilisateur du client est relativement simple. Par exemple, nous n'avons pas besoin d'utiliser de hacks CSS pour créer 2 colonnes de la même hauteur .
- Le développement de l'interface utilisateur peut être fait dans le graphiste Qt Creator
- Vraisemblablement, la vitesse d'application sera beaucoup plus élevée que HTML
- Utilisation de composants d'interface utilisateur de bureau
Inconvénients
- Deuxième navigateur O RLY? Jusqu'à ce que le problème de sécurité soit résolu, personne n'inclura le code dans les navigateurs traditionnels et personne n'installera un deuxième navigateur pour les "sites d'un type différent".
- La sécurité Maintenant, elle est simplement absente. Vous pouvez créer une page qui formate le disque dur.
- Pour une solution de production, vous devez résoudre une centaine de questions: standard, sessions, mise en cache des données, sécurité, etc.
- Tout est à ses balbutiements
- L'absence d'une bibliothèque de composants d'interface utilisateur, aiguisée pour la création d'applications Web
Jusqu'à présent, il y a bien plus d'inconvénients que d'avantages. Eh bien, c'est compréhensible, ce n'est qu'un prototype, qui a été écrit en quelques jours, à genoux. Mais tous les problèmes sont résolus, du moins je ne vois pas de bloqueurs sérieux.
Alors pourquoi cet article, demandez-vous.
Je n'ai rien trouvé de similaire sur Internet, peut-être que je regardais mal, et quelque chose de similaire existe déjà. Ou personne n'en a juste besoin. Dans tous les cas, je veux entendre vos commentaires et leur demander de comprendre si cela vaut la peine de faire ce commerce.
Les ressources
PS Je tiens à noter que cette méthode est fondamentalement différente de QmlWeb . Dans QmlWeb , le code HTML + JS est QmlWeb partir du fichier qml et rendu dans le navigateur.