
Six mois se sont écoulés depuis la publication du premier article sur le travail sur le site Internet de la banque. Pendant ce temps, Promsvyazbank s'est transformée en PSB, mon équipe a été reconstituée avec trois autres spécialistes solides, nous avons lancé plus de 300 nouvelles pages sur le site, augmentant les indicateurs focaux et recevant les commentaires de centaines d'utilisateurs.
Tout d'abord.
Niveau supérieur
Curieusement, mais les changements au sein de l'équipe se sont avérés être une étape clé dans ce projet.
Lors du lancement, nous avons réussi à changer et construire de nombreux processus, développer l'expertise au sein de la banque, pousser les approches modernes et tout cela dans un environnement très conservateur.
Ce résultat est notre principale réalisation. Pas un site mis à jour et pas les métriques qui pourraient être améliorées, mais un nouveau niveau de l'environnement numérique qui est apparu ici.
Lancement de la feuille de route
Aucune équipe distincte n'a été affectée au lancement du nouveau site, et le projet a été mis en œuvre par les mêmes gars, qui ont simultanément résolu les problèmes actuels de l'entreprise. Cela a introduit beaucoup d'incertitude et s'est reflété dans le délai.
Pour l'avenir, je dirai qu'il n'a pas été possible de respecter la date cible, nous avons décalé de quelques mois, même si je devais dire très souvent aux clients «non», en restant concentré sur les choses prioritaires.
Mais revenons au projet.
Pour afficher rapidement de nouvelles pages sur le site, recevoir des commentaires et répondre rapidement, le lancement a été conditionnellement divisé en deux étapes:
Première étape
- Nous supprimons les fonctionnalités mineures et partageons le principe du 20/80;
- Nous construisons des mécanismes de collecte et de traitement des commentaires;
- Créez un constructeur de blocs;
- Nous lançons la version bêta et la plaçons par le lien sur l'ancien site;
- Corrigez la structure;
- Nous formons une nouvelle navigation;
- Grâce à des tests A / B (le cas échéant), nous «reprenons» tous les produits clés de la banque.
Étape deux
- Exécutez les sections restantes sur le site;
- Nous concevons des pages en termes de référencement, augmentant le trafic ciblé;
- Nous examinons les décisions qui ont mal fonctionné dans la première étape;
- Nous connectons des outils de personnalisation;
- Nous améliorons le site de manière itérative grâce à des tests A / B et à des commentaires entrants.
Le développement est le processus le plus long, à la suite duquel les attentes divergent toujours de la réalité. Je veux partager un peu notre expérience.
Difficultés rencontrées en cours de route
- Échecs de redirection - Les utilisateurs qui tentent de passer à l'ancienne version sont redirigés vers la nouvelle.
- Fonctionnement incorrect du système de gestion des versions de contenu, à cause duquel il n'était parfois pas possible de revenir à la version précédente de la page.
- Problèmes avec le cache utilisateur - lors de l'installation des mises à jour sur le site, une partie de l'audience était chargée de fichiers temporaires avec d'anciennes données de navigateurs et des pages affichées de manière incorrecte.
- Instabilité du système de contrôle de version du code source - vous avez souvent dû dépenser des ressources pour récupérer des morceaux de code perdus.
Nos actions ont également causé des difficultés:
- Les nouvelles pages sur lesquelles le concepteur n'a pas effectué de supervision du concepteur semblaient humides et devaient être recyclées.
- Dans la hâte, nous avons intégré les blocs avec du code dur, ce qui a entraîné des «béquilles» et des souffrances pour le gestionnaire de contenu.
- Selon SEO, un appel d'offres pour la sélection d'un nouvel entrepreneur a traîné en longueur et nous avons plongé en termes d'indicateurs plus que ce à quoi nous nous attendions. Maintenant rattrapez-vous.
Tous les problèmes ont été résolus, y compris avec le concepteur de blocs, qui a d'abord simplifié notre travail, puis ralenti un peu.
Constructeur de blocs
La formation de nouvelles pages de site à la première étape du lancement est clairement un processus de modèle simplifié. J'aime créer des choses qui automatisent et facilitent les processus, même au niveau le plus primitif.
Pour commencer, nous avons identifié et structuré tous les blocs existants sur le site. Ensuite, ils ont été divisés en obligatoires, souhaitables et facultatifs pour être présents sur les pages.

Ensuite, nous avons créé un nouveau design pour les blocs, l'avons rempli d'options, créé et intégré à notre CMS. En fin de compte, tout cela a été regroupé dans un document qui reflétait les règles, les principes de construction et des exemples.

Des constructeurs similaires ont été créés pour les expéditeurs et les pages de destination.
Qu'est-ce que cette approche a donné?
- La vitesse de sortie des nouvelles sections ne dépend pas du développement. Toutes les pages ont été collectées par le spécialiste du contenu, en choisissant les blocs nécessaires dans le CMS.
- En traitant la structure des sections et le contenu lui-même, nous avons immédiatement visualisé les pages à l'aide de blocs prêts à l'emploi, ce qui a clairement facilité la communication avec l'entreprise et notre compréhension commune.
À quoi sommes-nous confrontés?
- L'entrepreneur qui collectait les pages des blocs finis était surchargé et devenait un "col étroit".
- Poussé par la plaque du cycle de libération, nous avons cessé de mettre à jour et de développer davantage le concepteur.
- Une partie des blocs ne couvrait plus nos besoins et nous nous sommes empressés de récupérer le "Frankenstein", en croisant les blocs de plusieurs existants.
Cette omission a été rapidement corrigée et le concepteur continue de se développer à ce jour. Cet outil est dynamique et devrait évoluer progressivement vers quelque chose de proche du système de conception.
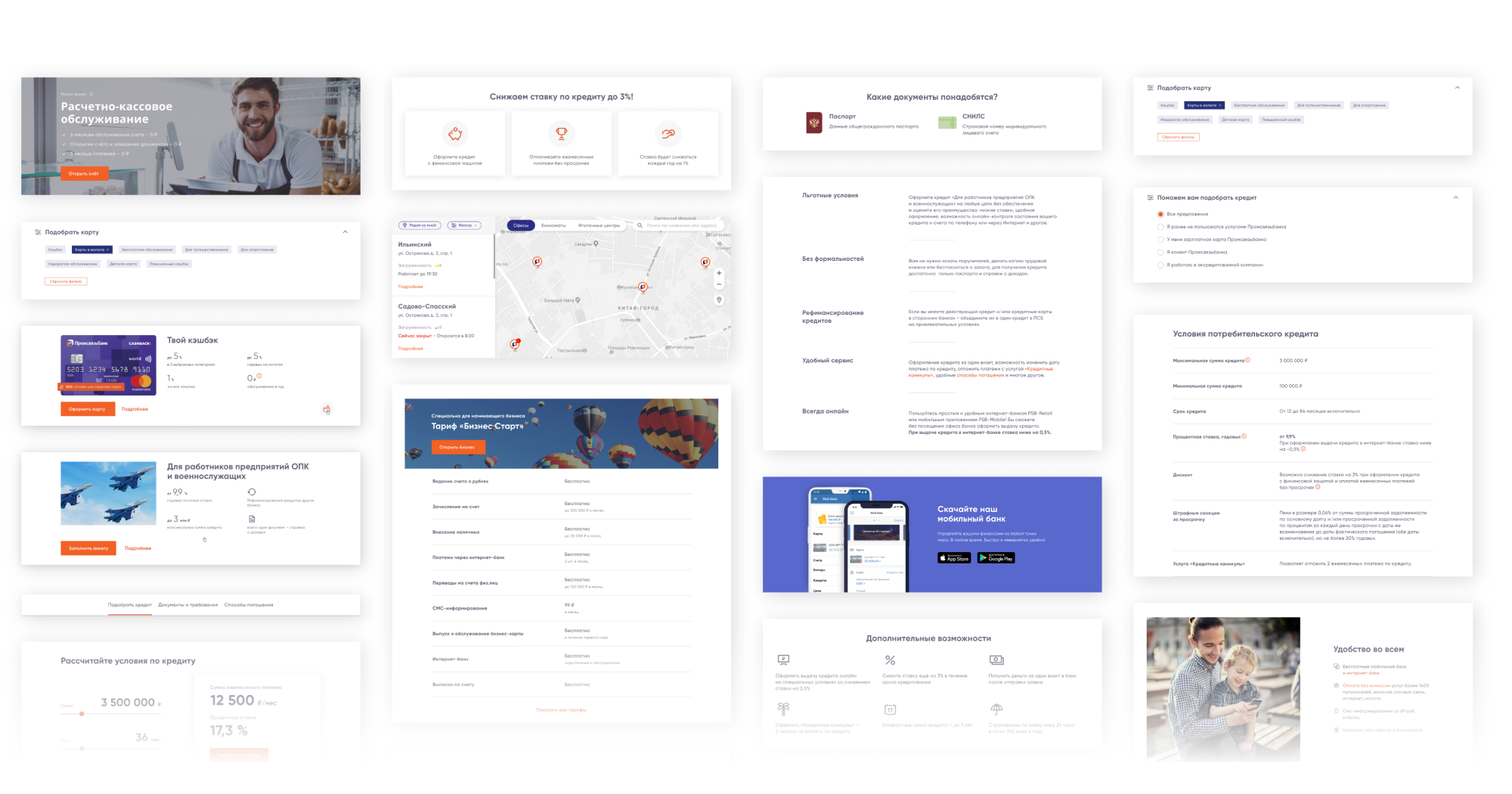
Communiqués
Dans l' article précédent, j'ai mentionné travailler sur la version bêta, maintenant je veux partager le résultat des versions de la version principale.
Page d'accueil
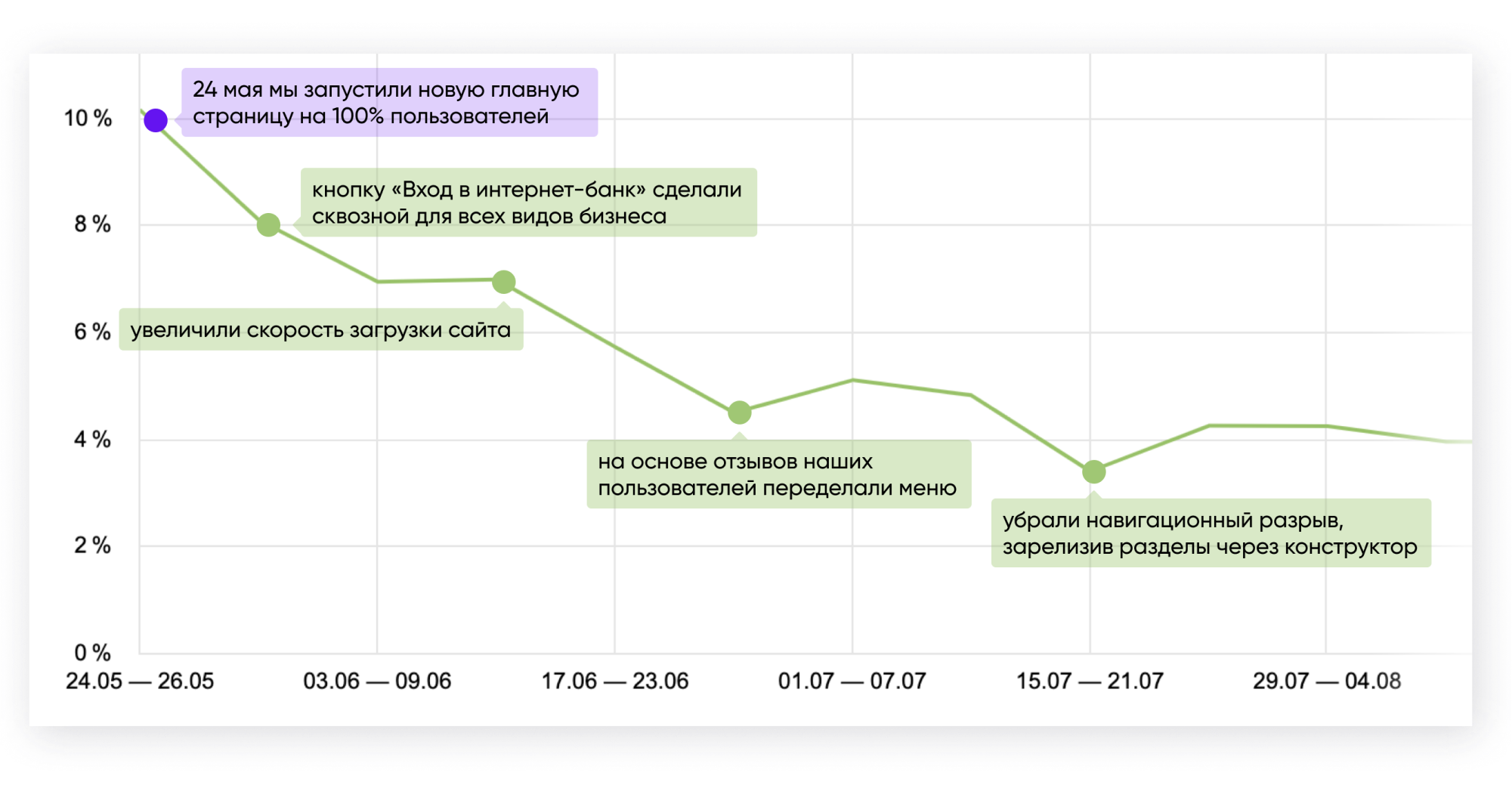
En lançant une nouvelle page d'accueil pour 100% des utilisateurs, nous avons obtenu de très bonnes performances. Le nombre de personnes revenant à l'ancienne version du site via le panel s'élevait à un peu plus de 10%.

Le nombre est bon. Cependant, un grand nombre nécessitait encore des améliorations, ce qui a été fait jusqu'à ce qu'il atteigne la barre des 4%.

Comme vous pouvez le voir sur le graphique, la réduction du pourcentage de retours a été le plus affectée par le traitement du menu en tenant compte des retours utilisateurs.
Produits de la banque clé
Sur les produits A / B clés, les tests ont été corroborés et ont servi d'outil pour mesurer l'efficacité de nos actions.

Les résultats sont les suivants:
- Hypothèque (RB): + 36% CR par application;
- Cartes de débit (RB): presque doublé le nombre de demandes;
- Crédits à la consommation (RB): + 36% CR par demande;
- RKO (MB): premier lancement - aucun changement significatif. Rassemblé, plongé plus profondément dans le produit, traité et éliminé + 34% CR dans l'application;
- Crédits (Mo): + 22% CR par application;
- Enregistrement d'entreprise (MB): + 55% CR par application.
D'une part, les résultats sont décents, d'autre part - ce ne sont que des données issues de tests A / B. Voyons comment les nouvelles pages s'afficheront davantage et comment la conversion en design va changer.
Je peux dire avec certitude que nous avons beaucoup à faire. Par exemple, la valeur du site est une description simple, transparente et compréhensible des conditions des produits de la banque. Nous ne pouvons toujours pas nous vanter d'un droit d'auteur de qualité, même si nous travaillons activement dans ce sens.
Rétroaction
Travailler avec les commentaires est un sujet vaste, dans lequel nous avons réussi à introduire beaucoup de choses intéressantes, je ferais mieux d'en parler dans un article séparé. Je n'aborderai ici que brièvement les points principaux.
Enregistrer tous les avis
Je commence ma journée de travail en étudiant les critiques et parfois à partir de là, j'apprends tout problème plus rapidement que mes gars ne m'en informent.
Tous les avis sont divisés en deux branches:
- bugs - nous le transmettons aux testeurs pour lecture et description, puis les développeurs les éliminent;
- Liste de souhaits - nous classons par fréquence, ce qui nous permet d'évaluer les besoins réels des utilisateurs, sans rien saisir.

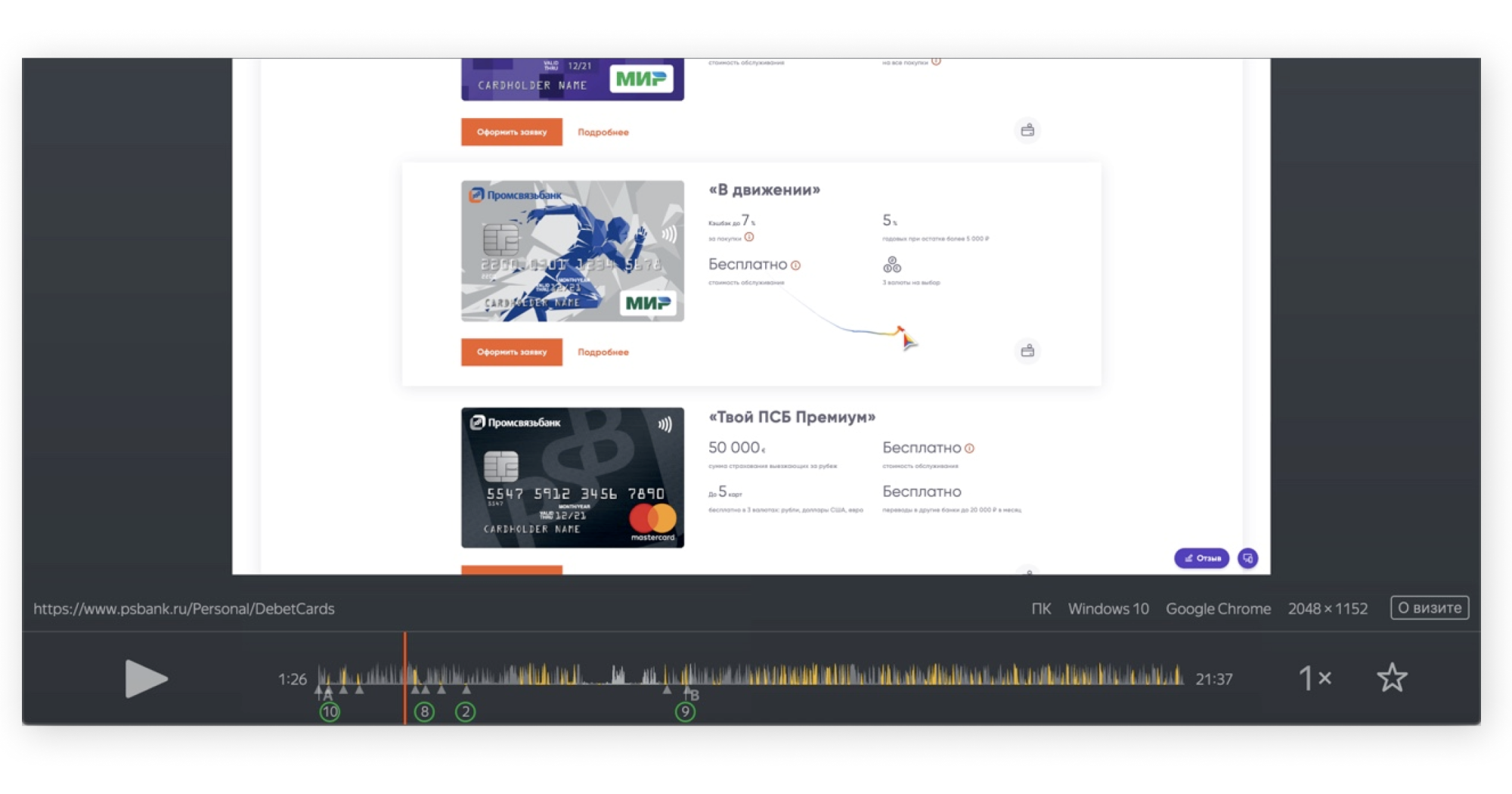
Examen des liens avec le visualiseur Web
En plus des paramètres standard sur l'utilisateur, nous transmettons l'ID client de Yandex, qui nous permet d'analyser les sessions d'intérêt, en liant le texte et la vidéo de rétroaction sur le navigateur Web.

Nous utilisons activement cette mécanique, à la fois pour recréer des bugs et pour étudier les schémas de comportement des utilisateurs sur le site.
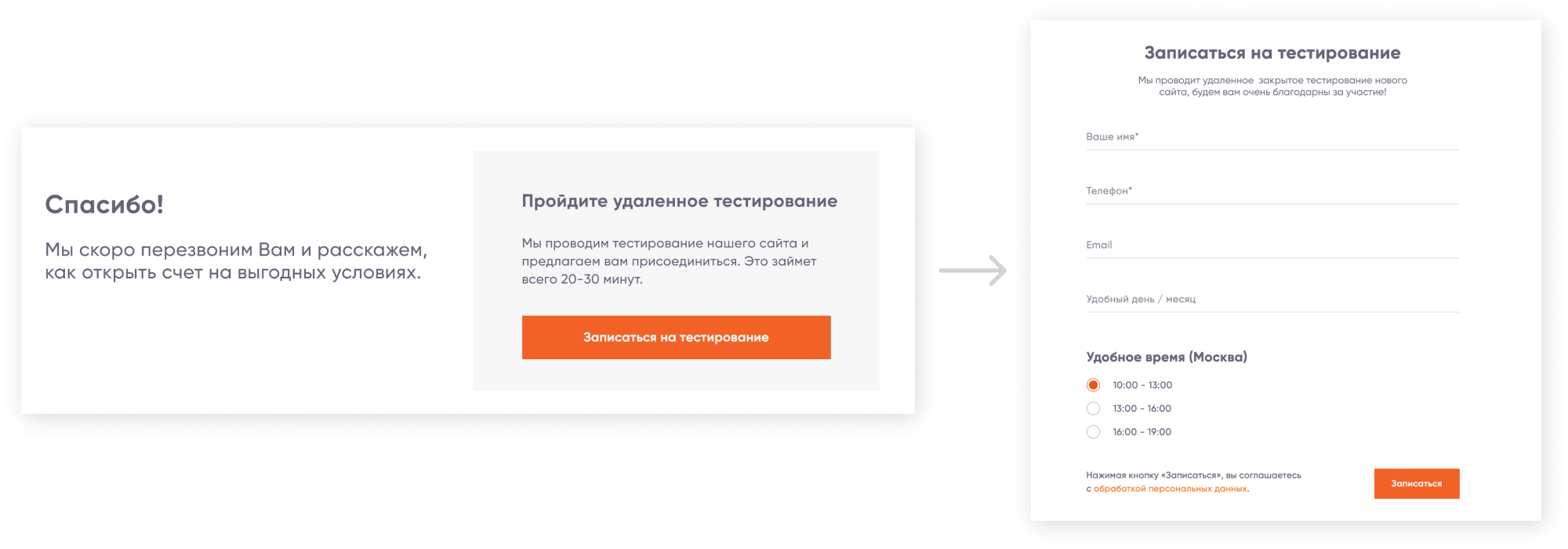
Entrevues avec les répondants pertinents
Sur les pages avec confirmation de la candidature soumise, nous vous invitons à participer au test à distance du nouveau site.

Cette solution vous permet de «retirer» des personnes d'une certaine étape de l'entonnoir et de mener des entretiens avec des répondants qui ont définitivement l'expérience dont nous avons besoin.
Donner des commentaires
Récemment, nous avons préparé et envoyé le premier résumé au nom des développeurs. Dans ce document, nous donnons des commentaires à nos utilisateurs et leur présentons également les éléments d'interface mis à jour, collectant de nouvelles critiques et enregistrant des interviews - un cercle vicieux :)
Quel est le résultat et quelle est la prochaine étape?
Des versions fluides, des tests A / B et un travail de feedback serré nous ont permis de transférer notre audience sur le nouveau site sans conséquences graves et d'améliorer les performances de tous les produits phares de la banque.
Il y a beaucoup de travail à faire. Nous continuons de publier les pages restantes, améliorons de manière itérative tout ce qui a déjà été fait et augmentons encore notre expertise.
Je prépare des articles sur la modification de nos processus internes et sur le travail avec les commentaires. Écrivez quels détails révéler la prochaine fois.
Dans les commentaires de mon dernier article, vous avez jeté des commentaires utiles sur le site, je vous invite à évaluer notre travail dès maintenant en cliquant sur le bouton «feedback» dans le coin droit de l' écran.