
Des millions d'entreprises échangent des informations sur Internet et interagissent avec leur public cible. Cela les aide à effectuer des transactions rapides et sécurisées sur le Web. Cependant, les objectifs commerciaux peuvent être atteints lorsque les entreprises sont en mesure de stocker toutes ces données afin de présenter des résultats de qualité aux utilisateurs finaux.
En termes simples, dans l'industrie du développement, une application Web (ou «application Web») ressemble davantage à un programme qui utilise un navigateur Web pour gérer le stockage et la récupération des informations afin de présenter des informations aux utilisateurs. Cela permet à un utilisateur d'interagir avec l'entreprise à l'aide des formulaires en ligne, des paniers d'achat en ligne, du CMS, etc. D'autres exemples d'applications Web sont les services bancaires en ligne, les sondages en ligne, les forums en ligne, les réservations en ligne, le panier d'achat et les jeux interactifs.
Apprendre le développement web, c'est un peu comme avoir trop de choses dans une assiette. Ce guide vous permet de vous familiariser avec le monde du développement d'applications Web.
Développement d'applications Web modernes
Dans ce guide, je vais couvrir le concept de développement d'applications Web modernes, les meilleurs langages de programmation à utiliser et les ressources supplémentaires pour les entreprises qui souhaitent en savoir plus sur le développement d'applications Web personnalisées pour le bénéfice de l'entreprise.
Continuez à lire pour vous plonger dans le développement d'applications Web. Consultez également ici la liste des meilleures sociétés de développement de logiciels pour les startups et les PME .Kotlin Ktor pour le développement d'applications Web
La plupart des développeurs utilisent désormais Kotlin pour créer des applications Web. Kotlin est concis, clair et a une syntaxe conviviale à apprendre. En outre, Kotlin offre une myriade de fonctionnalités utiles qui facilitent les tâches de développement quotidiennes, ce qui n'est offert par aucun autre langage. Cela accélérera le temps de développement tout en gardant votre base de code plus facile à exécuter et plus maintenable. Outre les avantages mentionnés, il existe également une bibliothèque Kotlin Ktor pour la création d'applications Web créatives.
Ktor fournit un outil pour créer rapidement des applications Web avec Kotlin. Quel que soit le type d'hébergement que vous choisissez, Ktor fera un usage intensif des coroutines Kotlin, afin qu'il soit implémenté à 100% de manière asynchrone et principalement non bloquant. La bibliothèque Ktor est assez légère et peut être extensible via un mécanisme de plugin.
L'un des plus grands avantages associés à Kotlin Ktor est sa capacité à fournir des générateurs de type sécurisé appelés DSL (Domain-Specific Languages). Ktor utilise également de telles DSL qui permettent à un utilisateur de définir les points de terminaison de l'application Web de manière très précise.
Cadres d'application Web modernes
Des frameworks comme Ruby on Rails, Angular, Django, Ember.js, Express, MeteorJS permettent aux développeurs de créer et de maintenir des applications Web complexes selon une approche rapide et efficace. Il est bon d'embaucher des programmeurs d'applications Web dédiés pour modifier l'interface de l'application et faire la conception sans faire face à des problèmes techniques. Les frameworks d'applications Web sont conçus pour rationaliser le processus de programmation et promouvoir les codes en configurant des bibliothèques, une structure d'application, une documentation et des directives.
Ruby on Rails
Ruby on rails est un cadre d'application Web largement populaire basé sur l'ingénierie MVC basée sur la poussée. Le système Ruby on Rails est open-source, autorisé à utiliser la plate-forme Linux.
AngulairePublié par Google, Angular est l'un des meilleurs cadres JavaScript pour le développement d'applications Web. Il s'agit d'un système frontal populaire parmi les développeurs d'applications Web car il permet d'élargir le vocabulaire du HTML pour le développement d'applications Web.
DjangoDjango est basé sur le modèle MVT. Dans la plupart des cas, les sites Web et les applications Web complexes et basés sur l'information sont créés à l'aide de la structure Django. Le cadre donne de meilleurs efforts de performance et de sécurité en ce qui concerne les mots de passe et les comptes clients.
Ember.js
Ember.js est la meilleure plate-forme pour structurer des applications Web d'entreprise. Les programmeurs d'applications Web tentent de mettre la main sur Ember.js pour créer des applications Web à page unique.
Express
Express est basé sur le système de serveur d'applications Web Node.js. C'est suffisamment parfait pour fabriquer des applications, des sites Web et des applications Web multi-pages.
MeteorJSMeteor est également l'un des meilleurs frameworks JavaScript à pile complète pour développer des applications Web à page unique. Il s'agit d'un système open source de nature isomorphe. Il permet à JavaScript de s'exécuter à la fois côté serveur et côté client.
Dernières technologies d'application Web

Le développement d'une application Web ou d'un site Web nécessite généralement 3 à 5 technologies principales: JavaScript, CSS, HTML, Ajax, JQuery et Dojo Toolkit. Cela semble assez complexe, mais une fois que vous avez compris ces technologies Web et leur fonctionnement, cela devient beaucoup plus facile pour vous. Présenter ici avec une introduction à la liste des dernières technologies Web en espérant que cela vous facilitera un peu les choses. Jetons un coup d'oeil.
Javascript
JavaScript est un langage de programmation frontal utilisé pour développer des sites Web, des applications Web et des jeux. JavaScript fonctionne sur tous les navigateurs et prend en charge la programmation fonctionnelle et orientée objet. Il est fondamentalement préférable de créer des interfaces utilisateur, des sites Web et des applications Web d'excellente qualité.
CSS / HTML
JavaScript est CSS et HTML ensemble, ils créent un groupe de trois outils de développement Web frontaux. HTML (HyperText Mark-Up Language) est la langue des navigateurs Web utilisés pour créer des sites Web. Les feuilles de style en cascade (CSS) rendent votre site Web et votre application Web plus cool que ces horribles applications des premiers jours du Web.
JQuery
Les développeurs d'applications Web utilisent jQuery pour ajouter les fonctionnalités requises aux applications Web qu'ils créent. JQuery est un outil utile qui offre un grand niveau de flexibilité et de puissance aux développeurs d'applications Web.
C'est l'une des technologies les plus populaires parmi les développeurs Web en raison de sa simplicité et de sa facilité d'utilisation. L'un des principaux avantages de l'utilisation de JQuery est le fait qu'il traite les problèmes et les bogues inter-navigateurs auxquels vous seriez confronté lors du développement du processus de développement d'applications Web.
AjaxAJAX signifie JavaScript asynchrone et XML. AJAX n'est pas un langage de programmation ou un outil, c'est un script côté client qui communique vers et depuis un serveur / base de données sans avoir à suivre le processus de soumission d'une page Web au serveur pour traitement ou actualisation complète de la page. Ajax est la méthode d'échange de données avec un serveur et de mise à jour de parties d'une application Web sans recharger la totalité des pages d'une application Web.
Boîte à outils Dojo
L'utilitaire JavaScript le plus populaire est le Dojo Toolkit. Alors que presque chaque boîte à outils JavaScript promet de vous faciliter la tâche, la boîte à outils Dojo le rend vrai pour vous. Sa modularité sera la clé pour maintenir le développement de votre application Web rapide, maintenable et important.
Dojo Toolkit propose des dispositions fantastiques qui incluent une gamme de fonctionnalités incroyables. L'interface utilisateur Digit est également livrée avec des widgets de qualité avancée pour une meilleure fonctionnalité de mise en page. Dojo propose également des implémentations hautes performances d'une gamme d'utilitaires populaires et propose une boîte à outils simple et légère, extrêmement rapide et rationalisée.
Nouveaux modèles de développement d'applications Web
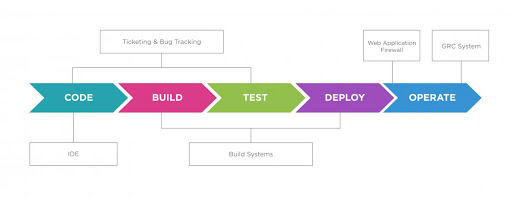
Plusieurs équipes participent au processus de développement d'applications Web. Chaque organisation peut définir son propre style unique de processus de développement. Certaines entreprises suivent un modèle standard SDLC (System Development Lifecycle) et certaines suivent un modèle de développement logiciel agile. Connaissons en détail les deux processus:
Modèle SDLC
SDLC est le processus de développement de logiciels ou d'applications Web, y compris les étapes pour identifier et définir les exigences des applications, la conception architecturale, l'analyse des informations, la programmation et les tests.
Modèle agile

Le processus de développement d'applications Web agiles est un type de processus de développement itératif qui se concentre sur la collaboration d'équipes ou de personnes impliquées dans le processus de développement d'applications Web. Il offre un meilleur moyen de permettre la vérification, la révision et l'analyse des exigences des applications Web. La méthodologie agile comprend les étapes suivantes - recherche, analyse, gestion de projet, conception, programmation, mise en œuvre, test, adaptation et maintenance.
Les derniers mots
Aujourd'hui, les applications Web ont un impact considérable sur le fonctionnement des entreprises. Les entreprises doivent réinventer et mettre en œuvre de nouvelles technologies avant le développement d'applications Web.
Les entreprises doivent tirer parti des nouvelles technologies pour disposer de flexibilité et de polyvalence dans leur processus de développement d'applications Web personnalisées. Ou, vous pouvez contacter
Syncrasy Tech, un fournisseur de solutions PIM ou embaucher des développeurs d'applications Web pour prendre le travail de développement d'applications dans une nouvelle direction afin d'être compétitif sur le nouveau marché, les nouvelles tendances et le marché mondial.