1. Formulaire de carte de crédit
Une forme cool de carte de crédit avec des micro-interactions fluides et agréables. Comprend le formatage des numéros, la vérification et la détection automatique du type de carte. Il est construit sur Vue.js et est également entièrement réactif. (Vous pouvez le voir
ici .)
 formulaire de carte de créditCe qu'il faut apprendre:
formulaire de carte de créditCe qu'il faut apprendre:- Traiter et valider les formulaires
- Gérer les événements (par exemple, lors du changement de champs)
- Vous comprendrez comment afficher et placer des éléments sur la page, en particulier les informations de carte de crédit, qui se trouvent en haut du formulaire

Cet article a été traduit avec le soutien du logiciel EDISON, qui s'occupe de la santé des programmeurs et de leur petit - déjeuner , et développe également des logiciels personnalisés .
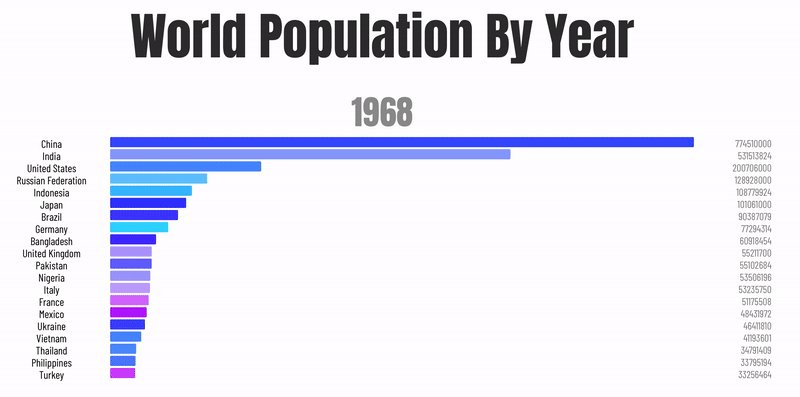
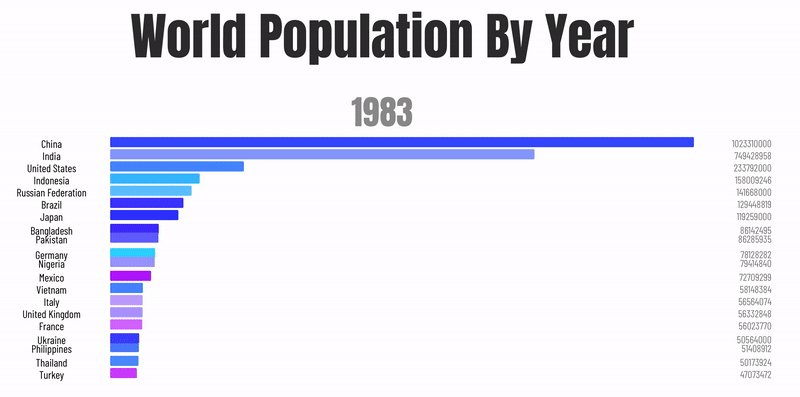
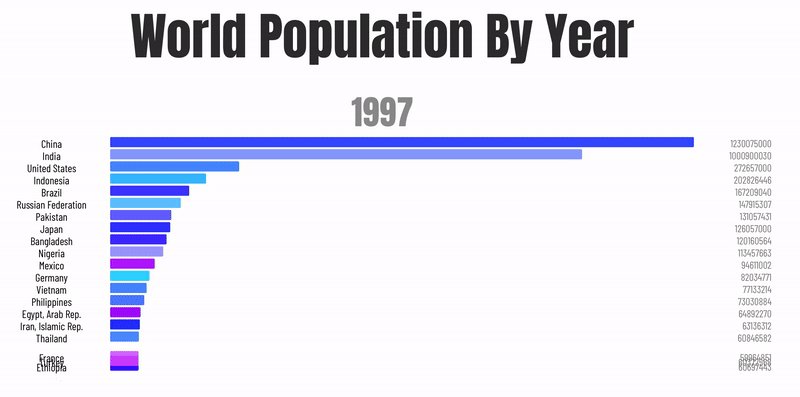
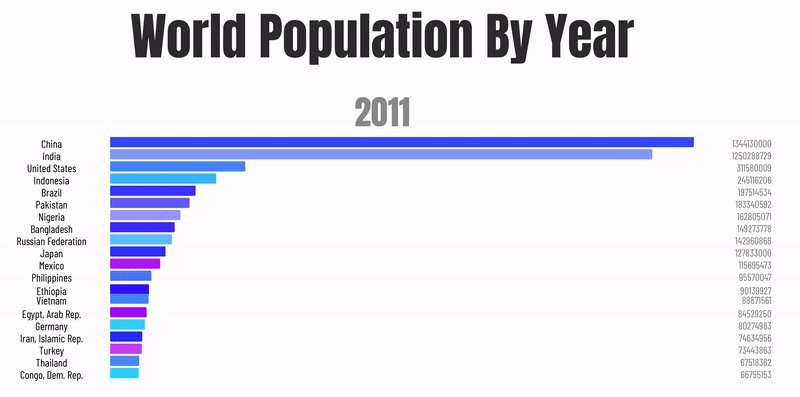
2. Histogramme
Un histogramme est un graphique ou un graphique qui représente des données catégorielles avec des colonnes rectangulaires avec des hauteurs ou des longueurs proportionnelles aux valeurs qu'elles représentent.
Ils peuvent être appliqués verticalement ou horizontalement. Un graphique à barres verticales est parfois appelé graphique à courbes.
 Ce qu'il faut apprendre:
Ce qu'il faut apprendre:- Affichez les données de manière structurée et compréhensible
- Facultatif: découvrez comment utiliser l'élément
canvas et comment dessiner des éléments avec celui-ci
Ici vous pouvez trouver des données sur la population mondiale. Ils sont triés par année.
3. Animation de cœur Twitter
En 2016, Twitter a introduit cette incroyable animation pour ses tweets. En 2019, il a toujours l'air décent, alors pourquoi ne pas en créer un vous-même?
Ce qu'il faut apprendre:- Travailler avec
keyframes attribut CSS des keyframes - Manipuler et animer des éléments HTML
- Combinez JavaScript, HTML et CSS
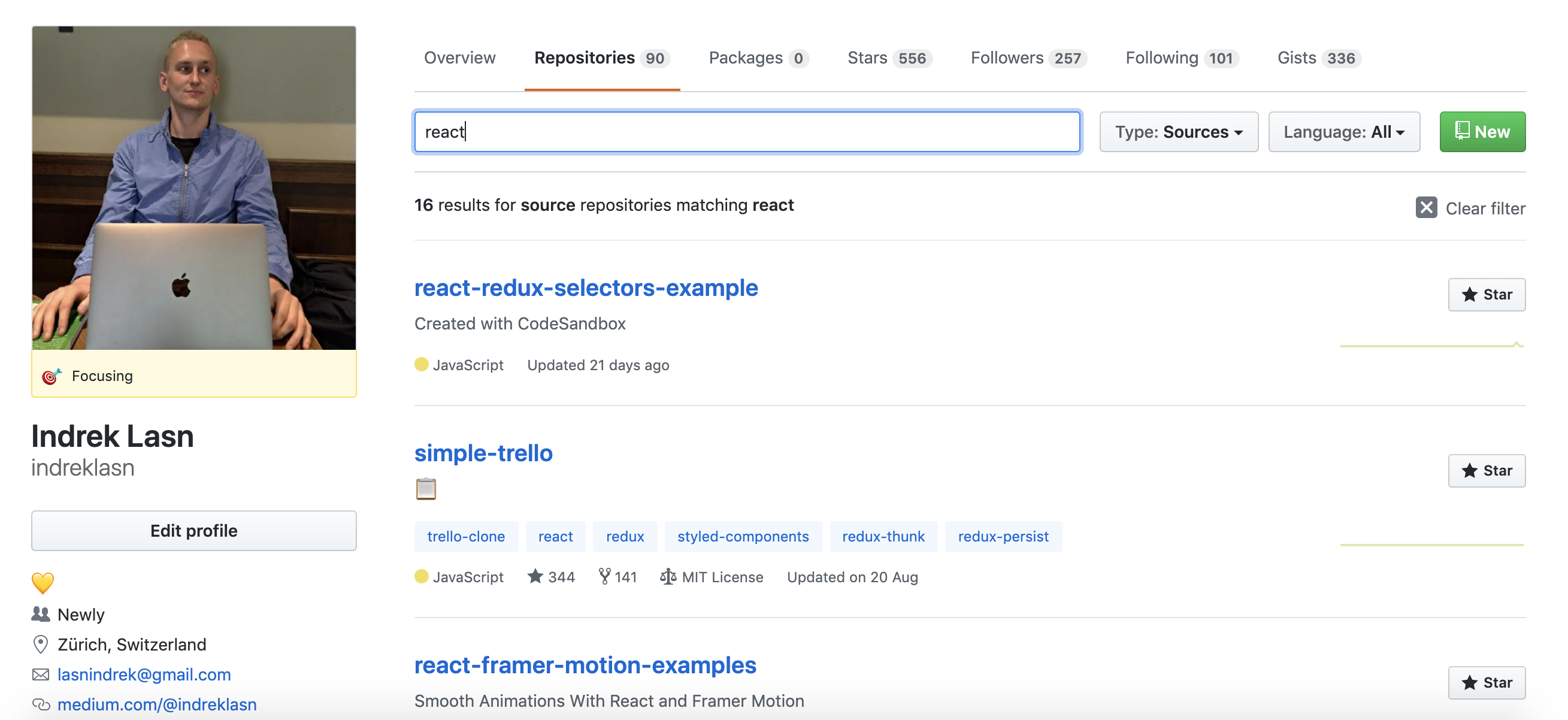
4. Dépôts GitHub avec fonction de recherche
Il n'y a rien d'inhabituel ici - les référentiels GitHub ne sont qu'une liste illustre.
Le défi consiste à afficher les référentiels et à laisser l'utilisateur les filtrer. Utilisez l'
API GitHub officielle pour obtenir des référentiels pour chaque utilisateur.
 Page de profil de GitHub - github.com/indreklasnCe qu'il faut apprendre:
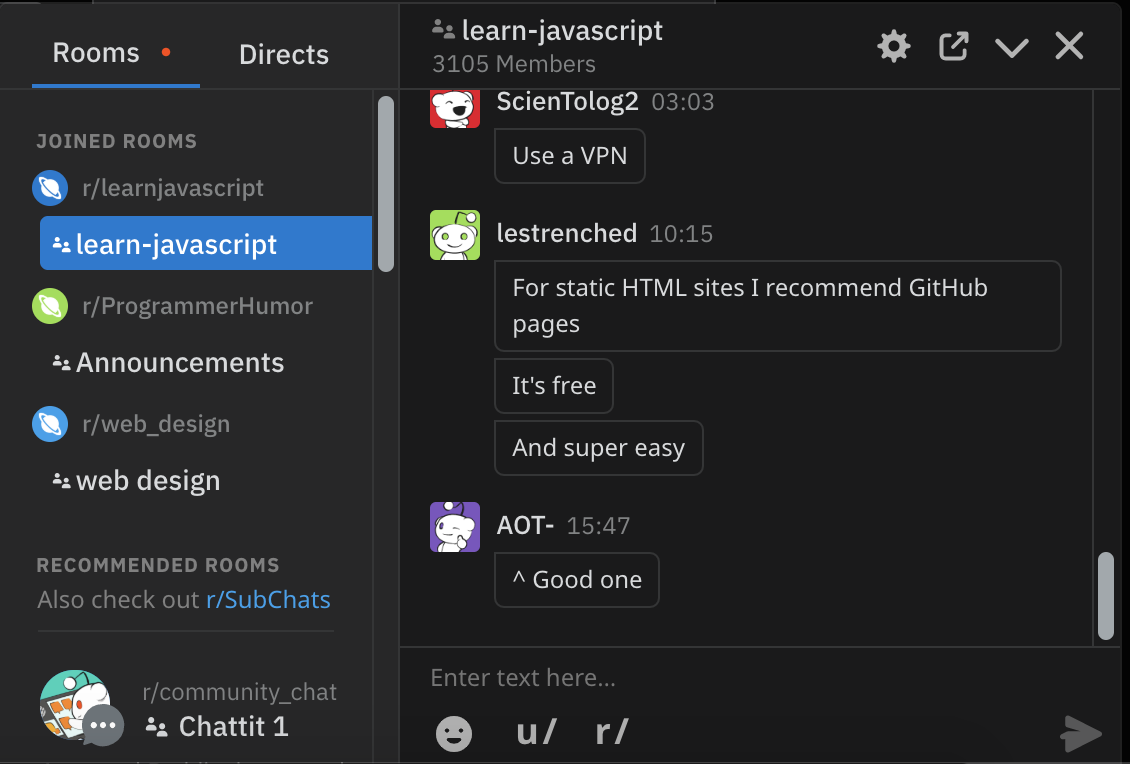
Page de profil de GitHub - github.com/indreklasnCe qu'il faut apprendre:5. chats de style Reddit
Les chats sont un moyen de communication populaire en raison de leur simplicité et de leur facilité d'utilisation. Mais qu'est-ce qui nourrit vraiment les chats modernes? WebSockets!
 Ce qu'il faut apprendre:
Ce qu'il faut apprendre:- Utilisez WebSockets, appliquez des communications en temps réel et des mises à jour de données
- Travailler avec les niveaux d'accès des utilisateurs (par exemple, le propriétaire du canal de discussion a le rôle d'
admin , tandis que d'autres dans la salle ont le rôle d' user ) - Traiter et valider les formulaires - rappelez-vous, la fenêtre de discussion pour envoyer un message est
input - Créez et rejoignez différents chats
- Travaillez avec des messages privés. Les utilisateurs peuvent discuter en privé avec d'autres utilisateurs. En substance, vous établirez une connexion WebSocket entre deux utilisateurs.
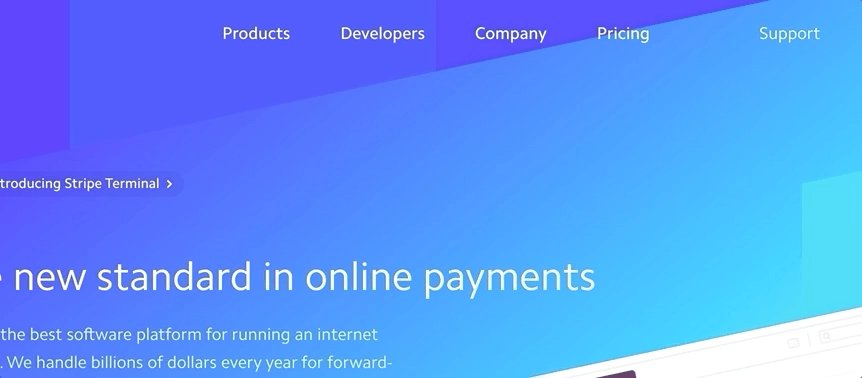
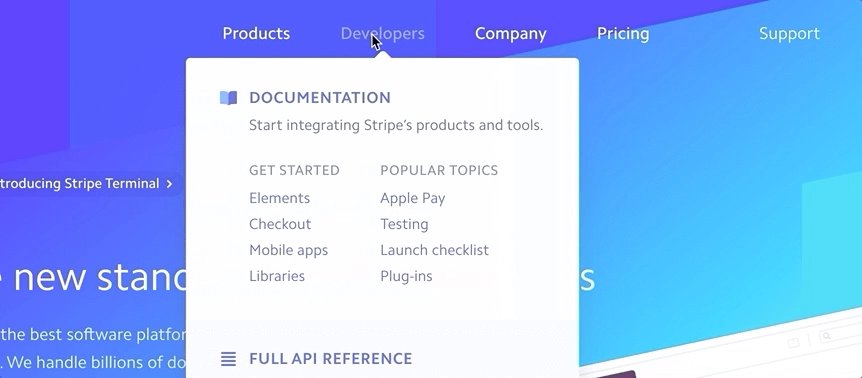
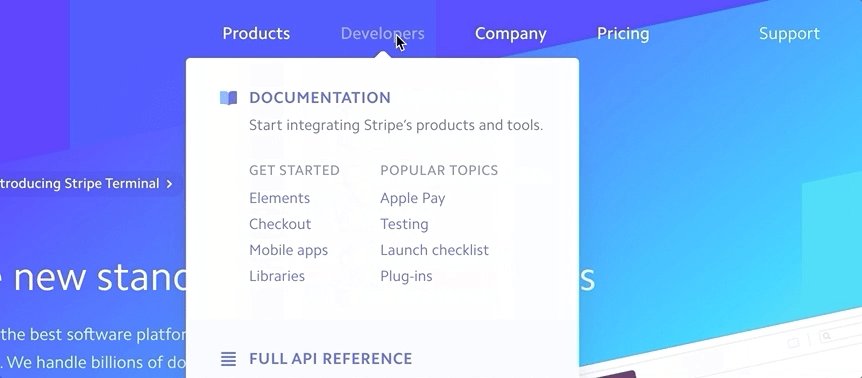
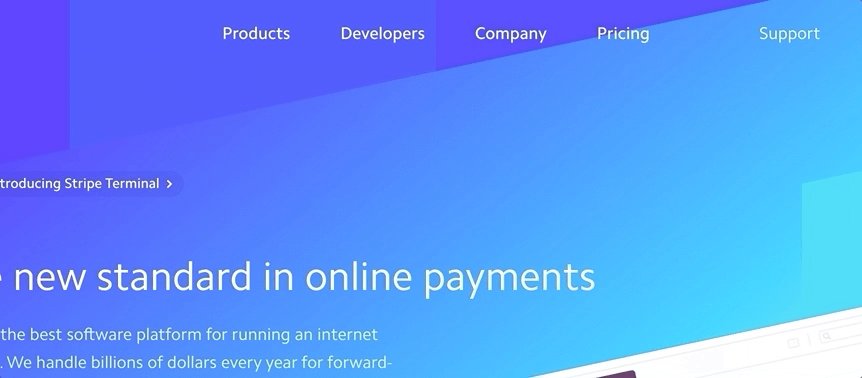
6. Navigation de style Stripe
Le caractère unique de cette navigation réside dans le fait que le conteneur popover est transformé en contenu. Il y a de l'élégance dans cette transition par rapport au comportement traditionnel d'ouverture et de fermeture d'un nouveau popover.
 Ce qu'il faut apprendre:
Ce qu'il faut apprendre:- Combinez l'animation CSS avec les transitions
- Ombrez le contenu et appliquez la classe active à l'élément itinérant
Essayez d'abord de le faire vous-même, mais si vous avez besoin d'aide, consultez cette
procédure pas à pas .

Lisez aussi le blog
Société EDISON:
20 bibliothèques pour
application iOS spectaculaire