
Présentation
Que vous soyez novice en programmation ou déjà développeur expérimenté, dans cette industrie, l'apprentissage de nouveaux concepts et langages / frameworks est impératif pour suivre les tendances.
Prenez React, par exemple, dont le code Facebook n'a ouvert ses portes qu'il y a quatre ans, est déjà devenu le choix numéro un des développeurs JavaScript dans le monde.
Vue et Angular, bien sûr, ont également leur propre base de fans légitime. Et il y a Svelte et d'autres frameworks universels comme Next.js ou Nuxt.js. Et Gatsby, et Gridsome, et Quasar ... et bien plus encore.
Si vous voulez faire vos preuves en tant que développeur JavaScript expérimenté, vous devez avoir au moins une certaine expérience de travail avec divers cadres et bibliothèques - en plus de travailler avec de bons vieux JS.
Pour vous aider à devenir un maître front-end en 2020, j'ai rassemblé neuf projets différents, chacun étant dédié à différents cadres et bibliothèques JavaScript en tant que pile technique que vous pouvez créer et ajouter à votre portefeuille. N'oubliez pas que rien ne vous aide plus que de créer des choses dans la pratique, alors allez-y, tournez-vous et rendez-le possible

Cet article a été traduit avec le soutien d'EDISON Software, une entreprise qui fabrique des cabines d'essayage virtuelles pour les magasins multimarques , et teste également des logiciels .
Application de recherche de films React (avec crochets)
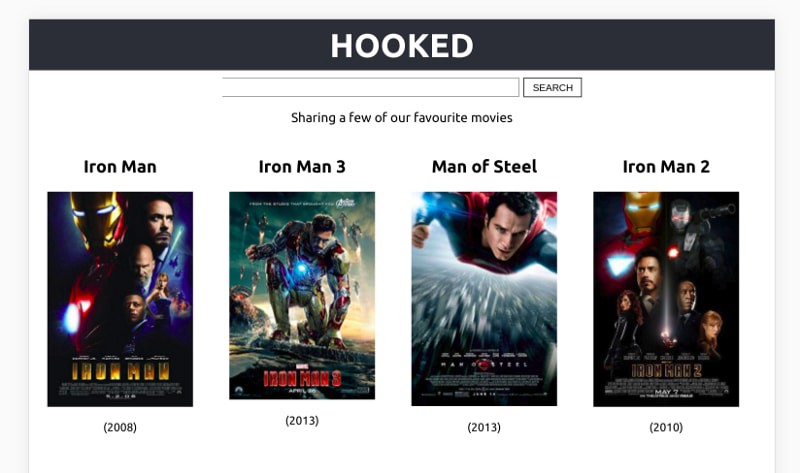
La première chose que vous pourriez commencer est de créer une application de recherche de films avec React. Voici une image de ce à quoi ressemblera la demande finale:
 Qu'apprends-tu
Qu'apprends-tuEn créant cette application, vous améliorerez vos compétences React en utilisant les crochets API relativement nouveaux. L'exemple de projet utilise des composants React, de nombreux hooks, une API externe et, bien sûr, certains styles CSS.
Pile technique et fonctionnalités- Réagissez avec des crochets
- créer-réagir-app
- Jsx
- CSS
Sans utiliser de cours, ces projets vous donnent le point d'entrée parfait pour React fonctionnel et vous aideront certainement en 2020. Vous pouvez trouver
un exemple de projet ici . Suivez les instructions ou faites tout à votre goût.
Application de chat utilisant Vue
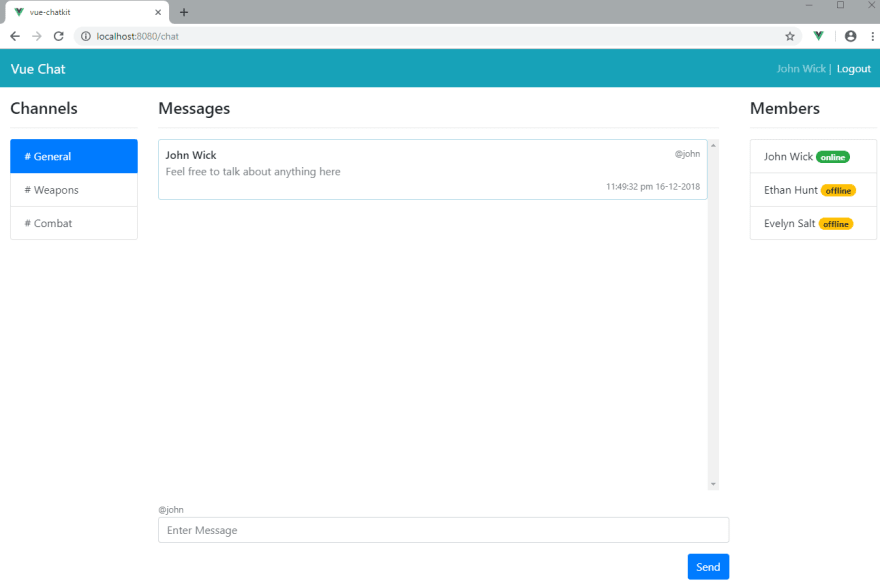
Un autre grand projet pour vous est de créer une application de chat en utilisant ma bibliothèque JavaScript préférée: VueJS. L'application ressemblera à ceci:
 Qu'apprends-tu
Qu'apprends-tuCe guide vous montrera comment créer une application Vue à partir de zéro - créer des composants, des états de processus, créer des itinéraires, se connecter à des services tiers et même authentifier les processus.
Pile technique et fonctionnalités- Vue
- Vuex
- Routeur Vue
- Vue CLI
- Pousseur
- CSS
C'est un très bon projet pour commencer à travailler avec Vue ou pour améliorer vos compétences existantes pour commencer à développer en 2020. Vous pouvez trouver le
tutoriel ici .
Une belle application pour visualiser la météo avec Angular 8
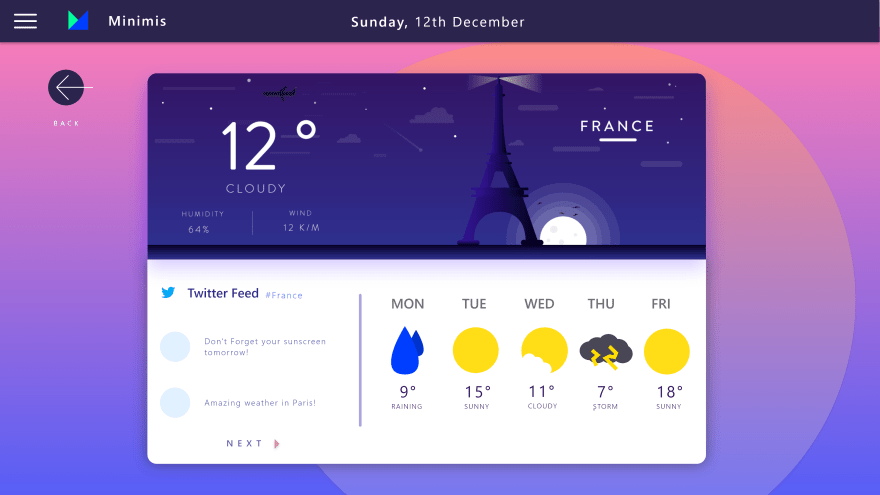
Cet exemple vous aidera à créer une belle application pour visualiser la météo à l'aide d'Angular 8:
 Qu'apprends-tu
Qu'apprends-tuCe projet vous apprendra des compétences précieuses lors de la création d'applications à partir de zéro - de la conception au développement, jusqu'au déploiement prêt.
Pile technique et fonctionnalités- Angulaire 8
- Firebase
- Rendu côté serveur
- CSS avec grille et Flexbox
- Adapté aux mobiles et adaptabilité
- Mode sombre
- Belle interface
Ce que j'aime vraiment dans ce projet global, c'est que vous n'étudiez pas les choses isolément. Au lieu de cela, vous étudiez l'ensemble du processus de développement, de la conception au déploiement final.
To-Do App utilisant Svelte
Svelte est comme un nouveau venu dans une approche de composants - au moins similaire à React, Vue et Angular. Et c'est l'un des nouveaux produits les plus en vogue pour 2020.
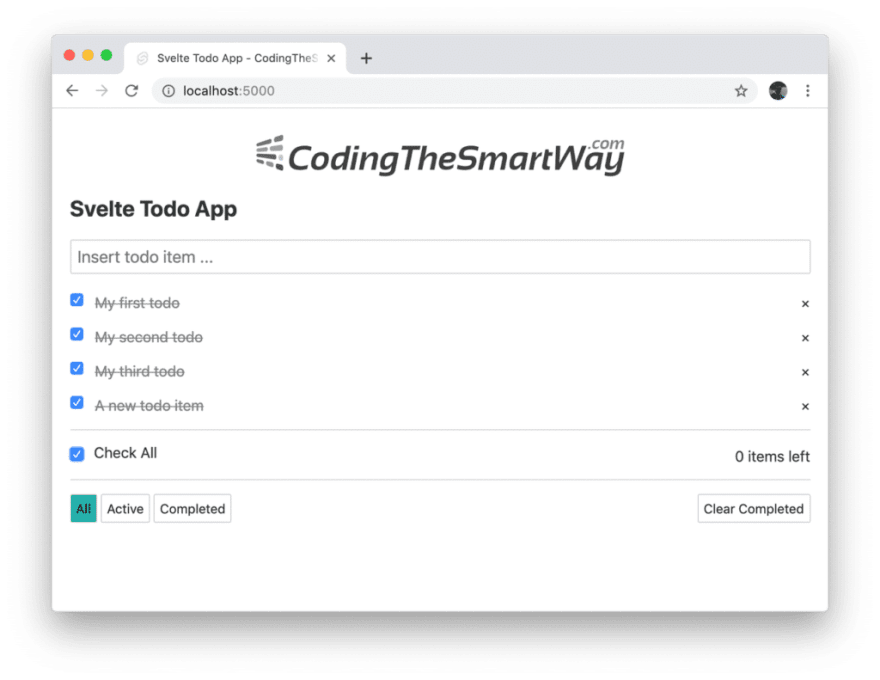
Les applications To-Do ne sont pas nécessairement le sujet le plus chaud, mais cela vous aide vraiment à perfectionner vos compétences Svelte. Cela ressemblera à ceci:
 Qu'apprends-tu
Qu'apprends-tuCe tutoriel vous montrera comment créer une application à l'aide de Svelte 3, du début à la fin. Vous utiliserez des composants, des styles et des gestionnaires d'événements
Pile technique et fonctionnalités- Svelte 3
- Composants
- Style CSS
- Syntaxe ES 6
Il n'y a pas beaucoup de bons projets de démarrage pour Svelte, j'ai donc trouvé
cette bonne option pour commencer .
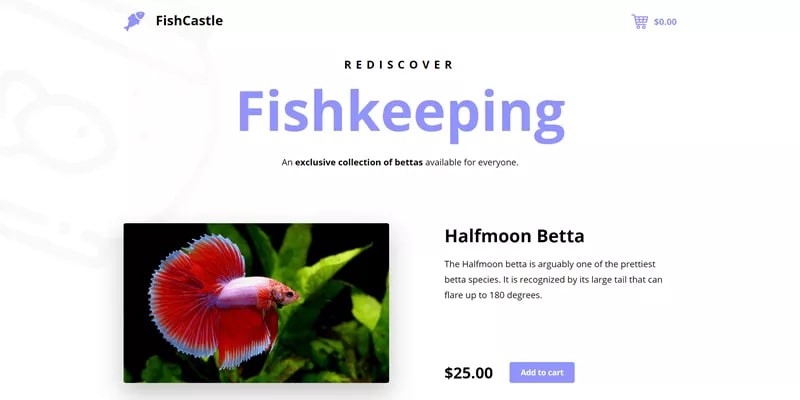
Application de commerce électronique utilisant Next.js
Next.js est le framework le plus populaire pour créer des applications React qui prennent en charge le rendu côté serveur prêt à l'emploi.
Ce projet vous montrera comment créer une application de commerce électronique qui ressemble à ceci:
 Qu'apprends-tu
Qu'apprends-tuDans ce projet, vous apprendrez à développer à l'aide de Next.js - créer de nouvelles pages et composants, extraire des données et également styliser et déployer l'application Next.
Pile technique et fonctionnalités- Next.js
- Composants et pages
- Échantillonnage des données
- Stylisation
- Déploiement de projet
- SSR et SPA
C'est toujours bien d'avoir un exemple concret, comme une application de commerce électronique, pour apprendre quelque chose de nouveau. Vous pouvez
trouver le tutoriel ici .
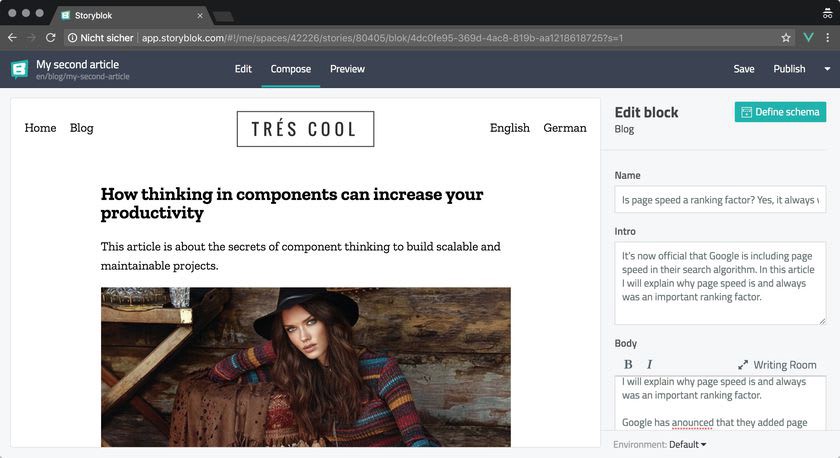
Un blog multilingue complet avec Nuxt.js
Nuxt.js pour Vue, identique à Next.js pour React: un excellent cadre pour combiner des capacités de rendu côté serveur et des applications d'une seule page
La dernière application que vous pouvez créer ressemblera à ceci:
 Qu'apprends-tu
Qu'apprends-tuDans cet exemple de projet, vous apprendrez à créer un site Web complet à l'aide de Nuxt.js - de la configuration initiale au déploiement final.
Il utilise de nombreuses fonctionnalités intéressantes que Nuxt peut offrir, telles que les pages et les composants, ainsi que le style avec SCSS.
Pile technique et fonctionnalités- Nuxt.js
- Composants et pages
- Module Storyblock
- Mixins
- Vuex pour la gestion des états
- SCSS pour le style
- Nuxt middlewares
Ceci est un projet vraiment cool , qui comprend de nombreuses fonctionnalités intéressantes de Nuxt.js. Personnellement, j'adore travailler avec Nuxt, vous devriez donc l'essayer, car cela fera également de vous un excellent développeur de Vue.
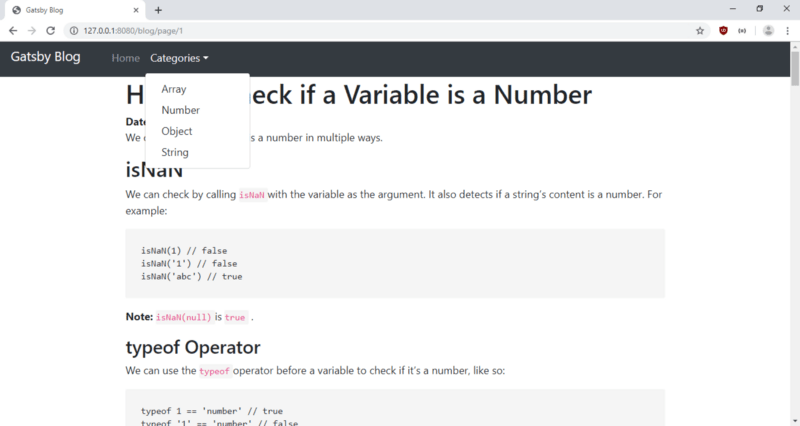
Blog Gatsby
Gatsby est un excellent générateur de site statique utilisant React et GraphQL. C'est le résultat du projet:
 Qu'apprends-tu
Qu'apprends-tuDans ce guide, vous apprendrez à utiliser Gatsby pour créer un blog que vous utiliserez pour rédiger vos propres articles à l'aide de React et GraphQL.
Pile technique et fonctionnalités- Gatsby
- Réagir
- GraphQL
- Plugins et thèmes
- MDX / Markdown
- Bootstrap CSS
- Patterns
Si vous avez déjà voulu créer un blog, voici
un excellent exemple de la façon de le créer à l'aide de React et GraphQL.
Je ne dis pas que WordPress est un mauvais choix, mais avec Gatsby, vous pouvez créer des sites haute performance en utilisant React - qui est une combinaison étonnante.
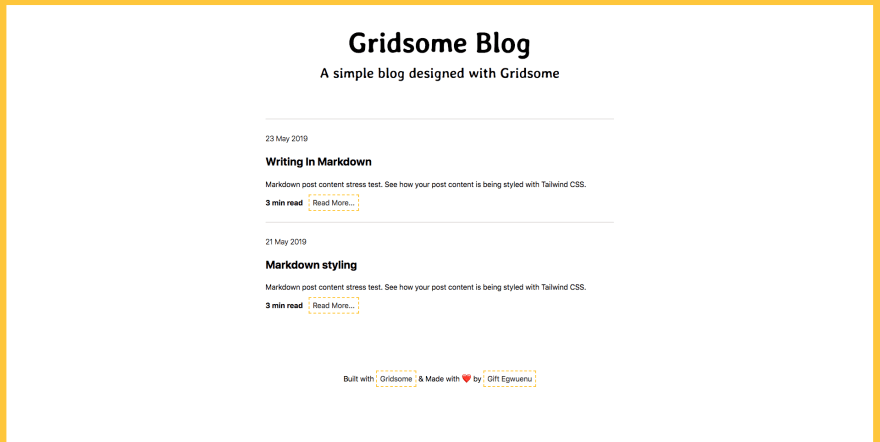
Blog Gridsome
Gridsome pour Vue ... Eh bien, nous l'avons déjà eu avec Next / Nuxt.
Mais il en va de même pour Gridsome et Gatsby. Les deux utilisent GraphQL comme couche de données, mais Gridsome utilise VueJS. C'est également un génial générateur de site statique qui vous aide à créer de super blogs:
 Qu'apprends-tu
Qu'apprends-tuCe projet vous apprendra à créer un blog simple pour commencer avec Gridsome, GraphQL et Markdown. Il explique également comment déployer l'application via Netlify.
Pile technique et fonctionnalités- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify
Bien sûr, ce didacticiel n'est pas le plus complet, mais il couvre les concepts de base de Gridsome et
Markdown et peut être un bon point de départ .
Lecteur audio de type SoundCloud utilisant Quasar
Quasar est un autre framework Vue que vous pouvez utiliser pour créer des applications mobiles. Dans ce projet, vous allez créer une application de lecteur audio, par exemple:
 Qu'apprends-tu
Qu'apprends-tuAlors que d'autres projets se concentrent principalement sur les applications Web, celui-ci vous montrera comment créer une application mobile à l'aide de Vue et du framework Quasar.
Vous devez déjà avoir Cordova en cours d'exécution avec Android Studio / Xcode configuré. Sinon, le manuel contient un lien vers le site Web de Quasar, où ils montrent comment tout configurer.
Pile technique et fonctionnalités- Quasar
- Vue
- Cordova
- Surfeur de vagues
- Composants de l'interface utilisateur
Un petit projet démontrant les capacités de Quasar pour créer des applications mobiles.

Lisez aussi le blog
Société EDISON:
20 bibliothèques pour
application iOS spectaculaire