Nous poursuivons une série de projets de formation.

L'article a été traduit avec le soutien du logiciel EDISON, qui a créé un système de transfert d'informations unidirectionnel entre les navires fluviaux et maritimes basé sur l'optique sans fil , ainsi que le portage et la migration de logiciels .
Couche
 www.reddit.com/r/layer
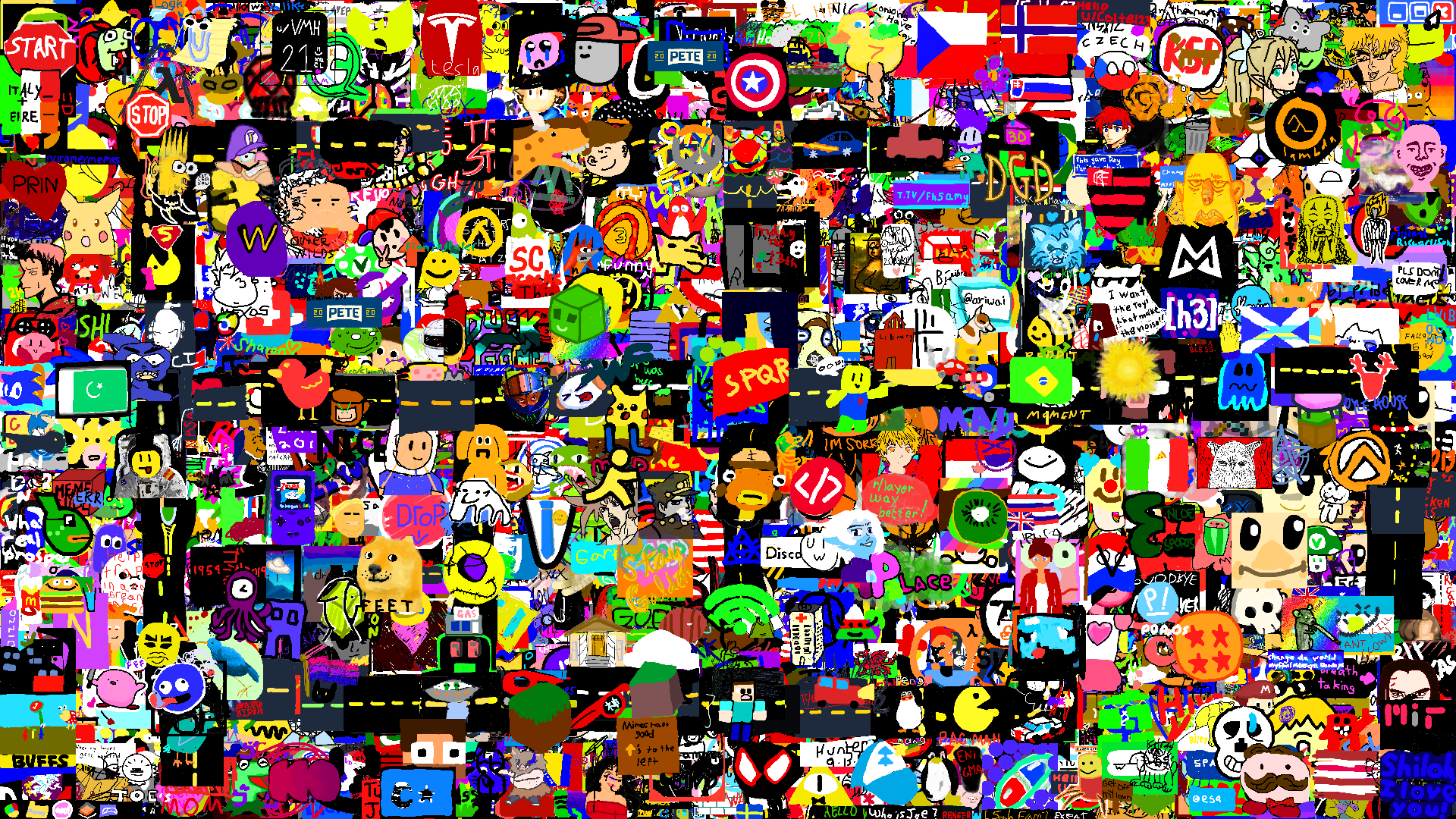
www.reddit.com/r/layerLayer est une communauté où tout le monde peut dessiner un pixel sur un «tableau» commun. L'idée originale est née sur Reddit. La communauté r / Layer est une métaphore de la co-création selon laquelle chacun peut être créateur et contribuer à une cause commune.
Qu'allez-vous apprendre pour créer votre projet Layer:
- Comment fonctionne le canevas JavaScript, la capacité à utiliser le canevas est une compétence essentielle dans de nombreuses applications.
- Comment coordonner les autorisations des utilisateurs. Chaque utilisateur peut dessiner un pixel toutes les 15 minutes et n'a pas à se connecter.
- Créez des sessions de cookies.
Squoosh
squoosh.appSquoosh est une application de compression d'image avec de nombreuses options avancées.
En créant votre version de Squoosh, vous apprendrez:
- Comment travailler avec des tailles d'image
- Apprenez les bases de l'API Drag'n'Drop
- Comprendre le fonctionnement des API et des écouteurs d'événements
- Comment télécharger et exporter des fichiers
Remarque: Le compresseur d'image est local. Il n'est pas nécessaire d'envoyer des données supplémentaires au serveur. Vous pouvez avoir un compresseur à la maison, ou vous pouvez avoir un serveur de votre choix.
Calculatrice
Allez? Vraiment? Calculatrice? Oui, exactement, une calculatrice. Comprendre les bases des opérations mathématiques et comment elles fonctionnent ensemble est une compétence essentielle pour simplifier vos applications. Tôt ou tard, vous devrez composer avec les chiffres et le plus tôt sera le mieux.
jarodburchill.imtqy.com/CalculatorReactAppEn créant votre propre calculatrice, vous apprendrez:
- Travailler avec des nombres et des opérations de tapis
- Entraînez-vous avec l'API des écouteurs d'événements
- Comment organiser les éléments, gérer les styles
Crawler (moteur de recherche)
Tout le monde a utilisé un moteur de recherche, alors pourquoi ne pas créer le vôtre? Des robots sont nécessaires pour rechercher des informations. Ils sont utilisés par tous au quotidien et la demande de temps en temps pour cette technologie et les spécialistes ne fera que croître.
 Moteur de recherche Google
Moteur de recherche GoogleCe qu'il faut apprendre en créant votre propre moteur de recherche:
- Comment fonctionnent les robots?
- Comment indexer des sites et comment les classer par notation et réputation
- Comment stocker des sites indexés dans une base de données et comment travailler avec une base de données
Lecteur de musique (Spotify, Apple Music)
Tout le monde écoute de la musique - c'est juste une partie intégrante de nos vies. Créons un lecteur de musique pour mieux comprendre le fonctionnement des mécanismes de base d'une plateforme de streaming de musique moderne.
SpotifyCe qu'il faut apprendre en créant votre propre plateforme de streaming musical:
- Comment travailler avec l'API. utiliser les API Spotify ou Apple Music
- Comment lire, mettre en pause ou revenir en arrière à la chanson suivante / précédente
- Comment changer le volume
- Comment gérer le routage des utilisateurs et l'historique du navigateur
PS
Quels projets proposeriez-vous de vous «répéter» afin de pomper vos compétences?

Lisez aussi le blog
Société EDISON:
20 bibliothèques pour
application iOS spectaculaire