Cette leçon est une suite logique des deux articles précédents (
partie 1 ,
partie 2 ) sur la création de configurateurs tridimensionnels sans utiliser de programmation et de mise en page.
Dans la dernière partie, nous avons examiné la question de l'intégration de la partie tridimensionnelle à l'aide du système de commande standard inclus dans le plugin Verge3D pour WordPress. Cependant, cette option ne convient pas à tout le monde, car les capacités de ce plugin sont considérablement limitées. Avec son aide, il est impossible d'accéder aux systèmes de paiement populaires, tels que PayPal ou 2Checkout, il est impossible d'utiliser des remises, des coupons, des stocks et d'autres choses que tout le monde a l'habitude de voir dans les systèmes de commerce électronique populaires.

Dans cet article, nous vous montrerons comment contourner ces limitations et intégrer la visualisation 3D directement dans la boutique en ligne WooCommerce. Soit dit en passant, c'est aujourd'hui le système de commerce électronique le plus populaire - selon les
statistiques, il est utilisé dans 28% de tous les magasins en ligne.
Résultat
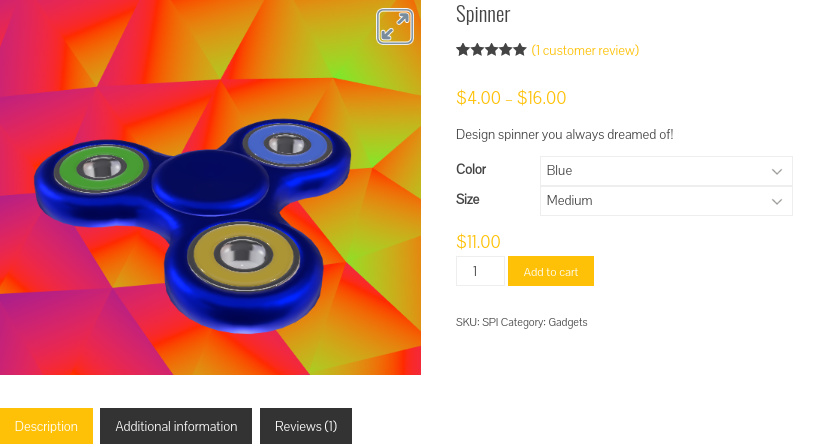
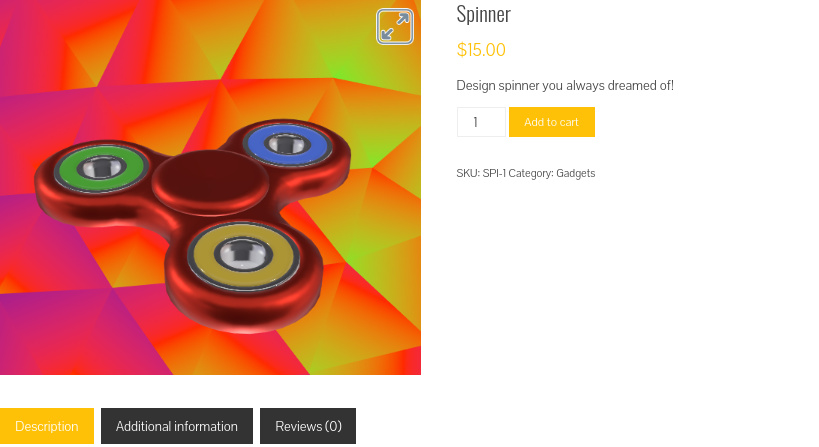
Voici à quoi ressemblera notre magasin - cliquez sur l'image pour l'essayer en direct.

Dans ce prototype, nous vendrons les jouets spinner autrefois populaires. Il est supposé que l'acheteur potentiel pourra choisir la couleur et la taille parmi les options proposées. En prime, un visiteur de notre magasin pourra dérouler un modèle tridimensionnel en temps réel, et en plus, entendre le son caractéristique du roulement. Bien sûr, le modèle peut être vu de tous les côtés et zoomer / dézoomer.
Plan
Le flux de travail n'est pas particulièrement difficile, mais juste au cas où, nous décrivons un court plan de ce que nous allons faire:
- Installez WooCommerce et le plugin Verge3D.
- Créer une application interactive et la télécharger sur le site.
- Créez plusieurs options de produits dans WooCommerce.
- Déterminer la logique de l'application dans l'éditeur visuel.
Examinez maintenant ces étapes plus en détail.
L'installation
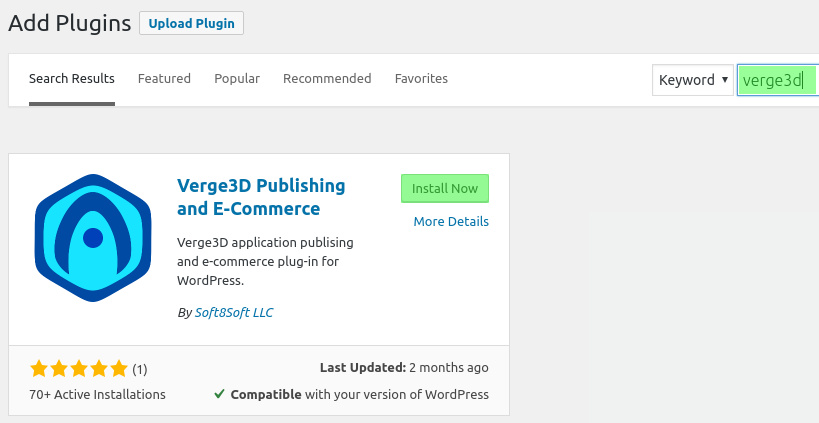
Les plugins WooCommerce et Verge3D sont disponibles dans le répertoire WordPress standard. Trouvez-les, installez-les et activez-les.

Lors de l'installation du système WooCommerce, l'assistant vous proposera de saisir un certain nombre de paramètres pour votre future boutique, tandis que Verge3D ne nécessite pas de paramètres supplémentaires.
Graphiques 3D
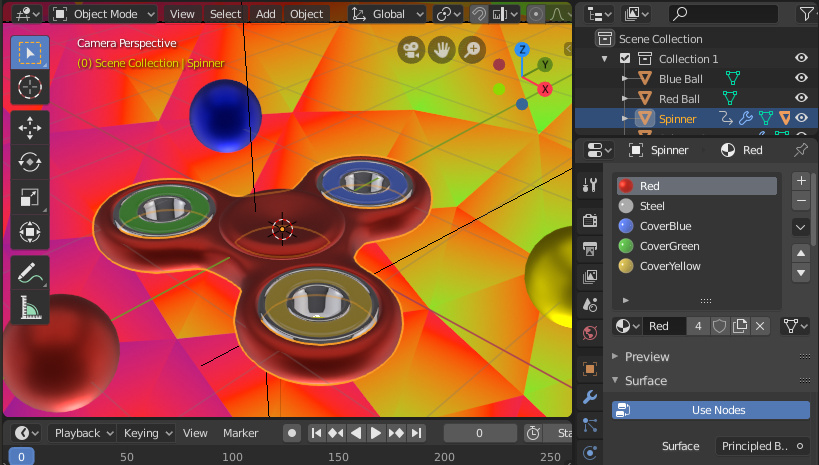
Pour les besoins de cet article, nous utilisons un modèle de spinner prêt à l'emploi inclus dans les exemples Verge3D. Soit dit en passant, un tel modèle peut être facilement créé par une personne ayant des compétences de base pour travailler avec les programmes de modélisation 3D de 3ds Max ou Blender, ou est téléchargé à partir d'un catalogue gratuit ou d'un magasin de modèles.

En plus du modèle, nous devrons déterminer la logique de l'application dans l'éditeur visuel Puzzles. En particulier, nous devrons changer la couleur et la taille, ainsi qu'activer / désactiver l'animation en cliquant. Nous en parlerons plus loin ci-dessous.

Téléchargez une application 3D sur le site
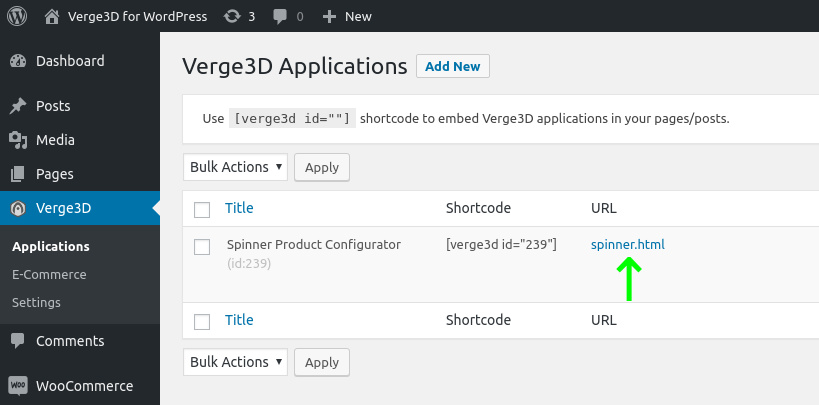
Pour télécharger l'application sur votre site Web, utilisez l'outil Verge3D-Applications situé sur la barre d'outils WordPress. Cliquez sur le bouton Ajouter un nouveau:

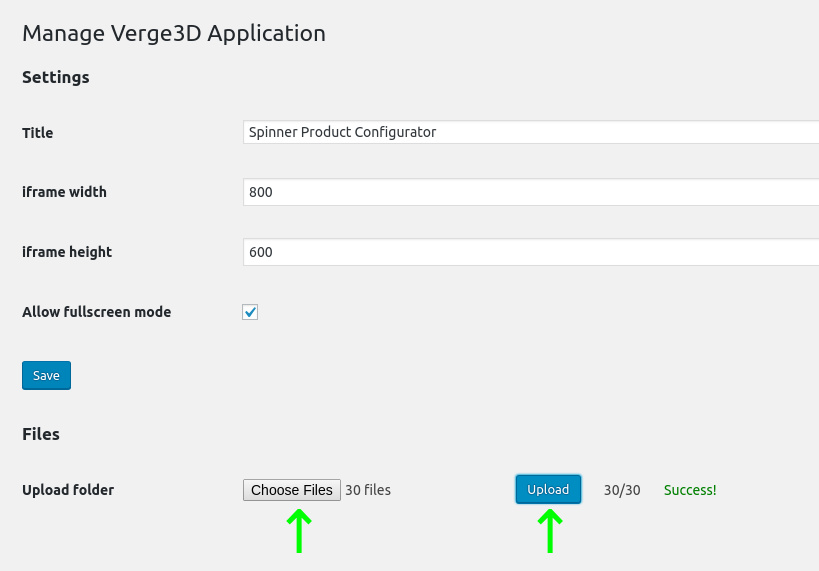
Saisissez un nom pour votre application 3D et cliquez sur Suivant. Sur la page des paramètres, sélectionnez le dossier contenant les fichiers d'application et cliquez sur "Télécharger":

Une fois le téléchargement terminé, revenez à la fenêtre de l'application et vérifiez comment tout fonctionne en cliquant sur le lien spinner.html.

Notre configurateur de spinner 3D s'ouvrira dans une nouvelle fenêtre et occupera toute la page. C'est normal, car nous n'avons pas encore traité la partie principale, à savoir l'intégration avec WooCommerce.
Ajout de 3D à la page du produit
Notre prochaine étape consiste à remplacer les images statiques ennuyeuses des marchandises dans la boutique WooCommerce par un modèle tridimensionnel à part entière. Soit dit en passant, si vous n'avez pas créé le produit lui-même, il est temps de le faire.
La connexion 3D se fait en mode édition:

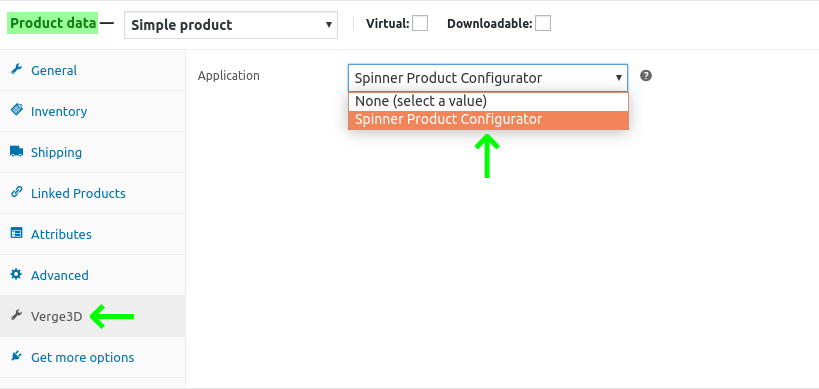
Dans la section «Données produit», accédez à l'onglet Verge3D et sélectionnez l'application que nous avons créée précédemment:

Enregistrez les paramètres et accédez à la page du produit. Maintenant, il devrait montrer une application interactive au lieu d'une image:

Ajout d'options de produit
Montrer aux clients les types de produits 3D est déjà une grande réussite. Mais puisque nous nous sommes engagés à ne pas faire seulement de la visualisation 3D, mais un configurateur à part entière, nous devrons rendre notre modèle tridimensionnel personnalisable.
La possibilité de créer des configurateurs de produits 3D est fournie par la fonction WooCommerce standard appelée produit variable. Dans notre magasin, l'acheteur pourra choisir le produit de l'une des trois tailles et couleurs différentes.
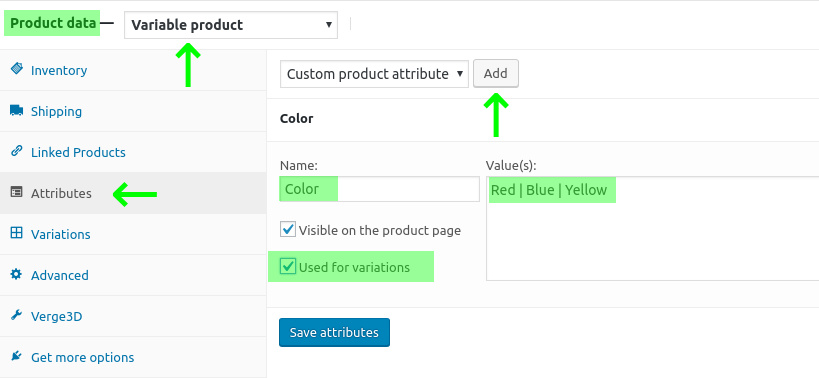
Commençons donc par les fleurs! Dans la section «Données produit», sélectionnez «Produit variable», puis allez dans l'onglet «Attributs» et ajoutez un nouvel attribut appelé «Couleur». Spécifiez 3 valeurs - rouge, bleu et jaune - et cochez «Utilisé pour les variations».

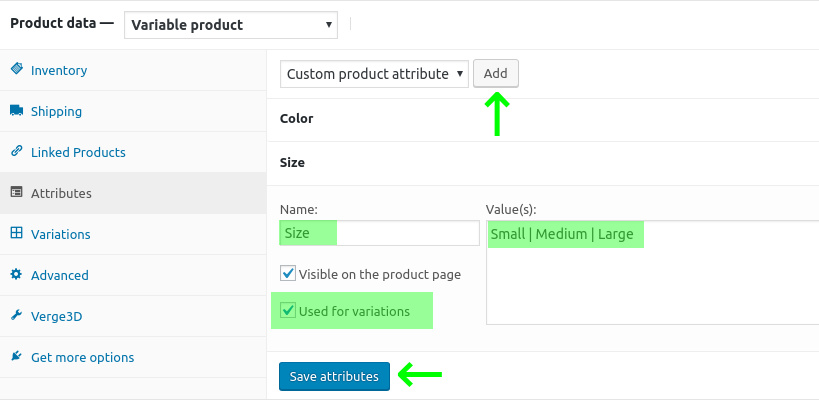
Ajoutez un autre attribut «Taille» pour la taille et enregistrez les paramètres:

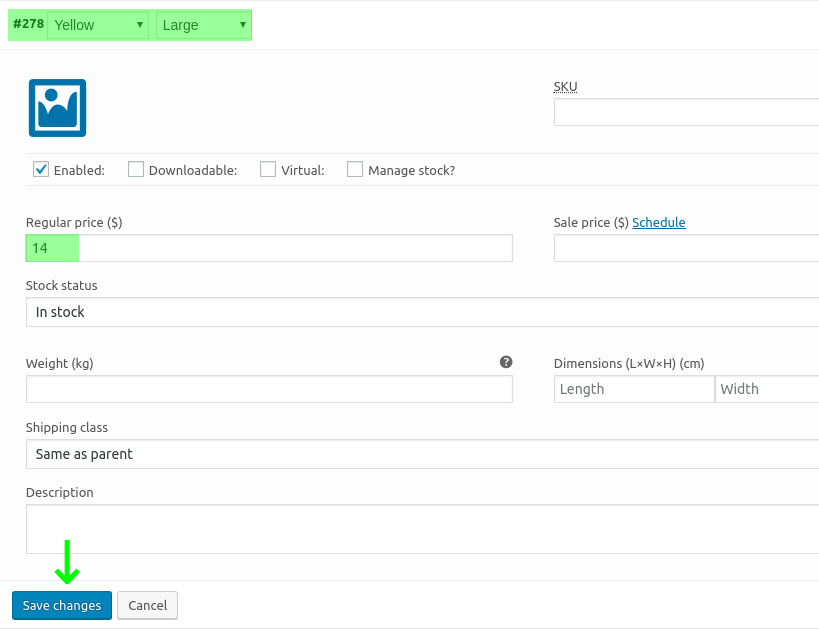
Créez maintenant toutes les options de produits possibles dans WooCommerce:

Au total, 9 produits différents seront créés: bleu petit, rouge petit, jaune grand et ainsi de suite. Il vous suffit de baisser les prix de chacune des options:

Enregistrez les paramètres et vérifiez le produit dans le magasin!
Création d'un configurateur 3D
À ce stade, vous avez le produit variable WooCommerce. Cependant, la partie tridimensionnelle reste toujours la même, quelles que soient les options choisies par les clients. Corrigeons-le!
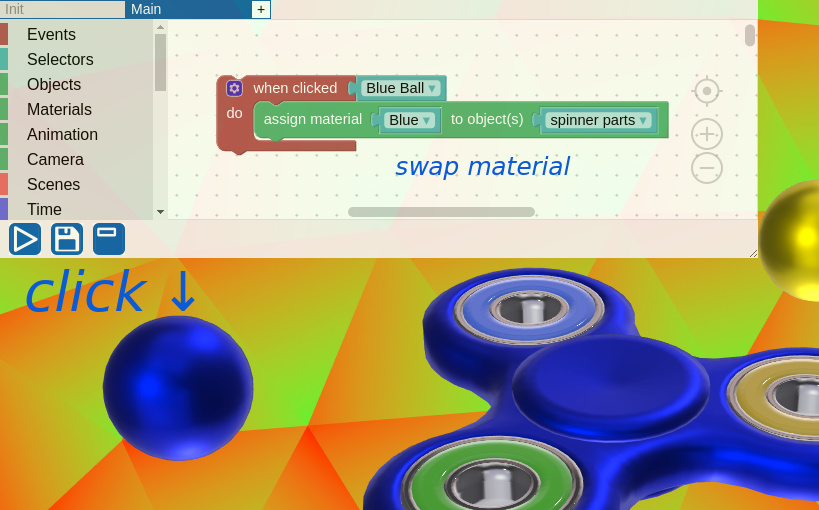
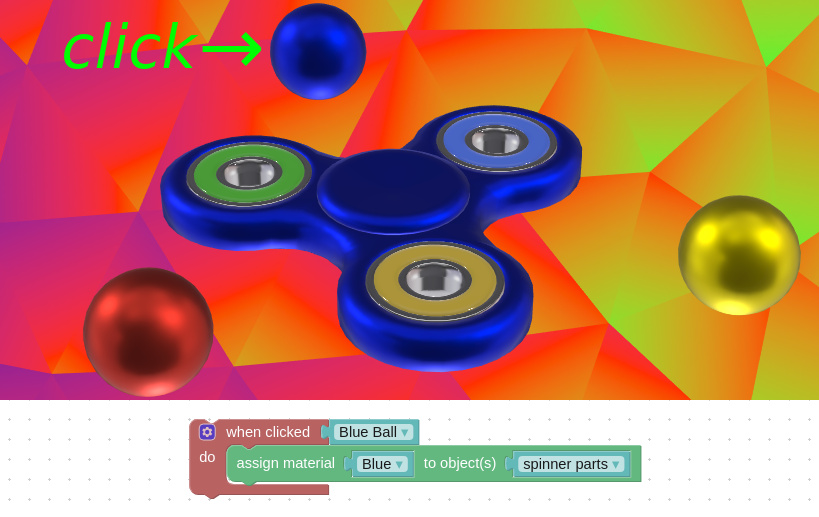
À l'étape précédente, vous avez peut-être remarqué que l'application a 3 boules colorées qui servent à changer les couleurs de la fileuse. Lorsque vous appuyez sur l'un de ces «boutons», le matériau du modèle change. Cela se fait à l'aide de blocs Puzzles simples, l'éditeur de logique visuelle inclus avec Verge3D:

Maintenant, au lieu de ces trois zones, nous allons utiliser le menu de sélection, qui a automatiquement ajouté WooCommerce à la page du produit. Dans ce cas, les blocs logiques seront un peu différents:

L'image montre que lorsque le client sélectionne une couleur, le matériau du même nom sera attribué au modèle - rouge, bleu ou jaune.
Et voici la logique de redimensionnement du modèle:

C'est tout! Après avoir créé la logique, vous téléchargez simplement l'application sur le site, comme nous l'avons fait ci-dessus, et rechargez la page du produit. Nous avons maintenant un configurateur à part entière avec animation, un choix de tailles et de couleurs.
La trilogie des leçons sur la création d'un configurateur tridimensionnel sans programmation ni mise en page est terminée. Si quelque chose n'est pas clair ou s'il y aura d'autres questions, discutons-en dans les commentaires. Écrivez également ce que vous aimeriez voir dans les didacticiels suivants sur l'utilisation de la 3D sur le Web.