
Hier, mon bon ami a dit quelque chose comme "J'écris une application hors ligne simple, je n'ai pas besoin de tous ces flux et flux." J'ai même été surpris, puis j'ai pensé que d'autres encodeurs pouvaient partager cette erreur.
Ci-dessous, littéralement en 50 lignes, je vais montrer par un exemple bien connu que la réactivité
a) il ne s'agit pas de déconnecté / en ligne
b) c'est très simple
c) très bon pour simplifier presque n'importe quel code
À mes critiques précipités
qui se précipitent dans la bataille sans réfléchir, considérant que BlocProvider est un fournisseur , je recommande pour le développement général de lire d'abord l' article de base , dont un lien se trouve sur la page flutter_bloc, sur la première ligne de la description.
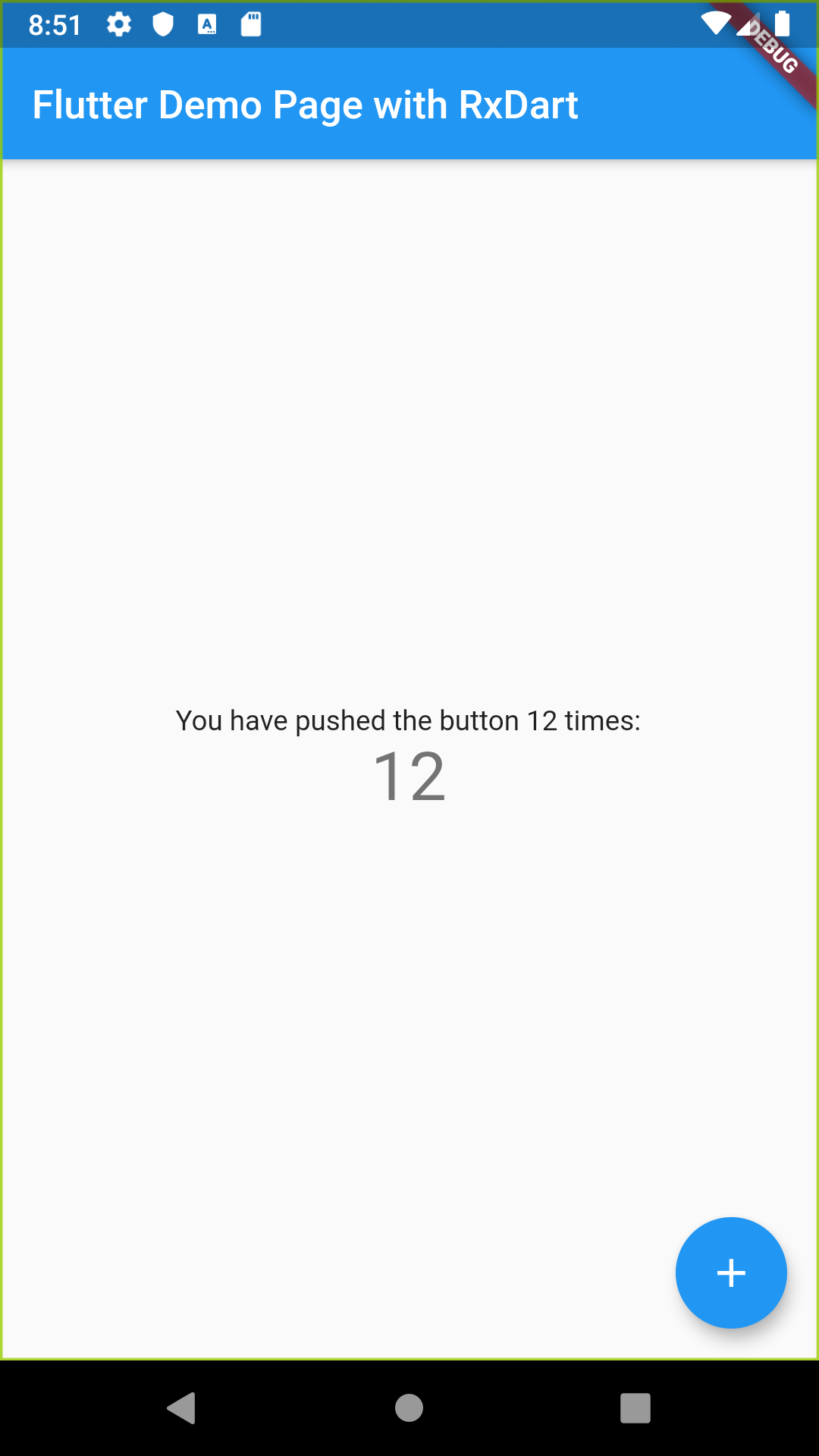
L'exemple bien connu "Counter" qui est généré lors de la création d'un projet Flutter est fouetter le garçon Un bon point de départ pour démontrer de nombreuses pratiques.
Ainsi, il contient MyHomePage extends StatefulWidget , la méthode _incrementCounter pour la commande increment et setState pour redessiner toute la hiérarchie des widgets.
Nous introduisons la réactivité en utilisant la bibliothèque rxdart et quelques étapes simples:
Ajouter la bibliothèque à pubspec.yaml
dependencies: ... rxdart: 0.22.2
Changer l'architecture du compteur et ajouter un événement
class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
Enveloppez le widget d'affichage dans StreamBuilder et modifiez l'appel à la méthode d'incrémentation
StreamBuilder<int>( stream: _counter.onCounterUpd, builder: (context, snapshot) { return Text( '${snapshot.data}', style: Theme.of(context).textTheme.display1, ); }), ... floatingActionButton: FloatingActionButton( onPressed: _counter.incrementCounter, ...
C’est tout. Ça ressemble totalement à ça
import 'package:flutter/material.dart'; import 'package:flutter/widgets.dart'; import 'package:rxdart/rxdart.dart'; class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
Maintenant, le code est réactif, concis, exempt de redessins inutiles et facilement extensible.
Par exemple, si au moment de changer le compteur, vous devez changer le texte d'un autre widget, faites simplement ceci:
StreamBuilder<int>( stream: onCounterUpd, builder: (context, snapshot) { return Text( 'You have pushed the button ${snapshot.data} times:', ); }),
et le tour est joué!

À titre de comparaison, essayez de faire la même chose avec InheritedWidget ou un autre modèle.
Donc, j'espère que j'ai montré que
- La réactivité est très simple.
InheritedWidgets , BlocProvider , etc. beaucoup plus faciles - La réactivité ne concerne pas le hors ligne / en ligne. Elle parle d'architecture. Comme je l'ai montré, dans les cas les plus simples, vous n'avez même pas besoin d'ajouter des classes supplémentaires pour l'appliquer.
- La réactivité est une interface utilisateur réactive, une extension rapide des fonctionnalités, une séparation gracieuse du code en couches de tout type: MVC, MVP, MVI, MVVM, tout ce que vous voulez.
Exemple de code (branche iter_0004_rxdart )
Modifié une heure plus tard
En vain, cela a été trop simple, a obtenu des clics pour les "variables globales" et une mauvaise compréhension de l'initialisation de BehaviorSubject , corrigé