Récemment, une histoire drôle m'est arrivée. J'ai réalisé un projet web et étendu les capacités d'une application existante, que mon personnel utilise dans mon organisation. Tout allait bien, j'étais heureux que le projet ait été lancé, dans l'attente de lettres de remerciements.
Quelques jours après la première sortie, j'ai vraiment commencé à recevoir des lettres. Mais aucun remerciement n'y a été observé. Les gestionnaires, les employés des ressources humaines et tous ceux qui ont essayé d'utiliser mon programme m'ont écrit. Tous ont dit que leur application ne fonctionnait pas correctement.

Quelle est la question? Mais le fait est que lorsque j'ai créé le projet, je l'ai testé dans Chrome. Mais les utilisateurs de ce projet utilisent constamment Firefox et IE. Travailler avec ma candidature n'a pas fait exception. Au final, j'étais complètement triste que le projet, lancé il y a quelques jours, ait dû être finalisé.
En fait, les polyfills sont venus à mon aide.
Polyfills
Un polyfill (polyfill ou polyfiller) est un morceau de code (ou un certain plug-in) qui implémente ce que le développeur attend parmi les fonctionnalités de navigateur standard. Les polyfills permettent, pour ainsi dire, de «lisser» les irrégularités des API de navigateur.
Dans un environnement Web, les polyfills sont généralement représentés par du code JavaScript. Ce code est utilisé pour équiper les anciens navigateurs de fonctionnalités modernes que ces navigateurs ne prennent pas en charge.
Par exemple, à l'aide de polyfill, vous pouvez simuler la fonctionnalité de l'élément HTML Canvas dans Microsoft Internet Explorer 7. Pour cela, le plugin Silverlight est utilisé. Polyfill peut être utilisé pour prendre en charge les unités de mesure
rem en CSS, ou l'attribut
text-shadow , ou toute autre chose. Les raisons pour lesquelles les développeurs n'utilisent pas exclusivement des polyfills, sans prêter attention aux capacités intégrées des navigateurs, sont que les capacités standard des navigateurs offrent de meilleures fonctionnalités et des performances plus élevées. Les implémentations de votre propre navigateur de diverses API ont plus de fonctionnalités que les polyfills et fonctionnent plus rapidement.
Parfois, les polyfills sont utilisés pour résoudre des problèmes liés au fait que différents navigateurs implémentent les mêmes fonctionnalités de différentes manières. Un tel polyfill interagit avec certains navigateurs, en utilisant leurs fonctionnalités non standard, et donne accès à d'autres programmes JavaScript à certains mécanismes conformes aux normes. Il convient de noter que de telles raisons d'utiliser des polyfills aujourd'hui ne sont plus aussi pertinentes qu'auparavant. Les polyfills étaient particulièrement répandus à l'époque d'IE6, Netscape et NNav, lorsque chaque navigateur implémentait les fonctionnalités JavaScript différemment des autres.
Exemple
J'ai récemment publié un
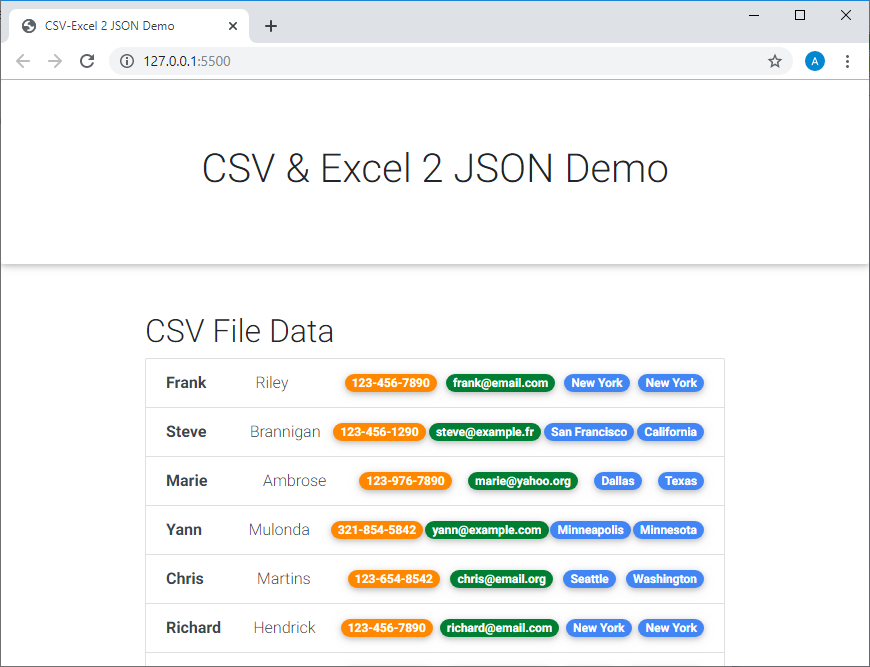
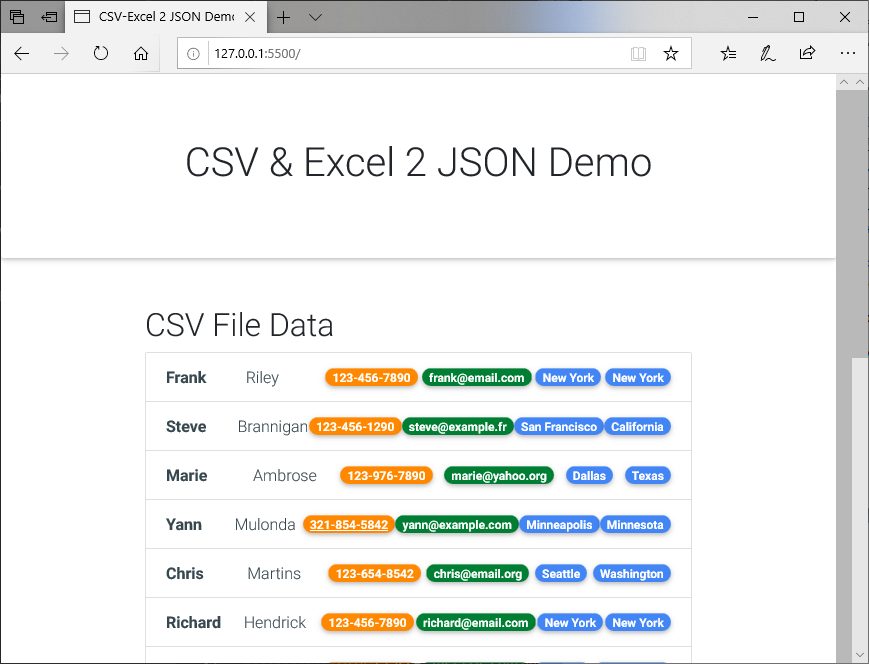
guide de développement pour une application qui convertit des fichiers CSV et Excel en JSON en utilisant JavaScript.
Ici vous pouvez voir l'application terminée.
Afin de traiter de ce dont nous parlerons plus tard, vous pouvez soit faire tout ce qui est discuté dans le
manuel , soit cloner mon référentiel avec la commande suivante:
git clone https:
Je recommande d'utiliser
VS Code dans le processus. Vous pouvez lancer l'application Web localement en utilisant l'extension pour VS Code
Live Server .
Modifions cette application Web et examinons les problèmes qui se posent lorsque vous travaillez avec elle à l'aide de différents navigateurs.
Créez une branche
polyfill dans le référentiel et basculez vers celle-ci:
git checkout -b polyfill
Je vais enquêter sur la situation dans laquelle nous obtenons des données de deux fichiers CSV ou plus et, après avoir traité les résultats des demandes vers les API correspondantes, nous sortons ces données dans un tableau HTML.
▍ Finalisation du projet
Créez un nouveau fichier CSV (
team2.csv ) dans le répertoire racine du projet, à la suite de quoi il devrait y avoir deux fichiers.
Voici le fichier que j'ai ajouté au projet.
Nous
script.js fichier
script.js pour qu'il lise les données de 2 fichiers et affiche toutes les données dans un tableau HTML. Voici mon
script.js :
Maintenant, après avoir copié l'adresse de la page, ouvrez le projet dans tous les navigateurs que vous avez. Dans mon cas, il s'agissait d'Internet Explorer, de Firefox Mozilla, de Microsoft Edge et de Google Chrome. Il s'est avéré que l'application ne fonctionnait plus normalement dans Internet Explorer et Microsoft Edge. Seuls les en-têtes y étaient affichés.
 Page de projet Chrome
Page de projet Chrome Page du projet Microsoft Edge
Page du projet Microsoft EdgeIl n'y a pas de données sur la page affichée par certains navigateurs pour deux raisons:
- J'ai utilisé des promesses et des rappels que tous les navigateurs ne prennent pas en charge. Par exemple, parmi ces navigateurs se trouvent IE et Edge.
- J'ai utilisé la méthode du tableau
flat() afin de créer un nouveau tableau «plat» à partir d'un tableau existant. Cette méthode n'est pas prise en charge par certains navigateurs. Parmi eux, comme dans le cas précédent, IE et Edge.
▍Application de polyfills
Nous corrigeons le problème des promesses et des rappels en utilisant la bibliothèque
Bluebird . Il s'agit d'une implémentation complète de JS de mécanismes liés aux promesses. La caractéristique la plus intéressante de la bibliothèque Bluebird est qu'elle vous permet de «surclasser» d'autres modules Node, en les traitant afin que vous puissiez travailler avec eux de manière asynchrone. Ce type de traitement peut être appliqué au code qui utilise des rappels.
Téléchargez la bibliothèque Bluebird sur la page en utilisant la ressource CDN appropriée. Pour ce faire, mettez ce qui suit dans l'en-tête du fichier
index.html (dans l'élément
head ):
<script src="https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.7.0/bluebird.min.js"></script>
Afin de résoudre le problème concernant la méthode du tableau
flat() , ajoutez le code suivant en haut du fichier
script.js :
Object.defineProperty(Array.prototype, 'flat', { value: function (depth) { depth = 1; return this.reduce( function (flat, toFlatten) { return flat.concat((Array.isArray(toFlatten) && (depth > 1)) ? toFlatten.flat(depth - 1) : toFlatten); }, [] ); }, configurable: true });
Maintenant, l'application devrait fonctionner dans tous les navigateurs comme prévu. Voici, par exemple, à quoi cela ressemble maintenant dans Microsoft Edge.
 Page de projet raffinée dans Microsoft Edge
Page de projet raffinée dans Microsoft EdgeJ'ai déployé ce projet
ici . Vous pouvez en faire l'expérience.
Si vous n'avez pas réussi à faire fonctionner le projet, consultez mon
référentiel .
Et ici - par exemple - quelques polyfills supplémentaires.
Résumé
Les polyfills étaient particulièrement pertinents auparavant, mais même aujourd'hui, ils peuvent aider au développement de projets Web multi-navigateurs. Nous espérons que l'exemple donné ici a permis à ceux qui ne connaissaient pas le polyfill de poser un nouveau regard sur le problème de la création de sites conçus pour différents navigateurs.
Chers lecteurs! Utilisez-vous du polyfill?
