Dans la traduction de cet article, l'auteur donne un certain nombre de trucs et astuces qui simplifieront la vie lors de la conception de la conception de l'interface utilisateur. L'article fournit des informations sur les fonctionnalités utiles et permettant de gagner du temps de programmes tels que Sketch, Adobe Illustrator, Figma, Adobe XD.

1. Utilisation du zoom dans Sketch pour éviter toute distorsion

Avez-vous déjà essayé de redimensionner un groupe d'éléments dans Sketch et après cela, vous aviez encore des éléments déformés? Il est particulièrement difficile de mettre le texte à l'échelle, par exemple, lorsque vous faites glisser les coins des éléments pour les augmenter ou les diminuer.
Cependant, il existe une solution simple à ce problème ennuyeux, qui permet d'économiser beaucoup de temps. Utilisez l'option de mise à l'échelle, qui ne reviendra plus à chaque élément individuellement et ne le redimensionnera pas.

Pour utiliser cette fonction, il vous suffit de sélectionner l'élément ou le groupe d'éléments dont vous souhaitez redimensionner la taille et cliquez sur «Zoom» dans le menu ou appuyez sur
«CMD + K» . Après cela, vous pouvez définir le pourcentage de mise à l'échelle ou la taille et cliquez sur "OK"!
2. Utiliser le plugin Craft pour compléter automatiquement les éléments avec un contenu temporaire
Le
plugin Craft d'Invision pour Sketch a des tonnes d'outils de workflow vraiment cool. Un outil d'économie de temps couramment utilisé est le remplissage automatique des données.

Pour l'utiliser, il vous suffit de sélectionner l'image ou le texte dans votre fichier, puis de sélectionner le type de contenu que vous souhaitez ajouter.
Cet outil est excellent et élimine le besoin d'ajouter du texte ala
lorem ipsum ou de passer du temps à trouver du contenu temporaire pour les applications que vous concevez.
3. Créez instantanément une palette de couleurs dans Illustrator

À l'aide des outils d'Adobe Illustrator, vous pouvez facilement et rapidement créer une palette de couleurs. L'outil de mélange élimine la spéculation associée au choix des valeurs de couleur pour votre palette de conception. Bien sûr, il existe d'autres outils qui peuvent résoudre ce problème, mais à mon avis, cette méthode est la plus rapide.
Instructions pour créer une palette:
 ⭡ Étape 1
⭡ Étape 1 : Créez deux rectangles. Colorez le premier rectangle dans la couleur souhaitée utilisée dans votre palette et l'autre couleur en blanc.
 ⭡ Étape 2
⭡ Étape 2 : Sélectionnez les deux rectangles et ouvrez les options de fusion (
Objet> Fusion> Options de fusion). Ensuite, définissez l'espacement dans le champ «étapes spécifiées» et entrez le nombre d'options de couleur dont vous avez besoin.
 ⭡ Étape 3
⭡ Étape 3 : Sélectionnez les deux rectangles, allez dans (
Objet> Mélange> Créer ou appuyez sur
Option + CMD + B ) - et la palette est prête!
4. Rangement et alignement intelligent

Tidy up est l'une de mes fonctionnalités préférées dans Sketch et Figma. Si j'ai un groupe d'éléments qui doivent être alignés dans la liste ou sur la grille, je peux les sélectionner et cliquer sur l'icône bleue avec l'image dans le coin. Dans Sketch, cliquez sur «Tidy» dans le coin supérieur droit. Ensuite, tout en maintenant la touche Maj enfoncée, faites glisser le retrait entre les éléments jusqu'à la valeur souhaitée.

Un alignement intelligent dans Sketch et Figma est une autre grande fonctionnalité. Si j'ai une grille d'éléments, je peux rapidement permuter les positions des objets en cliquant au centre du cercle et en faisant glisser l'élément vers un nouvel emplacement. Clair, simple, rapide et efficace.
5. Reconnaissance instantanée de n'importe quelle police

Parfois, en naviguant sur le Web, je tombe sur une jolie police que j'aime. Au lieu de vérifier le code source pour les spécifications des polices, j'utilise une extension Chrome appelée
WhatFont .
Chaque fois que je vois une police que j'aime, je clique sur l'icône de l'extension Chrome et je peux immédiatement déterminer de quel type de police il s'agit. Ensuite, je le recherche sur Google et, s'il est gratuit, je le télécharge.
6. Utiliser les champs de saisie d'autorisation et de positionnement comme dans une calculatrice
Si vous ne le savez toujours pas, voici les informations suivantes: vous pouvez effectuer des calculs dans l'un des champs de saisie de Sketch. Les calculs fonctionnent également dans XD, Figma et la plupart des autres outils de conception.
Par exemple, si j'ai un rectangle de 100 pixels de large, je peux rapidement entrer 100/2 dans le champ largeur et cela réduira mon objet à 50 pixels. Bien sûr, ceci est un exemple simple, mais lorsque vous devez mettre à l'échelle une taille que vous ne comptez pas rapidement dans votre esprit, cette fonction permet de gagner suffisamment de temps, surtout s'il y a beaucoup d'objets.

Les calculs peuvent être utiles chaque fois que vous devez doubler la taille d'un objet (* 2) ou réduire l'objet de moitié (/ 2).
7. Modification de l'opacité d'un objet en appuyant sur une touche numérique
Les raccourcis clavier pour l'opacité permettent de gagner beaucoup de temps lorsque vous devez modifier les objets d'opacité dans le fichier de conception.
Pour utiliser cette méthode, il vous suffit de sélectionner un objet, puis d'appuyer sur n'importe quel chiffre du clavier ('1' .. '9'), et l'opacité est instantanément ajustée. Vous voulez que ce soit 70% d'opacité? Appuyez sur 7 sur votre clavier et vous avez terminé!
Cette méthode fonctionne pratiquement dans tous les principaux programmes de conception.
8. Disposition intelligente du croquis

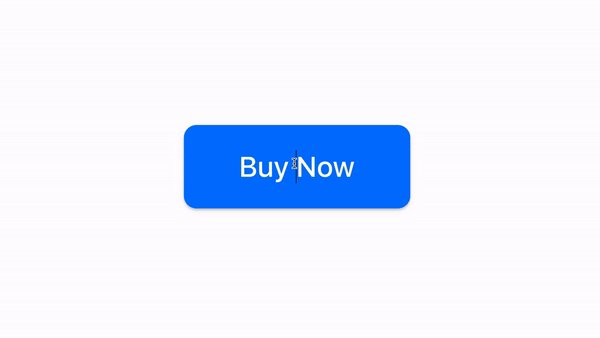
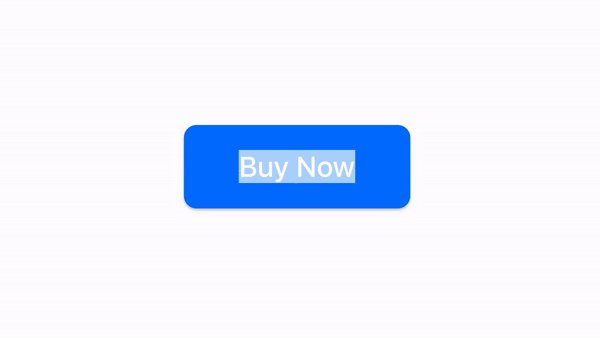
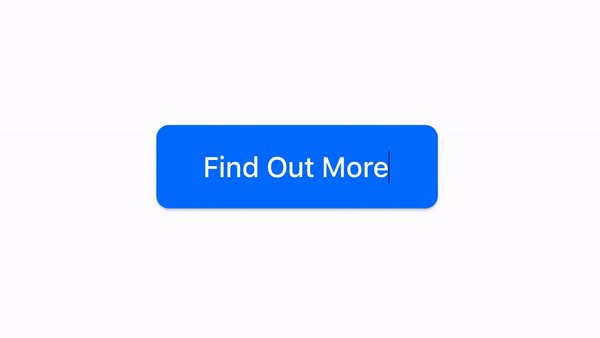
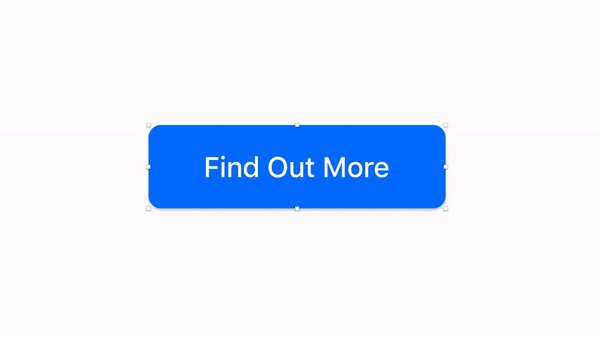
La mise en page intelligente vous permet d'ajuster le contenu du caractère sans modifier le retrait que vous avez spécifié précédemment.

Pour utiliser cette fonction, vous devez créer une mise en page, puis cliquer, créer un symbole, puis ajuster la mise en page selon vos préférences. Pour les styles de bouton, j'ai défini la disposition pour le réglage horizontal au centre.
Avec cette fonctionnalité, il existe de nombreuses possibilités d'améliorer votre flux de travail. Pour savoir comment tirer pleinement parti de cela, consultez le
blog Sketch .
9. Utiliser Iconjar pour organiser les icônes
 Iconjar
Iconjar est une application simple qui vous permet d'organiser et de stocker des bibliothèques d'icônes. Cela vous évite d'avoir à télécharger des icônes chaque fois que vous en avez besoin.
Chaque fois que j'ai besoin d'une icône, elle se trouve directement dans Iconjar.
Cela fonctionne tout simplement: tout d'abord, je trouve une bibliothèque d'icônes que j'aime.
Ensuite, je charge cette bibliothèque et la mets dans Iconjar, puis je donne un nom à cette bibliothèque.

Avec les icônes stockées dans Iconjar, vous pouvez les rechercher rapidement dans votre bibliothèque, puis faire glisser l'icône souhaitée directement dans votre fichier de conception.
Nous espérons que cette liste de trucs et astuces vous a été utile, partagez vos astuces dans les commentaires qui peuvent vous faire gagner du temps lors du processus de conception.