Les entreprises qui suivent les actions des utilisateurs sur Internet ont besoin d'une identification fiable de chaque personne à son insu. L'empreinte digitale via un navigateur s'adapte parfaitement. Personne ne remarquera si la page Web demande de dessiner un fragment graphique à travers la toile ou génère un signal sonore de volume nul, mesurant les paramètres de réponse.
La méthode fonctionne par défaut dans tous les navigateurs sauf Tor. Il ne nécessite aucune autorisation utilisateur.
Suivi total

Récemment, le journaliste du NY Times Kashmir Hill a découvert qu'une société peu connue, Sift,
avait accumulé des dossiers de 400 pages . Il y a une liste d'achats depuis plusieurs années, tous les messages aux hôtes sur Airbnb, le portefeuille Coinbase lance un journal sur un téléphone mobile, des adresses IP, des commandes de pizza iPhone et bien plus encore. Une collecte similaire est menée par plusieurs sociétés de notation. Ils prennent en compte jusqu'à 16 000 facteurs lors de la compilation d'une «cote de confiance» pour chaque utilisateur. Les trackers Sift sont installés sur
34 000 sites et applications mobiles .
Étant donné que les cookies et les scripts de suivi ne fonctionnent pas toujours bien ou sont désactivés sur le client, le suivi des utilisateurs est complété par les empreintes digitales - il s'agit d'un ensemble de méthodes pour obtenir une «empreinte digitale» unique du navigateur / système. La liste des polices installées, des plugins, de la résolution d'écran et d'autres paramètres au total donne suffisamment de bits d'informations pour obtenir un ID unique.
Les empreintes digitales à travers la toile fonctionnent bien.
Empreinte digitale via l'API Canvas
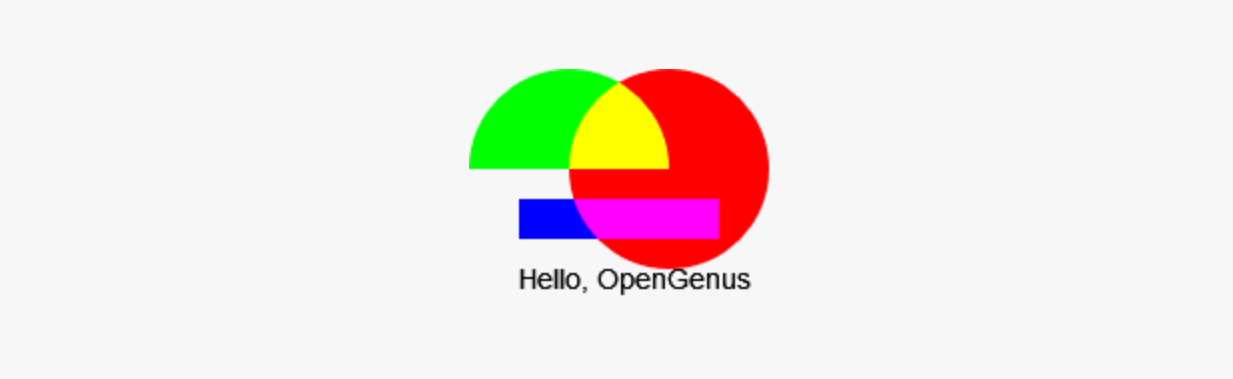
La page Web demande au navigateur de dessiner un objet graphique à partir de plusieurs éléments.
<canvas class="canvas"></canvas>
const canvas = document.querySelector('.canvas'); const ctx = canvas.getContext('2d'); // Maximize performance effect by // changing blending/composition effect ctx.globalCompositeOperation = 'lighter'; // Render a blue rectangle ctx.fillStyle = "rgb(0, 0, 255)"; ctx.fillRect(25,65,100,20); // Render a black text: "Hello, OpenGenus" var txt = "Hello, OpenGenus"; ctx.font = "14px 'Arial'"; ctx.fillStyle = "rgb(0, 0, 0)"; ctx.fillText(txt, 25, 110); // Render arcs: red circle & green half-circle ctx.fillStyle = 'rgb(0,255,0)'; ctx.beginPath(); ctx.arc(50, 50, 50, 0, Math.PI*3, true); ctx.closePath(); ctx.fill(); ctx.fillStyle = 'rgb(255,0,0)'; ctx.beginPath(); ctx.arc(100, 50, 50, 0, Math.PI*2, true); ctx.closePath(); ctx.fill();
Le résultat ressemble à ceci:

Une fonction
API Canvas appelée
toDataURL () renvoie un URI avec des données qui correspondent à ce résultat:
console.log(canvas.toDataURL());
Cet URI est différent sur différents systèmes. Il est ensuite haché et utilisé avec les autres bits de données qui constituent l'empreinte unique du système. Entre autres:
- polices installées (environ 4,37 bits d'informations d'identification);
- plugins installés dans le navigateur (3,08 bits);
- En-têtes HTTP_ACCEPT (16,85 bits)
- agent utilisateur;
- la langue
- fuseau horaire
- taille de l'écran
- caméra et microphone;
- Version du système d'exploitation
- et autres
Le hachage d'empreinte digitale du canevas ajoute 4,76 bits supplémentaires d'informations d'identification. Le hachage d'empreinte digitale WebGL est de 4,36 bits.
Test d'empreintes digitalesRécemment, en plus d'un ensemble de paramètres, un autre a été ajouté: une
empreinte audio via l'API AudioContext .
En 2016, cette méthode d'identification était déjà
utilisée par des centaines de sites comme Expedia, Hotels.com et d'autres.
Empreinte digitale via l'API AudioContext
L'algorithme d'actions est le même: le navigateur effectue la tâche, et nous enregistrons le résultat de l'exécution et calculons un hachage unique (empreinte digitale), seulement dans ce cas les données sont extraites de la pile audio. Au lieu de l'API Canvas, l'
API AudioContext est accessible, c'est l'API Web Audio que tous les navigateurs modernes prennent en charge.
Le navigateur génère un signal audio basse fréquence, qui est traité en tenant compte des paramètres sonores et de l'équipement installé sur l'appareil. Dans ce cas, aucun son n'est enregistré ou reproduit. Les haut-parleurs et le microphone ne sont pas impliqués.
L'avantage de cette méthode de prise d'empreintes digitales est qu'elle est indépendante du navigateur, elle peut donc suivre un utilisateur même après être passé de Chrome à Firefox, puis à Opera et ainsi de suite.
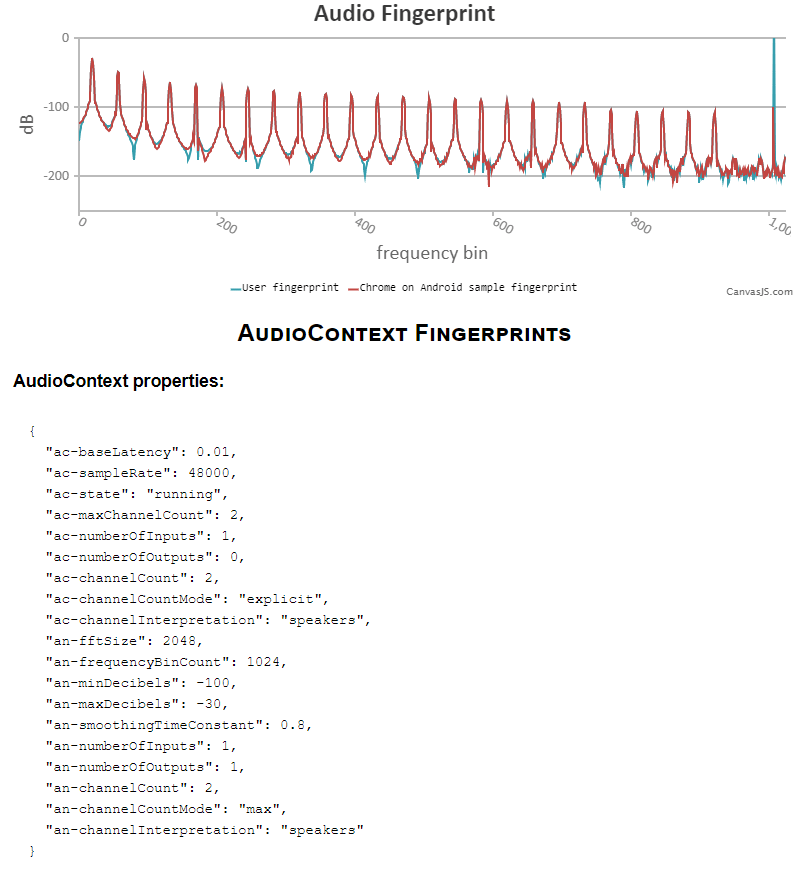
Test d'empreinte digitale via l'API AudioContext
Comment obtenir une empreinte digitale,
procédure pas à pas :
- Tout d'abord, vous devez créer un tableau pour stocker les valeurs de fréquence.
let freq_data = [];
- Ensuite, un objet AudioContext et divers nœuds sont créés pour générer un signal et collecter des informations à l'aide des méthodes intégrées de l'objet AudioContext.
- Éteignez le volume et connectez les nœuds entre eux.
- À l'aide de
ScriptProcessorNode , nous créons une fonction qui collecte des données de fréquence pendant le traitement audio.
- Nous commençons à reproduire le ton, afin que le son soit généré et traité conformément à la fonction.
Le résultat est quelque chose comme ceci:
/ *
Sortie:
[
-119.79788967947266, -119.29875891113281, -118.90072674835938,
-118.08164726269531, -117.02244567871094, -115.73435120521094,
-114.24555969238281, -112.56678771972656, -110.70404089034375,
-108.64968109130886, ...
]
* /
Cette combinaison de valeurs est hachée pour créer une empreinte digitale, qui est ensuite utilisée avec d'autres bits d'identification.
Pour vous protéger contre un tel suivi, vous pouvez utiliser des extensions comme
AudioContext Fingerprint Defender , qui mélangent du bruit aléatoire dans l'empreinte digitale.
NY Times fournit des adresses e-mail où vous pouvez contacter les sociétés de suivi et leur demander de montrer les informations collectées sur vous.
- Zeta Global : formulaire en ligne
- Équation de détail : returnactivityreport@theretailequation.com
- Risqué : privacy@riskified.com
- Kustomer : privacy@kustomer.com
- Sift : privacy@sift.com, le formulaire en ligne est désactivé après la publication de l'article
