Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas, des tendances et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-septembre 2019 .
L'année dernière, nous avons mené une étude sur les tâches internes: quelles équipes de conception dans les entreprises alimentaires nationales sont les plus fortes? Cette année, l'enquête a été finalisée et les
résultats de l'étude ont décidé d'être rendus publics .
Une telle notation sera utile au marché. Les concepteurs devraient mieux comprendre où il y a de bons défis et un environnement confortable pour la croissance professionnelle. Entreprises et équipes de conception - voyez ce qui doit être téléchargé.
Modèles et meilleures pratiques
Justin Baker décrit comment utiliser la rétroaction tactile dans les interfaces. Quelles sont les opportunités dans les applications mobiles, comment et quels signaux elles peuvent transmettre.

Louis-Xavier Lavallee montre clairement les techniques qui renforcent l'effet de confirmation sociale dans l'interface. Cela aide les utilisateurs qui ne connaissent pas la question à faire un choix.
Kim Flaherty du Nielsen / Norman Group énumère les bonnes raisons d'utiliser un modèle pas si bon: la fenêtre contextuelle qui apparaît lorsque vous essayez de quitter le site.
Steve Howe de Typeform montre des exemples de textes d'interface pour des situations triviales et ennuyeuses que tout le monde manque généralement.
La puissante série de conseils de Toph Tucker sur la communication de données pour les financiers dans un large éventail de disciplines.
Analyse des motifs sombres dans le jeu mobile Mario Kart Tour.
Analyse de l'interface de motivation à acheter un plan tarifaire majoré dans le service Zapier.
Anna Kaley du groupe Nielsen / Norman donne des conseils sur la conception de pages de responsabilité sociale sur les sites Web d'entreprise.
Systèmes de conception et directives
Magnifique mémo de Nathan Curtis sur la façon d'exécuter un système de conception en tant que projet à Jira. Définition et regroupement des tâches, du versioning et d'autres aspects clés.

Nathan Curtis a donné un aperçu des méthodes d'essai pour les systèmes de conception. Mesures d'assurance qualité standard et vérification des qualités des utilisateurs.

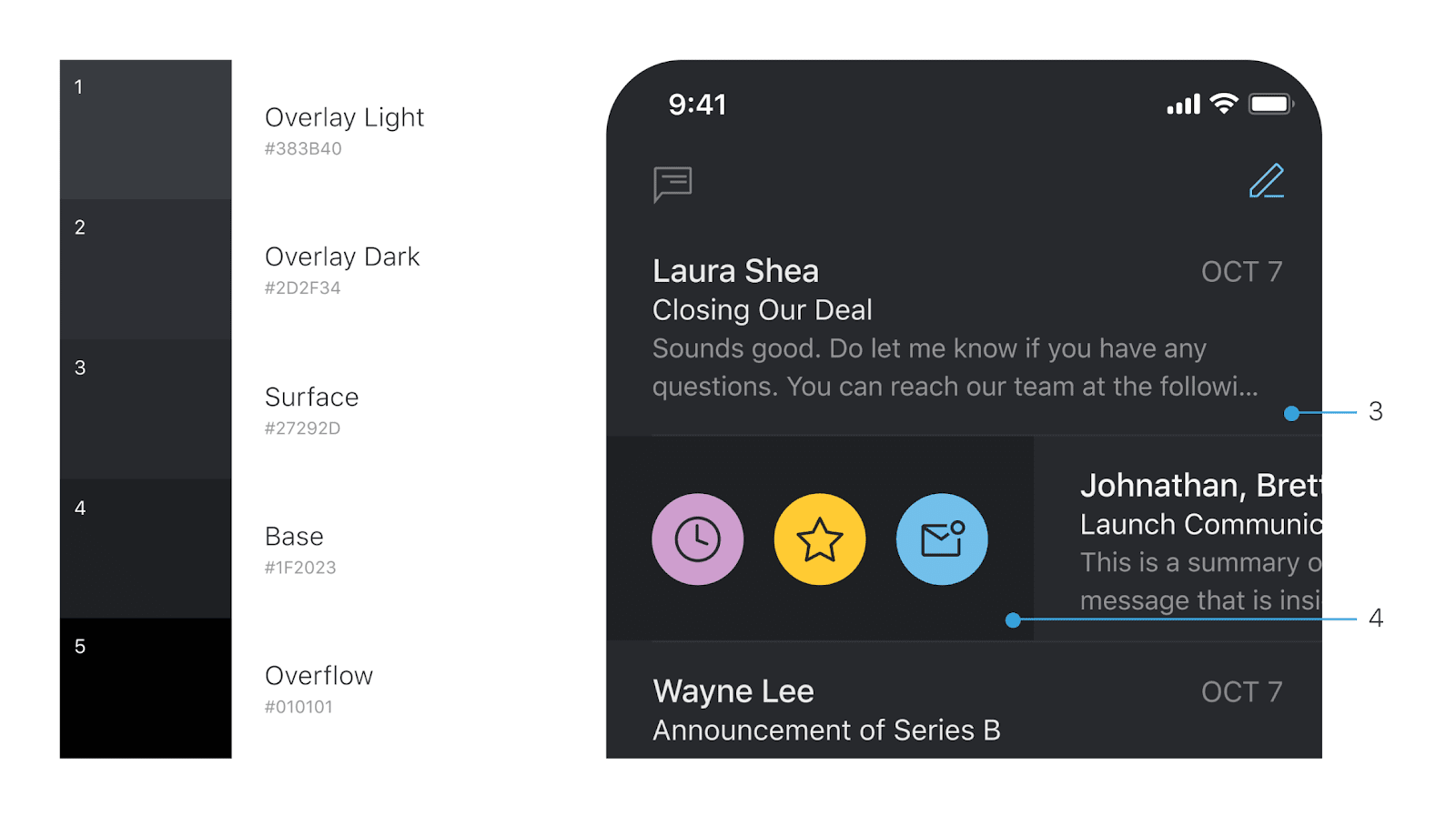
Superbe rappel de Teresa Man de Superhuman sur la création d'un thème sombre. Les conseils sont bien étayés par des exemples et des calculs théoriques.

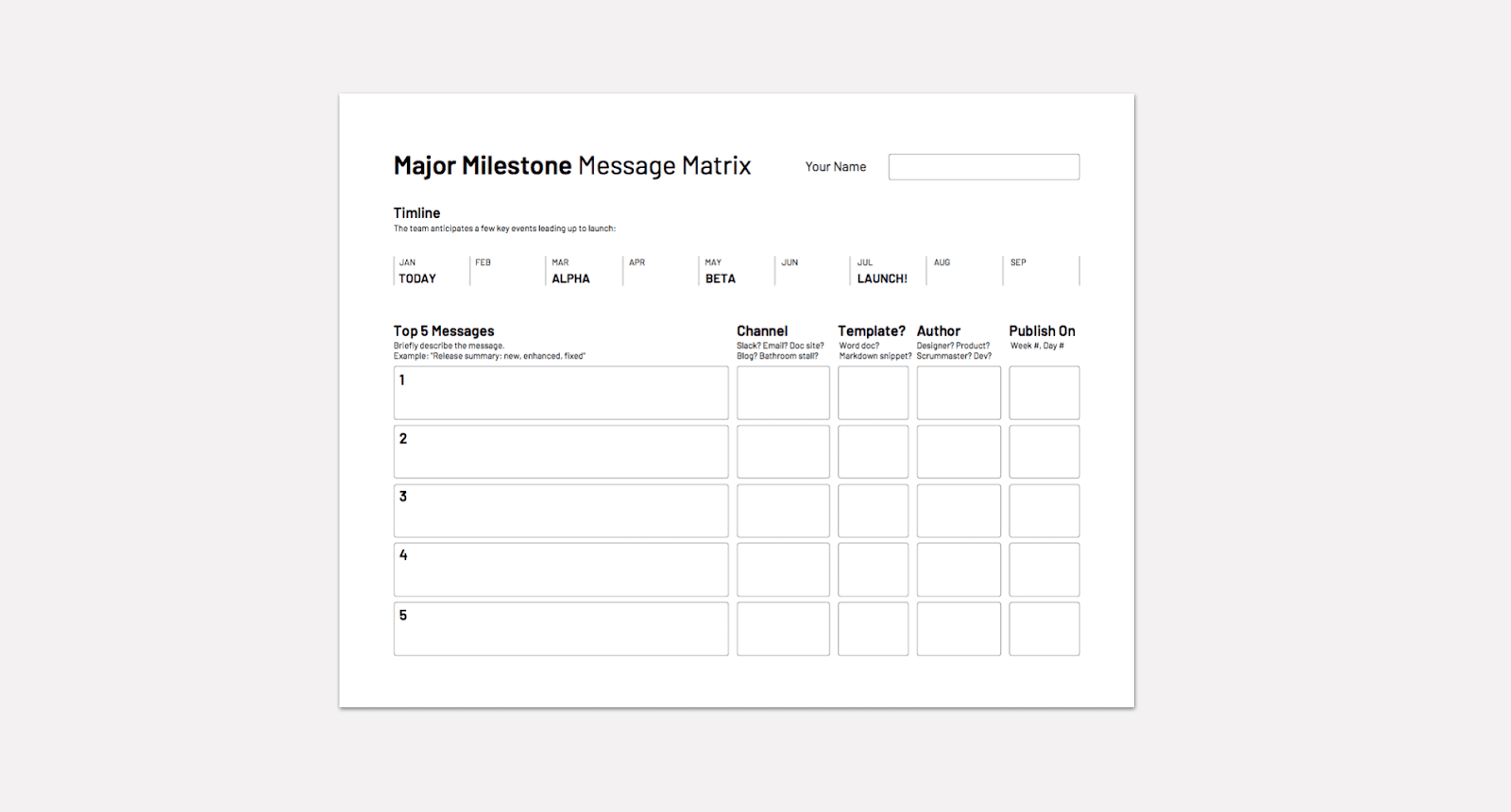
Note de service de Nathan Curtis sur la communication des mises à jour du système de conception à l'intérieur et à l'extérieur de l'entreprise, ainsi, en général, la conduite des informations sur le système avec toutes les parties intéressées.

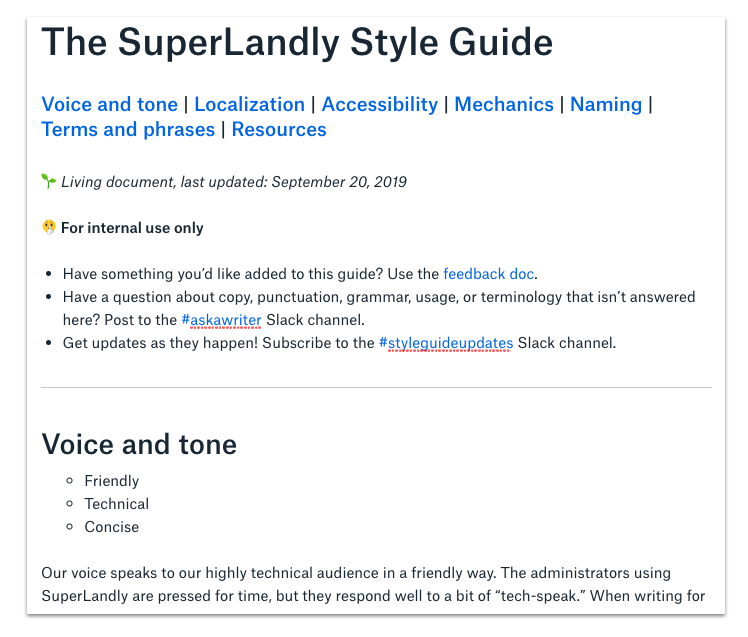
Guide de voix et de tonalité puissant par Andrea Drugay de Dropbox. Elle donne des conseils sur tous les aspects - mise à jour, groupes de travail, marketing interne.

Système de conception de Gazprombank. L'ensemble de base complet est en place.

Système de conception Adobe. Jetons, animation, accessibilité, localisation. Bien qu'au lieu de vrais composants - captures d'écran.

Livre sur les systèmes de conception. Il promet de répondre aux questions de base.

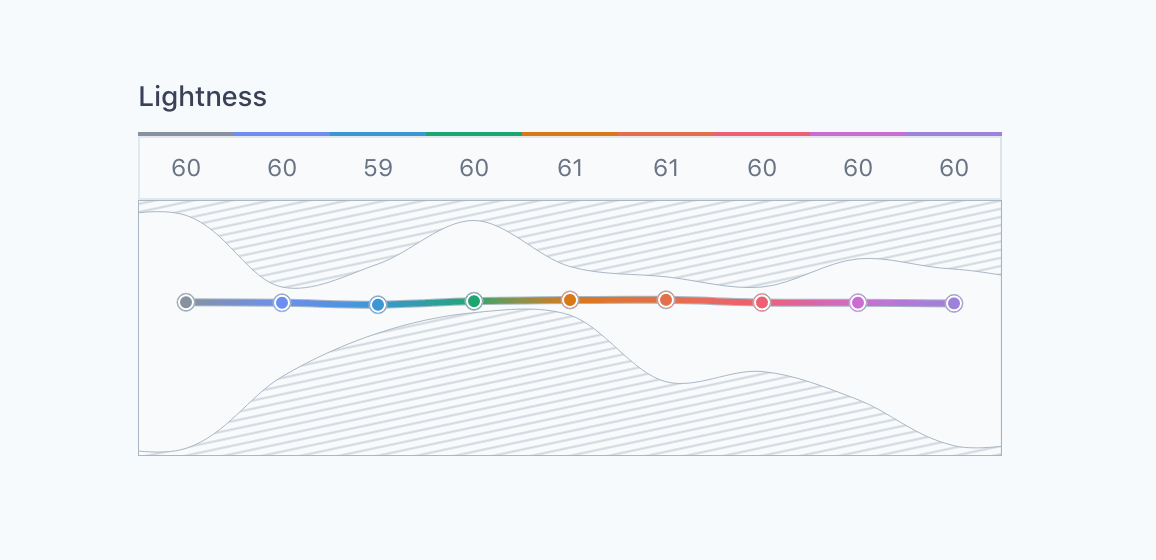
Daryl Koopersmith et Wilson Miner de Stripe décrivent une approche pour créer des palettes de couleurs dans un système de conception. Ils utilisent le modèle de couleur Lab (CIELAB) au lieu du HSL le plus chaud actuellement, car il transmet la lumière de manière plus réaliste.

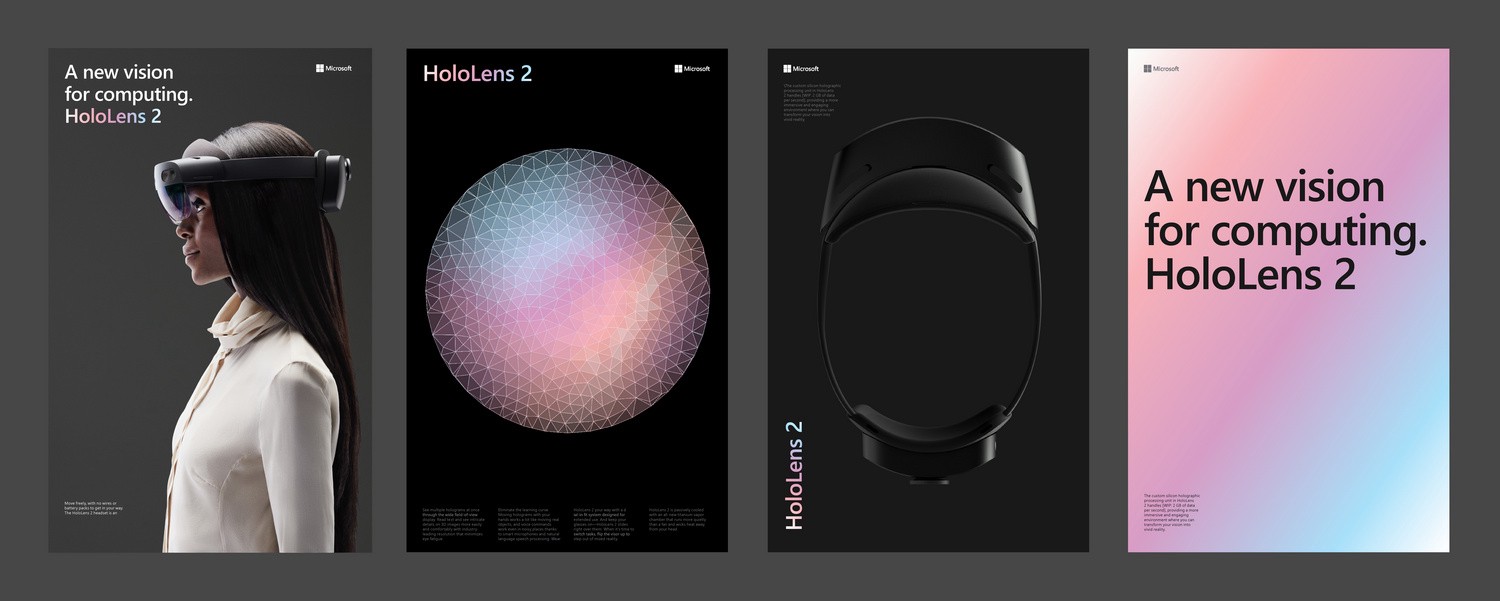
Douglas Montague de Microsoft parle de l'intégration des équipes de marque et de produit qui ont permis d'effectuer une solide mise à jour en 2015. Il décrit le format d'interaction des commandes avec quelques exemples.

Alexey Kalenyuk d'Ingram Micro Cloud parle du plugin Puzzle Tokens, qui fait un analogue des jetons sur Less for Sketch. Cela vous permet de mettre à jour systématiquement les paramètres du langage visuel dans les mises en page.
Le plugin lui-même .

Manuel de formation React pour les concepteurs de Framer.

Budi Harto Tanrim parle du processus de création du système de conception Bukalapak et des nuances organisationnelles de ce voyage. Comment commencer, comment construire un travail d'équipe efficace.

Un cadre React simple avec prise en charge des thèmes.
Un site expérimental pour essayer des sujets .
iOS
Compréhension des utilisateurs
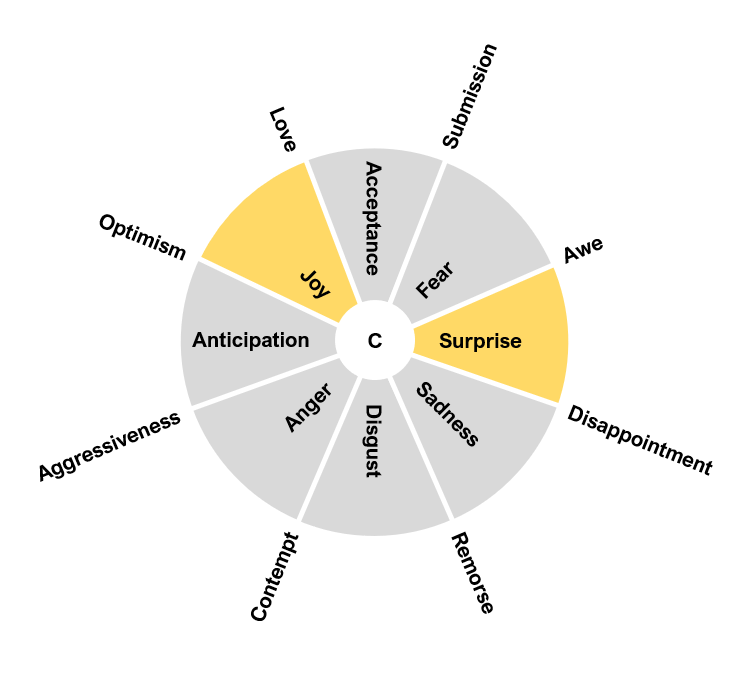
Jeff Sauro essaie de donner une définition plus mesurable du plaisir, que de nombreux produits recherchent. En général, il s'agit d'une combinaison de l'inattendu et de l'agréable, associée à la satisfaction.

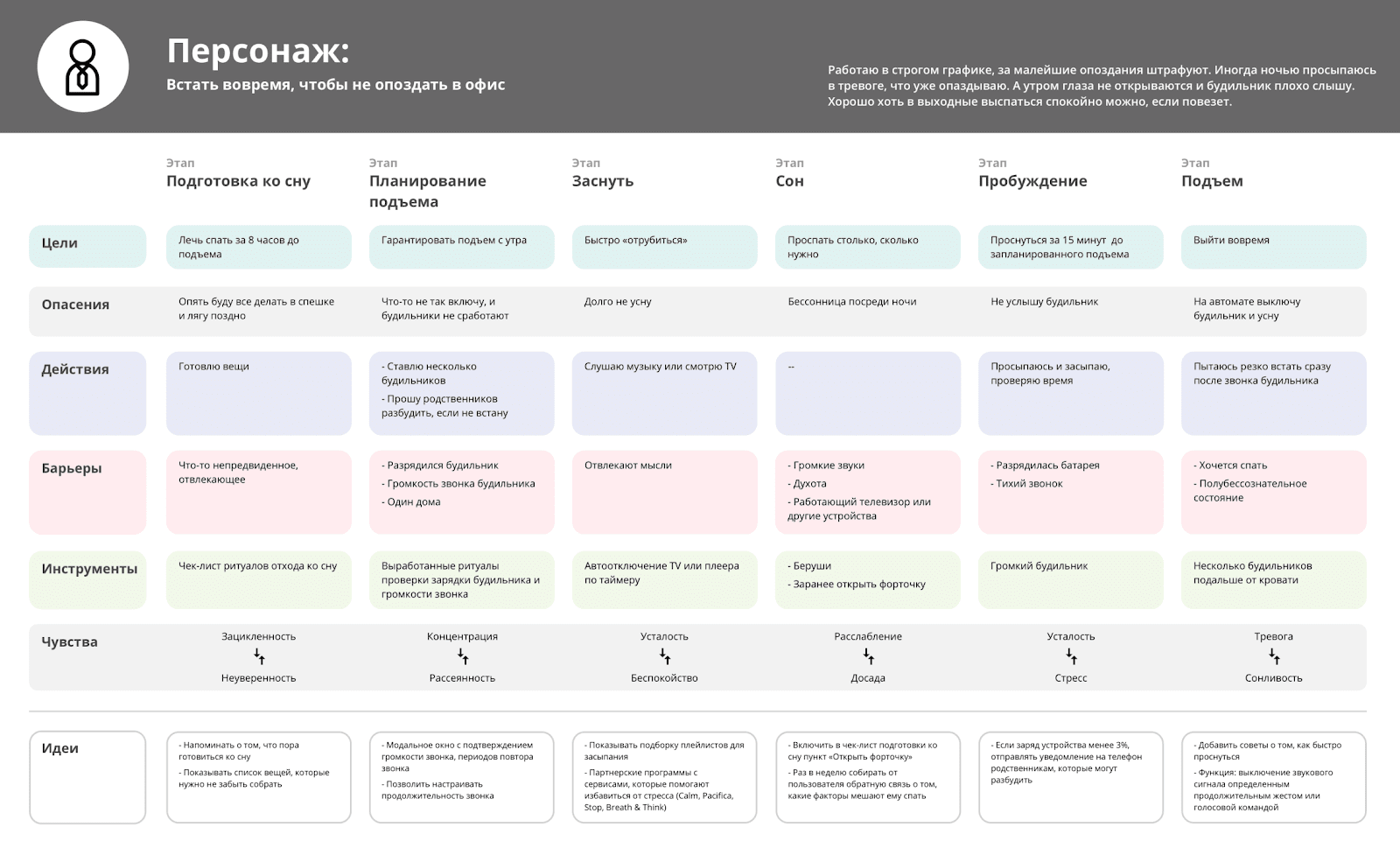
L'équipe Usethics parle d'un tas de méthodes de personnages et de travaux à faire en utilisant un produit conditionnel comme exemple.

Architecture de l'information, conception conceptuelle, stratégie de contenu
Alita Joyce et Sarah Gibbons du groupe Nielsen / Norman ont mené une enquête auprès des professionnels UX sur l'utilisation des plans de service. Ils voient trois valeurs: un artefact, un cadre et un moyen d'améliorer le travail d'équipe.
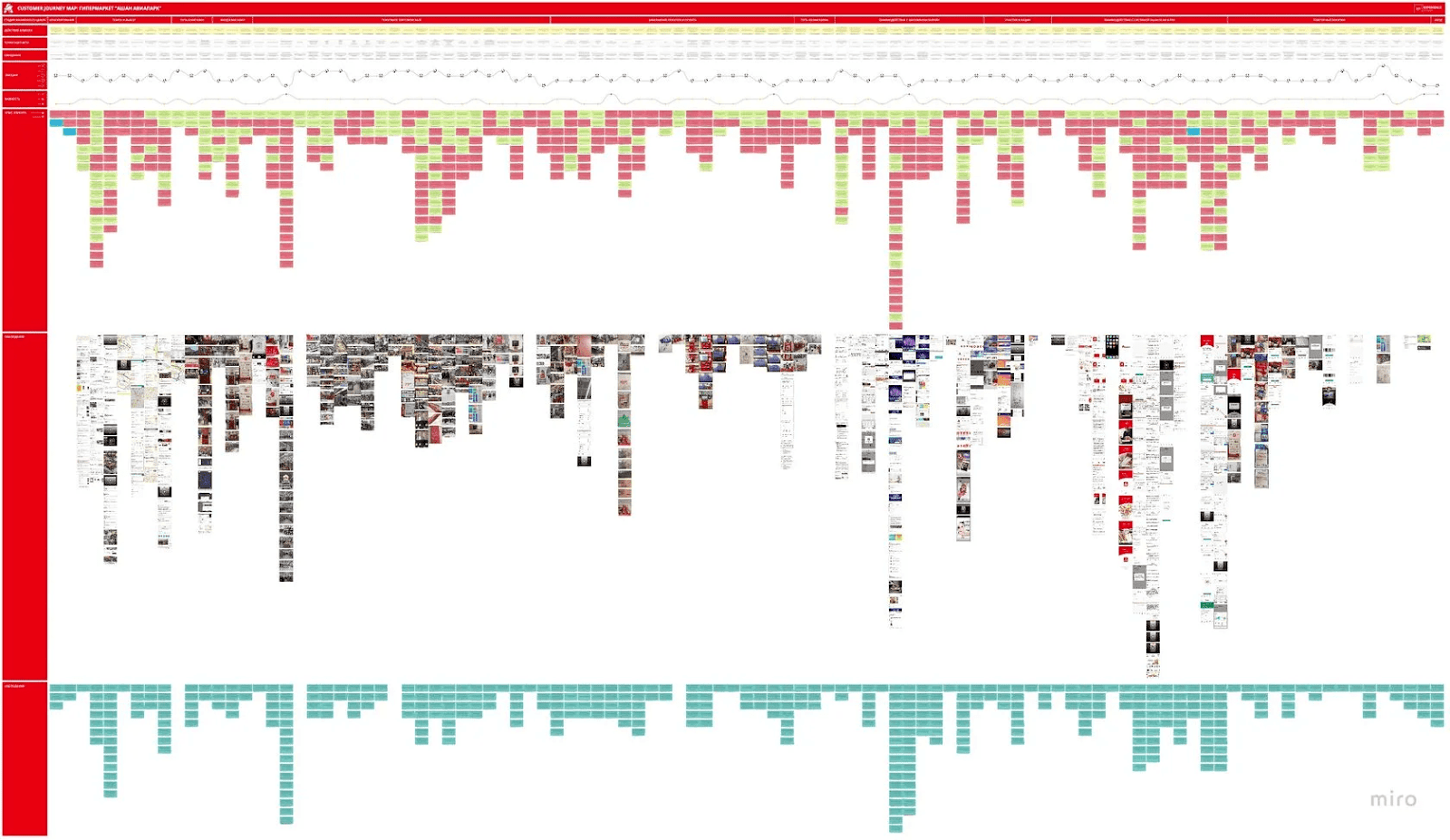
Stanislav Khrustalyov et Hard Client ont créé leur propre version de CJM pour les magasins Auchan (pas sur commande du client). Exemple détaillé fort.

Nouveaux outils de conception d'interface
Prise en charge des polices variables et des fonctionnalités avancées d'OpenType.

Plugins
- Pexels : de nombreuses sources de données, dont un million de photos. Officiellement soutenu par Sketch eux-mêmes.
Un autre service pour commenter les sites. Fonctionne via un plugin dans un navigateur.
Résumé
Un mémo à Bryan Mortensen de Progressive Leasing sur le travail de l'équipe de conception .
Figma
Vous permet de
publier vos mises en page et modèles dans un profil public . Il y avait aussi une
animation automatique (
Lucas Chae a recréé les animations caractéristiques d'iOS ).

Deux autres collections gratuites d'illustrations avec un constructeur.

Statistiques sur la popularité des différentes résolutions d'écran sous forme visuelle. Vous pouvez filtrer par les plus fréquents.
Le catalogue des plugins pour Sketch, Adobe XD et Figma de l'équipe Flawless.
Recherche et tests utilisateurs
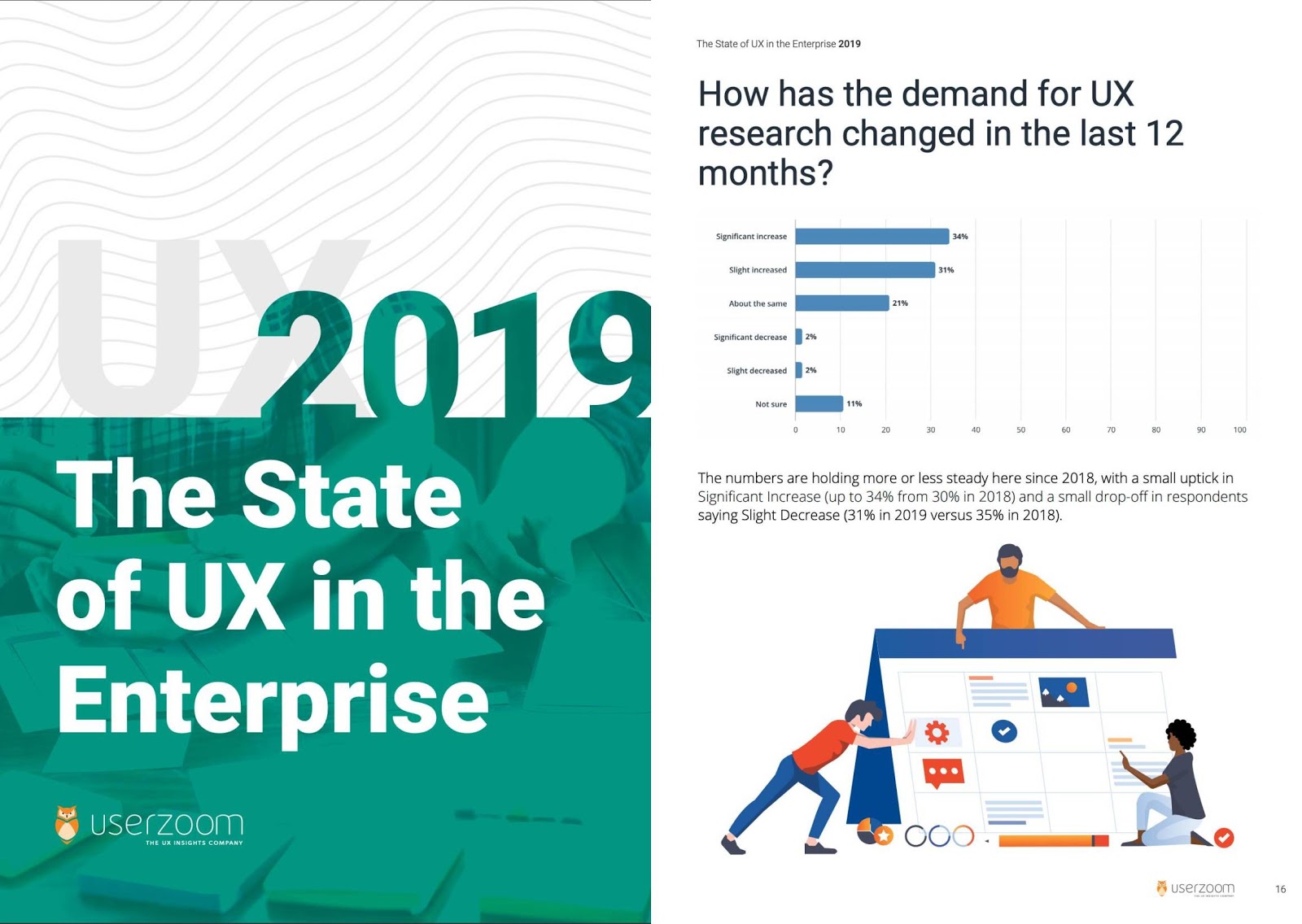
Userzoom a mené une étude de marché UX auprès de ses clients. Concentrez-vous sur les méthodes et les outils de recherche des utilisateurs, mais il existe un élément commun sur les équipes de conception dans les entreprises.

Julia Kingsep du Mail.ru Group UX Lab parle du test de convivialité du couplage des interfaces.
Caryn Kieszling de Microsoft parle de la migration des utilisateurs vers une application mobile mise à jour. Comment l'équipe a utilisé des données qualitatives et quantitatives pour trouver des raisons d'insatisfaction à l'égard de la refonte.
Un exemple d'amélioration progressive du questionnaire de Feifei Liu du groupe Nielsen / Norman. Ils ont essayé différentes versions sur un petit nombre d'utilisateurs avant de se lancer auprès du public principal.
Beth Dunn de HubSpot décrit en détail les principes de l'équipe de conception et des exemples d'approches et de méthodes utilisées pour chacune d'elles.
Jeff Sauro a mené quelques expériences pour comprendre comment la coloration des réponses positives, négatives et neutres dans les enquêtes de satisfaction affecte le résultat. Cela affecte un peu.
Michael Morgan décrit une approche pour extraire des notes de la recherche d'utilisateurs. Il note les problèmes et les situations de chaque répondant sur l'impression de l'écran testé, puis les rassemble.
Kathryn Whitenton du Nielsen / Norman Group donne des conseils sur la conduite de sessions de test à distance non modérées.
Programmation visuelle et conception dans le navigateur
Andy Clarke poursuit une série d'expériences avec une mise en page de magazine intéressante sur le web.
Nouveaux scripts
Mesures et ROI
Examen puissant des publications scientifiques clés qui testent les performances ou critiquent le NPS. Jeff Sauro n'a collecté que ceux qui peuvent être considérés comme faisant autorité.
Jeff Sauro a appris différentes façons de mesurer la satisfaction des utilisateurs. Il a identifié cinq types d'échelles qui y sont utilisées.
Jeff Sauro décrit la mesure de satisfaction NSAT (Net Satisfaction) de Microsoft. Il s'agit d'une échelle à 4 points similaire dans le calcul au NPS.
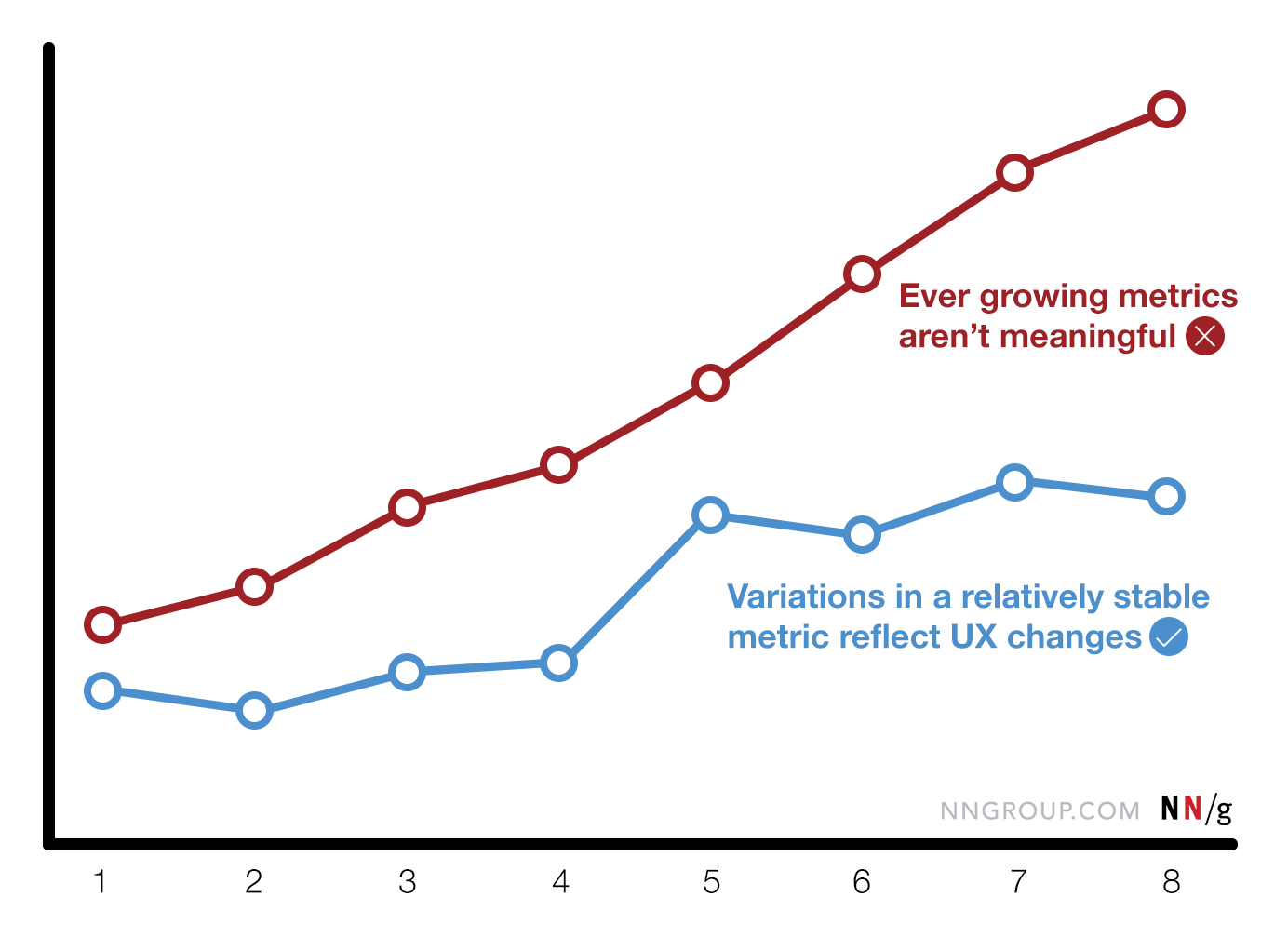
Aurora Harley du Nielsen / Norman Group écrit sur les métriques «prétentieuses» et comment évaluer plus correctement les performances de l'interface.

Jared Spool décrit un exemple de sélection de métriques pour évaluer les améliorations de l'interface. Il a pris comme base des machines de stationnement, qui ont été mises à jour pour les modernes.
Alita Joyce du groupe Nielsen / Norman montre comment mesurer l'apprentissage d'interface.

Gestion de la conception et DesignOps
Le site recueille les postes vacants pour les directeurs de conception et autres gestionnaires de conception du monde entier.

Rachel Krause du Nielsen / Norman Group décrit trois formats d'intégration des tâches de conception dans un backlog commun pour les équipes agiles.

Jonny Burch de Progression donne des conseils sur la création d'une carte de compétences d'équipe. Quand, pour quelles raisons et sous quel format.
Modèle de maturité de la conception des services de Koos. Un escalier classique à 5 marches.

Colin Narver d'IBM décrit son ensemble de qualités en tant que bon concepteur de produits. Un bon et non l'exemple le plus superficiel.
Sasha Lubomirsky de Ueno Studio parle du processus de conception des projets clients.
Blog Facebook sur la gestion du design de l'entreprise.
Lauren Swanson parle du processus d'embauche et de développement de designers chez IBM, ainsi que de la culture de conception interne.
Interaction d'équipe
Minuterie pour l'exercice de création d'idées rapides pour les séances de travail et les tempêtes cérébrales.
Méthodologies, procédures, normes
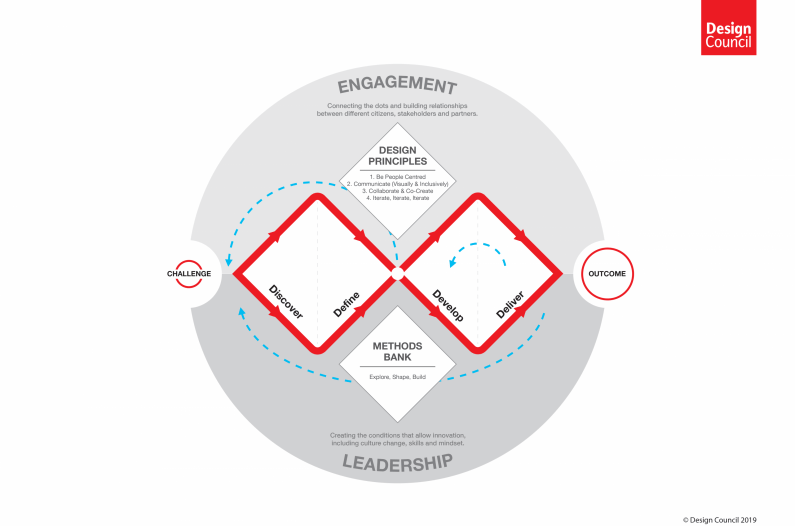
Le British Design Council a mis à jour le modèle canonique "double diamant", qui caractérise presque tous les processus de travail créatif pour résoudre les problèmes. Ils y ont ajouté des itérations explicites. La plupart des pratiquants ont déjà compris leur importance, mais ils ont dû faire leur travail en peignant de petits "diamants" et d'autres branches afin de rendre cette idée plus claire pour tout le monde.

Une collection de méthodes et de cadres de base pour la conception et l'analyse des utilisateurs.
Étuis
Saptarshi Prakash parle de travailler sur l'application Swiggy et montre des itérations de travailler sur une liste de produits qu'il a parcourus à travers du contenu réel.
Vidit Bhargava parle du portage de l'application iPad LookUp sur MacOS à l'aide de Catalyst. Comment les solutions d'interface ont changé pour une sensation plus native.
Creative Navy Studio est spécialisé dans la conception de caisses enregistreuses modernes. Ils montrent comment la recherche des utilisateurs améliore l'interface avec un seul projet.
L'histoire

Taschen publie la conception Web de Rob Ford. L'évolution du monde numérique 1990 - aujourd'hui »sur l'histoire de la conception Web depuis le début des années 90. 640 pages de raretés et fouilles insolites.
Revoir l'article .
Conception algorithmique
Approche de style vidéo puissante. Il résout le problème de l'ajustement rapide de la direction stylistique des films.
Fabio Sergio, un puissant lecteur de Fjord, a longuement lu sur l'avenir du métier du design à la jonction de trois tâches: les produits numériques, le design industriel et l'architecture.
Pour le développement général et professionnel
Contented a publié le film dans le domaine public. Il est réalisé sur la base
du parcours du même nom , lancé en 2017. Nous avons obtenu une excellente base théorique, qui révèle l'essence du travail du concepteur d'interface. Ce film devrait aider les professionnels débutants à comprendre le métier. Cette année, elle a été diffusée dans plusieurs villes sur grand écran et est désormais disponible sur Internet.
La deuxième saison de la série est sortie.
Actes de conférence
La conférence
Framer Loupe s'est tenue les 14 et 16 août 2019 à Amsterdam. Vidéo des apparitions publiée.
Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik. Un merci spécial à l'équipe Setka pour l'éditeur et à Alexander Orlov pour le style visuel.