Nous portons à votre attention une traduction de l'histoire de la création d'un système de conception, racontée par le designer de Société Générale.
L'augmentation actuelle des articles sur les systèmes de conception nous a incités à parler davantage de ce sur quoi nous travaillons à Société Générale. Nous expérimentons notre système de conception depuis longtemps, et en tant que designer qui se soucie profondément des détails techniques, je considère personnellement que c'est une énorme réussite dans ma carrière.
Puisque le système de conception est un langage qui permet aux concepteurs et développeurs de travailler en harmonie, j'ai rassemblé ce matériel avec mon collègue Fabien Zibi, notre développeur principal. Nous parlerons du cycle de vie de la conception de notre système et partagerons l'expérience d'une coopération fructueuse, en espérant que cela aidera et inspirera les personnes qui se lancent dans ce voyage.

Comment nous avons évolué au fil des ans
Chez Société Générale, nous développons notre approche système depuis 2014. À cette époque, nous avons commencé avec des ressources de prototypage déjà développées et des composants déjà codés pour le HTML statique pour commencer le processus de synchronisation des technologies numériques dans les produits SG Markets, notre marché des services financiers B2B.
Cela nous a permis de comprendre le comportement de nos utilisateurs avec des interfaces financières typiques et de voir quels types de composants et quels types de conception étaient les plus efficaces. Des examens réguliers au cours des prochaines années nous ont permis de clarifier notre vision.
À partir de 2017, nous avons commencé un processus plus approfondi de travail avec le système de conception. La définition des principes de base et des directives nous a aidés à unifier le système, et la mise à jour intensive de tous nos composants a conduit à un processus de conception beaucoup plus facile. Toute l'équipe de conception a contribué à ce travail!
Plus tard, la collaboration croissante entre les concepteurs et les développeurs, combinée à notre stratégie d'attirer les premiers projets, nous a inspiré la confiance dans la capacité de notre système de conception à être largement accepté par divers groupes de développement. Cela a conduit à la sortie d'une conception de système entièrement évolutive adaptée aux besoins du B2B et du B2E (Business Worker) avec son écosystème dédié, qui est actuellement utilisé par plus de 750 projets numériques à travers le monde.
Mais revenons au début, pour en savoir plus sur les différentes étapes que nous avons traversées et pour nous familiariser brièvement avec nos outils que nous utilisons au quotidien.
Point de départ: s'appuyer sur le passé
Créer une conception de système est une chose, et introduire un tel système dans toute l'entreprise en est une autre. Pour ce faire, vous devez réfléchir à ce qui est prêt et dans quelle mesure vous pouvez l'utiliser.
Lorsque les premiers services SG Markets ont été développés, nous avons utilisé Bootstrap 3, l'avantage était l'utilisation de la communauté open source - nous ne voulions pas inventer nous-mêmes une roue ou un vélo.
Continuer à utiliser Bootstrap comme technologie centrale du système de conception semblait un progrès particulièrement naturel - en particulier après la sortie de Bootstrap 4, qui par défaut nous fournissait une bibliothèque de composants de base, de variables SCSS et corrigeait de nombreux problèmes.

Notre première étape a été de comprendre le fonctionnement de la nouvelle bibliothèque. Nous avons créé un tableau de plus d'un millier de variables SCSS qui nous a aidés à identifier rapidement les parties qui devaient être modifiées afin de commencer à configurer Bootstrap.
Ensuite, nous avons ajouté des variables pour nos besoins spécifiques. Le résultat fut «SG» Bootstrap 4 («SGBS4»), qui, avec notre propre direction artistique appliquée aux composants existants, était prêt à devenir notre structure principale. L'utilisation actuelle de Bootstrap 3 dans toute l'entreprise a facilité la mise à niveau vers un nouveau système.
Introduction aux bases
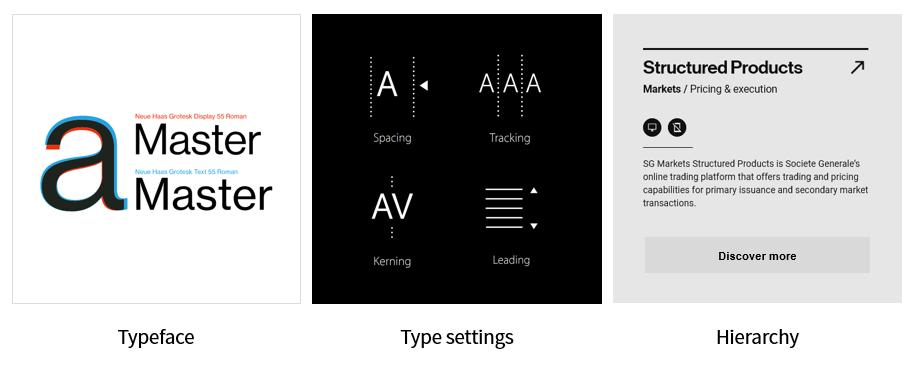
Avec une base technique convenue, nous avons créé nos directives de base pour la direction artistique autour des principes clairs qui sous-tendent l'ensemble du concept de notre système de conception.
TypographieDans la plupart des cas, la typographie représente 90% du contenu du site. Par conséquent, nous avons placé la typographie au centre de la conception de notre système.
L'espacePour des mises en page harmonieuses et une bonne hiérarchie de contenu, nous établissons une relation estimée entre la marge, l'indentation et l'espace.
NuancesNotre choix s'est inspiré du
style graphique international et de l'essence de l'industrie financière.

Aux premiers stades de la conception du système, la plupart de notre temps était consacré à des recommandations de base. Lorsqu'ils sont devenus stables, il était facile d'identifier un ensemble de composants évolutifs. Aujourd'hui, chaque fois que nous voulons ajouter, améliorer ou changer quelque chose, nous nous assurons de respecter ces principes de base, car ils travaillent ensemble pour continuer à construire le système.
Système de conception à trois baleines
Les principales variables et les principales directions de la direction artistique sont les fondations sur lesquelles nous avons pu construire notre système de conception. En d'autres termes, ce sont des éléments subatomiques qui permettent ensuite de créer des atomes.
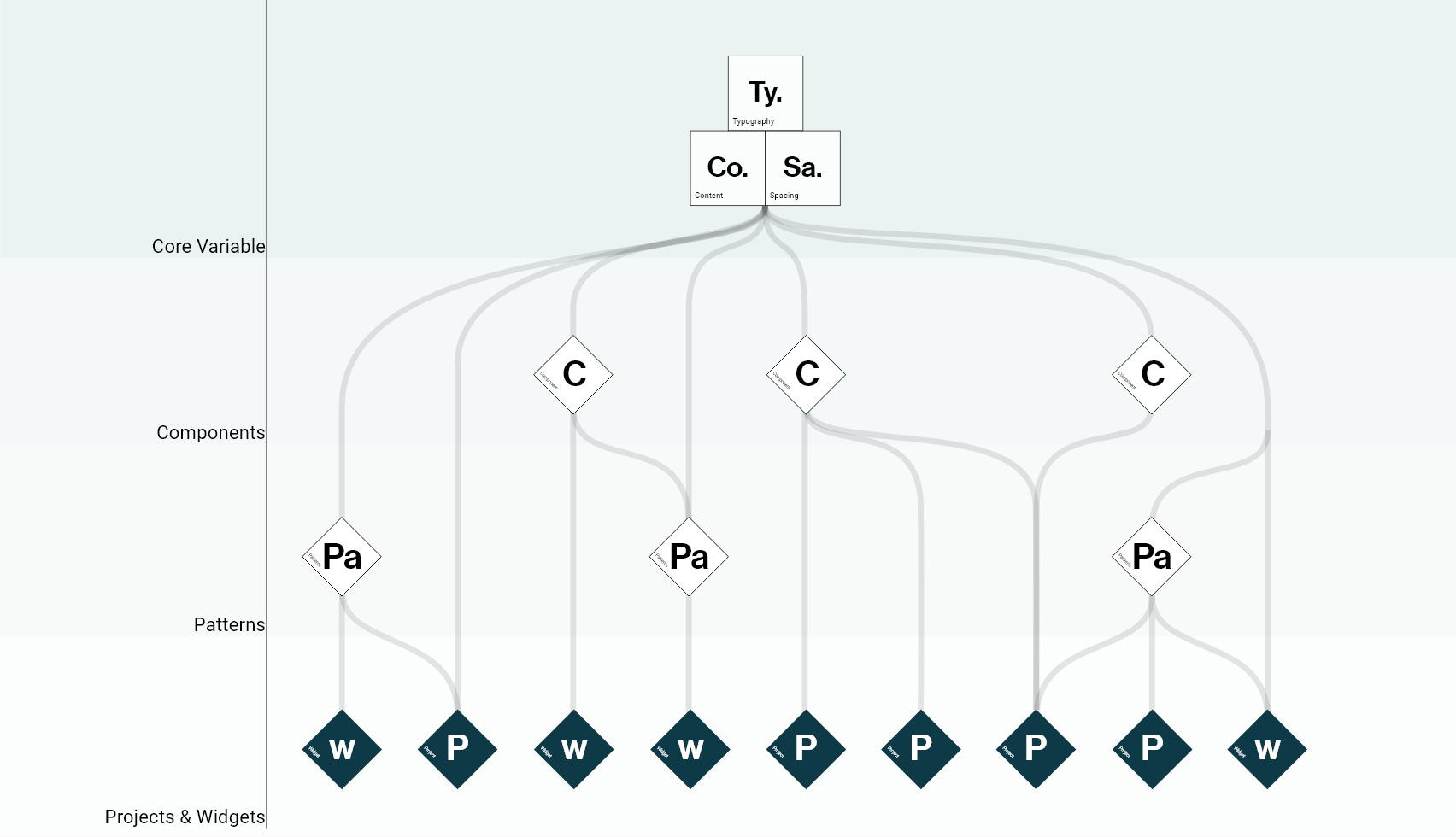
1. La structure de la conception atomique
La conception atomique est une méthodologie composée de cinq étapes distinctes qui travaillent ensemble pour créer des interfaces de conception de systèmes d'une manière plus réfléchie et hiérarchique.
- Brad Frost
Comme nous avions déjà une structure de composants existante de notre structure technique précédente, nous avons décidé de conserver sa philosophie et de réduire les cinq niveaux initiaux de conception atomique à trois, à savoir les suivants:
composants ,
motifs et
motifs / widgets . Au niveau racine du diagramme de ces niveaux, nous avons conservé les
principales variables - typographie, couleur et intervalles - auxquelles nous avons ajouté des recommandations de contenu.
Avec cette structure, le résultat est un système facilement personnalisable dans lequel tous les composants et modèles peuvent être combinés ou fonctionner individuellement. Nous définissons la différence entre les composants et les modèles à l'échelle suivante: les
composants représentent des actifs individuels, tels que des boutons, des données d'entrée ou des cartes, tandis que les
modèles combinent des composants en formulaires, en-têtes et champs de sélecteur de date.

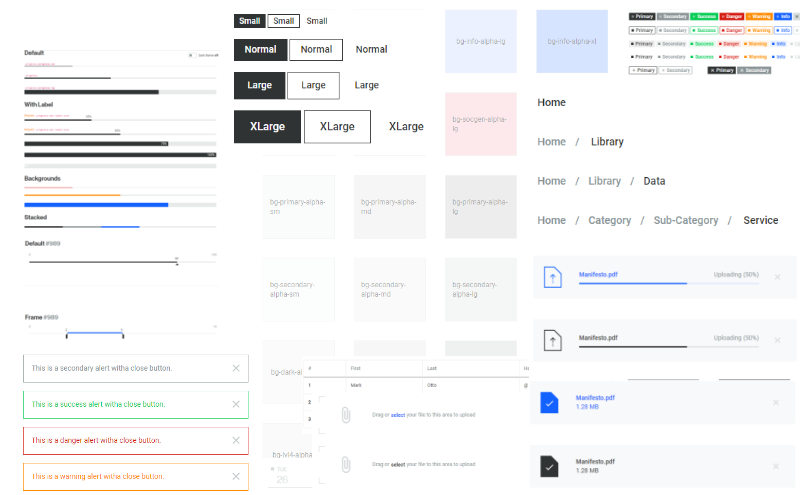
2. Modèles, modèles et widgets
Nos modèles, modèles et widgets sont régulièrement examinés et mis à jour pour refléter les nouveaux cas d'utilisation et les commentaires que nous recevons afin de garantir la meilleure expérience utilisateur. Ces ressources facilitent également le développement d'une interface pour les développeurs - l'ensemble du système est entièrement réutilisable et (presque) inextricable en code.

3. Guides
Guides et instructions pour aider les concepteurs et les développeurs à utiliser judicieusement les ressources.Nos lignes directrices sont notre «voix unique de la vérité» - elles nous donnent des orientations de conception claires et cohérentes. Notre objectif commun est de combiner l'interaction de l'utilisateur avec nos produits afin que lorsque l'utilisateur connaît déjà un produit, il puisse facilement utiliser les autres.
Ces directives accélèrent également la phase de développement du produit - nos concepteurs peuvent s'assurer que leur conception ne correspond pas seulement au style individuel, mais correspond également parfaitement au système de conception.

Notre processus de conception et son écosystème
Les processus évoluent constamment tout au long du cycle de vie du système. Pour que le développement soit harmonieux et ne dégénère pas en
chaos , il faut s'appuyer sur des processus bien établis.

Par conséquent, nous avons développé un écosystème d'outils de support qui aident à interagir en permanence et à travailler avec notre système de conception.
1. Les ressources du projet sont disponibles dans
Adobe XD avec des composants et des modèles prêts à l'emploi pour le prototypage.
2. Documentation à jour nécessaire pour partager à tout moment les principes et règles d'utilisation (avec des fragments de code).
3. InVision et Typeform nous permettent de partager des prototypes avec nos utilisateurs et de recueillir des commentaires.
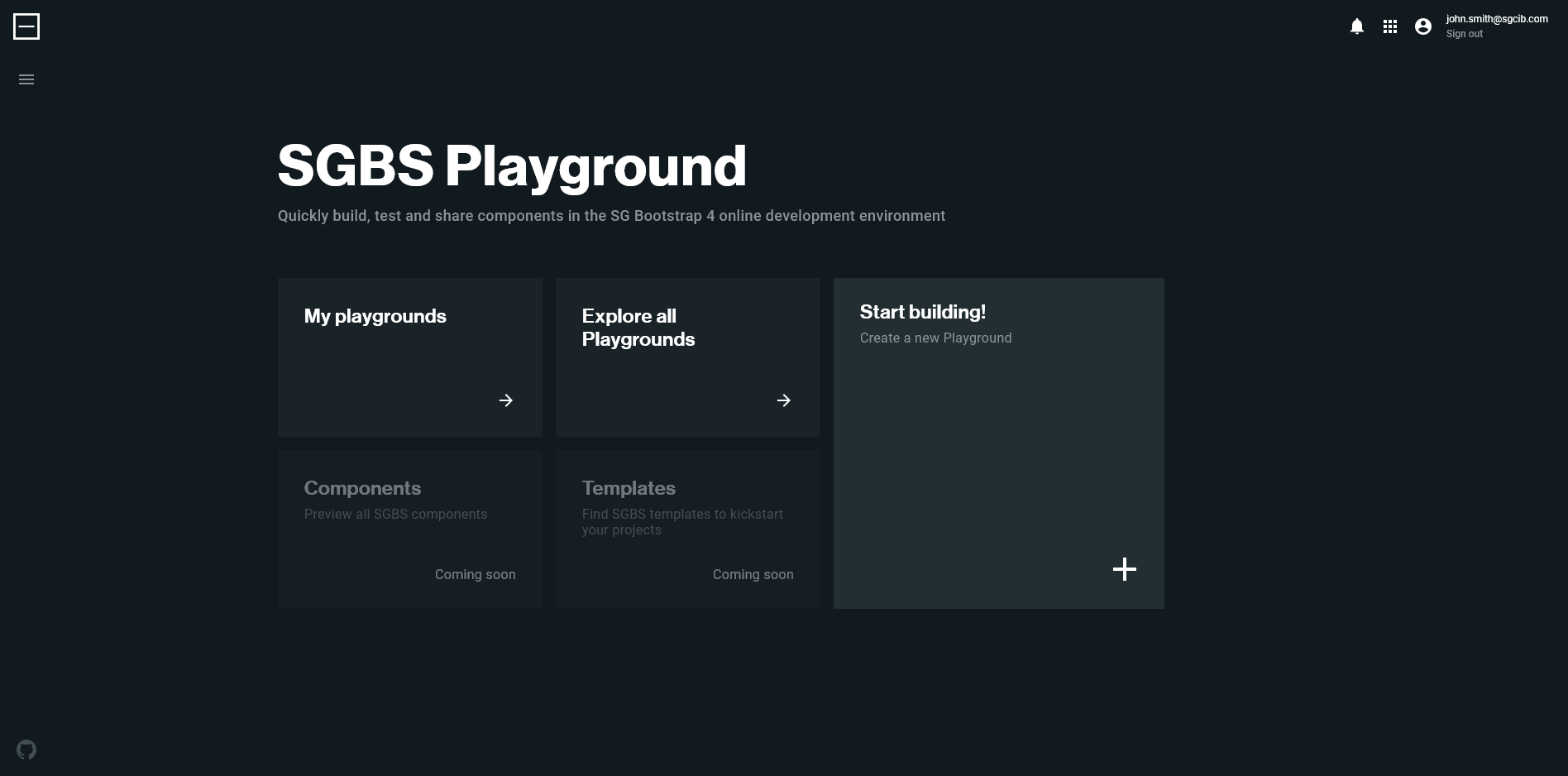
4. «Sandbox» pour les programmeurs , qui est un éditeur «en direct», où les concepteurs et les développeurs peuvent rapidement partager des fragments de code et tester des composants dans n'importe lequel de nos sujets. Il s'agit de notre dernier ajout à l'écosystème. Puisque nous travaillons avec une grande variété d'options, de moins difficile financièrement à très complexe, nous avons conçu l'écosystème de sorte que tout concepteur ou développeur puisse partager ses modèles.
 5. Le site sandbox
5. Le site sandbox , accessible à toute la communauté, conçu pour des expériences techniques avec tous les actifs du code. Il contient des pages pour chaque groupe de composants et nous permet de tester de nouvelles versions et mises à jour de la conception du système en temps réel (donc, si nous faisons quelque chose, il n'y aura pas de conséquences graves!). Cela ajoute un autre niveau de rétroaction au développement jusqu'à ce que la mise à jour soit disponible.
6. Github Entreprise pour suivre, développer et collecter les problèmes. Afin d'assurer la transparence et la traçabilité, nous enregistrons chaque modification de nos composants et collectons les commentaires, les spécifications et les modifications des concepteurs et développeurs utilisant le système. Tout le monde peut signaler une erreur et même la corriger avec une demande d'extraction ou une demande de suppression.
Et ensuite? Vérifiez et améliorez!
Aujourd'hui, nous sommes dans un état où nous avons un ensemble stable, mais toujours en développement de ressources et d'outils que nous utilisons quotidiennement. Pour continuer, nous demandons aux utilisateurs expérimentés de la conception de notre système de quelles nouvelles fonctionnalités ou ressources ils auront besoin. En parallèle, nous demandons également aux nouveaux utilisateurs comment, à leur avis, nous pouvons améliorer l'adaptation au système de conception. Ainsi, nous créons une synergie inestimable avec nos utilisateurs et facilitons progressivement la mise en œuvre, qui est un facteur clé de succès. Comme de nombreuses entreprises du monde, Société Générale est composée d'équipes diverses aux compétences et niveaux d'inspiration différents. Tout cela rend assez déraisonnable d'imposer immédiatement un nouveau système à ces équipes et à leurs produits.
Si vous commencez à créer votre propre système de conception, voici notre conseil principal:
restez des créateurs larges d'esprit ! Une chose que nous avons apprise lors de la création de la conception de notre système est que nous ne pouvons pas avoir tout de suite raison ou créer un système parfait du premier coup. La création d'une conception de système est un grand projet qui nécessite beaucoup de travail, mais gardez à l'esprit que quiconque l'utilise peut être porteur d'idées précieuses. Par conséquent, "vous ne gagnerez pas cette guerre" avec l'adoption de la conception du système, si vous refusez d'ouvrir le système et de le laisser évolutif.