
Si vous utilisez le mot «Matériel» dans le titre, cela vous garantira de donner la première place dans les classements des bibliothèques d'interface utilisateur. Google-Web Library Material-components est une version du composant Web de la bibliothèque Material-UI. Ces composants Web peuvent être incorporés dans une grande variété de contextes et d'environnements.

Cet article a été traduit avec le soutien d'EDISON Software, une société qui développe un système d'examen médical électronique et est également impliquée dans le support logiciel .

La bibliothèque de polymères de Google vous permet de créer des composants Web encapsulés réutilisables qui fonctionnent comme des éléments HTML standard, aussi simples que l'importation et l'utilisation de tout autre élément HTML. Les éléments Polymer sont une organisation GitHub qui contient plus de 100 composants Polymer réutilisables en tant que référentiels autonomes que vous pouvez afficher et utiliser tels quels. Un exemple:
<script src="https://unpkg.com/@polymer/paper-checkbox@next/paper-checkbox.js?module" type="module" ></script> <paper-checkbox>Web Components!</paper-checkbox>
3. Composants Web Vaadin

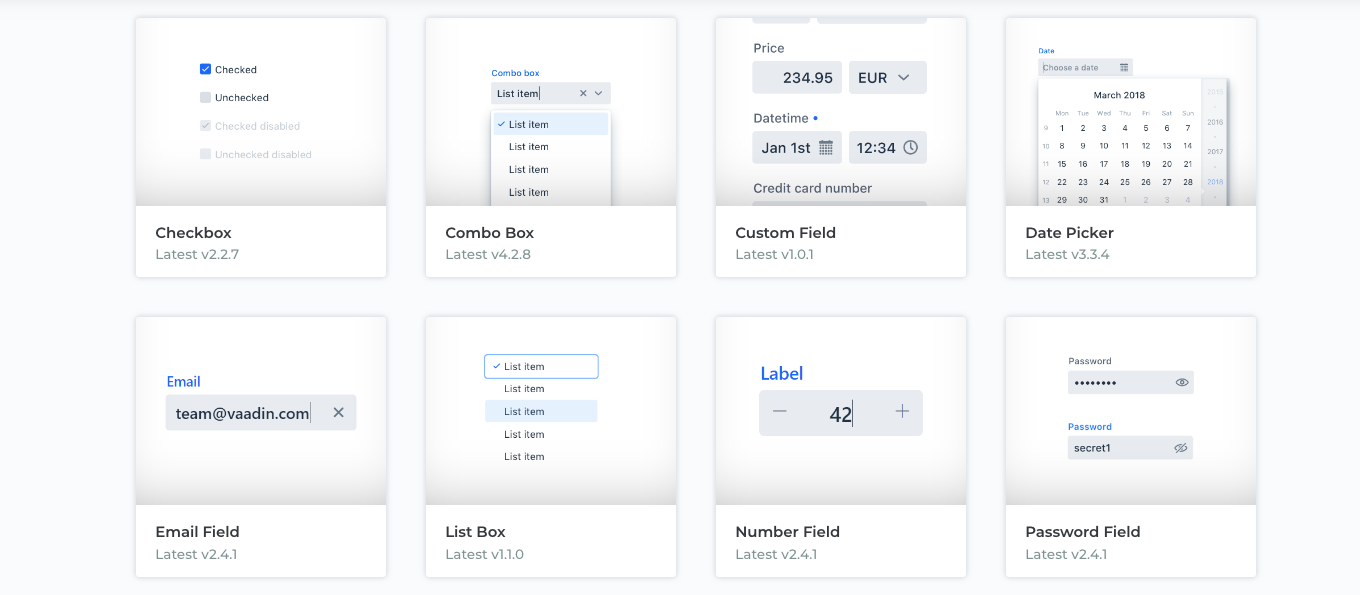
Il s'agit d'une bibliothèque relativement nouvelle contenant une collection de près de 30 composants Web open source en développement pour créer des interfaces utilisateur pour les applications Web mobiles et de bureau dans les navigateurs modernes.

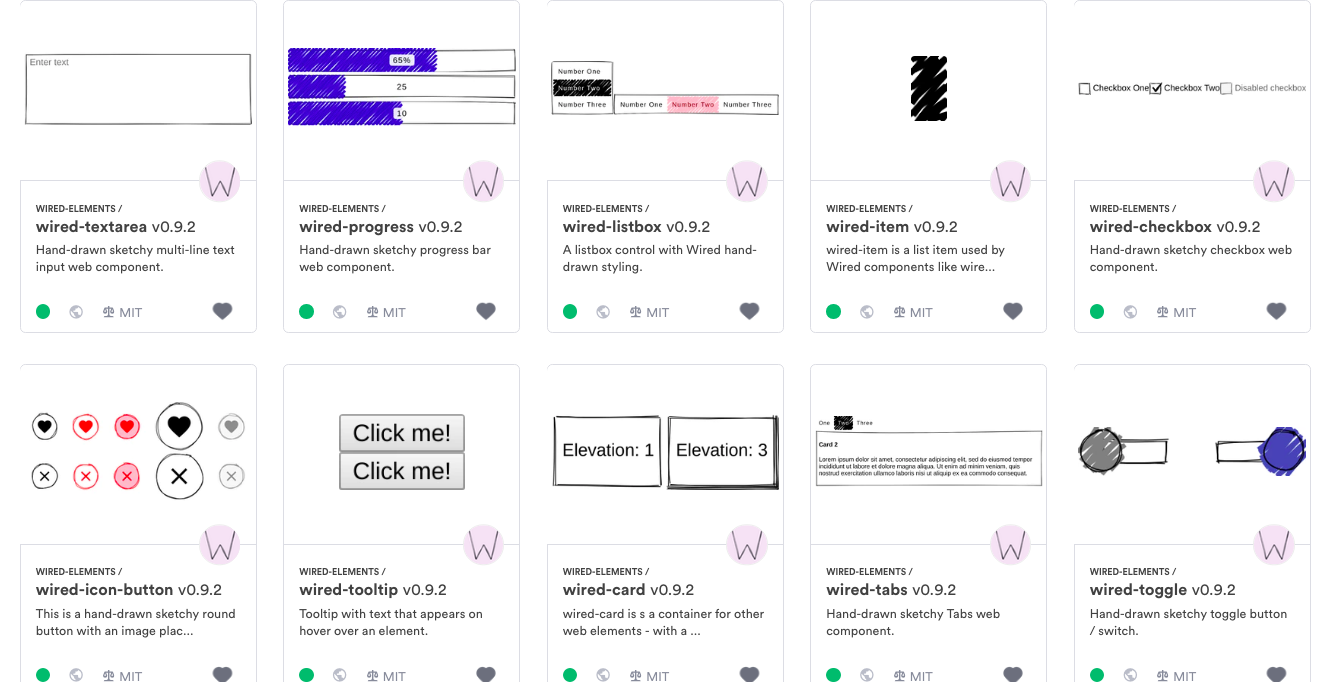
Les éléments câblés sont un ensemble dessiné à main levée (avec 7 000 étoiles). Et vous pouvez créer des wireframes à partir de ces éléments et ils sont dessinés de sorte que deux rendus ne soient pas exactement les mêmes - comme deux formes distinctes dessinées à la main. Vous pouvez les expérimenter
ici , et même sur
React et
Vue .

Elix est un ensemble réutilisable communautaire de composants Web personnalisés pour les modèles d'interface utilisateur courants. Pour garantir des normes de qualité élevées, les composants sont comparés à la liste de contrôle des
composants Web standard , qui utilise des éléments HTML intégrés comme indicateur de qualité.
<local-time datetime="2014-04-01T16:30:00-08:00"> April 1, 2014 4:30pm </local-time> -- <local-time datetime="2014-04-01T16:30:00-08:00"> 1 Apr 2014 21:30 </local-time>
Cette bibliothèque assez ancienne (1500 mille étoiles). Il s'agit principalement d'un composant qui fournit des sous-types personnalisés de l'élément HTML à heure standard. En formatant l'horodatage sous forme de chaîne localisée ou de texte relatif qui est automatiquement mis à jour dans le navigateur de l'utilisateur, vous pouvez créer vos propres extensions à utiliser n'importe où.


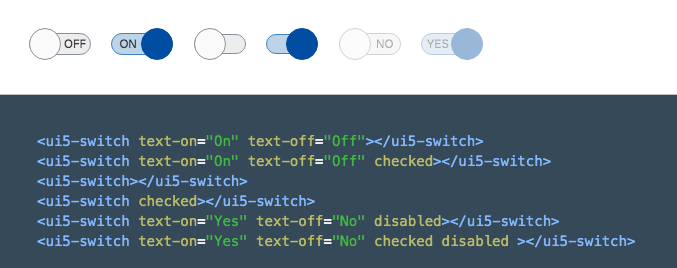
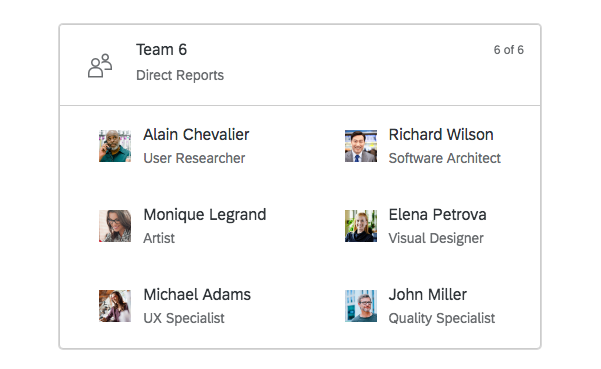
Cette bibliothèque est créée par SAP. Il s'agit d'une collection d'éléments d'interface utilisateur légers, réutilisables et indépendants. Les composants qui ne sont pas construits sur UI5 restent des éléments autonomes. Vous pouvez l'utiliser sur des frameworks et des applications. La conception des composants est alignée sur les
directives de conception SAP Fiori et inclut la conception Fiori 3. Testez le
terrain de jeu en direct et l'API .
Lancer la démo: git clone git@github.com:patternfly/patternfly-elements.git cd patternfly-elements npm install # this will take a while due to lerna bootstrap npm run storybook
PatternFly Elements est une collection de près de 20 composants Web flexibles et légers et des outils pour les créer. Les éléments PatternFly sont légers et intuitifs (ce qui est largement la norme du composant Web), fonctionnent dans React, Vue, Angular, vanilla JS, partout où des éléments HTML sont utilisés.
Ce n'est pas une bibliothèque, mais un portail de recherche de composants Web Google, construit sur des éléments Polymer et des amis. Je l'énumère ici, car c'est un moyen utile de mettre à jour les nouveaux composants Web de l'équipe Polymer et fournit des ressources utiles à lire lorsque vous commencez à travailler avec des composants Web.
Plus de ressources remarquables
Publications plus intéressantes

Lisez aussi le blog
Société EDISON:
20 bibliothèques pour
application iOS spectaculaire