Je continue à promouvoir mon lien de parrainage vers le fournisseur IaaS Exostate et à déposer le deuxième article de ma campagne publicitaire. Dans le premier article, j'ai déployé et lancé l'application ' vue-storefront ' en tant que serveur séparé, sans être lié à des données, masquant de manière si absurde mon intérêt commercial pour la vente de services Exoscale. Mes tentatives pathétiques ont été ouvertes avec succès par un collègue aol-nnov et j'ai été emmené à l'eau potable. Eh bien, la deuxième étape de ma campagne publicitaire n'est pas différente de la première - la même page avec une erreur:

Le front est maintenant lié au backend (' vue-storefront-api '), mais le même message sombre " Quelque chose s'est mal passé ... " dans le navigateur du client. Par conséquent, après avoir rejeté la fausse modestie, j'ai rendu mon lien de référence à kat et mis tout le déguisement sous kat - les détails de la façon dont j'ai combiné Vue Storefront avec l'API Vue Storefront.
But
À ce stade, je me suis fixé pour tâche d'élever un backend minimalement fonctionnel et de fermer le front dessus.
Schéma
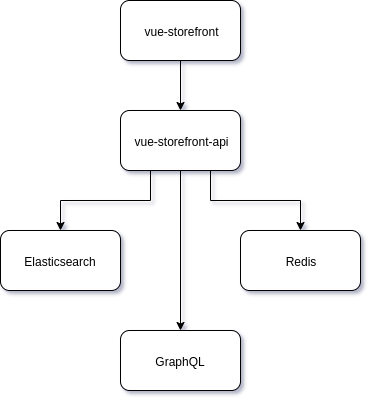
Pour le rendre un peu plus clair, j'apporte l'image que j'ai développée en fonction de l'analyse des configurations d'application:

La vue-storefront déploiement vue-storefront j'ai citée dans un article précédent . Ainsi, vue-storefront-api , Elasticsearch et Redis doivent être augmentés. A en juger par l'adresse / le port dans le configQL, vue-storefront-api storefront vue-storefront-api est responsable de GraphQL lui-même.
Environnement de travail
Pour cette étape, j'avais également une petite version du serveur Linux Ubuntu 18.04 LTS 64 bits (2x CPU 2198 MHz, 2 Go de RAM, 10 Go de disque). Ce qui est bien avec IaaS, c'est la possibilité de recommencer encore et encore à partir de zéro, jetant les précédentes expériences ayant échoué dans la poubelle.
Première étape
Voici un script pour répéter les étapes de la première étape:
Il faudra envisager le déploiement automatique de la vue-storefront , sans intervention humaine. Mais pour l'instant, comme ça, avec vsf .
Installer Elasticsearch
# apt install openjdk-11-jre-headless -y # java -version openjdk version "11.0.4" 2019-07-16 OpenJDK Runtime Environment (build 11.0.4+11-post-Ubuntu-1ubuntu218.04.3) OpenJDK 64-Bit Server VM (build 11.0.4+11-post-Ubuntu-1ubuntu218.04.3, mixed mode, sharing) # apt-get install apt-transport-https # wget -qO - https://artifacts.elastic.co/GPG-KEY-elasticsearch | sudo apt-key add - # add-apt-repository "deb https://artifacts.elastic.co/packages/7.x/apt stable main" # apt update # apt install elasticsearch -y
Avant de démarrer le service, vous devez modifier la configuration d'Elasticsearch afin de pouvoir accéder au service de l'extérieur (ce n'est pas nécessaire, mais c'est plus pratique pour moi):
$ sudo nano /etc/elasticsearch/elasticsearch.yml cluster.name: habr_demo node.name: exo01 path.data: /var/lib/elasticsearch path.logs: /var/log/elasticsearch network.host: 0.0.0.0 discovery.seed_hosts: []
Lancement du service:
# service elasticsearch restart
Et en vérifiant ses performances:
$ curl -X GET "http://localhost:9200/?pretty" { "name" : "exo01", "cluster_name" : "habr_demo", "cluster_uuid" : "_na_", "version" : { "number" : "7.4.2", "build_flavor" : "default", "build_type" : "deb", "build_hash" : "2f90bbf7b93631e52bafb59b3b049cb44ec25e96", "build_date" : "2019-10-28T20:40:44.881551Z", "build_snapshot" : false, "lucene_version" : "8.2.0", "minimum_wire_compatibility_version" : "6.8.0", "minimum_index_compatibility_version" : "6.0.0-beta1" }, "tagline" : "You Know, for Search" }
Installer Redis
# apt install redis-server -y
Tout comme Elasticsearch, je configure Redis pour qu'il soit accessible de l'extérieur:
# nano /etc/redis/redis.conf bind 0.0.0.0 # service redis-server start
Je démarre le service et vérifie ses performances:
# service redis-server start # redis-cli > set test "It's working!" > get test > exit
Installer vue-storefront-api
$ cd ~ $ git clone https://github.com/DivanteLtd/vue-storefront-api.git
La liaison avant avec back-end
Configuration avant
Les options de configuration frontale disponibles se trouvent dans ~/vue-storefront/config/default.json . J'ai remplacé certaines options dans ~/vue-storefront/config/local.json :
{ "server": { "host": "0.0.0.0", "port": 3000 }, "redis": { "host": "194.182.181.149", "port": 6379, "db": 0 }, "graphql": { "host": "194.182.181.149", "port": 8080 }, "api": { "url": "http://194.182.181.149:8080" }, "elasticsearch": {} }
server.host|.port - Je lie un serveur nodejs qui produira du contenu pour le front à toutes les adresses IP disponibles sur le port correspondant.
redis et graphql - se lient à l'adresse IP externe de mon serveur de test. Je ne sais pas si le serveur nodejs émettant le contenu utilise ces paramètres, ou si ces paramètres sont utilisés côté client dans le navigateur, alors je mets l'adresse externe.
api.uri - ici, vous devez absolument enregistrer l'adresse IP externe du serveur, car à l'étape précédente, j'ai vu des appels d'API à partir du navigateur (applications PWA) dans les journaux de demande (onglet Network dans la barre d'outils). Ceci est l'adresse du port sur lequel suspendre l' application nodejs serveur de vue-storefront-api .
Configuration du backend
Les options de configuration disponibles peuvent également être consultées dans ~/vue-storefront-api/config/default.json . Voici les options remplacées dans ~/vue-storefront-api/config/local.json :
{ "server": { "host": "0.0.0.0", "port": 8080 }, "elasticsearch": { "host": "localhost", "port": 9200 }, "redis": { "host": "localhost", "port": 6379 } }
server.host|.port - Je lie un serveur nodejs qui fournira le contenu de l'API à toutes les adresses IP disponibles sur le port correspondant.
redis et redis sont situés sur le même hôte que le serveur API, je répète donc simplement les paramètres par défaut.
Construction d'application
Devant
$ cd ~/vue-storefront $ yarn install $ yarn build
Backend
$ cd ~/vue-storefront-api $ yarn install $ yarn build
Démarrage et arrêt d'applications
$ cd ~/vue-storefront-api $ yarn start ... $ cd ~/vue-storefront $ yarn start ... [PM2][WARN] Applications server not running, starting... [PM2] App [server] launched (4 instances) ┌──────────┬────┬─────────┬──────┬────────┬─────────┬────────┬───────┬───────────┬────────┬──────────┐ │ App name │ id │ mode │ pid │ status │ restart │ uptime │ cpu │ mem │ user │ watching │ ├──────────┼────┼─────────┼──────┼────────┼─────────┼────────┼───────┼───────────┼────────┼──────────┤ │ api │ 0 │ fork │ 3690 │ online │ 0 │ 11s │ 0% │ 85.2 MB │ ubuntu │ disabled │ │ o2m │ 1 │ fork │ 3696 │ online │ 0 │ 11s │ 0% │ 48.4 MB │ ubuntu │ disabled │ │ server │ 2 │ cluster │ 3763 │ online │ 0 │ 0s │ 26.7% │ 66.9 MB │ ubuntu │ disabled │ │ server │ 3 │ cluster │ 3770 │ online │ 0 │ 0s │ 0% │ 68.1 MB │ ubuntu │ disabled │ │ server │ 4 │ cluster │ 3785 │ online │ 0 │ 0s │ 0% │ 40.9 MB │ ubuntu │ disabled │ │ server │ 5 │ cluster │ 3796 │ online │ 0 │ 0s │ 0% │ 40.9 MB │ ubuntu │ disabled │ └──────────┴────┴─────────┴──────┴────────┴─────────┴────────┴───────┴───────────┴────────┴──────────┘ Use `pm2 show <id|name>` to get more details about an app Done in 1.49s. >` pour obtenir plus de détails sur une application $ cd ~/vue-storefront-api $ yarn start ... $ cd ~/vue-storefront $ yarn start ... [PM2][WARN] Applications server not running, starting... [PM2] App [server] launched (4 instances) ┌──────────┬────┬─────────┬──────┬────────┬─────────┬────────┬───────┬───────────┬────────┬──────────┐ │ App name │ id │ mode │ pid │ status │ restart │ uptime │ cpu │ mem │ user │ watching │ ├──────────┼────┼─────────┼──────┼────────┼─────────┼────────┼───────┼───────────┼────────┼──────────┤ │ api │ 0 │ fork │ 3690 │ online │ 0 │ 11s │ 0% │ 85.2 MB │ ubuntu │ disabled │ │ o2m │ 1 │ fork │ 3696 │ online │ 0 │ 11s │ 0% │ 48.4 MB │ ubuntu │ disabled │ │ server │ 2 │ cluster │ 3763 │ online │ 0 │ 0s │ 26.7% │ 66.9 MB │ ubuntu │ disabled │ │ server │ 3 │ cluster │ 3770 │ online │ 0 │ 0s │ 0% │ 68.1 MB │ ubuntu │ disabled │ │ server │ 4 │ cluster │ 3785 │ online │ 0 │ 0s │ 0% │ 40.9 MB │ ubuntu │ disabled │ │ server │ 5 │ cluster │ 3796 │ online │ 0 │ 0s │ 0% │ 40.9 MB │ ubuntu │ disabled │ └──────────┴────┴─────────┴──────┴────────┴─────────┴────────┴───────┴───────────┴────────┴──────────┘ Use `pm2 show <id|name>` to get more details about an app Done in 1.49s.
Arrêter:
$ pm2 stop all
Afficher les journaux:
$ pm2 log
Connexion d'application
Adresse de l'application: http : //194.182.181.149haps000/ Par conséquent, nous avons un message d'erreur dans le navigateur au tout début, mais dans les journaux du serveur API, nous pouvons enregistrer les appels du navigateur vers l'API:
$ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24 2Cattribute_set_id% 2Coptions_container% 2Cmsrp_display_actual_price_type% 2Chas_options% 2Cstock.manage_stock% 2Cstock.use_config_min_qty% 2Cstock.use_config_notify_stock_qty% 2Cstock.stock_id% 2Cstock.use_config_backorders% 2Cstock.use_config_enable_qty_inc% 2Cstock.enable_qty_increments% 2Cstock.use_config_manage_stock% 2Cstock $ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24 2Cstock.qty_increments% 2Csmall_image% 2Csgn% 2C% 2A.sgn & from = $ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24 : $ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24
Conclusion
Géré pour aller plus loin - Vue Storefront PWA communique avec l'API Vue Storefront. Ensuite, vous devez gérer le contenu du backend. Quelles données sont indexées dans Elasticsearch, comment elles y parviennent et comment elles sont récupérées.
Merci d'avoir lu et cliquez sur mon lien de parrainage. Eh bien, bon sang, pour elle, il y avait tout cela ici.