
Dans cette série d'articles, nous allons parcourir le cycle complet de création de la partie client de l'application et écrire une petite bibliothèque de composants à l'aide de la pile technologique moderne.
J'écris cet article pour les développeurs Frontend débutants qui veulent créer leur premier projet JavaScript et le montrer au monde. Pour cette série d'articles, j'ai choisi la pile de base que l'on retrouve dans la plupart des projets modernes. Afin de ne pas vous ennuyer, vous pouvez toujours ajouter quelque chose de vous-même, je vous recommande donc d'écrire votre propre implémentation et de publier les résultats du travail sur GitHub tout en lisant l'article. Vous avez sûrement une douzaine de technologies, bibliothèques, frameworks, outils que vous voulez essayer, et le développement d'un tel projet pour animaux de compagnie est une excellente option pour essayer quelque chose de nouveau.
Connaissance du projet
L'idée principale du projet que nous allons implémenter est d'écrire une bibliothèque de composants React avec TypeScript, de la documenter et de la visualiser avec le Storybook, et de la publier sous forme de package dans npm. Nous allons également configurer des linters, ajouter des tests pour Jest et automatiser le processus de test à l'aide de Travis CI. Peut-être que pendant le travail quelque chose d'autre sera ajouté, n'hésitez pas à commenter et à proposer vos solutions.
L'article sera divisé en plusieurs parties afin que nous puissions examiner en détail chaque étape du projet.
Pour commencer
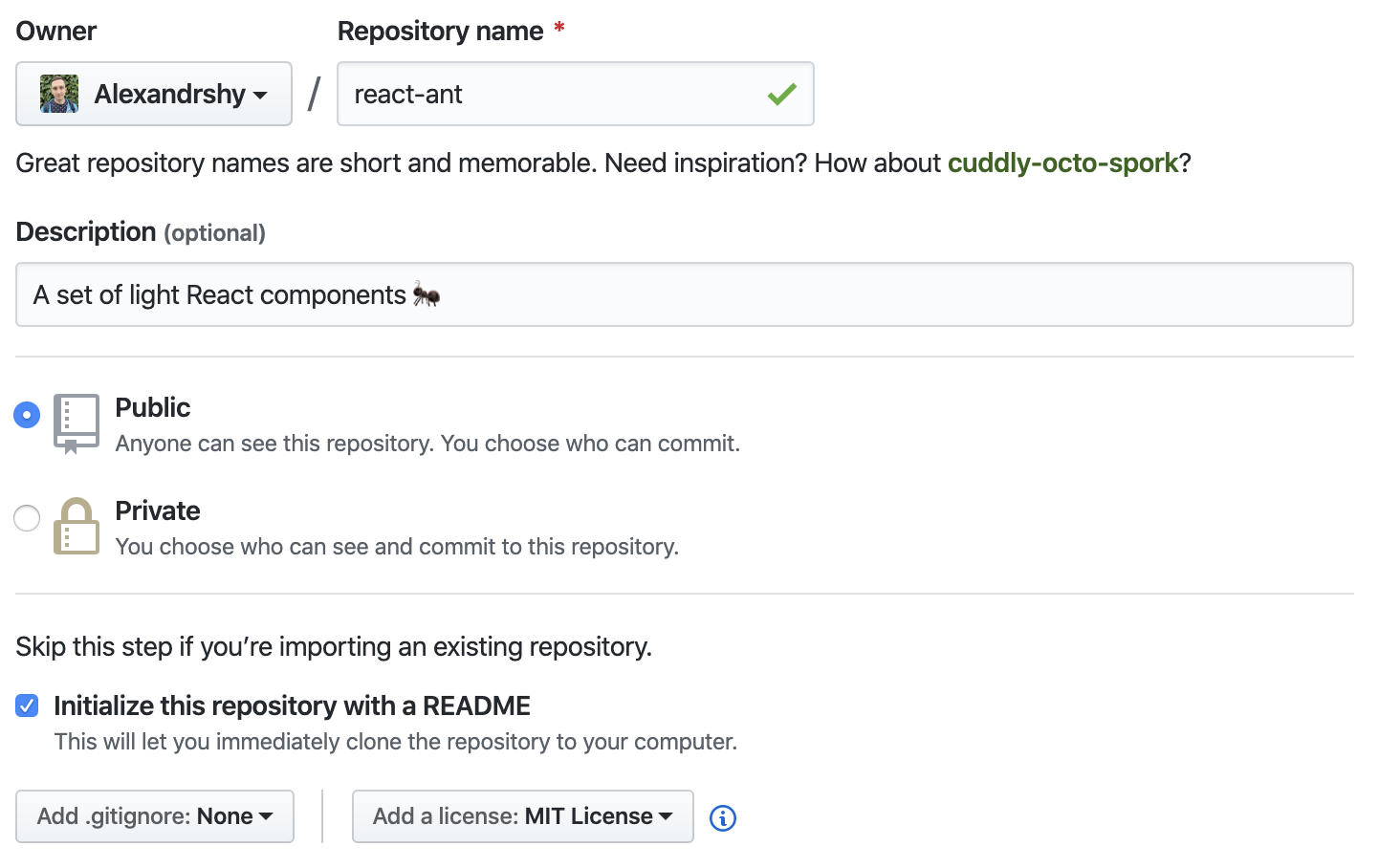
Pour commencer, nous devons créer un référentiel sur GitHub pour notre projet:

Voici à quoi ressemble la fenêtre de création de mon nouveau référentiel. Vous devez trouver un nom et une brève description de votre référentiel. Pour tous mes projets favoris, je choisis toujours le type de référentiel public, mais maintenant GitHub offre la possibilité de créer gratuitement un référentiel privé si votre équipe ne compte pas plus de trois personnes. J'ai également ajouté immédiatement une licence MIT - c'est la version la plus simple et la plus courante de la licence pour les projets Open Source, si vous souhaitez en savoir plus sur les licences, vous pouvez voir
ce site créé par GitHub.
Maintenant, clonez le nouveau référentiel. GitHub suggère le clonage en utilisant SSH ou HTTPS. J'utilise généralement la deuxième méthode.
git clone https://github.com/Alexandrshy/react-ant.git
Si vous voyez des messages sur le déballage réussi, le clonage a réussi.
Nous devons également mettre en cache immédiatement le mot de passe, si vous ne le faites pas la prochaine fois que vous essayez de faire git push, git fetch, git clone, vous devrez entrer un nom d'utilisateur et un mot de passe (
plus à ce sujet ).
git config --global credential.helper osxkeychain
Passons à la création du fichier package.json. Pour ce faire, exécutez la commande:
npm init -y
Après avoir exécuté la commande dans le référentiel, vous pouvez voir le fichier package.json avec quelques champs remplis, le mien ressemble à ceci:
{ "name": "react-ant", "version": "1.0.0", "description": "A set of light React components ", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "repository": { "type": "git", "url": "git+https://github.com/Alexandrshy/react-ant.git" }, "keywords": [], "author": "", "license": "ISC", "bugs": { "url": "https://github.com/Alexandrshy/react-ant/issues" }, "homepage": "https://github.com/Alexandrshy/react-ant#readme" }
Nous allons tout de suite faire de petits changements:
"keywords": [ "react", "css", "UI" ], "author": { "name": "Alex", "email": "alexandrshy@gmail.com", "url": "https://github.com/Alexandrshy" }, "license": "MIT",
Je pense que tout est clair ici, mais pour une configuration plus détaillée, vous aurez peut-être besoin de
cette documentation .
Nous reviendrons à la configuration package.json pendant que nous travaillons sur le projet. Mais maintenant, il est temps de faire le premier commit.
git status git add package.json git commit -m "Init npm package" git push
En bref, ce que nous avons fait: nous avons vérifié l'historique des modifications, indexé le package.json modifié, validé avec un message de validation simple et clair, puis placé nos modifications dans un référentiel distant. Maintenant, package.json et des informations sur le nouveau commit sont apparus dans notre dépôt. Vous pouvez utiliser l'IDE ou l'interface graphique pour travailler avec Git, mais je suis plus à l'aise de tout faire dans la console.
Linter
Pour garder votre code plus propre (cela est particulièrement important si plusieurs personnes travaillent sur le projet), vous avez certainement besoin d'un outil pour analyser et identifier les erreurs. Dans mes projets, j'utilise ESLint pour tester le code JavaScript. Il est facile à installer et hautement personnalisable.
Installez ESLint:
npm i -D eslint
Configurez le fichier de configuration:
./node_modules/.bin/eslint --init
Vous pouvez configurer ESLint manuellement ou utiliser un ensemble de règles prédéfini. J'aime le guide d'
Airbnb . J'ai utilisé les paramètres suivants:
? How would you like to use ESLint? To check syntax, find problems, and enforce code style ? What type of modules does your project use? JavaScript modules (import/export) ? Which framework does your project use? React ? Does your project use TypeScript? Yes ? Where does your code run? Browser ? How would you like to define a style for your project? Use a popular style guide ? Which style guide do you want to follow? Airbnb (https://github.com/airbnb/javascript) ? What format do you want your config file to be in? JavaScript
Étant donné que nous prévoyons d'utiliser TypeScript, j'ai immédiatement sélectionné cet élément dans la boîte de dialogue, en raison de laquelle j'ai obtenu une erreur de
type typographique du module introuvable , ce qui est logique car nous n'avons pas encore installé TypeScript, corrigeons cela tout de suite:
npm i typescript npm i -D @typescript-eslint/parser
Après l'installation, vous verrez le fichier de configuration eslintrc. Il est déjà configuré, mais si pendant le développement vous souhaitez ajouter ou modifier certaines règles, cela vous sera utile.
Pour tester ESLint, créons un fichier index.ts et y enregistrons le code suivant:
var a console .log('a = ' + a) a = 100
Et lancez la vérification:
./node_modules/.bin/eslint index.ts
Très bien, un code à 5 lignes a 7 erreurs et 1 avertissement. Et immédiatement ESLint me propose de corriger automatiquement ces erreurs, essayons de faire ceci:
./node_modules/.bin/eslint index.ts --fix
Et nous obtenons ce code, sans erreurs et avec un avertissement concernant l'utilisation de console.log:
var a; console .log(`a = ${a}`); a = 100;
Comme vous pouvez le voir, le correctif automatique fonctionne, les erreurs ont été corrigées, mais le code semble toujours assez moche. Pour le formatage du code, le meilleur outil à mon avis est
Prettier . Ajoutons-le à notre projet:
npm i -D prettier-eslint npm i -D prettier-eslint-cli
"scripts": { "format": "prettier-eslint '**/*.{js,ts,tsx}' --write" },
J'ai ajouté l'option --write afin que tous les fichiers formatés soient remplacés. Vérifiez le résultat:
npm run format
index.ts
let a; console.log(`a = ${a}`); a = 100;
Tout fonctionne très bien. Vous pouvez également installer des plugins pour votre IDE pour formater des fichiers à l'aide de raccourcis clavier ou lors de l'enregistrement des modifications. Ajoutons maintenant les scripts à package.json:
"scripts": { "eslint": "./node_modules/.bin/eslint '**/*.{js,ts,tsx}'", "eslint:fix": "npm run eslint -- --fix", "format": "prettier-eslint '**/*.{js,ts,tsx}' --write" },
L'option idéale lorsque vous démarrez un nouveau projet est de configurer immédiatement tous les linters, car si vous essayez de les implémenter dans un projet existant, vous pouvez voir un grand nombre d'erreurs et il faudra beaucoup plus de temps pour les corriger que si vous aviez initialement pris soin de la qualité de votre code.
Enregistrer les modifications:
git add . git commit -m "Added ESLint and Prettier" git push
Crochet de pré-validation
Nous avons configuré ESLint et Prettier et créé des scripts pour qu'ils s'exécutent manuellement, mais ce serait bien de le faire automatiquement avant de valider. Pour cela, nous pouvons utiliser des crochets Git. Le package
Husky vous permet d'exécuter des scripts avant d'exécuter `git commit`, et le package
Lint- staged vous permet de vérifier uniquement les fichiers indexés par rapport à des filtres spécifiques.
npm i -D husky lint-staged
Revenons à package.json et ajoutons le code suivant:
"husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx|ts|tsx)": [ "npm run eslint:fix", "npm run format", "git add" ] },
Maintenant, avant chaque commit, nous allons exécuter une vérification ESLint et Prettier pour tous les fichiers js et ts modifiés et, après le formatage, ajouter ces fichiers à notre commit.
Testons à nouveau le fichier index.ts:
var a; console .log(`a = ${a}`); a = 100;
Seulement sur celui-ci, nous indexons immédiatement ce fichier et nous nous engageons:
git add index.ts git commit -m "Testing pre-commit hook"
Si vous vérifiez le fichier index.ts maintenant, vous verrez que le code a été formaté. Avant d'enregistrer les modifications, le fichier sera vérifié et formaté si nécessaire. Cela vous permet d'être sûr de l'exactitude des fichiers qui tombent dans votre référentiel.
## Conclusion
Nous devons enregistrer toutes les modifications. Avant cela, créez un fichier
.gitignore où nous écrivons
node_modules , nous n'avons pas besoin du dossier de dépendance pour accéder à notre référentiel. Nous pouvons également supprimer le fichier index.ts, nous n'en aurons plus besoin à l'avenir.
git add . git commit -m "Added husky and lint-staged" git push
Vous pouvez voir l'ensemble du résultat du travail dans le
référentiel . Le statut actuel du projet est la branche principale, et pour chaque article, je vais créer une branche distincte.
Nous nous arrêterons ici, merci à tous pour votre attention, à bientôt dans les parties suivantes.
Les références
documentation npmSite officiel d'ESLintPrettier-eslintPrettier-eslint-cliExtension plus jolie pour VSCodeHuskyLint-staged