Un autre poste dans le cadre d'une campagne publicitaire pour promouvoir votre lien de parrainage. Dans les première et deuxième publications, j'ai évoqué le serveur frontal, le serveur api et deux services auxiliaires (Elasticsearch & Redis) utilisés par le serveur api. À cette étape, j'ai essayé de télécharger des données d'un projet Magento existant dans mon application VSF de test.
Dans la troisième étape, certains progrès sont apparus. L'application PWA dans le navigateur a cessé de signaler une erreur et a commencé à afficher une page d'accueil plus ou moins décente. Même si ce n'est pas avec les données qui étaient dans mon projet Magento. Tout changement vaut mieux que piétiner.

Sous le chat est une description de la façon de télécharger des données de votre boutique Magento vers l'application Vue StoreFront afin que les données de démonstration soient affichées à la place pour le client. Oui, le résultat n'est pas encore très bon, mais pour la campagne publicitaire ce n'est pas le plus important.
But
Configurez le transfert de données de l'application Magento vers l'application VSF.
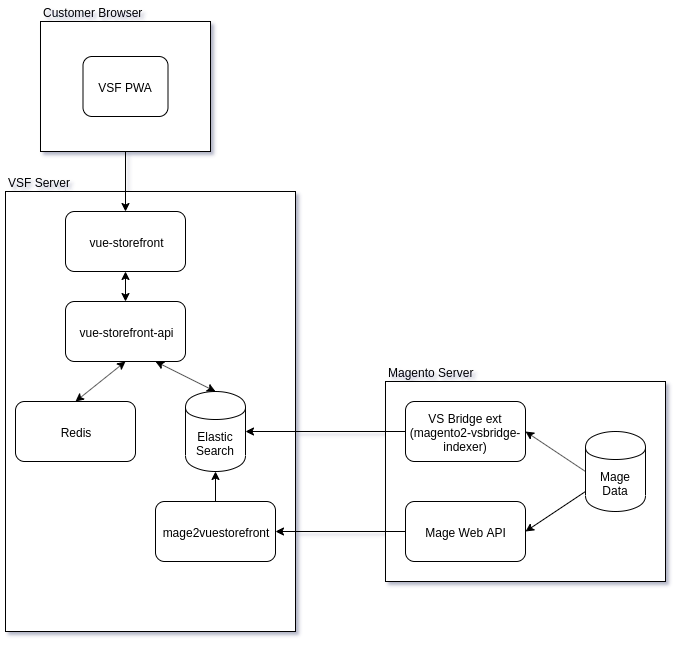
Schéma
A ce stade, les composants impliqués dans le travail de VSF I ont représenté sous cette forme:

Environnement de travail
Dans l'itération actuelle, j'ai utilisé la version moyenne du serveur Linux Ubuntu 18.04 LTS 64 bits (2x CPU 2198 MHz, 4 Go de RAM, 10 Go de disque), car La petite version, après avoir démarré tous les services, a ralenti lors de la construction de la vue-storefront . Il est peu probable que quiconque doute que 4 Go de RAM soit 2 fois mieux que 2 Go.
Étapes précédentes
Les actions des étapes précédentes peuvent être décrites avec le script suivant:
Options d'intégration
Sur Internet, j'ai trouvé deux options pour intégrer Magento-store et VSF:
- magento2-vsbridge-indexer : module Magento qui a un accès direct aux données Magento et télécharge des informations vers Elasticsearch pendant l'indexation;
- mage2vuestorefront : une application autonome qui reçoit des données de Magento via l'API Web et les télécharge également sur Elasticsearch;
Pour l'instant, j'omet les questions de transfert de données en amont de Vue StoreFront vers Magento.
À en juger par le temps de validation, le premier projet est plus vivant que le second, et les développeurs eux-mêmes recommandent d' utiliser cette approche:
Veuillez utiliser ce module au lieu de mage2vuestorefront si vous rencontrez des problèmes concernant les performances d'indexation. Les deux projets sont actuellement soutenus.
Par conséquent, je ne considère pas la deuxième option d'intégration ( mage2vuestorefront ), bien qu'elle soit affichée sur mon diagramme ci-dessus.
Pont VS
Installation du module Magento:
$ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer $ composer require divante/magento2-vsbridge-indexer $ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer-msi $ composer require divante/magento2-vsbridge-indexer-msi
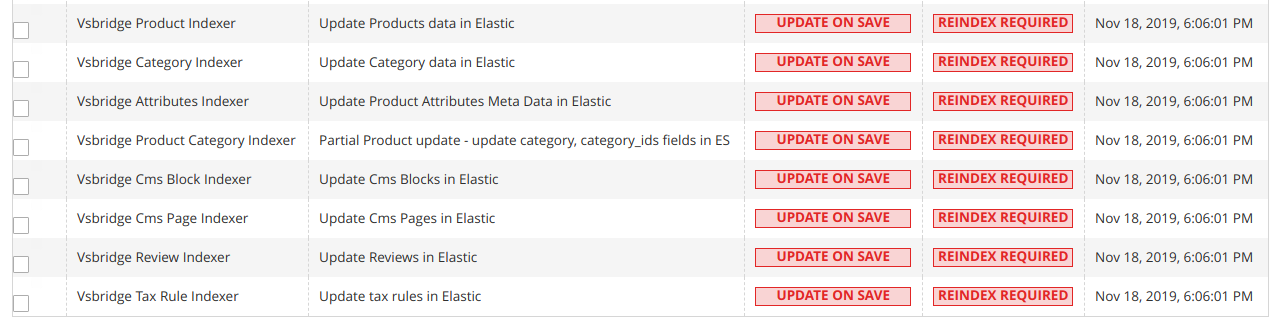
Après l'installation du module, de nouveaux index apparaissent:

Configuration du pont VS
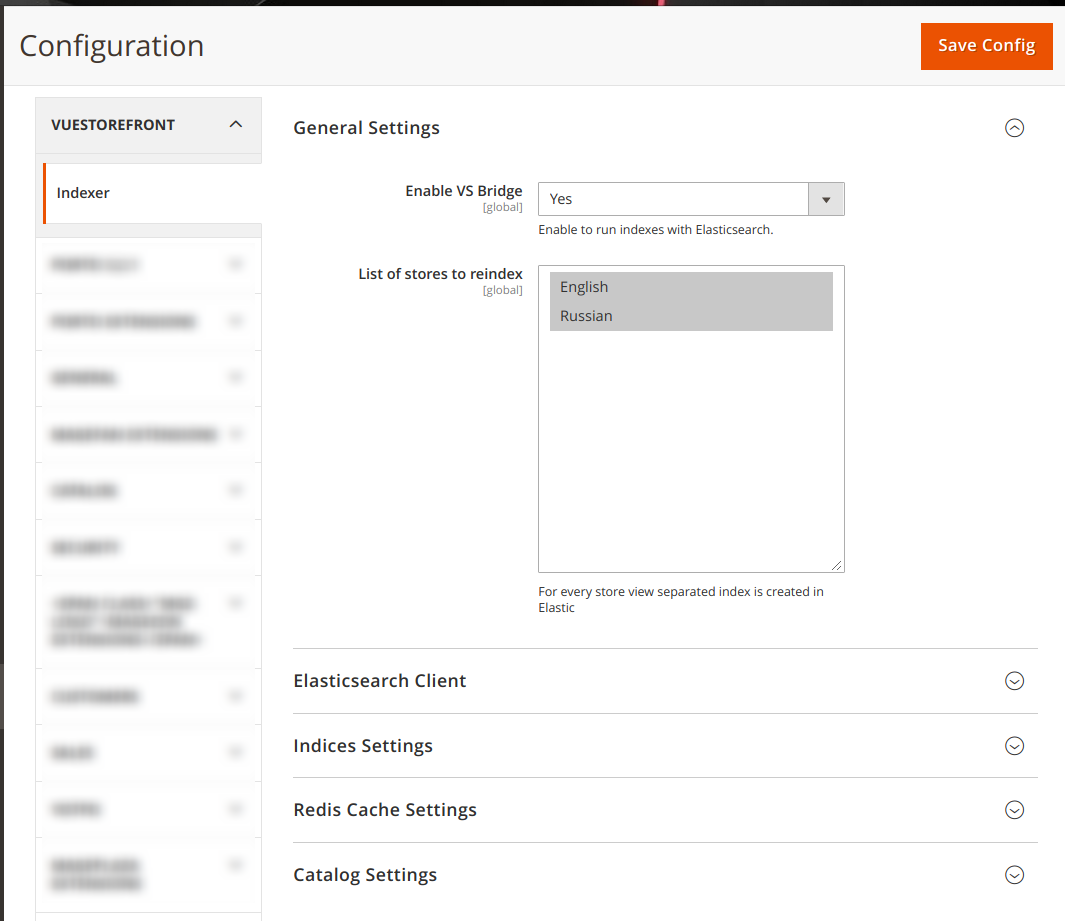
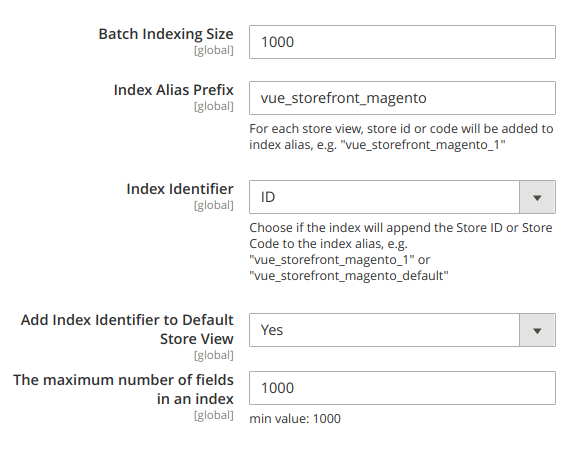
Section "Paramètres généraux":

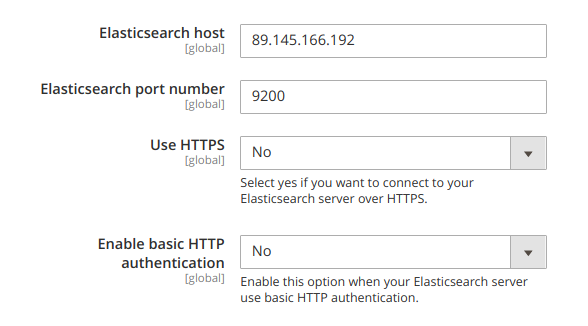
Section "Elasticsearch Client":

Section "Paramètres des indices":

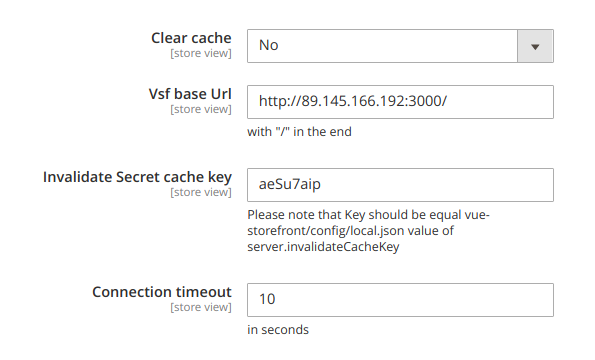
Section "Redis Cache Settings":

Section "Paramètres du catalogue":

Remplissage de données dans Elasticsearch
Les données de Magento vers Elasticsearch sont versées lorsqu'elles sont indexées:
$ bin/magento indexer:reindex ... Vsbridge Product Indexer index has been rebuilt successfully in 00:00:01 Vsbridge Category Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Attributes Indexer index has been rebuilt successfully in 00:00:02 Vsbridge Cms Block Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Cms Page Indexer index has been rebuilt successfully in 00:00:04 Vsbridge Review Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Tax Rule Indexer index has been rebuilt successfully in 00:00:00
Vérifier le remplissage des données
$ curl "http://89.145.166.192:9200/_cat/indices?pretty&v" health status index uuid pri rep docs.count docs.deleted store.size pri.store.size yellow open vue_storefront_magento_2_1574139073 x-Ft7Lt6RCu073dBWuvbvQ 5 1 295 0 1.7mb 1.7mb yellow open vue_storefront_magento_1_1574139076 yGlA_GGqQu-T0vyxrLE07A 5 1 268 0 1.2mb 1.2mb
Configuration de vue-storefront et vue-storefront-api
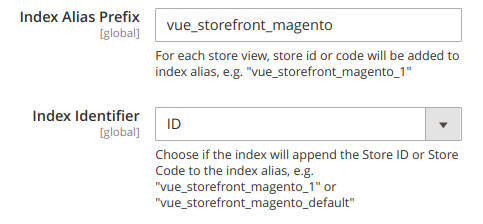
Dans les paramètres de VS Bridge, le préfixe des index dans Elasticsearch est vue_storefront_magento et l'ID de la vitrine est utilisé comme identificateur d'index:

Conformément aux recommandations des développeurs et par analogie avec la configuration par défaut ( ~/vue-storefront/config/default.json ):
{ "elasticsearch": { "index": "vue_storefront_catalog" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_catalog_de" } }, "it": { "elasticsearch": { "index": "vue_storefront_catalog_it" } } } }
Je m'inscris dans la configuration locale pour le serveur frontal ( ~/vue-storefront/config/local.json ):
"elasticsearch": { "index": "vue_storefront_magento_1" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_magento_1" } }, "it": { "elasticsearch": { "index": "vue_storefront_magento_2" } } }
et dans la configuration locale pour le serveur api (``):
"elasticsearch": { ... "indices": [ "vue_storefront_magento_1", "vue_storefront_magento_2" ] }
J'ai essayé de m'inscrire dans la configuration frontale locale:
"elasticsearch": { "index": "vue_storefront_magento" }
par analogie avec l'exemple du développeur, mais dans le navigateur, j'obtiens une page d'erreur déjà familière. Soit Elasticsearch n'a pas l'index vue_storefront_magento , soit quelque chose est vue_storefront_magento dans le code frontal.
Je n'ai pas créé d'index manuellement, mais en utilisant le plugin VS Bridge, je m'attendais donc à ce que tous les index nécessaires soient créés, mais non, tout était comme d'habitude. Par conséquent, j'ajoute le suffixe _1 à elasticsearch.index configuration frontale locale.
Reconstruire et lancer des applications
$ pm2 stop all $ cd ~/vue-storefront && yarn build && yarn start $ cd ~/vue-storefront-api && yarn build && yarn start
L'application PWA devrait être disponible à l'adresse " http : //89.145.166.192∗000/ " ( bien sûr, j'ai "tué" l'infrastructure après les tests, donc elle devrait, mais ne le sera pas ) et devrait être très similaire à l'image que j'ai publié au tout début de l'article.
Conclusion
L'appariement selon "Magento-à-VSF" est effectué à un assez bon niveau. L'indexation des données est possible à la fois sur un calendrier et sur un événement (au moins, annoncé ainsi). Elle met à rude épreuve deux points:
- Liaison à la version 5.x d'Elasticsearch. J'ai dû rétrograder séquentiellement de 7.x à 6.x et de 6.x à 5.x avant que VS Bridge ne commence à télécharger des données vers ES. Combien VSF est-il lié spécifiquement à 5.x et que se passera-t-il lorsque les développeurs d'Elasticsearch ne prendront plus en charge les «cinq»?
- Fenêtres de démonstration de code dur dans la configuration avant par défaut. En principe, la configuration par défaut doit contenir des données de base qui ne dépendent pas de l'implémentation de l'application spécifique, et la configuration de l'application de démonstration doit avoir lieu au niveau
./config/local.json . Dans ce cas, il sera clair quelles données doivent être modifiées lors du lancement de votre application et lesquelles sont communes à toutes (la plupart) des implémentations.
Merci à tous ceux qui l'ont lu, cliquez sur mon lien de parrainage et Dieu me donne la force de passer à l'étape suivante. VSF, bien sûr, est une application impressionnante, mais pour comprendre, c'est comme marcher dans un marais. Il a une jambe, l'autre est coincé.