
Hier, mon ami a dit quelque chose comme "J'écris une application hors ligne simple, je n'ai pas besoin de ces flux et de tout ce jazz". J'étais confus, mais je pensais, qu'il pourrait y avoir d'autres codeurs dans cette illusion.
Ci-dessous, littéralement en 50 lignes, je montrerai, sur un exemple connu, que la réactivité est:
a) pas sur hors ligne / en ligne
b) très facile
c) très bon pour simplifier presque n'importe quel code
À mes critiques précipités ,
qui se précipitent dans la bataille sans regarder en arrière, en supposant que BlocProvider - est un fournisseur , j'avais recommandé de lire d'abord l'article de base pour le développement général. La référence à un article se trouve à la page de flutter_bloc , à la première ligne de la description.
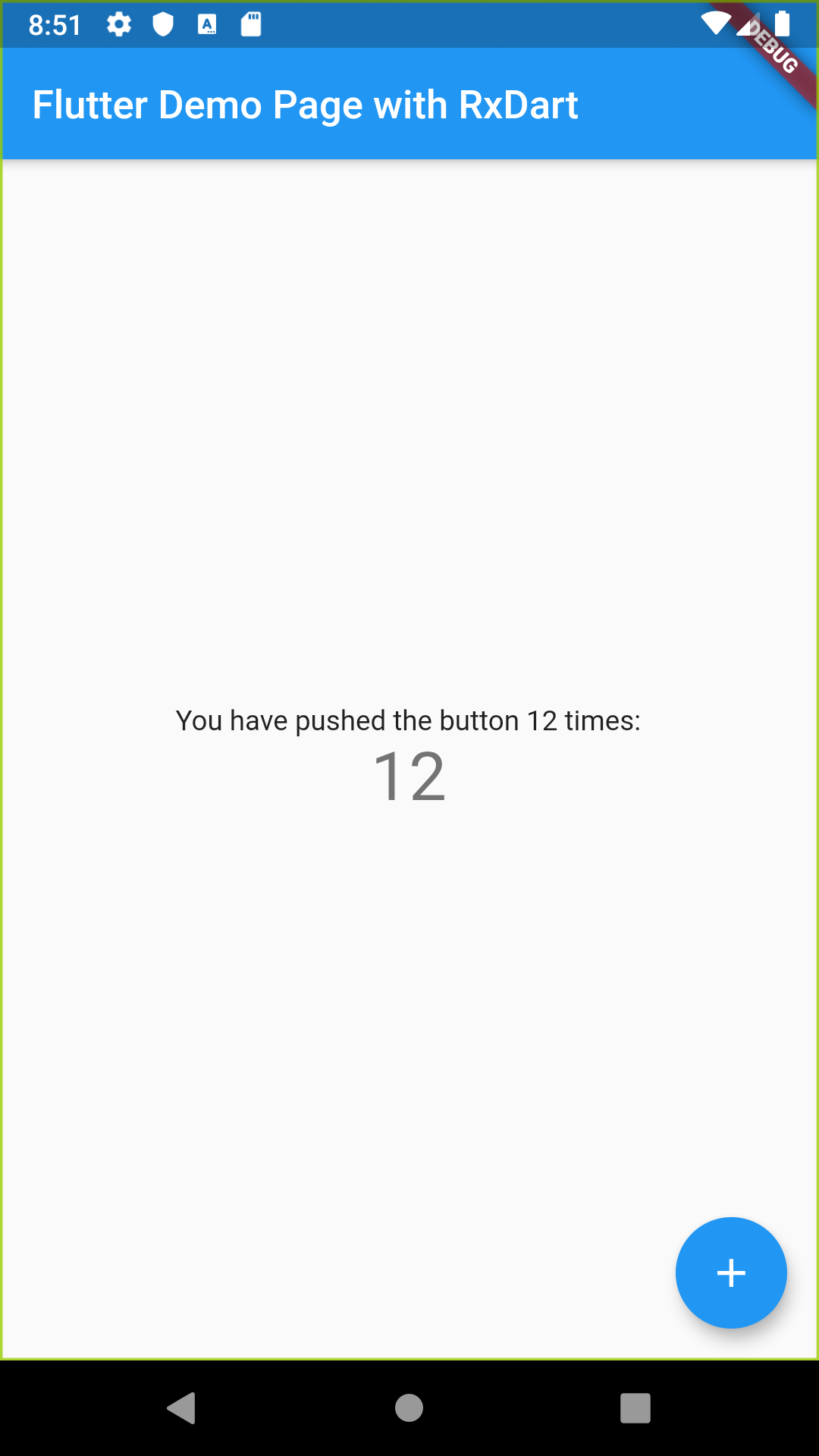
Un exemple bien connu de tous est «Un compteur», généré lors de la création du projet Flutter, est le bon point de départ pour la démonstration de nombreuses pratiques. Ainsi, il contient MyHomePage extends StatefulWidget , la méthode _incrementCounter pour la commande setState et setState pour redessiner la hiérarchie entière des widgets.
Introduisons la réactivité à l'aide de la bibliothèque rxdart et quelques étapes simples:
Ajoutons une bibliothèque dans pubspec.yaml
dependencies: ... rxdart: 0.22.2
Modifions l'architecture d'un compteur et ajoutons un événement
class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
class MyHomeRxPage extends StatelessWidget { final title;
StreamBuilder<int>( stream: _counter.onCounterUpd, builder: (context, snapshot) { return Text( '${snapshot.data}', style: Theme.of(context).textTheme.display1, ); }), ... floatingActionButton: FloatingActionButton( onPressed: _counter.incrementCounter, ...
C'est tout. En gros, ça ressemble à ça:
import 'package:flutter/material.dart'; import 'package:flutter/widgets.dart'; import 'package:rxdart/rxdart.dart'; class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
Maintenant, le code est réactif, laconique, exempt de redessins inutiles et facilement extensible. Par exemple, s'il est nécessaire de changer le texte d'un autre widget, lorsque le compteur change, il suffit de suivre:
StreamBuilder<int>( stream: onCounterUpd, builder: (context, snapshot) { return Text( 'You have pushed the button ${snapshot.data} times:', ); }),
et le tour est joué!

Pour comparaison, essayez de le faire avec InheritedWidget ou avec un autre modèle.
Donc, j'espère, j'ai montré que
- La réactivité est très simple. Beaucoup plus facile que
InheritedWidgets , BlocProvider , etc. - La réactivité n'est pas hors ligne / en ligne. Il s'agit d'architecture. Dans certains cas simples, il ne faut même pas entrer de classes supplémentaires pour l'utiliser.
- La réactivité est une interface utilisateur sympathique, un élargissement rapide fonctionnel, une division élégante du code sur des couches de tout type:
MVC, MVP, MVI, MVVM, MVU - tout ce que vous voulez.
→ Code: (branche iter_0004_rxdart )
Bonne chance dans le codage.